如果您一直在寻找加快网站加载时间的技巧和技术,您可能至少遇到过 CDN 这个词。使用 CDN 传送网站内容是提高网站页面加载速度的有效且容易获胜的策略之一。它甚至受到 Google 等搜索引擎的推荐。
CDN 可以显着减少页面加载时间、提高网站性能等等。在本博客中,我们概述了 CDN 是什么、它为何有用以及如何使用 CDN 来加速 WordPress WooCommerce 网站。
什么是 CDN?概述
在我们深入了解本博客的主要内容(如何将 CDN 与 WooCommerce 和 WordPress 结合使用)之前,先回顾一下 CDN 的概念不会有什么坏处。
CDN 代表内容交付网络,它是指一组连接的服务器,用于优化向网站访问者交付静态内容。
您可以将 CDN 视为在网站或应用程序上存储静态文件的附加存储单元。该存储单元是由位于世界不同地区的连接服务器(边缘服务器或CDN语言中的节点)组成的网络。
CDN 的特殊之处在于,它可以比原始服务器更快地将网页上的内容或资源传送给访问者。使用 CDN 还有更多好处,我们稍后会介绍。
CDN 与托管网站的源服务器结合使用。以下是他们如何合作。
- 连接 CDN
网站接入CDN服务,是通过将域名的Nameservers更改为CDN服务的Nameservers来实现的。
根据 CDN 是推送 CDN 还是拉取 CDN,网站上的静态内容(例如图像、CSS 和 Javascript 文档、音频文件和字体)从源服务器传输到 CDN 服务器的方式不同。
在推送 CDN 中,源服务器将内容发送到 CDN 服务,CDN 将内容缓存在其位于世界各地的服务器上。
在拉式 CDN 中,当访问者请求文件时,CDN 服务从源服务器拉取内容,然后 CDN 将该文件缓存在其边缘服务器中。
- DNS 连接重定向
当访问者想要从网站打开页面时,浏览器会向 DNS 服务器发送 DNS 请求。然后 DNS 服务器将存储网站的 IP 地址发送回浏览器。
当您使用 CDN 服务时,浏览器收到的就是 CDN 服务的 IP 地址。
- 请求发送到CDN服务器
一旦浏览器获取到CDN服务器的IP地址,浏览器就会向CDN服务器发送数据请求。
当 CDN 收到请求时,它会将请求路由到距离用户*近的边缘服务器或性能*佳的可用边缘服务器。
然后边缘服务器处理请求并准备好将文件传送给访问者。
- 内容从 CDN 服务器传送到用户
CDN 将静态文件从其边缘服务器传送到 Web 浏览器。
如果*近的 CDN 服务器没有存储文件或存储的文件已过期,CDN 将从下一个*近的服务器或原始服务器获取该文件,保存它,然后将其传递给访问者。
特别注意:如果您更新网站上的 CSS 文件,其在 CDN 上的副本不会受到影响。因此,您必须刷新 CDN 的缓存才能在 CDN 中保存 CSS 文件的*新副本。否则,网站访问者将无法看到您所做的更改。您可以在下面找到更多相关信息。
为什么 CDN 很有用 – 优点
在服务器上添加另一层 CDN 的想法可能看起来违反直觉,因为它使托管系统变得复杂并使内容交付变得复杂。
但事实是,您可以通过使用 CDN 获得巨大的好处。让我们来看看为网站使用 CDN 的一些优势。
从原始服务器卸载内容传输负载
将 CDN 与您的托管集成可以帮助您绕过 CSS 和 Javascript 文件、图像、音频文件和字体等静态文件的传送,这可以大大减少源服务器中的负载和带宽使用。
减少带宽使用量可以在一定程度上使您免于升级托管计划。
减少服务器上的负载可以帮助您同时处理更多访问者的请求。
应对流量高峰
电子商务网站在假日季节和开展促销活动时经常会出现巨大的峰值。如果网站没有为此做好准备,它可能会压垮服务器并导致停机,这对您的业务来说确实很糟糕。
部署 CDN 后,由于流量意外激增而导致的过载也会分配给 CDN 服务器。
CDN 拥有先进的托管基础设施,因此可以有效地处理流量激增。
警告:这并不意味着实施 CDN 将使您能够处理任何数量的网站流量。CDN 仅减少与传送图像等静态内容相关的带宽使用和服务器负载。
绕过并发下载限制
当您访问网页时,浏览器可能会下载数十个(有时超过 100 个)文件来向您显示该页面。所有这一切都在后台发生。
但浏览器限制并发 HTTP 连接的*大数量或从单个域同时下载多个文件的数量。对于大多数现代浏览器,此限制为 6。
由于浏览器*不能拥有来自某个域的超过 6 个并发 HTTP 连接,因此浏览器会阻止来自该特定域的其他 HTTP 连接。
仅在先前的下载完成后才会建立剩余的连接。
使用 CDN 可以绕过此限制。
由于 CDN 通过自己的服务器和域名传送内容,因此与 CDN 的 HTTP 连接不计入与源域的 HTTP 连接中。
因此,如果您使用 CDN,则浏览器中可以有 6 个以上的并发连接。
*终,它可以帮助您更快地下载资源,从而提高页面加载速度。
超级优化的服务器
如果您是中小型企业,您可能拥有相对较好的托管,但它们不太可能像 Google、Microsoft 或 Amazon 的托管一样好。
CDN 提供经过充分优化的托管,具有更高的可用性、较低的网络延迟和较低的数据包丢失率,可与 Google 和 Amazon 服务器相媲美。
分布式数据中心服务全球受众
在所有其他条件相同的情况下,与远离服务器的访问者相比,距离服务器*近的访问者加载网页的速度更快。
随着服务器到网站访问者的距离增加,丢包和网络延迟也会增加,*终导致加载缓慢。
对于面向全球或来自两个遥远地理位置的访问者的网站来说,这是一个真正令人担忧的问题。
例如,一家在线商店的目标客户来自英国和美国。
如果该网站托管在英国的服务器上,则英国客户的加载速度会更快,但美国客户的加载速度会较慢。
另一方面,如果网站所有者决定在美国的服务器上托管,则会对英国客户产生负面影响。
这就是 CDN 发挥作用的地方。
由于CDN的数据中心(服务器)分布在世界各地,因此它可以从距离访问者*近的数据中心传送内容。
因此,CDN 可以将静态文件从其纽约服务器传送给来自美国的访问者,而将相同的文件(或者更确切地说是文件的副本)从其位于伦敦的服务器传送给来自英国的访问者。
*终,它缩短了网站访问者和服务器之间的距离,从而提高了页面加载速度。
使用情况分析
大多数 CDN 服务提供商都会提供使用情况报告,可以将其用作网站分析工具数据的补充。它将为您提供简单的信息,例如有多少人下载了 PDF 或音频文件。
DDoS 防护
CDN 为网站增加了另一层安全性。它分析网络流量中的可疑模式并阻止 DDoS 攻击。
DDoS 是一种恶意攻击,旨在通过大量虚假流量淹没网站服务器。它会导致服务器过载并扰乱正常流量。
当电子商务网站遭受 DDoS 攻击时,流量可能会大幅增加,但他们并不是真正的客户。它还会导致服务器过载和停机,这将损害销售,因为真正的客户无法使用该网站下订单。
如何将 CDN 与 WooCommerce 网站结合使用
现在您已经深入了解 CDN 是什么、它如何工作以及它为什么有用,下一个合乎逻辑的步骤是学习如何在 WooCommerce 网站上实施 CDN。

