您可以配置Contact Form 7 (CF7) 表单,以便每次用户提交表单时发送电子邮件通知。有时,您可能还需要向电子邮件添加文件附件。在本文中,我们将向您展示如何在Contact Form 7 表单的每次提交时发送的电子邮件中附加文件。
1、通过表单附加用户上传的文件
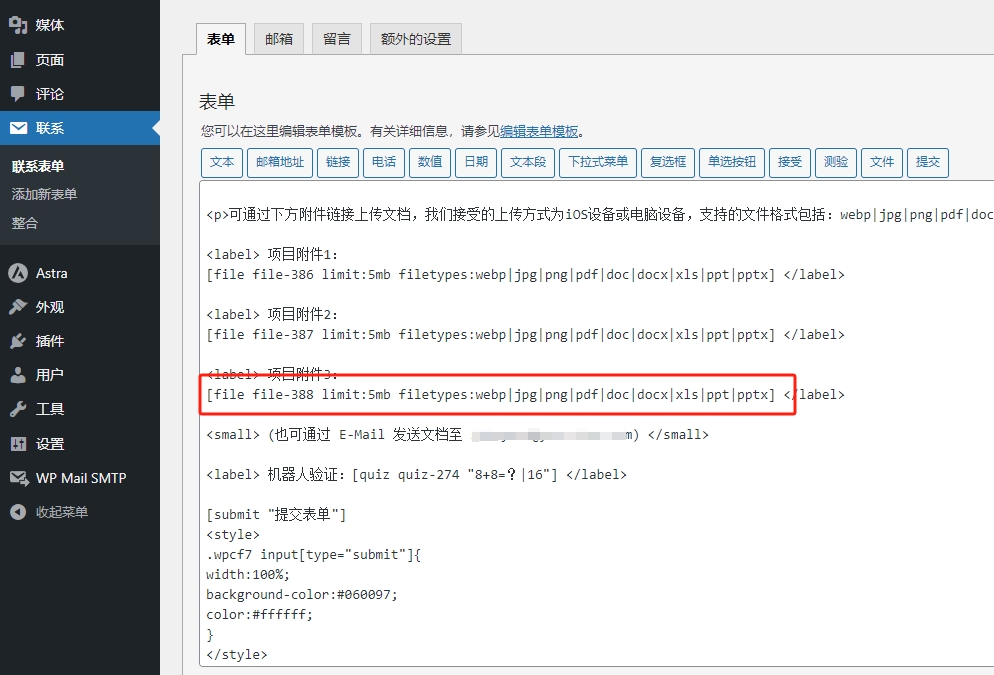
要附加在表单中上传的文件,您必须首先有一个带有表单标签的表单字段,该表单标签可以接受文件输入类型。要添加文件输入字段,请在表单中添加以下代码。

[file your-file filetypes:pdf|txt limit:2mb]
提示:您可以使用CF7 Skins 上的免费版本,通过CF7 Skins 拖放可视化编辑器快速轻松地添加所有可用的文件附件选项。
成功将文件输入字段添加到表单后,您现在可以在邮件选项卡中配置文件附件字段。
1. 转到联系人 >> 联系表格。打开您的 CF7 表格并单击邮件选项卡。
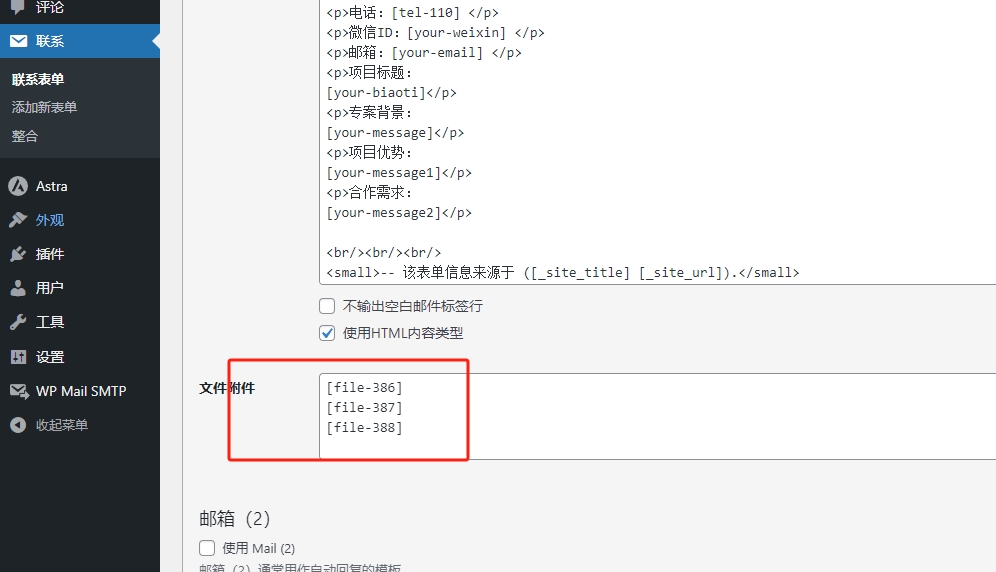
2. 向下滚动到文件附件文本字段。
3. 将字段名称添加为邮件标签。
4. 要从表单附加多个文件,只需将它们排列在文件附件字段中即可。

5.单击保存。
提示:您需要为每个文件附件匹配邮件标签和表单标签。
2.附加服务器上 wp-content 文件夹中的文件
要从您的 WordPress 网站附加文件,请将文件上传到wp-content文件夹内。您可以在wp-content内创建文件夹,以进一步对服务器中的文件进行分组。
提示:出于安全原因,您不能将wp-content文件夹之外的文件指定为电子邮件附件。
然后,在文件附件字段中提供文件的路径。

这里,文件夹wp-content/uploads/内的signature.png图像作为电子邮件附件发送。
提示:您可以使用WordPress 媒体库将文件上传到wp-content/uploads文件夹。
3.将表单中上传的文件附加到 wp-content 文件夹中已有的文件
要附加上传的文件以及本地文件,请在一行中输入上传文件的邮件标签,然后在文件附件字段中每行输入一个本地文件路径。

提示:要提供多个文件附件,请每行输入一个文件路径。
4.文件附件选项
Contact Form 7 在表单中添加文件输入字段时为您提供以下选项:
身份与类别
- ID –为此输入标签 添加*的HTML ID ,以便仅将自定义 CSS 样式添加到此表单字段。
[file your-file id:input-file-field]
- 类– 添加指定的HTML 类以将您的自定义 CSS 样式添加到多个表单字段。
[file your-file class:form-control]
提示:要添加多个类,请添加多个类选项。例如,
[file your-file class:form-control class:text-center]
文件类型
- 文件类型——指定允许的文件格式。
[file your-file filetypes:png]–该表单仅接受带有png扩展名的文件
提示:使用竖线 (|) 字符分隔多个文件类型。例如,
[file your-file filetypes:png|jpg|jpeg]
限制
- 限制——控制要上传的文件的大小限制。
[file your-file limit:2mb]–用户无法上传大于 2 MB 的文件
提示:您可以以kb或mb为单位指定限制。如果您未指定单位,则限制以字节为单位。

