通过定制优化 WordPress 块编辑界面以满足特定需求,自定义 WordPress 编辑器可以大大增强用户体验。通过管理编辑环境,您可以简化内容创建、减少混乱、加强一致性并确保可用的工具具有相关性。
这篇文章将向您介绍管理编辑器的 15 种方法,并展示 WordPress 中当前可用的各种方法。
目录
- 应用方法
- 示例
- 配置 theme.json 设置
- 禁用特定块
- 取消某些虚拟块
- 取消注册块样式
- 减少某一功能块中的附加属性
- 往一个功能块添加附加属性
- 禁用锁定块的用户界面
- 禁用代码编辑器
- 禁用检查器选项卡
- 禁用 Openverse
- 设置默认图像大小
- 禁用块目录
- 禁用模式目录
- 禁用对模板编辑器的访问
- 取消注册 RichText 块上的格式选项
- 您的 WordPress,您的方式
应用方法
theme.json在深入研究示例之前,重要的是要了解编辑器管理可以采用多种形式并以各种方式实现。虽然许多方法都可以使用、PHP 或 JavaScript实现,但有些方法需要特定的方法。
如果您想继续,本指南假设您想将编辑器修改添加到主题,但您可以轻松地调整它们以用于插件。主要区别在于您放置每个过滤器或函数的位置。
除非另有说明,如果示例需要 PHP 代码,请将其放在主题functions.php文件中。如果需要 JavaScript,请创建一个名为的文件editor-curation-examples.js并将其放在主题文件assets/js夹中。
接下来,editor-curation-examples.js使用enqueue_block_editor_assets钩子和wp_enqueue_script()函数进行排队。将此代码插入主题functions.php文件中。
functions.php
function example_enqueue_editor_curation_examples() {
wp_enqueue_script(
'example-enqueue-block-variations',
get_template_directory_uri() . '/assets/js/editor-curation-examples.js',
array( 'wp-blocks', 'wp-dom-ready' ),
wp_get_theme()->get( 'Version' ),
true // Print scripts in the footer. This is required for scripts to work correctly in the Site Editor.
);
}
add_action( 'enqueue_block_editor_assets', 'example_enqueue_editor_curation_examples' );示例
以下示例只是 WordPress 中当前可用的管理方法的冰山一角。查看每个示例时,请考虑如何根据自己的需求进行调整。
配置theme.json设置
在优化 WordPress 中的编辑体验时,*好的起点是settings主题文件中的属性。此文件允许您配置全局和块级设置,以定义编辑器的默认行为。这也是*容易实现的方法,因此在考虑 PHP 或 JavaScript 替代方案之前,theme.json您应该探索其中的所有可能性。theme.json
虽然有许多可用的配置,但这里有一个简单的示例,它禁用了标题块的颜色支持。
theme.json
{
"version": 3,
"settings": {
"blocks": {
"core/heading": {
"color": {
"text": false,
"background": false,
"link": false
}
}
}
}
}
一旦应用,“颜色”面板将不再出现在块检查器中。

请参阅文章“优化编辑器体验”文档以获取更多theme.json示例。
禁用特定块
限制编辑器中可用的块是简化用户编辑体验的*佳方法之一。虽然您可以限制 PHP 和 JavaScript 中的块,但*简单的方法是使用强大的allowed_block_types_all过滤器。
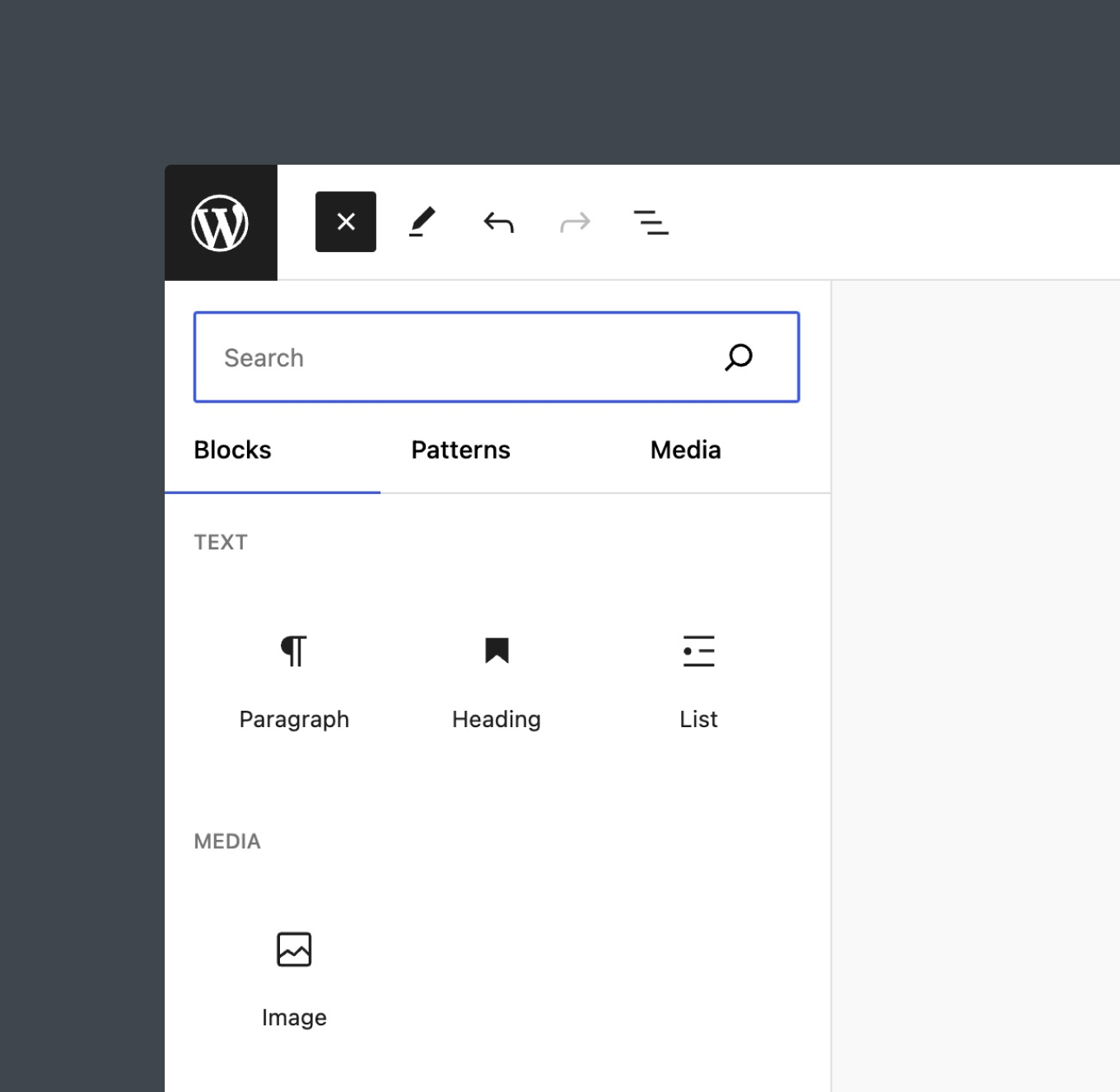
下面是一个示例,它限制了用户在帖子编辑器中编辑帖子时可用的块。
functions.php
/**
* 根据编辑上下文过滤允许的块类型列表。
*
* 当用户在编辑器中编辑post时,此函数将可用的块类型限制为标题、列表、图像和段落。当编辑其他Post类型时或在站点编辑器中,所有块都是允许的。
*