在本指南中,我们使用 Cloudflare CDN,它是受欢迎的 CDN 服务提供商之一。以下是在我们使用 WordPress 安装 Cloudflare CDN 的分步过程。
- 测量网站当前页面加载速度
在尝试提高网站性能之前,您需要做的*件事是在进行更改之前测量网站的性能。它可以帮助您比较更改后性能和页面加载速度的差异。
要测量网站的页面加载和各种其他性能指标,您可以使用以下工具。
请确保您运行多次测试并记下页面加载速度的较佳时间。
- 在 Cloudflare 网站上创建帐户
您需要在 Cloudflare 上拥有一个帐户才能在您的网站上使用他们的 CDN 服务。因此,导航到 Cloudflare 网站并单击“注册”按钮开始创建帐户。
输入您的电子邮件地址和帐户的新密码。
- 将您的网站添加到 Cloudflare
在下一个屏幕中,输入 WooCommerce 网站的主 URL 地址。
您不需要包含网站地址的 http:// 或 https://。
- 选择 Cloudflare 计划
接下来,您将收到选择 Cloudflare 计划的提示,选择免费计划。
一旦您确认计划,Cloudflare 将开始扫描您网站的各种域名记录。
扫描过程可能需要几秒钟。
扫描完成后,Cloudflare 将向您显示域名记录的概述。
向下滚动到列表底部,然后单击继续按钮。
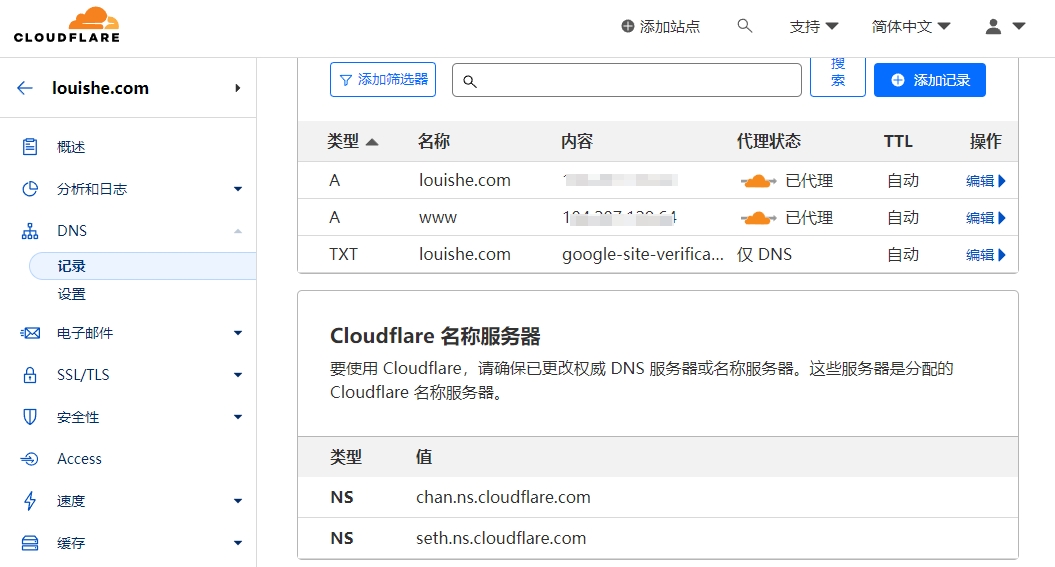
- 复制 Cloudflare 域名服务器
在上一步中单击“继续”按钮后,您将进入“更改您的域名服务器”页面。
在此页面上,您可以查看网站当前的域名服务器以及 Cloudflare 提供的新域名服务器。

