有时您可能希望在WordPress Astra/GeneratePress 主题添加/调用自定义字体?本地托管字体,而不是使用 Google Fonts 之类的服务。本文将指导您完成此操作的步骤。在本文中,我们将使用 Google 字体。不过,此过程适用于您可能拥有的任何类型的字体文件。
下载我们本地字体
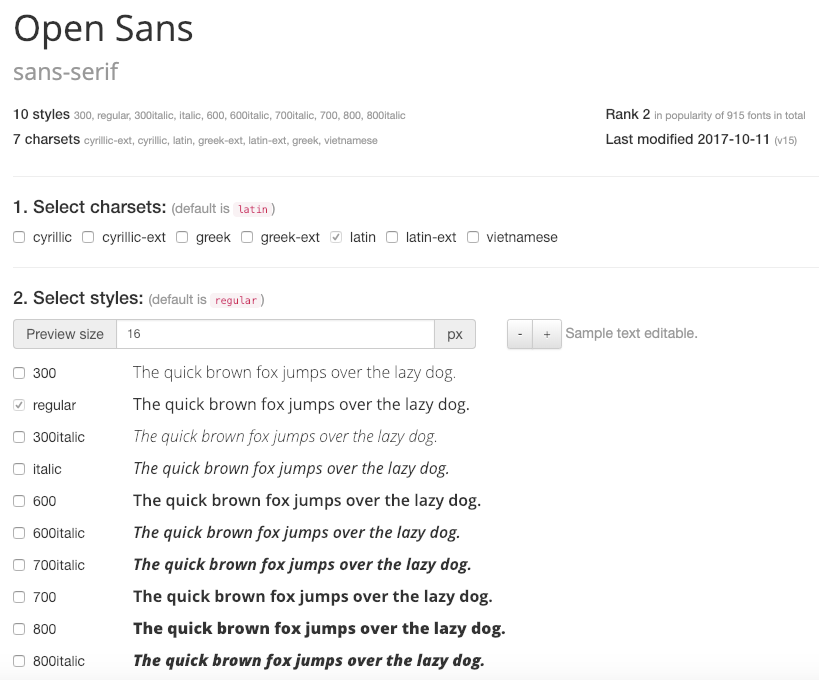
所以*步是下载我们要使用的字体。对于 Google Fonts 来说,这个工具非常有用。在左上角搜索您想要下载的字体。(这个主要是英文免费字体)一旦您点击字体,您将进入一个页面,您可以在其中选择变体并下载文件。选择变体时,请务必仅选中您需要的变体。选中的变体越多,页面就越重。(就是每种字体大小大约10M左右,下载不同粗细的字体,有多少种粗细就是10M*N)

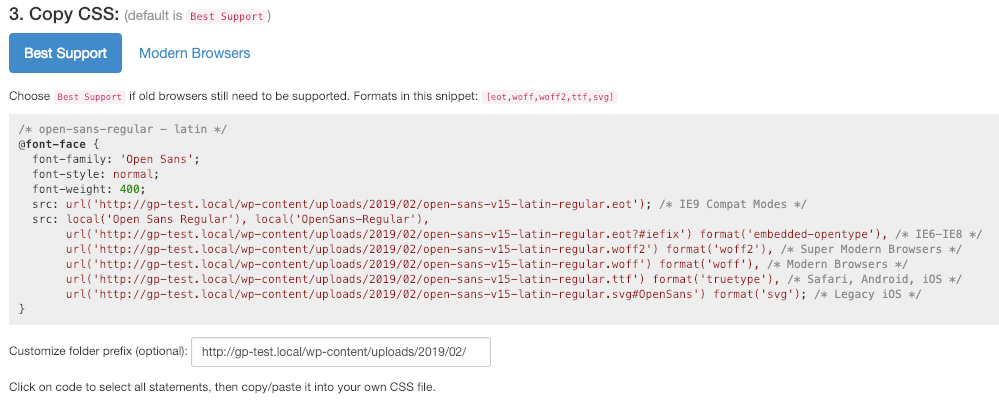
页面上的下一步是复制我们的 CSS,但我们现在要跳过这一步,直接进入第 4 步,即下载文件。这会将一个 .zip 文件下载到您的计算机,您可以将其解压。
上传字体(可选)(建议上传到阿里云OSS)
注意:如果您习惯通过 FTP 将文件上传到您的服务器,您可以跳过此步骤,只需将您的字体文件上传到您的子主题即可。
现在我们有了字体文件,我们需要将它们上传到我们的服务器。默认情况下,WordPress 媒体库不允许我们上传字体文件。这是因为其中一些文件存在安全问题。但是,我们可以通过在网站上添加以下功能暂时允许上传这些文件。完成后,*好删除此功能。
add_filter( 'upload_mimes', function( $mimes ) {
$mimes['woff'] = 'application/x-font-woff';
$mimes['woff2'] = 'font/woff2';
$mimes['ttf'] = 'application/x-font-ttf';
$mimes['svg'] = 'image/svg+xml';
$mimes['eot'] = 'application/vnd.ms-fontobject';
return $mimes;
} );现在我们可以将字体文件上传到 WordPress 媒体库。现在我们的文件已上传,让我们获取其中一个文件的 URL。(如果你上传的是阿里云OSS中,也会有一个链接,后面引用链接的步骤和此处一样方式)
http://****.com/wp-content/uploads/2019/02/open-sans-v15-latin-regular.woff2现在,让我们删除文件名,并记下下一步的 URL。
http://****.com/wp-content/uploads/2019/02/使用@font-face
好了,我们快完成了!现在我们需要在 CSS 中引用字体。让我们回到下载字体文件的 Google Fonts Helper 网站,然后返回步骤 3。在所有 CSS 下,您将看到一个文件夹前缀字段。我们将在其中添加上面记下的 URL。