* @param array|bool $allowed_block_types 块类型 slug 数组,或布尔值以启用/禁用所有。
* @param object $block_editor_context 当前块编辑器上下文,包括编辑器类型和正在编辑的帖子。
*
* @return array|bool 编辑帖子时允许的块类型数组,或 true 以在其他上下文中允许所有块。
*/
*/
function example_allowed_block_types_when_editing_posts( $allowed_block_types, $block_editor_context ) {
// Only apply in the Editor when editing posts.
if (
'core/edit-post' === $block_editor_context->name &&
isset( $block_editor_context->post ) &&
'post' === $block_editor_context->post->post_type
) {
$allowed_block_types = array(
'core/heading',
'core/image',
'core/list',
'core/list-item',
'core/paragraph',
'core/missing', // Displayed when a block type is no longer registered.
);
return $allowed_block_types;
}
// Allow all blocks in the Site Editor or when editing other post types.
return true;
}
add_filter( 'allowed_block_types_all', 'example_allowed_block_types_when_editing_posts', 10, 2 );当应用代码时,块插入器将如下所示:

请参阅文章如何在 WordPress 中禁用特定块以了解更多禁用块的技术和用例。
取消某些虚拟块
块变体经常被误认为是块本身。考虑组块的行和堆栈变体或许多嵌入块变体。由于这些不是实际的块,您需要使用unregisterBlockVariationJavaScript 中的函数将它们从编辑器中删除。不幸的是,从 WordPress 6.6 开始没有 PHP 替代方案。
以下是禁用许多嵌入块变体的示例。使用时unregisterBlockVariation,您必须提供原始块名称和name要删除的变体。
editor-curation-examples.js
/**
* Unregister selected Embed block variations.
*/
wp.domReady( () => {
const embedVariations = [
'animoto',
'dailymotion',
'hulu',
'reddit',
'tumblr',
'vine',
'amazon-kindle',
'cloudup',
'crowdsignal',
'speaker',
'scribd'
];
embedVariations.forEach( ( variation ) => {
wp.blocks.unregisterBlockVariation( 'core/embed', variation );
} );
} );将此代码添加到editor-curation-example.js文件中,未注册的变体将不再出现在块插入器中。
取消注册核心 WordPress 块上的变体时,wp.domReady需要该函数。如果没有该函数,该函数会过早触发,并且变体永远不会被删除。虽然wp.domReady可能不需要取消注册某些第三方块变体,但始终使用它是个好主意。
有关块变体的更多信息,请参阅文章块变体简介。
取消注册块样式
WordPress 提供了几种默认的块样式,例如图像块的圆角选项。禁用某些样式是一种常见的管理技巧,无论您是提供自己的块样式还是想要简化界面。
您可以在 PHP 和 JavaScript 中取消注册块样式,但有一个重要的细微差别。PHP 方法仅适用于使用 注册的服务器端样式register_block_style。要禁用使用客户端代码注册的样式(包括 WordPress 提供的样式),您必须使用带有 的 JavaScript unregisterBlockStyle。
以下代码禁用图像块的默认和圆角块样式。
editor-curation-examples.js
/**
* Unregister Image block styles.
