您想在 WordPress 中添加 cookie 同意弹出窗口吗?您的 WordPress 网站可能会在访问者的浏览器上设置 cookie。然而,欧盟法律要求网站在其计算机上设置任何 cookie 之前必须获得用户同意。在本文中,我们将向您展示如何在 WordPress 中添加 cookie 弹出窗口。

为什么需要 Cookie 弹出窗口?
浏览器 cookie是包含网站发送并存储在用户浏览器中的数据的小文件。大多数WordPress 网站出于各种目的设置 cookie。例如,默认情况下,WordPress 使用 cookie 进行身份验证,以存储登录用户的会话信息。当有人在您的网站上发表评论时,它还会设置 cookie。
除此之外,WordPress 插件还可以设置自己的 cookie 来存储不同的信息或识别重复访问者。虽然 Cookie 非常有用,但它们也可用于收集有关用户的信息并与第三方广告平台共享。
这就是为什么在欧洲和其他一些国家/地区,网站所有者必须让用户了解他们对 cookie 的使用情况。如果您的网站针对这些地区的受众,那么您需要显示 Cookie 同意免责声明。
简单的方法是使用WordPress GDPR 插件。Cookie NOTICE 和 Cookiebot 是两个流行的 Cookie 通知插件,并且与许多其他流行的 WordPress 插件兼容。

话虽这么说,让我们看看如何在 WordPress 中轻松显示 cookie 同意弹出窗口。
- 方法1:添加带有Cookie通知的Cookie弹出窗口(简单)
- 方法2:使用Cookiebot添加Cookie弹出窗口(功能丰富)
- 奖励:利用 MonsterInsights 提高 GDPR 合规性
方法1:添加带有Cookie通知的Cookie弹出窗口(简单)
首先,您需要安装并激活GDPR / CCPA 的 Cookie 声明和合规性插件。激活后,该插件将立即开始向访问者显示基本的 cookie 弹出窗口,无需任何其他配置。默认消息适用于大多数网站。
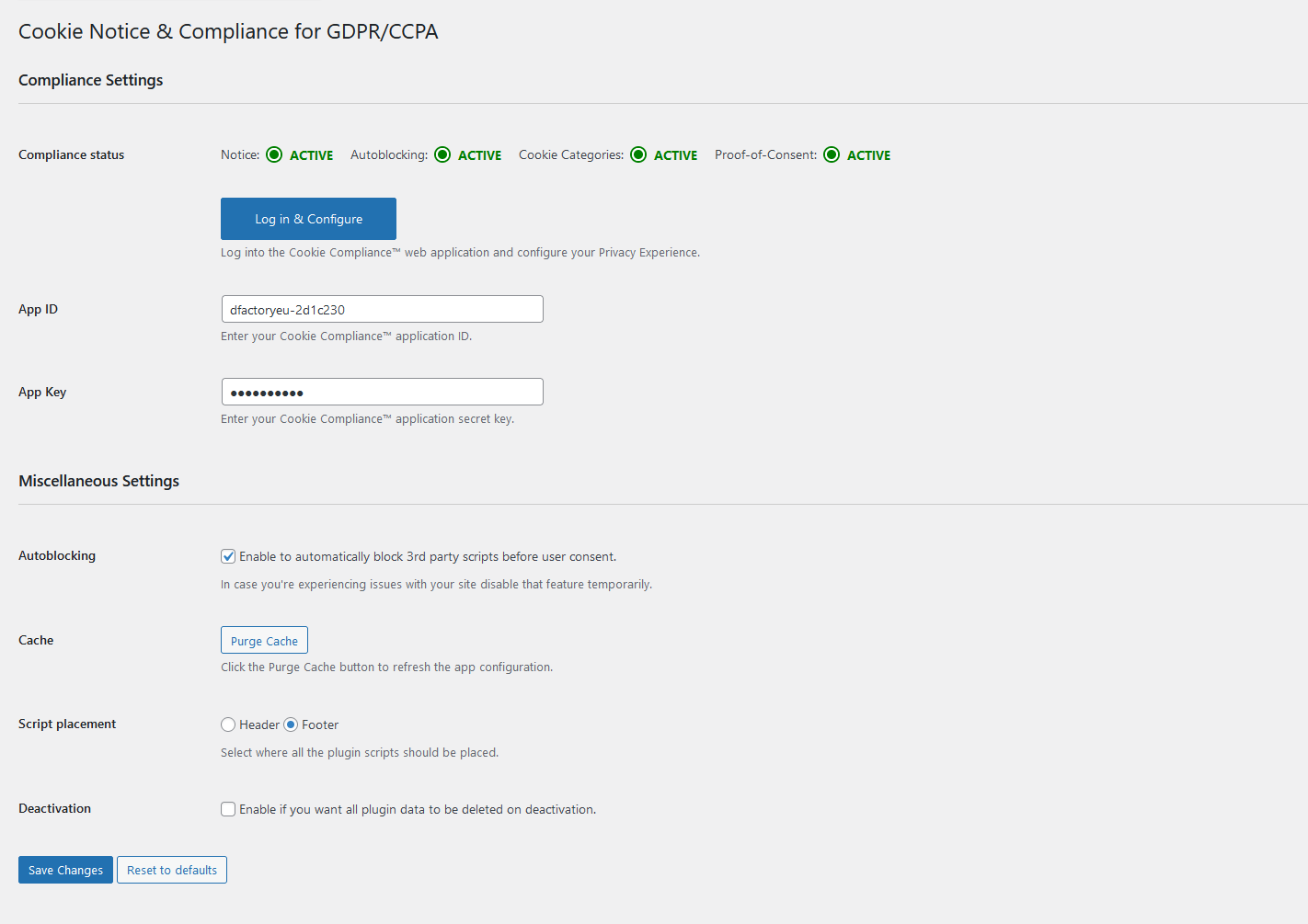
如果您想自定义通知,则需要访问WordPress 仪表板中的Cookie菜单项。从这里,只需向下滚动到通知设置部分。在此页面上,您可以自定义弹出消息和按钮文本。
您还可以添加指向隐私政策页面的链接。如果您还没有创建隐私政策页面,那么您可以按照我们的指南了解如何在 WordPress 中创建隐私政策页面。
之后,您可以从隐私政策下拉菜单中选择该页面。

您还可以为访问者提供拒绝和撤销同意的选项。为此,只需单击“拒绝同意”和“撤销同意”复选框即可。默认设置适用于大多数网站。如果您向下滚动到“通知设计”部分,则可以选择 Cookie 同意弹出窗口的位置、动画、按钮样式和颜色。您还可以设置按钮类来为弹出窗口添加自定义 CSS 。
