
备注:该篇文章可能文不对图,文不对题。但是下面文章会给你很多起始。核心操作方式就是重新定义类:.carousel-caption的bottom元素,然后在不同屏幕上调整bottom元素的值。
标准 Bootstrap 轮播组件非常棒,对于大多数情况,标题和指示器的默认样式和位置都很好。但是,有时您希望标题和指示符显示在图像下方而不是覆盖在图像上。
在 Bootstrap 3 中,这并不容易做到。有很多关于如何执行此操作的示例。对于 Bootstrap 4,事情明显更容易。
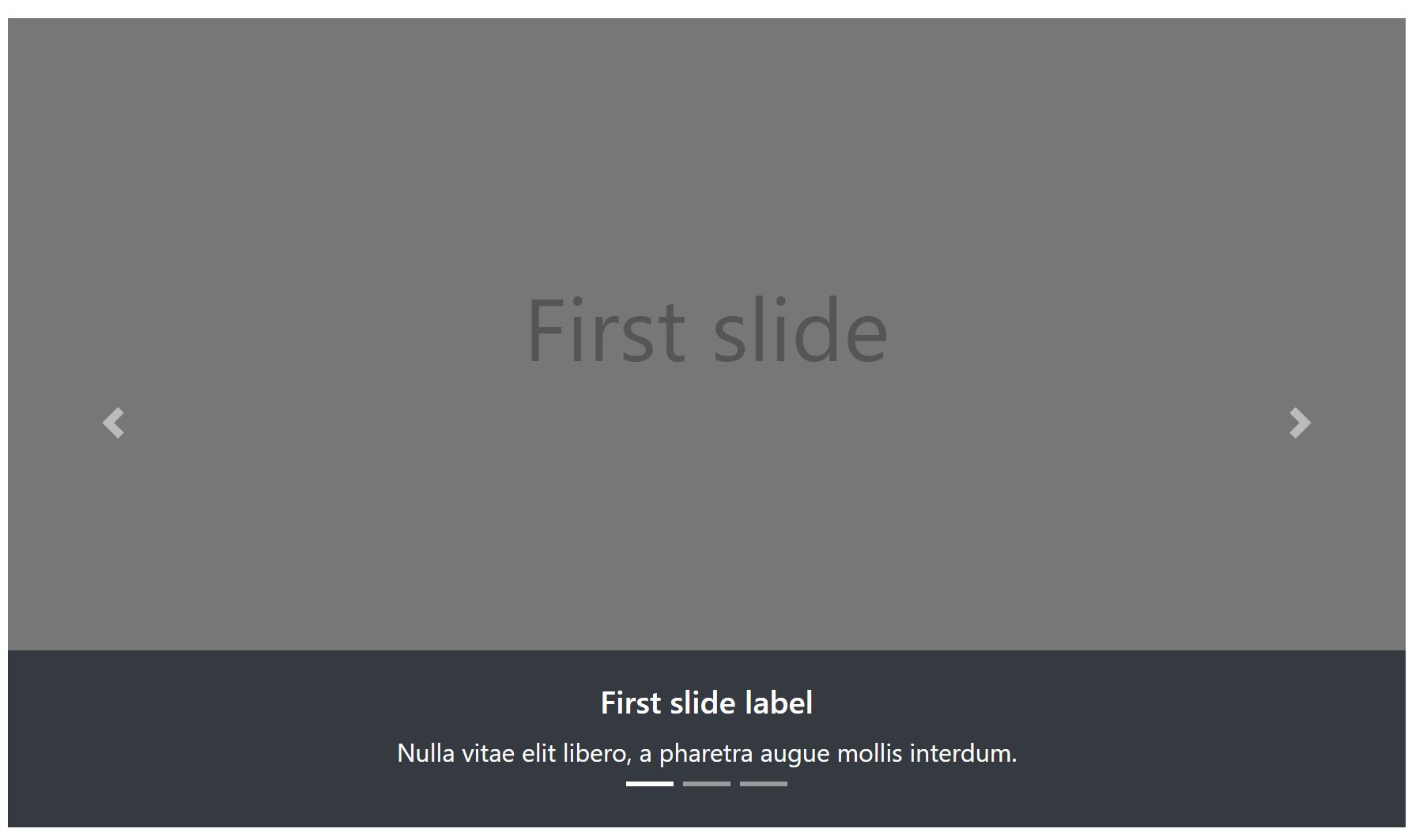
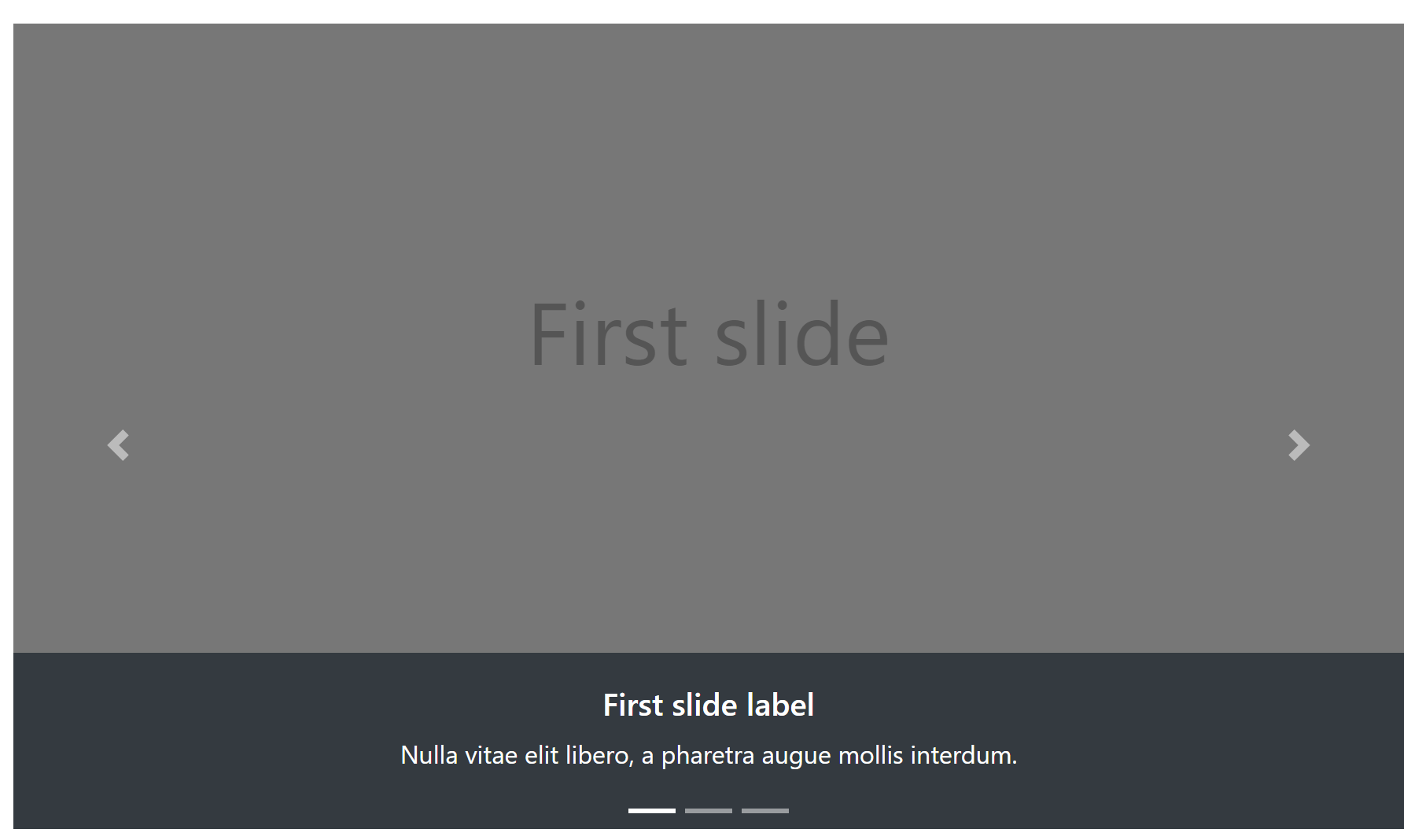
我们将从Bootstrap 文档中的示例开始。
要移动标题的位置,我们需要一个非常简单的 CSS 规则:
.carousel-caption {
position: relative;
left: 0;
top: 0;
}不幸的是,这给了我们白色背景上的白色文本。我们可以通过添加标准背景颜色实用程序类之一来解决此问题。对于我们的示例,我们将添加该类bg-dark。

如果我们想调整指示器周围的间距,我们可以添加mb-4到轮播标题和my-4轮播指示器。

就是这样。我们添加了一条 CSS 规则,将bg-dark mb-4实用程序类添加到轮播标题,并将my-4实用程序类添加到轮播指示器。我们从原始 Bootstrap 示例更新的 HTML 现在看起来像
<div class="bd-example">
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators my-4">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block bg-dark mb-4">
<h5>First slide label</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block bg-dark mb-4">
<h5>Second slide label</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block bg-dark mb-4">
<h5>Third slide label</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
让我们再看一下标题。标题的示例看起来像
<div class="carousel-caption d-none d-md-block"> <h5>First slide label</h5> <p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p> </div>这些
d-none d-md-block类默认隐藏标题,然后仅在中型及以上设备上显示它。如果我们希望标题始终可见,请将这些类替换为d-sm-block. 您可能还需要添加以下媒体查询 CSS 以稍微减小字体大小。@media only screen and (max-width: 576px) { .carousel-caption { h5 { font-size: 1rem; } } }