您需要做的下一件事是将当前的域名服务器替换为 Cloudflare 域名服务器。
- 管理您的域名
登录您在域名服务提供商网站中的帐户,转到域名,然后单击域名旁边的管理按钮。
如果您不知道如何操作,可以查看域名服务提供商网站上的文档,了解如何更改名称服务器。
在域名管理页面,向下滚动可以看到mameservers。
如果适用,选择自定义 DNS 以启用添加外部名称服务器的选项。
您可以看到一个或两个名称服务器,将其删除并将其替换为 Cloudflare 在上一步中提供的名称服务器。
注意:*好记下默认名称服务器,因为您可能希望将来恢复。
单击“保存”按钮保存*近的更改。
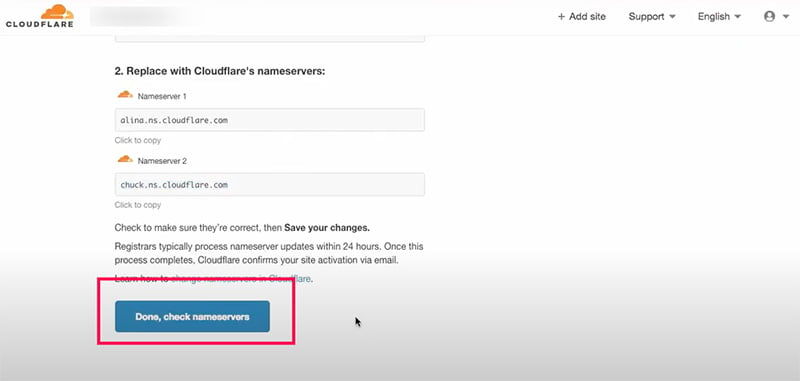
- 在 Cloudflare 中保存更改
将域名的旧域名服务器替换为域名服务提供商网站中 Cloudflare 的域名服务器后,返回 Cloudflare 网站,然后单击完成,检查域名服务器按钮。

点击按钮后,Cloudflare 将检查您对域名所做的更改是否已生效。
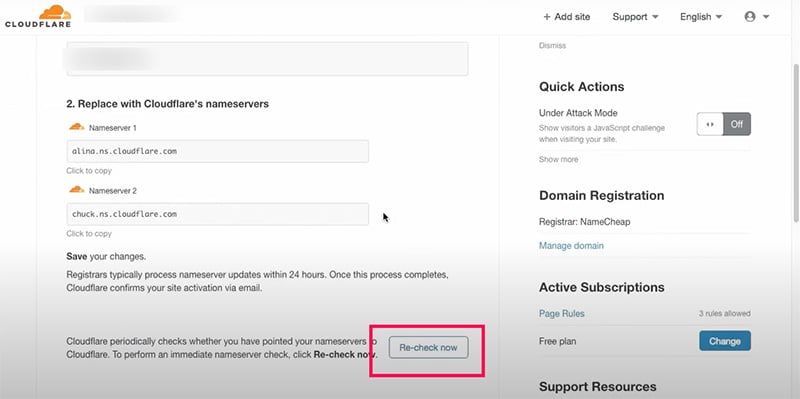
如果更改域名服务器的请求尚未完成,Cloudflare 将带您进入“完成您的域名服务器”页面。
Cloudflare 将自动检查您域名的名称服务器更改是否已生效。您还可以随时单击底部的“立即重新检查”按钮进行检查。

如果页面仍显示“重新检查”,请在 10-15 分钟后返回并检查名称服务器是否已成功更改。
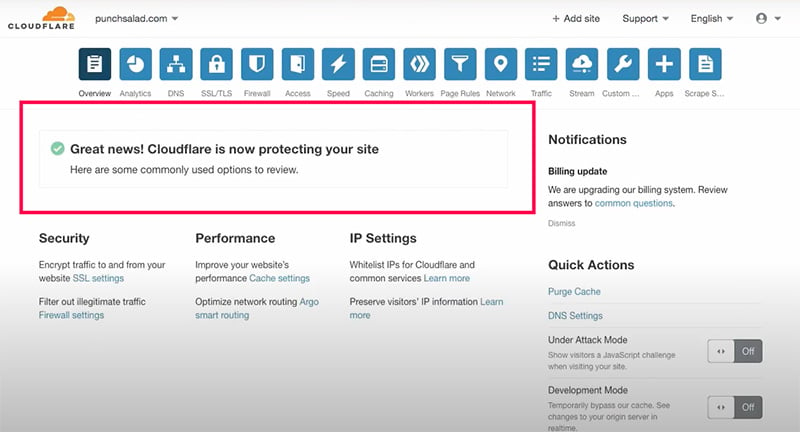
一旦 Cloudflare 识别出您的域名使用 Cloudflare 域名服务器,您将在页面上收到如下确认警报。
恭喜!您的网站现已在 Cloudflare 上激活。