完成后,单击末尾的“保存更改”按钮来存储您的设置。您现在可以访问您的网站以查看您的 cookie 同意弹出窗口的实际情况。
方法2:使用Cookiebot添加Cookie弹出窗口(功能丰富)
设置 cookie 弹出窗口的另一种方法是使用WordPress 的 Cookie 横幅插件或 Cookiebot 插件。虽然它不像 Cookie 通知那么容易设置,并且除非您注册免费的 Cookiebot 帐户,否则它不会起作用,但它确实提供了一些额外的自定义选项。
首先,您可以安装并激活WordPress插件的 Cookie 横幅插件。激活后,新的 Cookiebot 部分将添加到您的 WordPress 仪表板中。您需要导航至WordPress 仪表板中的Cookiebot » 设置来配置该插件。如果您还没有 Cookiebot ID,则需要通过单击“创建新帐户”按钮来注册一个。
接下来,Cookiebot 网站将在浏览器的新选项卡中打开。继续输入您的电子邮件地址和密码。您还需要单击服务条款、隐私政策和 DPA 复选框。完成后,您可以单击“创建帐户”按钮。
接下来,您将看到 Cookitbot 设置。继续并在域名字段下添加您的网站 URL。免费版本只能添加1个域名。
之后,您需要切换到“您的脚本”选项卡。从这里,只需复制“域组 ID”即可。接下来,您可以返回 WordPress 仪表板中的 Cookiebot 设置。在“常规设置”选项卡下,向下滚动到“连接您的域组”部分,然后在“添加您的域组 ID”字段下输入 ID。
完成后,不要忘记单击顶部的“保存更改”按钮。
如果向下滚动,您会看到更多设置。例如,该插件允许您选择一种语言。默认情况下,它将设置为“自动检测”,但您可以单击下拉菜单进行更改。
您还可以选择 Cookie 阻止模式。我们建议使用“自动 cookie 阻止模式”,因为该插件将阻止除必要的 cookie 之外的所有 cookie,直到用户同意为止。
您可能想检查“设置”选项卡中的“自动更新 Cookiebot”选项。
这样,该插件就能及时了解 GDPR 立法的任何变化。出于测试目的,您还应该启用“登录时在前端渲染 Cookiebot CMP”选项。如果您将其禁用,那么当您登录 WordPress 网站时将不会看到弹出窗口。完成设置后,不要忘记单击底部的“保存更改”按钮。
自定义您的 Cookie 弹出通知
我们还没有完成,但我们已经很接近了。要完成 Cookiebot 的配置,您现在需要返回Cookiebot 网站。接下来,您需要导航到 Cookiebot 网站上的“横幅”选项卡。
在这里,您可以选择模板、编辑弹出窗口的位置和外观。您可以通过单击“预览”按钮或返回您的网站来查看更改。
如果您发现弹出窗口中使用的措辞与您的网站使用 cookie 的原因不符,那么您可以更改它。您可以通过导航到 Cookiebot 网站上的“内容”选项卡来找到执行此操作的设置。