*/
wp.domReady( function() {
wp.blocks.unregisterBlockStyle( 'core/image', [ 'default', 'rounded' ] );
} );一旦修改应用于editor-curation-example.js文件,检查器面板将如下所示。

减少某一功能块中的附加属性
有时,WordPress 编辑器可能会提供太多块级样式选项。虽然您可以在 theme.json 中禁用块支持,但也可以使用register_block_type_args、block_type_metadata_settings和block_type_metadataPHP 过滤器。JavaScript方法也可用于更*的自定义。
这些工具可让您根据不同的需求(例如Post类型或用户的权限)调整块参数,而这在 中是不可能的theme.json。例如,您可能希望在编辑帖子但不编辑页面时禁用特定块的自定义颜色选项。这使编辑体验保持简单和相关,确保用户只看到他们需要的工具。
对于此示例,让我们关注在实际注册块类型之前register_block_type_args应用于块的参数数组 ( ) 的过滤器。此过滤器的回调函数接受两个参数:$args
$args:用于注册块类型的参数数组。$block_type:包括命名空间的块类型名称。
当用户编辑帖子时,以下代码将禁用段落、标题、列表和列表项块的颜色控制。
functions.php
/**
* Disable color controls for specific blocks when editing posts.
*
* @param array $args The original block type arguments.
* @param string $block_type The name of the block type being registered.
* @return array Modified block type arguments.
*/
function example_disable_color_for_specific_blocks_on_posts( $args, $block_type ) {
// Get the current post type using a utility function.
$post_type = example_get_post_type();
// Check if we are editing a post.
if ( 'post' === $post_type ) {
// List of block types to modify.
$block_types_to_modify = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item'
];
// Check if the current block type is in the list.
if ( in_array( $block_type, $block_types_to_modify, true ) ) {
// Disable color controls.
$args['supports']['color'] = array(
'text' => false,
'background' => false,
'link' => false,
);
}
}
return $args;
}
add_filter( 'register_block_type_args', 'example_disable_color_for_specific_blocks_on_posts', 10, 2 );
/**
* Retrieve the current post type from query parameters.
*
* @return string The post type if found, otherwise an empty string.
*/
function example_get_post_type() {
$post_type = '';
if ( isset( $_GET['post'] ) ) {
$post_type = get_post_type( absint( $_GET['post'] ) );
} elseif ( isset( $_GET['post_type'] ) ) {
$post_type = sanitize_key( $_GET['post_type'] );
} elseif ( isset( $_GET['postType'] ) ) {
$post_type = sanitize_key( $_GET['postType'] );
}
return $post_type;
}请注意,使用实用函数来获取当前Post类型。这是必要的,因为当register_block_type_args过滤器运行时,诸如此类的函数get_current_screen()不可用。
应用此代码后,我们来看一下标题块的检查器面板。

往一个功能块添加附加属性
在上例中,我们移除了对特定块的支持register_block_type_args。您也可以使用过滤器添加支持。但是,如果某个块当前缺少某个特定功能,则可能有充分的理由,例如未解决的错误或计划在未来版本中提供。请谨慎使用此功能。