这意味着 Cloudflare 识别出您网站的域名现在使用 Cloudflare 域名服务器。现在
- 您网站的所有流量均通过 Cloudflare 网络路由
- Cloudflare 将优化流量以提高速度和安全性
- Cloudflare 将过滤掉不良流量(DDoS 攻击)
- 检查您的网站是否正确加载
进行此类更改时出现任何错误都可能会破坏网站。因此,请访问您的网站并确保您的网站正常运行。
- 重新检查您网站的速度
要检查使用 Cloudflare CDN 是否可以提高您网站的速度,请再次运行速度检查。您可以使用*步中使用的相同工具。
将*近的结果与之前的结果进行比较,看看页面加载时间和性能是否有所改善。
99% 的情况下,性能和页面加载都会得到改善。
然而,在极少数情况下,它也可能对网站产生负面影响。因此,*好检查您的网站使用 Cloudflare CDN 是否产生积极或消极影响。
- 绕过 WordPress 管理仪表板的缓存
您可能想要禁用 WordPress 仪表板页面的 Cloudflare CDN 缓存,因为您将一直在此处进行更改。如果为 WordPress 仪表板页面启用了 CDN 缓存,您将不会看到仪表板页面中的更改。
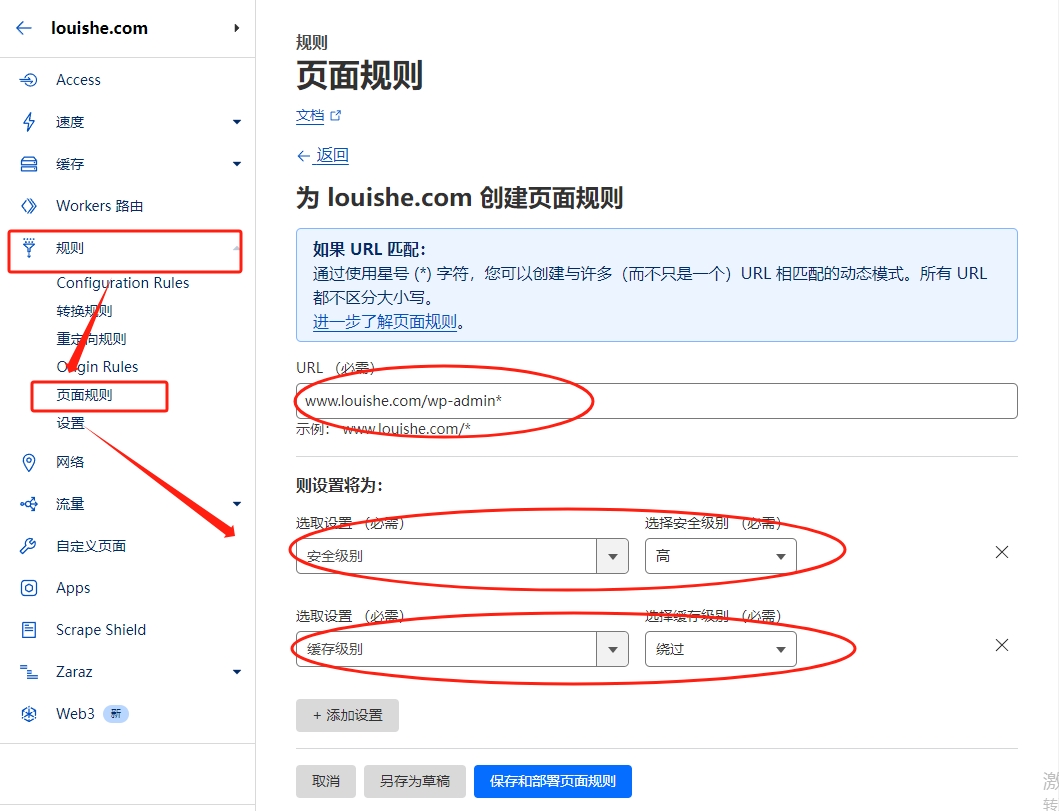
转到 Cloudflare 仪表板中的页面规则设置页面,然后单击创建页面规则按钮。
在下一个屏幕中,在页面 URL 字段中按以下格式输入 WordPress 网站的域名。www.louishe.com/wp-admin*

不要忘记在末尾添加 *(星号或星号)符号,并且 * 符号之前没有空格。
在“然后设置为:标题”下,从下拉列表中选择“缓存级别”。
对于右侧的字段,从下拉列表中选择“绕过”。
然后单击“保存并部署”按钮以保存更改。
这将阻止 Cloudflare CDN 缓存您的 WordPress 管理仪表板页面。
在 WordPress 上安装 Cloudflare 插件
将 WordPress 网站与 Cloudflare 连接后,*好在 WordPress 仪表板上安装 Cloudflare 插件。它使您能够从 WordPress 管理仪表板控制 Cloudflare。
- 安装 Cloudflare 插件
登录 WordPress 仪表板后,转至插件 > 添加新插件以转至 WordPress 插件存储库页面。
搜索 Cloudflare 并安装 John Wineman、Furkan Yilmaz、Junade Ali(Cloudflare 团队)编写的插件。
安装完成后不要忘记激活插件。

