在 WordPress 中,如果你想在后台“设置”菜单的“常规”页面中添加自定义字段,经常会有一些公共的系统参数字段,比如手机号、备案号、QQ、邮箱等,如果把这些公共字段写在主题里,修改维护就不是很方便了,wordpress自身又没有这些字段表单,可以通过在主题的 functions.php 文件中添加代码来实现。这个过程包括两部分:添加自定义字段和保存字段的值。
以下是具体的实现步骤和代码示例:
functions.php 中添加自定义字段
在 functions.php 文件中,首先需要创建一个钩子来将自定义字段添加到“常规设置”页面:
/**
* 在常规设置里添加自定义字段
*/
function set_global_seo() {// 实例化 GlobalSeo 类并调用 setting_fields 方法$global_seo = new GlobalSeo();$global_seo->setting_fields();
}
// 使用 'admin_init' 钩子在后台管理系统初始化时调用 set_global_seo 函数
add_action('admin_init', 'set_global_seo');
class GlobalSeo
{// 定义并注册多个设置字段public function setting_fields(){ // 文本输入框字段的键值对(key 是字段的 ID,value 是页面上显示的标签) $text_input = [ 'contact' => '联系人', 'email' => '邮箱', 'address' => '地址', 'phone' => '电话', 'wechat' => '微信', 'qq' => 'QQ', 'copyright' => '备案号', 'seo_title' => 'SEO 标题', 'seo_keywords' => 'SEO 关键字', ];
// 文本区域字段 $textarea_input = ['seo_description' => 'SEO 描述'];
// 遍历 $text_input 数组,添加和注册文本输入字段 foreach ($text_input as $key => $val) { $this->tmc_settings_field($key, $val, 'tmc_textbox_callback', [$key]); $this->tmc_register_setting($key); }
// 遍历 $textarea_input 数组,添加和注册文本区域字段 foreach ($textarea_input as $key => $val) { $this->tmc_settings_field($key, $val, 'tmc_textareabox_callback', [$key]); $this->tmc_register_setting($key); }}
/** * 添加设置字段 * @param string $id 设置字段的 ID * @param string $title 显示在页面上的标题 (label) * @param string $callback 回调函数,用于生成表单字段 * @param array $args 回调函数的参数 */public function tmc_settings_field($id, $title, $callback, $args){ // 添加设置字段到指定的设置页面和区域 add_settings_field( $id, $title, [$this, $callback], // 调用类的回调方法 'general', // 字段添加到常规设置页面 'default', // 所属的设置区块(这里是默认的区块) $args // 回调函数的参数 );}
/** * 注册设置字段 * @param string $id 设置字段的 ID */public function tmc_register_setting($id){ // 在 WordPress 中注册设置,允许保存和读取这些字段的值 register_setting('general', $id);}
/** * 文本输入框的回调函数 * @param array $args 字段的参数(例如字段 ID) */public function tmc_textbox_callback($args) { // 获取已保存的设置值 $option = get_option($args[0]); // 输出文本输入框 echo '<input type="text" id="'. $args[0] .'" name="'. $args[0] .'" value="' . $option . '" class="regular-text" />';}
/** * 文本区域的回调函数 * @param array $args 字段的参数(例如字段 ID) */public function tmc_textareabox_callback($args) { // 获取已保存的设置值 $option = get_option($args[0]); // 输出文本区域 echo '<textarea id="'. $args[0] .'" name="'. $args[0] .'" class="regular-text">'. $option .'</textarea>';}
}
备注:如果需要添加继续添加新的字段 单行文本 在$text_input =[] 添加新的字段名 多行文本 在$textarea_input =[] 添加新的字段
功能概述:
set_global_seo():使用admin_init钩子来在 WordPress 后台初始化时调用此函数,创建自定义设置字段。GlobalSeo类:包含添加和注册自定义设置字段的逻辑。setting_fields():定义并调用两个数组,分别用于文本输入框和文本区域字段,调用相关方法来在 WordPress 设置页面上添加这些字段。tmc_settings_field():将自定义字段添加到常规设置页面。tmc_register_setting():注册字段,以便 WordPress 能够保存和读取这些字段的值。tmc_textbox_callback()和tmc_textareabox_callback():用于生成输入框和文本区域的 HTML,并显示已保存的值。
这个代码终会在 WordPress 的“常规”设置页面中生成多个 SEO 和联系信息相关的输入字段。
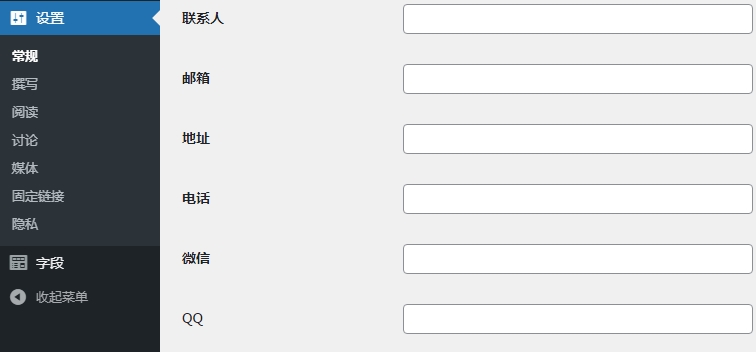
WordPress 后端设置
下面是在wordpress常规设置添加自定义字段后的效果图

WordPress 前台如何调用?
前台主题里调用标签 <?php echo get_option(‘seo_title’); ?>,seo_title为您的自定义字段名。