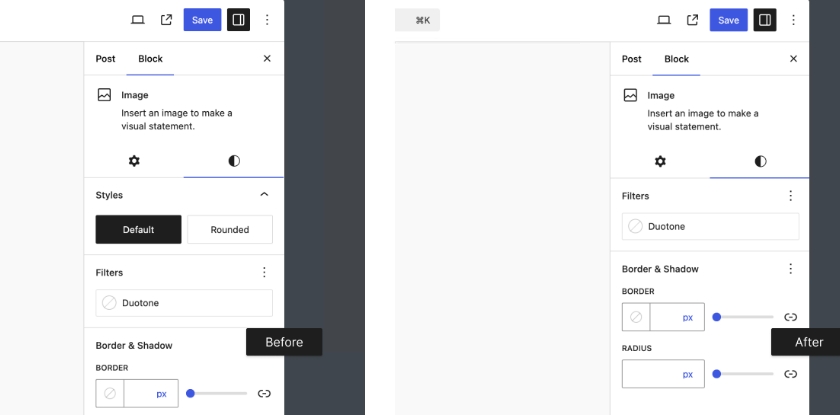
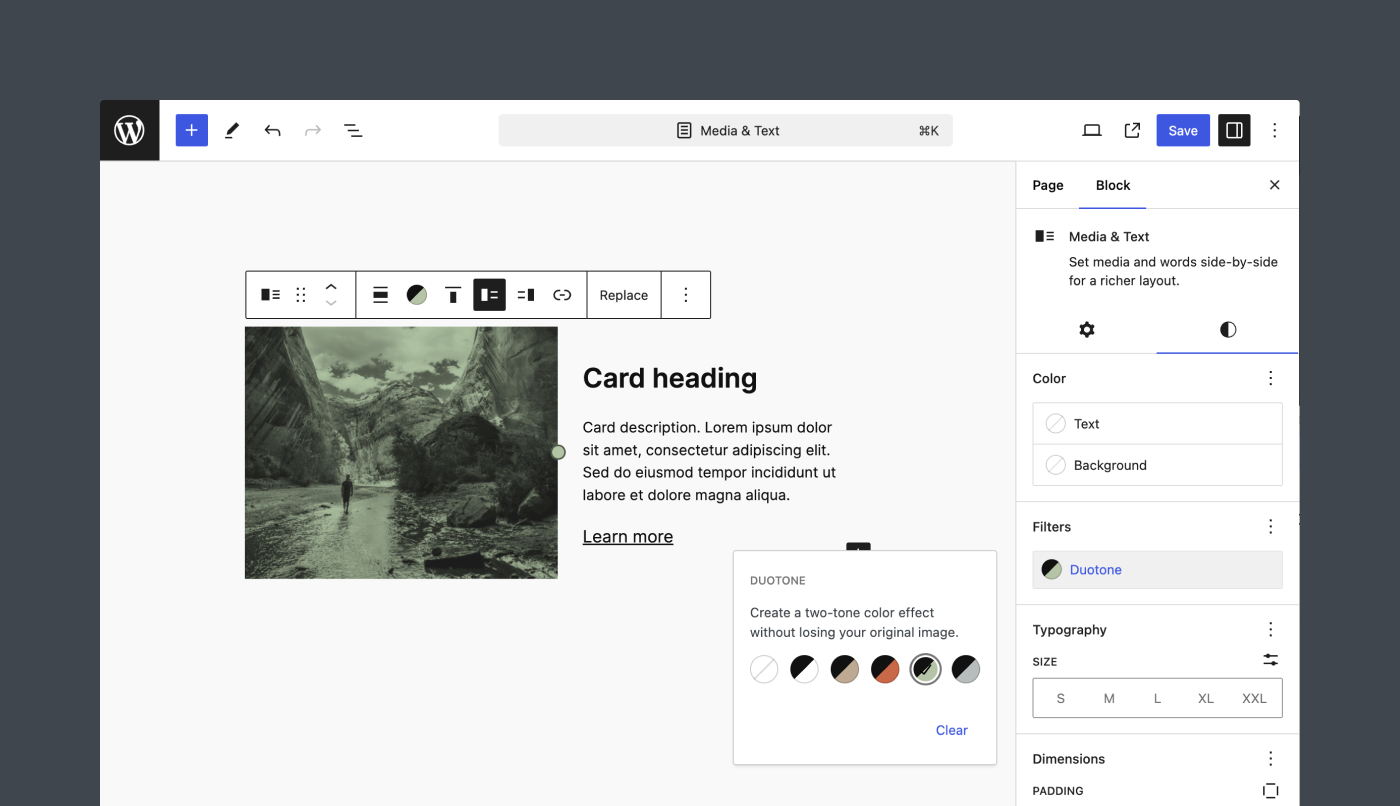
这是一个为媒体和文本块内的图像添加双色调支持的示例。
functions.php
/**
* Enable duotone for Media & Text blocks.
*
* @param array $args The block type args.
* @param string $block_type The block type.
* @return array The modified block type args.
*/
function example_enable_duotone_to_media_text_blocks( $args, $block_type ) {
// Only apply the filter to Media & Text blocks.
if ( 'core/media-text' !== $block_type ) {
return $args;
}
$args['supports'] ??= [];
$args['supports']['filter'] ??= [];
$args['supports']['filter']['duotone'] = true;
$args['selectors'] ??= [];
$args['selectors']['filter'] ??= [];
$args['selectors']['filter']['duotone'] = '.wp-block-media-text .wp-block-media-text__media';
return $args;
}
add_filter( 'register_block_type_args', 'example_enable_duotone_to_media_text_blocks', 10, 2 );如果您仔细查看下面的屏幕截图,您会注意到图像上的拖动手柄也应用了双色调滤镜。尽管存在这个小错误,但向媒体和文本块添加双色调效果仍可按预期工作。只需确保彻底测试您的修改即可。

禁用锁定块的用户界面
区块锁定 API是*出色的管理工具,可让您限制特定区块的移动和移除。默认情况下,用户可以解锁锁定的区块,但这可能并不理想。
编辑器包含可通过过滤器修改的设置block_editor_settings_all。此过滤器的回调函数接受两个参数:
$settings:当前编辑器设置的数组。$context:当前块编辑器上下文。
编辑器中的设置之一是canLockBlocks。以下示例检查当前用户是否是管理员(或具有类似权限)。如果不是,则禁用块锁定接口。
函数.php/**
* Allow only Administrators to access the block locking user interface.
*
* @param array $settings Default editor settings.
* @param WP_Block_Editor_Context $context The current block editor context.
*/
function example_restrict_block_locking_to_administrators( $settings, $context ) {
$is_administrator = current_user_can( 'edit_theme_options' );
if ( ! $is_administrator ) {
$settings[ 'canLockBlocks' ] = false;
}
return $settings;
}
add_filter( 'block_editor_settings_all', 'example_restrict_block_locking_to_administrators', 10, 2 );
将此代码添加到主题functions.php文件后,非管理员将无法再锁定或解锁块。

编辑器设置有很多,本文无法一一介绍。要查看所有可用设置,请打开编辑器并在浏览器的控制台中输入以下命令:
wp.data.select( 'core/editor' ).getEditorSettings();
这将显示所有可用设置及其当前值。每个设置都可以使用block_editor_settings_all过滤器进行修改。
禁用代码编辑器
基于上一个示例,为了确保用户无法篡改锁定的块,您需要禁用代码编辑器。如果不执行此步骤,用户可以手动删除锁定属性,即使他们无法再访问块锁定界面。
为此,请将codeEditingEnabled设置设为false。以下是更新后的代码片段。
functions.php
/**
* Restrict access to the block locking UI and the Code editor to Administrators.
*
* @param array $settings Default editor settings.
* @param WP_Block_Editor_Context $context The current block editor context.