- 设置 Cloudflare 插件
为了使用 Cloudflare 插件从 WordPress 控制 Cloudflare 帐户,您需要在它们之间建立连接。这是通过使用 API 来完成的。
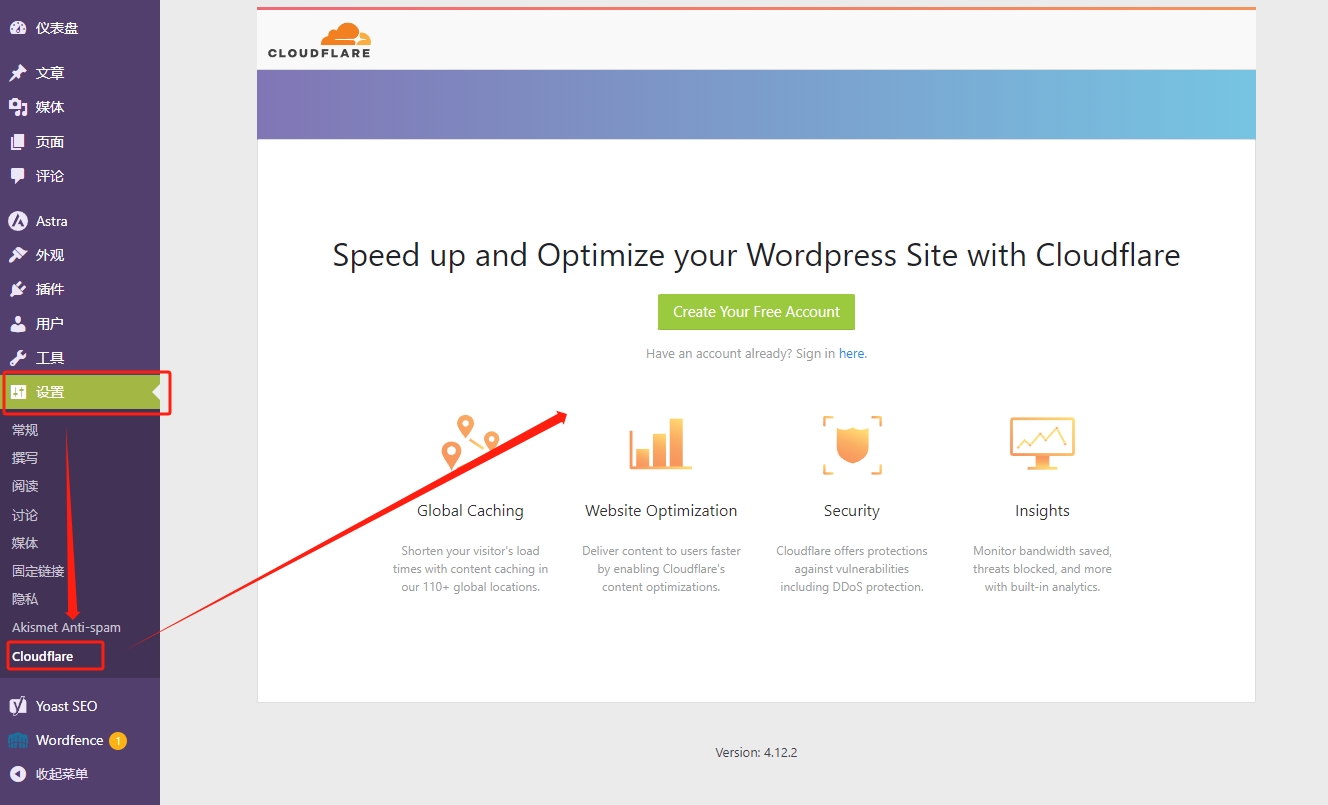
在 WordPress 管理仪表板中,转到设置 > Cloudflare以打开 Cloudflare 插件设置页面。

单击登录链接以打开 Cloudflare 登录表单。
输入您在 Cloudflare 上创建帐户时使用的电子邮件地址。
- 从 Cloudflare 帐户复制 API 密钥
要获取 API 密钥,请返回 Cloudflare 网站。如果您已退出,请登录您的帐户。
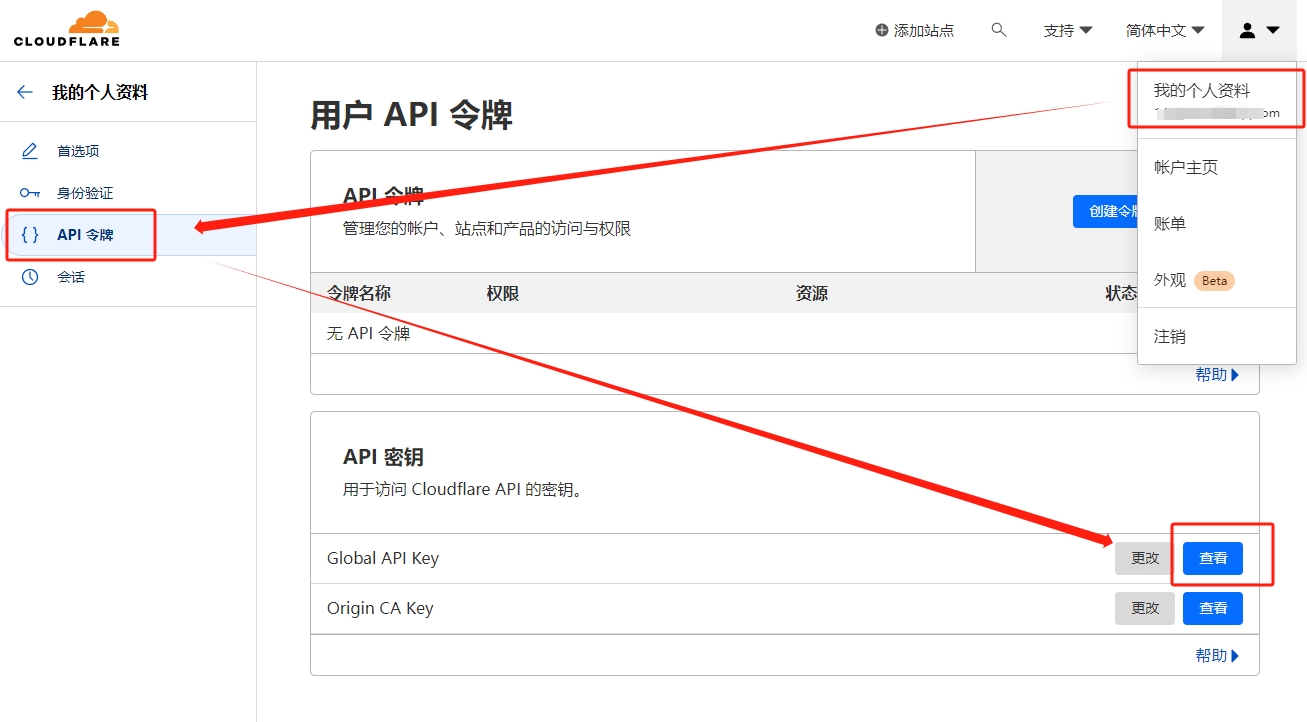
在右上角,单击向下箭头图标,然后从下拉菜单中选择我的个人资料。
在下一页上,选择 API 令牌选项卡。在 API 密钥下,单击全局 API 密钥右侧的查看按钮。