现在,复制此字段上方提供的所有内容,并将其添加到您的网站。记下font-family CSS 中的字段,下面我们将需要这个确切的名称。您不必保留其中的默认名称 – 您可以将其更改为任何您想要的名称。
GeneratePress 主题添加我们的字体
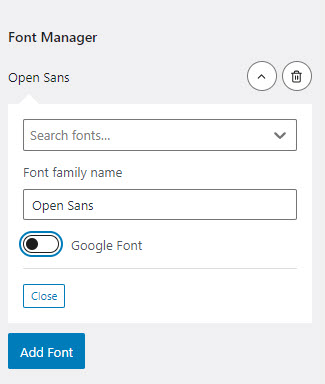
font-family从 GeneratePress 3.1 开始,您现在可以在定制器中通过输入名称来添加本地字体,而无需切换 Google 字体选项。

在 WP 块编辑器中显示本地字体:即文章编辑时即可看到本体字体效果
WP 块编辑器不会加载@font-faceCSS,因此本地字体不会显示在块编辑器中。但是,您可以强制 WP 块编辑器加载 CSS。
@font-face如果您在定制器 > 附加 CSS 中添加了字体CSS,则添加此代码片段:
add_filter( 'block_editor_settings_all', function( $editor_settings ) {
$css = wp_get_custom_css_post()->post_content;
$editor_settings['styles'][] = array( 'css' => $css );
return $editor_settings;
} );@font-face如果您在子主题的文件中添加了字体CSSstyle.css,则添加此代码片段:
add_filter( 'generate_editor_styles', function( $editor_styles ) {
$editor_styles[] = 'style.css';
return $editor_styles;
} );在WordPress的Astra主题中,您可以通过以下方法调用自定义字体:
使用Custom Fonts插件添加本地字体:
Custom Fonts插件使您能够轻松地将自定义字体添加到您的网站,并在GeneratePress/Astra主题中使用。以下是使用该插件的步骤:
- 在WordPress后台,导航到“插件”>“安装插件”,搜索“Custom Fonts”,然后安装并激活该插件。
- 激活后,转到“外观”>“Custom Fonts”菜单。
- 在此处,您可以上传自定义字体文件(支持多种格式,如.ttf、.woff等)。
- 上传完成后,保存更改。
- 接下来,返回“外观”>“自定义”>“全局”>“排版”,在字体选项中,您将看到刚才上传的自定义字体,选择并应用即可。
通过以上方法,您可以在Astra主题中成功调用并使用自定义字体。
不需要插件,直接代码如何实现?
在不使用插件的情况下,您可以通过以下步骤在Astra主题中添加自定义字体:
在子主题中注册字体:
为了确保自定义字体在主题更新时不被覆盖,建议使用子主题。在子主题的 style.css 文件中,使用 @font-face 规则注册新字体。例如:
@font-face {
font-family: 'YourCustomFont';
src: url('fonts/YourCustomFont.woff2') format('woff2'),
url('fonts/YourCustomFont.woff') format('woff'),
url('fonts/YourCustomFont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}请将 'YourCustomFont' 替换为您字体的名称,'fonts/YourCustomFont.woff2' 等路径替换为实际的字体文件路径。
应用自定义字体:(重点,和GeneratePress主题不同)
在同一个 style.css 文件中,使用CSS选择器将自定义字体应用到特定的HTML元素。例如:
body {
font-family: 'YourCustomFont', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'YourCustomFont', serif;
}
上述代码将自定义字体应用于正文和标题。您可以根据需要调整选择器,以应用到不同的元素。
在子主题的 functions.php 中添加动作钩子:(建议Astra主题自动生成的子主题方式)
为了确保自定义样式被正确加载,您需要在子主题的 functions.php 文件中添加以下代码:
function enqueue_custom_fonts() {
wp_enqueue_style( 'custom-fonts', get_stylesheet_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_custom_fonts' );
此代码将加载您在 style.css 中定义的自定义字体样式。
通过以上步骤,您无需使用插件即可在GeneratePress、Astra主题中添加和使用自定义字体。