*/
function example_restrict_block_locking_and_code_editor_to_administrators( $settings, $context ) {
$is_administrator = current_user_can( 'edit_theme_options' );
if ( ! $is_administrator ) {
$settings[ 'canLockBlocks' ] = false;
$settings[ 'codeEditingEnabled' ] = false;
}
return $settings;
}
add_filter( 'block_editor_settings_all', 'example_restrict_block_locking_and_code_editor_to_administrators', 10, 2 );一旦应用,用户仍然可以看到代码编辑器菜单项,但它将被禁用。
禁用检查器选项卡
WordPress 6.2引入了检查器选项卡,通过分离块的设置和样式来帮助组织检查器。虽然这在大多数情况下很有用,但在某些情况下,您可能出于工作流程原因或其他考虑而希望禁用此功能。
您可以使用blockInspectorTabs编辑器设置来控制哪些块具有检查器选项卡。此设置接受块样式数组。您还可以通过将选项设置为 来禁用所有块的选项default卡false。
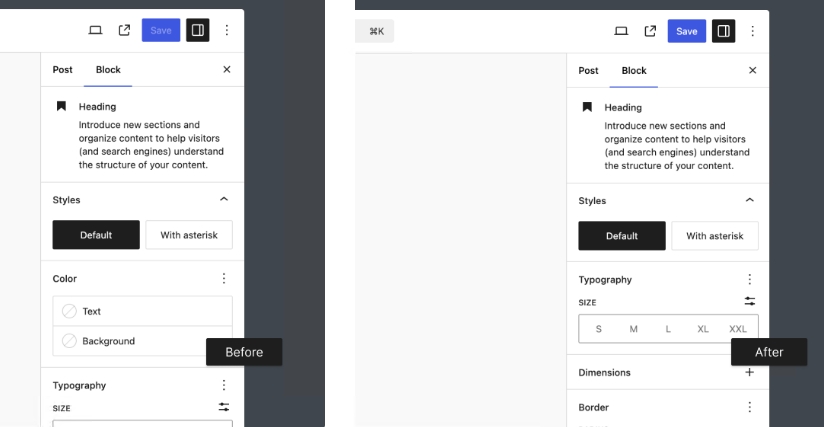
以下示例禁用按钮块的选项卡。
functions.php
/**
* This function modifies the block editor settings to disable inspector tabs
* for the 'core/button' block.
*
* @param array $settings The current block editor settings.
* @return array The modified block editor settings.
*/
function example_disable_inspector_tabs_for_specific_blocks( $settings ) {
if ( ! isset( $settings['blockInspectorTabs'] ) ) {
$settings['blockInspectorTabs'] = array();
}
$settings['blockInspectorTabs'] = array_merge(
$settings[ 'blockInspectorTabs' ],
array(