您可能还想在您网站的隐私政策中添加 cookie 声明。如果您尚未创建隐私政策页面,那么您可以按照我们的指南了解如何在 WordPress 中创建隐私政策页面。您需要首先导航至 Cookiebot 网站上的“声明”选项卡。默认情况下,cookie 声明使用 Cookiebot 的默认措辞。
如果您因为网站出于不同原因使用 cookie 而需要自定义消息,那么您需要 Cookiebot 订阅。或者,您可以在隐私政策中输入您自己的声明,但您会错过一些功能,例如访问者可以更改或撤回其同意的链接。
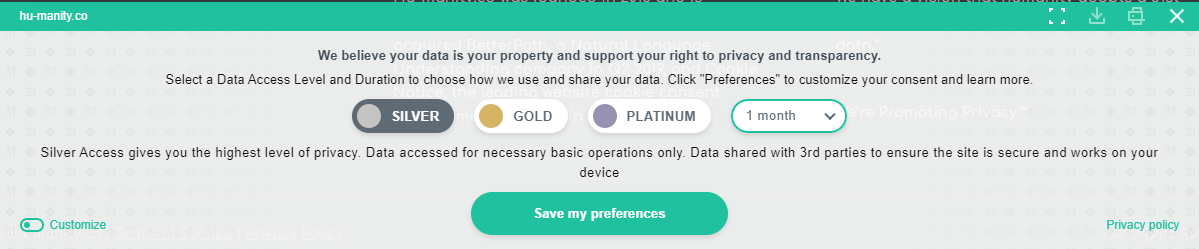
在本教程中,我们将在隐私政策中添加默认声明。您只需编辑您的隐私政策并在您想要显示 cookie 声明的位置插入短代码即可。 [cookie_declaration]要查看声明,您需要保存并预览页面。这就是我们测试网站上前几段的样子。
奖励:利用 MonsterInsights 提高 GDPR 合规性
MonsterInsights是适合您的 WordPress 网站的分析解决方案。这也是提高您遵守 GDPR 和其他隐私法规的简单方法。
这是因为 MonsterInsights 提供了一个开箱即用的欧盟合规插件。它将自动更改您的分析设置,以帮助您遵守隐私法。
欧盟合规附加组件包含在计划中。好的一点是它会自动与 Cookie NOTICE 和 Cookiebot 集成。
第一步是安装 MonsterInsights 插件并将其连接到您的 Google Analytics 帐户。
安装并设置 MonsterInsights 后,您需要安装并激活 EU 合规性插件。
您可以通过导航到WordPress 仪表板中的Insights » Addons页面来完成此操作。接下来,找到欧盟合规性插件并单击“安装”按钮。该插件将自动激活。您可以通过转到MonsterInsights » 设置页面并切换到“参与”选项卡来检查这一点。当您查看欧盟合规性部分时,您将看到该插件已打开。
如果单击屏幕右侧的向下箭头,您可以看到插件对您的网站所做的配置更改的详细列表。
例如,您可以看到它自动匿名化 Google Analytics 中的 IP 地址、禁用的人口统计和兴趣报告、禁用的 UserID 跟踪等等。
接下来,您可以向下滚动查看 MonsterInsights 与不同 cookie 插件(如 Cookie NOTICE 和 CookieBot)的兼容性。
如果您的网站上安装了任何插件,MonsterInsights 将自动更改 Google Analytics 跟踪代码。这样,它将在 Google Analytics 中跟踪用户之前等待同意。
我们希望本文能帮助您向 WordPress 网站添加 cookie 同意弹出窗口。

