WordPress 网站允许两种类型的图像裁剪 – 软裁剪和硬裁剪。让我们看看它们各自的含义以及何时可能需要使用它们。WordPress图片裁剪默认都是使用软裁剪和硬裁剪混合的模式。一般系统默认会设置3个图片裁剪的尺寸,即缩略图(Thumbnail Size)、中等比例(Medium Size)和大图(Large Size)。当然还有被隐藏起来的几个裁剪尺寸,在此处就不延深讲。
注意:这3个媒体图片裁剪尺寸设置后,并不是说WordPress就是按照您设置的尺寸来裁剪,是软裁剪和硬裁剪结合的模式。通常缩略图可选是否硬裁剪,硬裁剪就是设定什么长宽就给你裁剪什么长宽,其他设定裁剪尺寸都是软裁剪,就是会按照设定的长或者宽来裁剪,何时按照长?何时按照宽?请继续阅读此文。

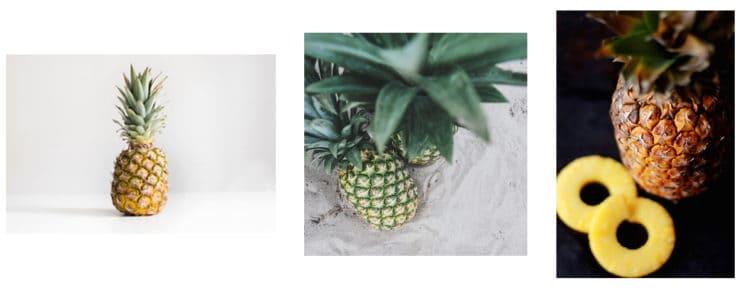
下面以此图作为裁剪示例:

什么是 WordPress 软裁剪(Soft Crop)?
如果您使用软裁剪(Soft Crop),则在将图片上传到WordPree网站时,软裁剪会按比例缩小图片尺寸,同时保持其原始纵横比(以及形状)。在下面的例子中,我们使用300px 高和 300px 宽的软裁剪上传了原始菠萝图像:

上传到我们的网站后,所有图像的高度或宽度均不会超过 300px。横向图片的宽度为 300px,但高度只有 200px。正方形的宽度为 300px,高度为 300px。纵向图片的高度为 300px,宽度为 200px。(此处回答上文:何时按照长?何时按照宽?)
它们的尺寸缩小了,但保持了原来的长宽比。这就是为什么它们彼此之间形状仍然不同。
如果您不想让图片的任何部分被剪掉,软裁剪是*佳选择。例如,在摄影网站上展示照片。在这种情况下,形状的一致性比保留图片的整体性更重要。
什么是 WordPress 硬裁剪(Hard Crop)?
硬裁剪会在图片上传到您的网站时,将超出指定宽度和高度的任何部分剪掉。在这种情况下,图片会被裁剪为统一的高度和宽度。在下面的例子中,我们使用300px 高和 300px 宽的WordPress 硬裁剪(Hard Crop)上传了原始菠萝图像:

