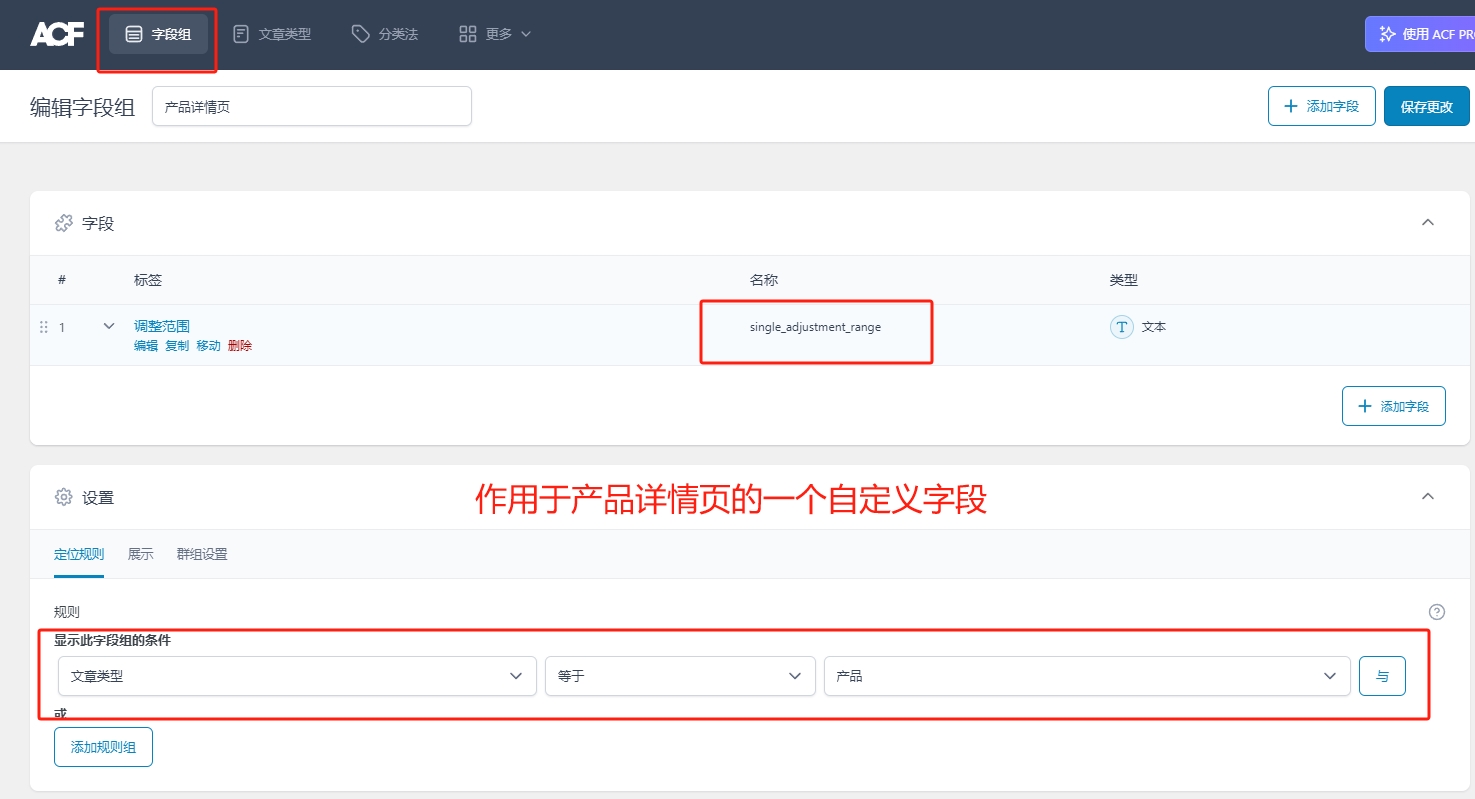
WordPress Advanced Custom Fields (ACF) 插件在详情页自定义了一个字段,如何在产品分类页面调用该字段?想在产品分类页面中调用通过Advanced Custom Fields (ACF)插件添加的自定义字段。这种情况下,你需要首先获取当前产品的详情页,并从中获取自定义字段的值,然后在分类页面中使用。
- 打开你的产品分类页面的模板文件(通常是
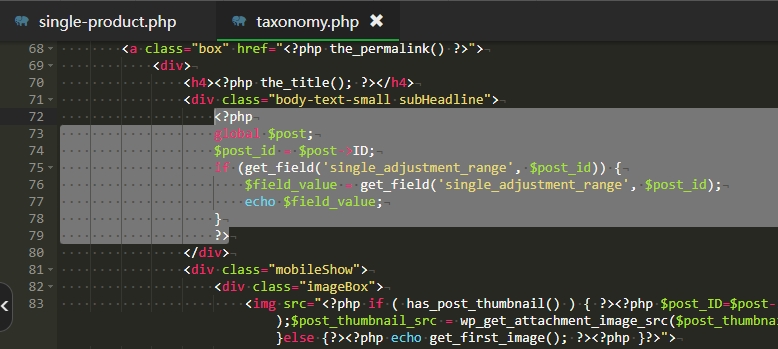
taxonomy.php或archive-product.php)。 - 在适当的位置,添加以下代码:
<?php
// 获取当前文章对象
global $post;
// 获取当前文章的ID
$post_id = $post->ID;
// 检查是否有字段存在并且不为空
if (get_field('your_field_name', $post_id)) {
// 获取字段值
$field_value = get_field('your_field_name', $post_id);
// 输出字段值
echo '<p>' . esc_html($field_value) . '</p>';
}
?>
将上面的代码添加到你的产品分类页面的模板文件中,它会获取当前文章的ID,然后检查该文章是否有指定的自定义字段。如果字段存在且不为空,它将输出字段的值。
请确保将 your_field_name 替换为你在 ACF 中定义的字段名称,并且这段代码要放置在正确的位置以确保它能够在分类页面上正确运行。
亲测效果:
WordPress Advanced Custom Fields (ACF) 插件中作用于产品详情页的一个自定义字段:

在产品分类模板使用的代码:

*终会在列表页显示详情页的字段。