'default' => true, // Set to false to disable tabs for all blocks.
'core/button' => false,
),
);
return $settings;
}
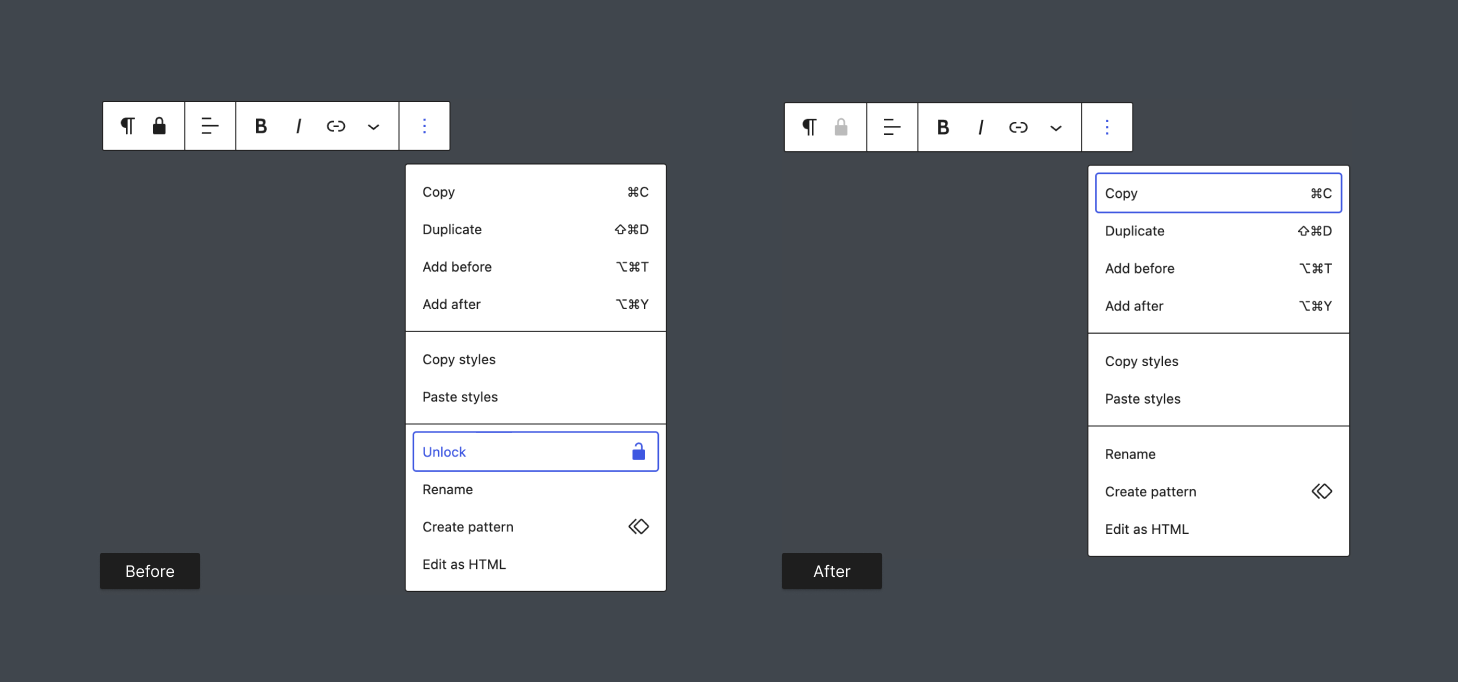
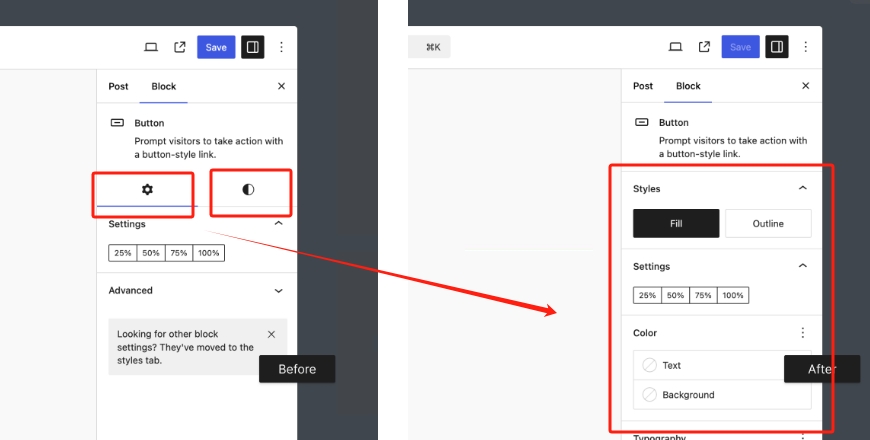
add_filter( 'block_editor_settings_all', 'example_disable_inspector_tabs_for_specific_blocks' );这是按钮块的前后视图。

禁用 Openverse
从 WordPress 6.2 开始,Openverse图像集成到检查器中的媒体面板中,以便于插入。如果您希望禁用此功能,可以使用block_editor_settings_all过滤器将其关闭,因为enableOpenverseMediaCategory这是另一个编辑器设置。
functions.php
/**
* Disable Openverse.
*
* @param array $settings The current block editor settings.
* @param array $context The current editor context, including post information.
* @return array The modified block editor settings.
*/
function example_disable_openverse( $settings, $context ) {
$settings['enableOpenverseMediaCategory'] = false;
return $settings;
}
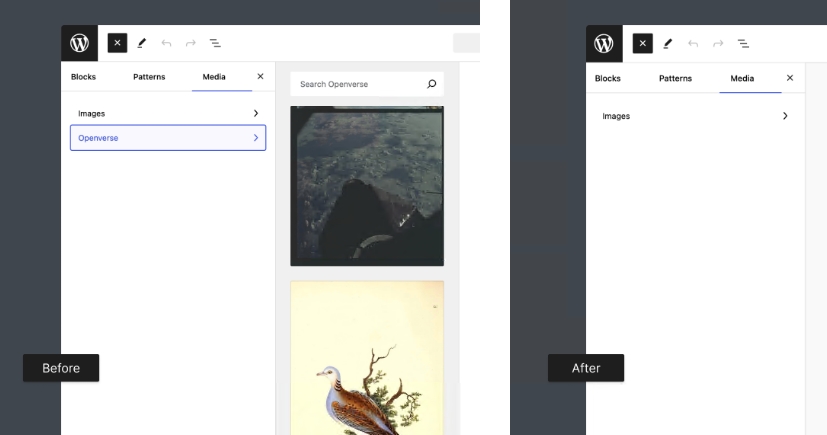
add_filter( 'block_editor_settings_all', 'example_disable_openverse', 10, 2 );结果将如下所示:

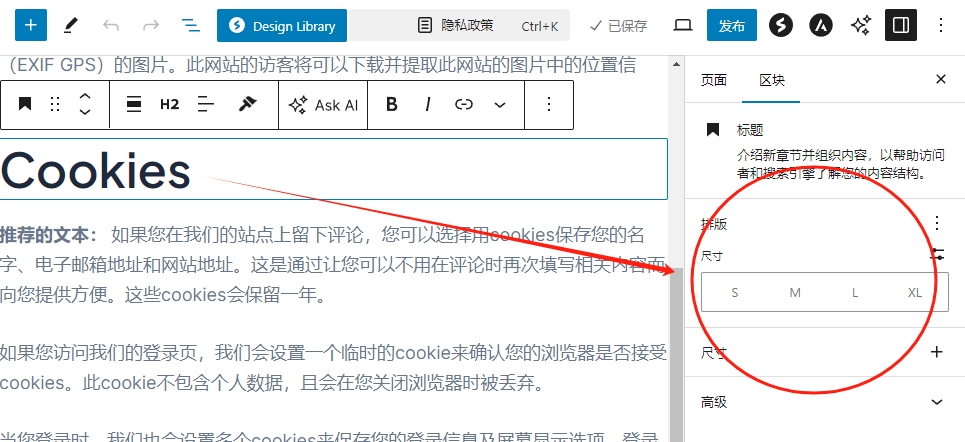
设置默认图像大小
当用户将图像插入编辑器时,large除非您对网站进行了其他修改,否则它将默认为该大小。使用block_editor_settings_all过滤器,您可以轻松定义默认大小。
以下示例将大小设置为,full并使用$context将此修改限制在帖子中。页面和其他自定义帖子类型将保留large默认值。
functions.php
/**
* Set the default image size when inserted into the Editor.