上传到我们的网站后,上面的所有图片宽度均为 300px,高度均为 300px。它们的尺寸会缩小,但只有方形图像会保留其原始纵横比。横向和纵向图像会被裁剪以适应新的纵横比。
因此,横向图像的左侧和右侧被裁剪,而纵向图像的顶部和底部被裁剪。当您不介意图像被截断或所有图像具有相同的纵横比时,硬裁剪是*好的选择。
一个例子可能是在您的主页上显示一组图像,其中图像大小的一致性是网站设计的一个组成部分。其他可能需要同样大小的图像的例子包括博客文章存档页面或电子商务产品图像。
在上面的硬裁剪示例中,我们选择使用相同的宽度和高度,从而创建正方形图像。如果我们想上传纵向或横向图像,我们可以指定不同的宽度和高度。例如,宽度为 300px,高度为 200px,经过硬裁剪后,我们将得到三张横向图像。横向图像将保持未裁剪状态,但方形图像和纵向图像的顶部和底部将被切掉一点。
如何更改硬裁剪的规则?
硬裁剪和软裁剪是 WordPress 缩略图*常用的裁剪类型。默认情况下,硬裁剪集中在图像的中间,对于横向(水平)图像,从两侧均匀裁剪;对于纵向(垂直)图像,从顶部和底部均匀裁剪。
但是,如果你想要关注图像的不同部分,该怎么办?这时数组裁剪模式就派上用场了。通过这些模式,你可以指定 x 轴(左、中、右)和 y 轴(上、中、下)。这些是不同风格的硬裁剪。
左上角
这是你将左上角的硬裁剪聚焦的方法:
add_image_size( 'wordpress-thumbnail', 200, 200, array( 'left', 'top' ) );顶部中心
这是将硬裁剪聚焦在顶部中心的方法:
add_image_size( 'wordpress-thumbnail', 200, 200, array( 'center', 'top' ) );中心
这将聚焦于*中心。实际上,这是多余的,因为它与上面的默认硬裁剪完全相同。
add_image_size( 'wordpress-thumbnail', 200, 200, array( 'center', 'center' ) );其他…
WordPress 图像大小:默认设置
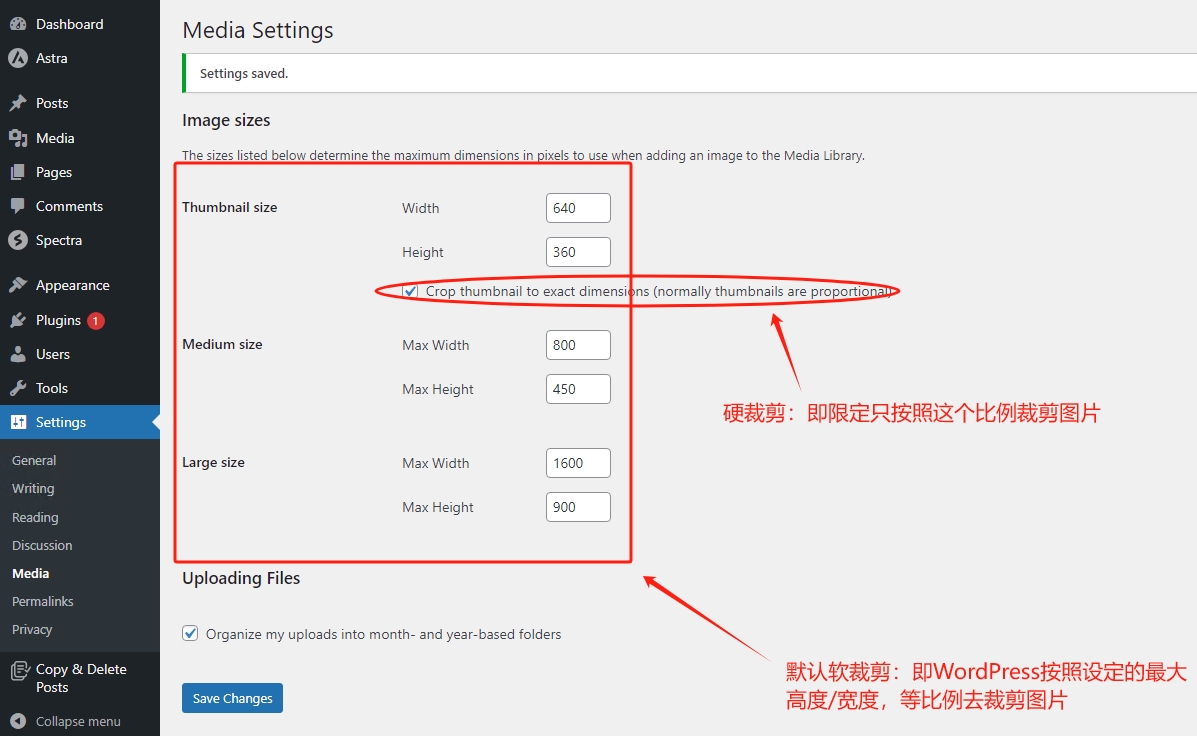
WordPress 默认只提供三种图片尺寸:缩略图、中图和大图。您可以在控制面板的“设置”>“媒体”中编辑这些尺寸。在这里,您还会注意到“将缩略图裁剪为*尺寸(通常缩略图是成比例的)”选项 。如果勾选此框,缩略图大小将被硬裁剪。如果取消勾选,它们将被软裁剪。中型和大型尺寸通常被软裁剪。
主题和插件开发人员通常会在其主题和插件代码中添加额外的图像尺寸并将其定义为软裁剪(Soft Crop)或硬裁剪(Hard Crop)。
显示设置
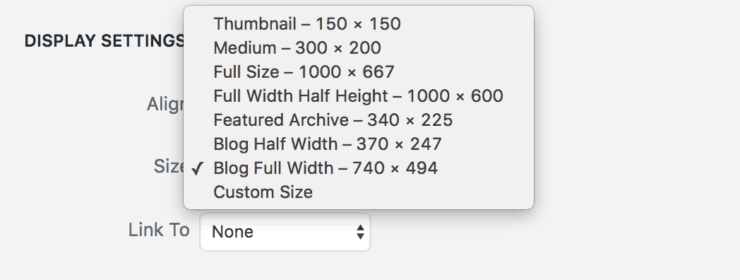
您可以在每次上传图像时在“显示设置”窗口中选择要使用的尺寸。
假设我们想将一张 1000px x 667px 的照片上传到新博客文章。当我们将照片上传到博客并在显示设置中选择“博客全宽”尺寸时,这张图片的*大尺寸为 740px x 494px。

由于我们将其设置为软裁剪,并且我们上传的照片的纵横比略有不同,因此实际的*大图像尺寸为 740px x 494px。如果我们上传更高的图像,我们可能会选择使用不同的预定义软裁剪图像尺寸、“自定义尺寸”或硬裁剪 – 这实际上取决于哪种外观和效果*适合图像目的。
请注意,上传比*大尺寸稍大的照片不会影响画质或像素化。而且,由于我们的网站具有响应能力,因此*大尺寸会在较小的屏幕上(包括移动设备)按比例缩小。
设置其他图像尺寸
您可以通过更改“图像大小”屏幕中的*大宽度/*大高度来修改预定义的图像大小。但是,如果您希望在上传时有三种以上的尺寸可供选择,该怎么办?如果您通过 functions.php 文件中的 add_image_size 函数添加了额外的图像大小,则可以使用 FALSE 属性指定软裁剪,如下所示:
add_image_size( 'wordpress-thumbnail', 200, 200, FALSE );正如您在上面的显示设置中所看到的,部分网站上有七种自定义尺寸。一个好的解决方案是将定制的图像尺寸编码到您的主题中。如果您不方便自己做这件事,或者您需要任何网站设计方面的帮助, 请随时联系我们!

