使用一个支持语法高亮的插件,如Code Syntax Block。这个插件可以使代码更易于阅读,并且支持多种编程语言。安装插件后,您可以使用简码将代码区块添加到文章中。
Code Syntax Block 通过使用 Prism 语法高亮器向核心代码块添加语法高亮支持来扩展 WordPress 块编辑器。Prism 语法高亮器运行前端加载的 JavaScript 来解析代码块并应用语法标记。CSS 文件指定要应用于该标记的颜色和样式。
Code Syntax Block 完全兼容古腾堡的【代码】区块,还支持添加行号,并且高亮效果。
如何使用 Code Syntax Block:
1、在后台插件安装界面搜索 Code Syntax Block 进行在线安装;
2、启用插件以后,在文章发布界面,插入一个【代码】区块;

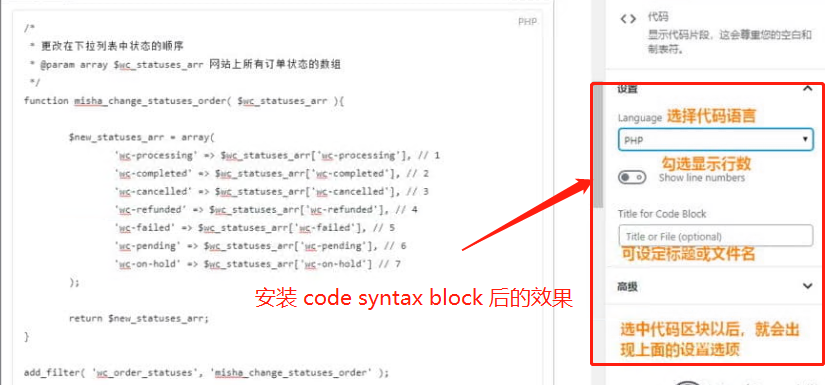
3、发布文章以后,效果如下图所示:

定制 Code Syntax Block:
颜色
默认颜色主题是A11y Dark,针对可访问性进行了优化。如果您想更改配色方案,您可以从插件设置页面中选择插件随附的几个不同主题。您还可以使用Prism 主题库中的主题或创建您自己的主题。
颜色主题是一个单独的 CSS 文件,有几种自定义方式:
- 该插件将检查文件的当前主题:
assets/prism/prism.css并使用该文件(如果存在)。将您的自定义添加到该位置的文件中,它将被使用。 - 如果您不喜欢该文件位置,您可以使用过滤器
mkaz_prism_css_path并指定一个相对于您要使用的主题的路径。prism-theme.css一个例子,在我的主题目录的顶层创建一个文件:
// Use local prism theme
add_filter( 'mkaz_prism_css_path', function() {
return '/prism-theme.css';
});
- 如果您希望指定一个完整的 URL,您可以使用过滤器
mkaz_prism_css_url并为要使用的样式表指定一个完整的 URL。
添加过滤器以更改 URL 的示例,将以下内容添加到主题的 function.php
add_filter( 'mkaz_prism_css_url', function() {
return 'https://raw.githubusercontent.com/PrismJS/prism-themes/master/themes/prism-hopscotch.css';
});
请注意,如果您自定义主题并使用标题/文件名选项,您可能需要更新您的 CSS 以调整样式定位prism-titlename类。
语言
使用过滤器mkaz_code_syntax_language_list自定义要在编辑器中显示的语言列表。默认情况下,代码语法块显示较短的流行语言列表,但 Prism 支持接近 200 种,请参阅列表。
使用此过滤器进行扩展以支持您需要的语言。此外,您可以使用过滤器将列表缩短为仅包含您使用的语言,以便更容易选择。
这是将列表缩短为较小集合的示例:
add_filter( 'mkaz_code_syntax_language_list', function() {
return array(
"bash" => "Bash/Shell",
"go" => "Go",
"html" => "HTML",
"javascript" => "JavaScript",
"json" => "JSON",
"markdown" => "Markdown",
"php" => "PHP",
"python" => "Python",
"jsx" => "React JSX",
"sass" => "Sass",
"sql" => "SQL",
"svg" => "SVG",
"toml" => "TOML",
"vim" => "vim",
"xml" => "XML",
"yaml" => "YAML",
);
} );
您还可以在插件设置页面上设置默认语言。如果您在插入代码块时设置默认语言,默认情况下将选择该语言,如果您希望显示不使用默认语言的代码,您仍然可以更改。对于默认语言值,请使用受支持语言列表中的别名。
条件加载
默认情况下,插件将检查当前循环是否存在has_blocks,并且仅在检测到块时才加载资产。如果您需要覆盖它,并在您的主题中使用以下过滤器强制加载资产:
add_filter( 'mkaz_code_syntax_force_loading', '__return_true' );
选择
对于服务器端渲染,可以考虑使用 Weston Ruter 的语法高亮代码块,它*初是从这个块派生出来的。highlight.phpWeston 的块更改了用于呈现服务器端的解析引擎。我的块使用在前端呈现的 PrismJS 并需要加载额外的 JS 文件。