*
* @param array $settings The current block editor settings.
* @param array $context The current editor context, including post information.
* @return array The modified block editor settings.
*/
function example_set_default_image_size( $settings, $context ) {
if (
! empty( $context->post ) &&
'post' === $context->post->post_type
) {
// Set the default image size to full.
$settings['imageDefaultSize'] = 'full';
}
return $settings;
}
add_filter( 'block_editor_settings_all', 'example_set_default_image_size', 10, 2 );禁用块目录
执行搜索时,块目录中的第三方块会显示在块面板下的块检查器中。此功能允许您直接从编辑器插入块并安装相关插件。您可以使用以下代码行在 PHP 中禁用此功能:
functions.php
/**
* Globally disable the Block Directory.
*/
remove_action( 'enqueue_block_editor_assets', 'wp_enqueue_editor_block_directory_assets' );还可以使用几行 JavaScript 禁用块目录。
editor-curation-example.js
/**
* Globally disable the Block Directory.
*/
wp.domReady( function() {
wp.plugins.unregisterPlugin( 'block-directory' );
} );
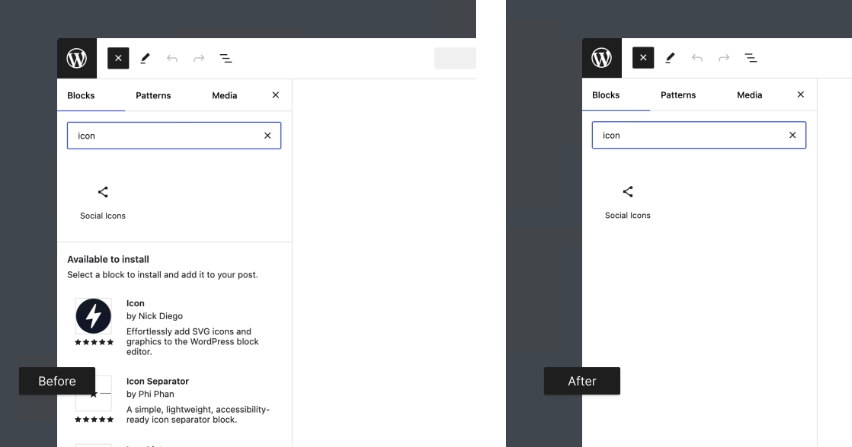
无论哪种方式,结果都将如下所示:

禁用模式目录
默认情况下,检查器中的“模式”面板包含来自“模式目录”的精选块模式列表。您可以使用以下代码行在 PHP 中禁用这些模式:
functions.php
/**
* Globally disable the Pattern Directory.
*/
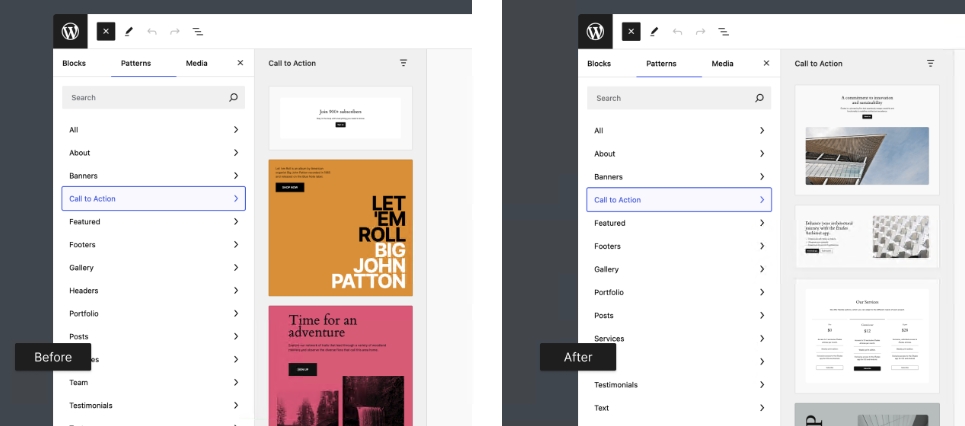
add_filter( 'should_load_remote_block_patterns', '__return_false' );应用后,您将仅看到当前主题提供或用户创建的图案。以下屏幕截图中使用的是 Twenty Twenty-Four 主题。

禁用对模板编辑器的访问
模板编辑器允许您直接从Post编辑器修改、交换或创建模板。虽然此功能很有用,但您可能希望为用户禁用此功能。
以下代码用于get_current_screen()在编辑帖子时有条件地禁用模板编辑器。它仍然可用于页面和其他自定义Post类型。您还可以根据需要添加用户功能检查。
functions.php
/**
* Disable the Template Editor for Posts.