Cloudflare 会提示您输入帐户密码。输入密码,完成验证码验证,然后单击“查看”按钮。
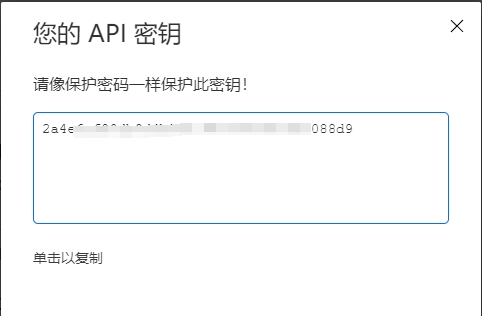
现在 Cloudflare 将向您显示 API 密钥。复制 API 密钥并返回 WordPress 管理区域。

请将此 API 密钥保密,不要与任何人共享。
- 将 Cloudflare 插件与 Cloudflare 帐户连接。
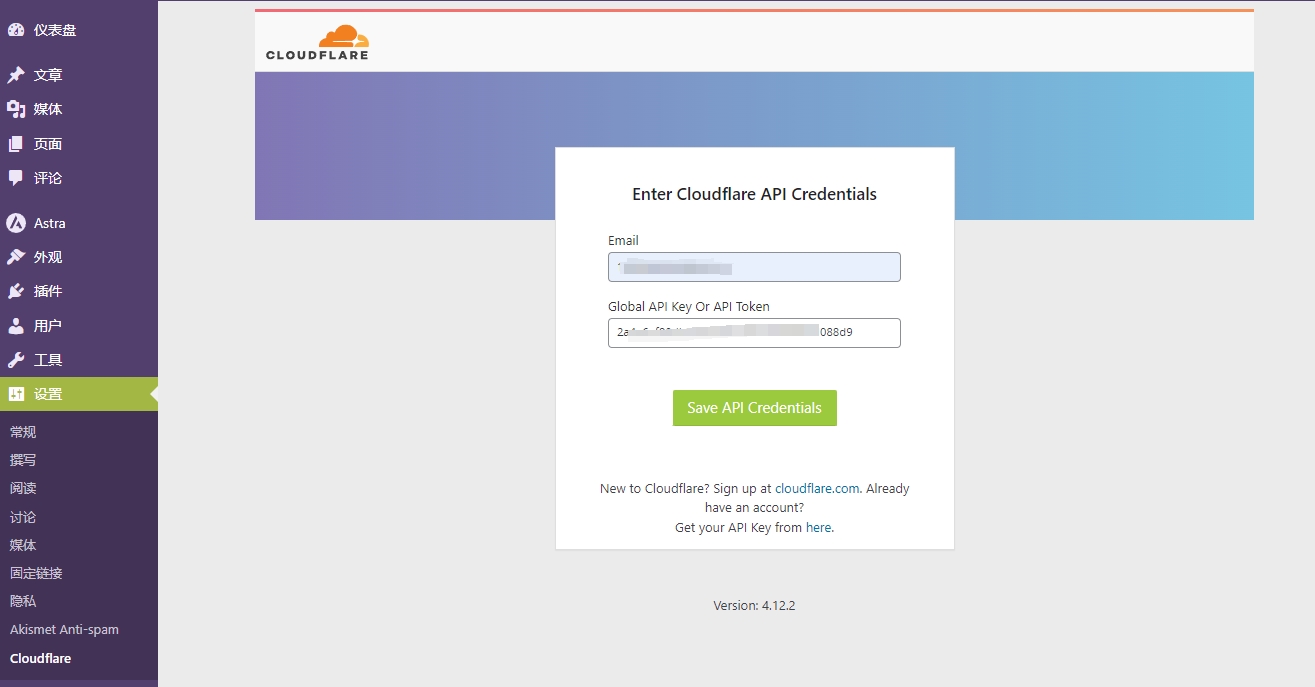
在 Cloudflare 插件登录屏幕中,输入您用于 Cloudflare 帐户的电子邮件地址以及您刚刚在上一步中复制的 API 密钥。
然后单击“保存 API 凭据”按钮。