*/
function example_disable_template_editor_for_posts() {
$screen = get_current_screen();
// Check if we are editing the 'post' post type.
if ( 'post' === $screen->post_type ) {
remove_theme_support( 'block-templates' );
}
}
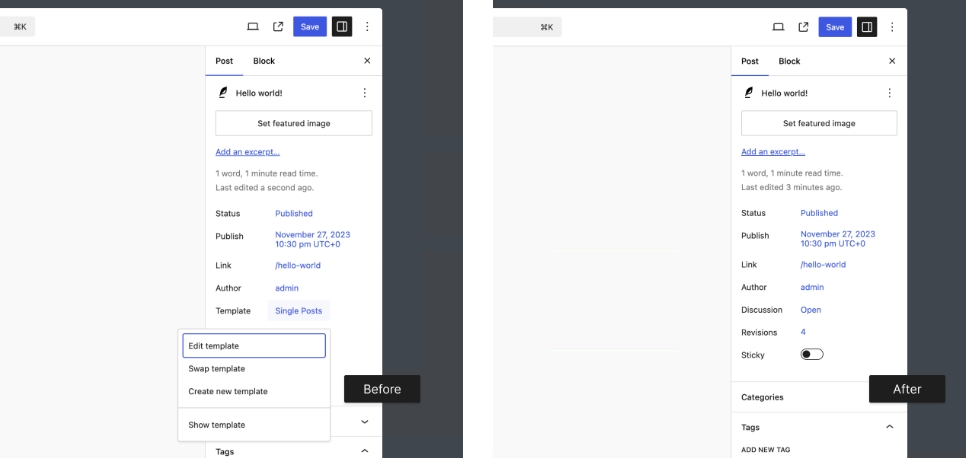
add_action( 'current_screen', 'example_disable_template_editor_for_posts' );结果将如下所示:

取消注册 RichText 块上的格式选项
由RichText组件提供支持的块(例如段落和标题块)默认包含多种格式选项,您可能不希望用户访问这些选项。
下面是禁用内联代码、内联图像、键盘输入、语言和删除线选项的示例。
editor-curation-examples.js
/**
* Globally disable RichText formatting options.
*/
wp.domReady( function() {
const formatsToUnregister = [
'core/code'
'core/image',
'core/keyboard',
'core/language',
'core/strikethrough',
];
formatsToUnregister.forEach( function( format ) {
wp.richText.unregisterFormatType( format );
} );
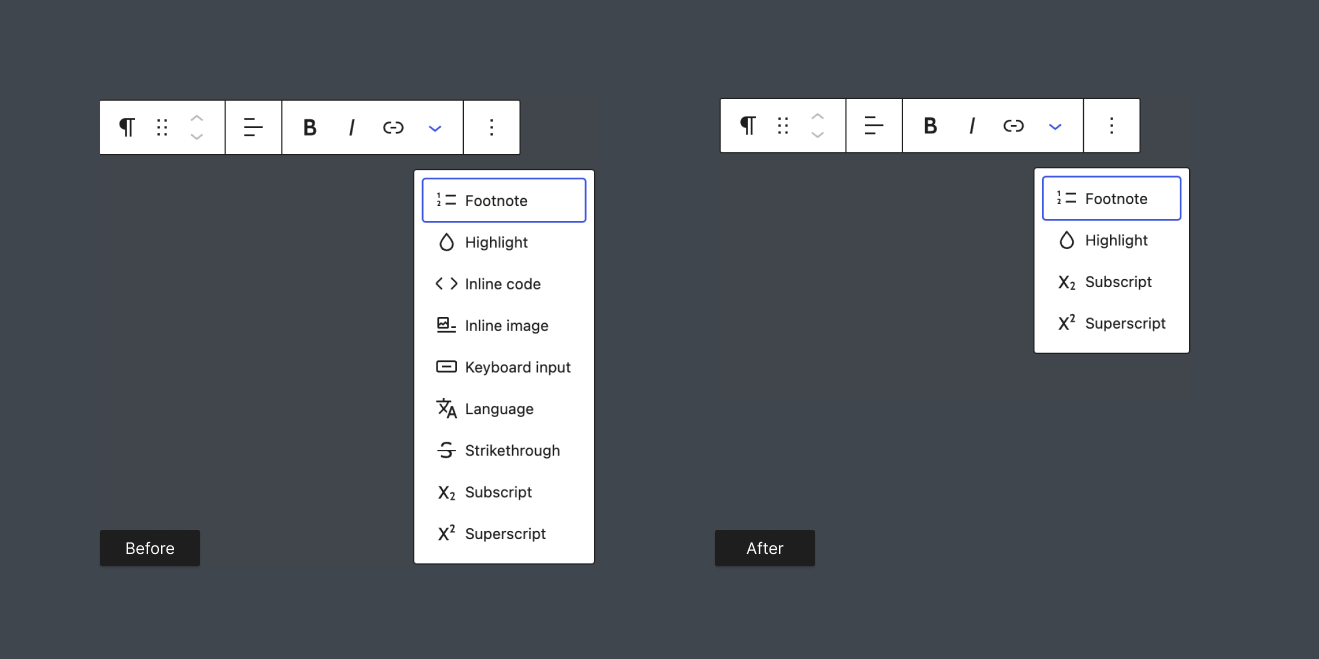
} );将此 JavaScipt 排队,就像禁用块样式和变体时一样。然后,如果您在段落块上切换“更多”菜单,您应该会看到以下内容:

您的 WordPress,您的方式
每个新版本的 WordPress 都会带来令人兴奋的编辑器功能,增强用户的能力。然而,定制编辑体验以满足用户的特定需求也同样重要。
本文分享的 15 个示例是一个很好的起点,但还有无数其他的策划技巧。如果您有独特的策划编辑器的方法,请在评论中分享您的示例或提交拉取请求以将其添加到官方文档中。
通常,功能已经存在,但尚未创建示例。如果您需要尚未提供的功能,请考虑在 Gutenberg 存储库中打开问题。编辑器的可定制性越高,功能就越强大。