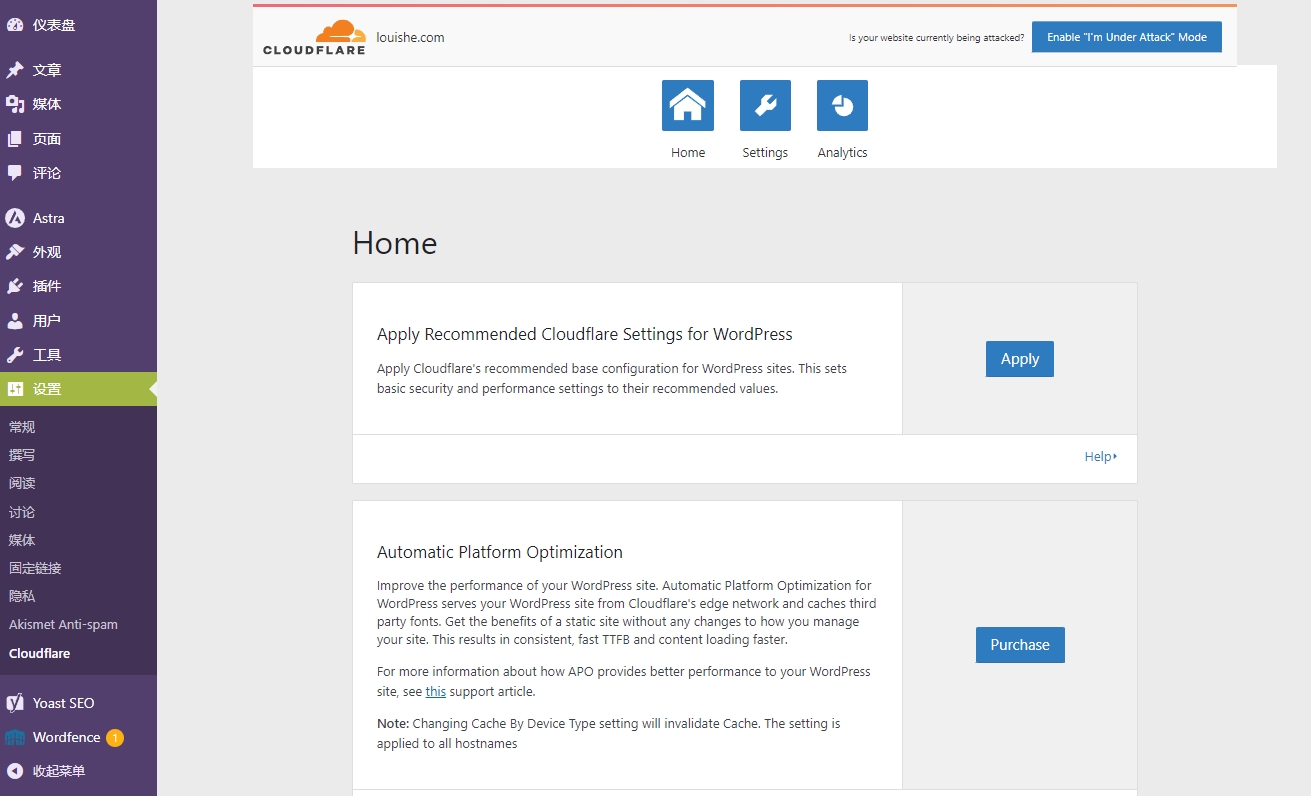
连接成功后,您可以看到用于更改 Cloudflare 设置的各种选项。

- 针对 WordPress 优化 Cloudflare
您可以单击“应用”按钮来优化 WordPress 的 Cloudflare。
清除缓存 – 刷新 Cloudflare CDN 中的缓存
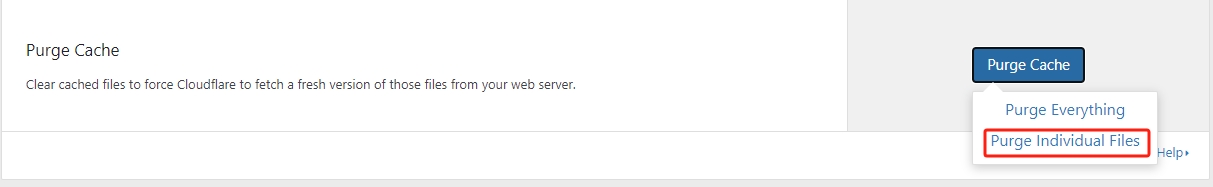
在 WordPress 仪表板上的 Cloudflare 插件页面中,您可以看到清除缓存按钮。
每次对网站进行更改时,您可能都需要单击该按钮。这就是它的作用。
Cloudflare CDN 复制您网站上的各种文件,并将其从其服务器传送给访问者。当您更改网站时,这可能会导致问题。
例如,一旦您更改网站上的 CSS 文件,这些更改将不会反映在 Cloudflare CDN 中 CSS 文件的副本中。
因此,访问者可能无法看到您*近所做的更改,因为访问者从 Cloudflare CDN 获取 CSS 文件,其中不包含您*近所做的更改。
要解决此问题,Cloudflare CDN 必须再次从您的网站获取文件并将*新版本的文件保存为缓存。
大多数 CDN 会定期刷新其缓存。
但如果您想让更改立即生效,您可以单击“清除缓存”,然后选择“清除所有内容”或“清除单个文件”。

如果您的电子商务网站包含大量图像,*好避免使用“清除所有内容”选项,因为它会消耗大量带宽并花费大量时间。
因此,如果您仅对网站上的一两个文件进行了更改,*好选择“清除单个文件”,然后选择要刷新的文件。
您还可以启用自动缓存管理来自动刷新和更新 Cloudflare CDN 缓存。

利用 Cloudflare 进一步提高性能和安全性
除了提供 CDN 服务外,Cloudflare 还为网站添加了各种安全层和性能改进功能,即使在免费计划中也是如此。
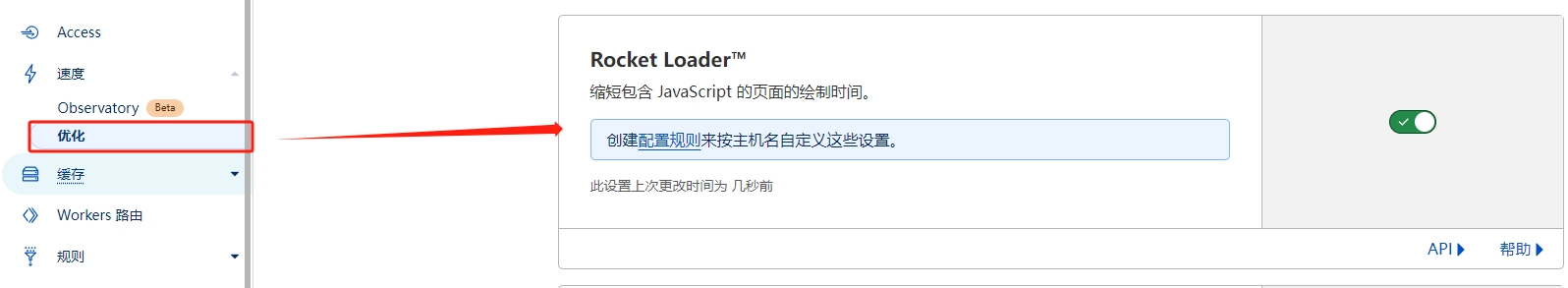
启用 Rocket Loader
Rocket Loader 缩短了包含 Javascript 的网页的绘制时间。要启用它,请转到Cloudflare 仪表板中的速度页面,然后单击启用 Rocket Loader按钮。

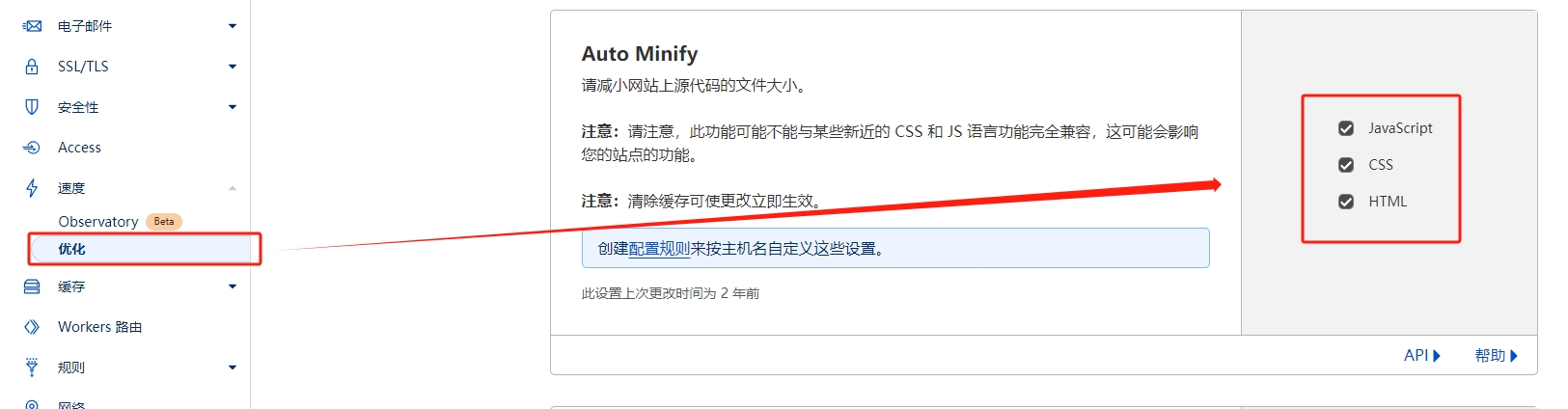
HTML、CSS 和 Javascript 缩小
如果您尚未缩小 HTML、CSS 和 Javascript 文件,您也可以从 Cloudflare 仪表板执行此操作。
转到“速度”页面下的“优化”选项卡。
向下滚动到“自动缩小”部分,然后选中 HTML、CSS 和 Javascript 的复选框。

概括
我们希望这篇博客可以帮助您了解 CDN 的概念,并消除在您的网站上实施 CDN 的恐惧。这似乎是一项相当*的任务,因为您需要使用域名设置。但事实是,只要遵循像此博客这样的正确指南,任何人都可以做到。
如果您在遵循说明时遇到任何问题或导致任何错误,请随时在下面发表评论。
如果您想提高网站的性能和页面加载速度,您可能会喜欢我们完整的网站性能优化指南。

