Gutenberg 为 WordPress 用户提供了一种新方式来发布内容和自定义网站布局。它非常易于使用,这对于初学者和开发人员来说都是个好消息。如果您使用的是*新版本的 WordPress,那么您已经熟悉块编辑器和块的概念。
默认情况下,WordPress 块编辑器附带一些 Block 块,允许您包含文本、图像、引用、音频、视频、嵌入等。*重要的是,还有大量的古腾堡Gutenberg附加组件可以让您毫不费力地扩展编辑器。
不过,您可能有特定的需求,提示您创建自己的Gutenberg自定义块Block。这就是今天的文章的切入点。在几个段落中,您将准确了解如何创建自定义古腾堡Gutenberg块以满足您的特定需求。
话不多说,让我们开始吧,因为有很多东西需要学习。
到底什么是Gutenberg功能模块?
如果您是初学者,您可能想知道古腾堡业务的全部内容。我们都习惯了经典编辑器,一开始进行这种转变很多人不习惯。尽管如此,无论我们喜欢与否,WordPress 块编辑器都会保留下来。这正是为什么您应该尽可能多地了解Gutenberg古腾堡(以及随之而来的所有内容)以充分利用它的原因。
Gutenberg功能块将段落、标题、媒体和嵌入都视为组件,当它们组合在一起时,就构成了存储在 WordPress 数据库中的内容,用嵌入媒体和短代码取代了自由格式文本的传统概念。 –块编辑器手册
过去,WordPress 用户依靠自由格式文本和短代码来添加内容。Gutenberg 古腾堡使用功能模块。新的编辑器允许您使用块单元来创建丰富且灵活且易于管理的布局。目前,您可以使用块编辑器来编辑文章和页面。
Gutenberg 是一种将拖放式网站建设完全融入 WordPress 核心的尝试。说完这些,让我们进入今天这篇文章的重点部分。让我们学习如何创建一个简单的块。您可以手动执行此操作,也可以使用Genesis Custom Blocks(以前称为 BlockLab)、Lazy Blocks或ACF等插件执行此操作。创建自定义块有点技术性,因此为了今天文章的目的,我们将使用一个插件。
如何创建Gutenberg自定义功能块(使用 Genesis 插件自定义功能块)
走插件路线更容易,因为从头开始创建自定义古腾堡块需要很好地掌握 HTML、CSS、PHP,更重要的是 JavaScript。您还需要了解 React,这会给初学者带来麻烦。
在下一部分中,我们将使用 Genesis Custom Blocks,它是由 StudioPress 和 WPEngine 等开发人员为您提供的。 Genesis Custom Blocks 的免费版本可在官方 WordPress 存储库中找到,这意味着我们可以将其安装在 WordPress 管理仪表板中。

首先安装 Genesis 自定义块,接下来,让我们创建一个Gutenberg自定义功能块。出于说明目的,让我们创建一个”自定义号召性用语 (CTA)“功能模块,我们将在发布的每篇文章的末尾添加该号召性用语。关键是您可以重复使用该功能块,从而省去一遍又一遍创建相同功能块的麻烦。
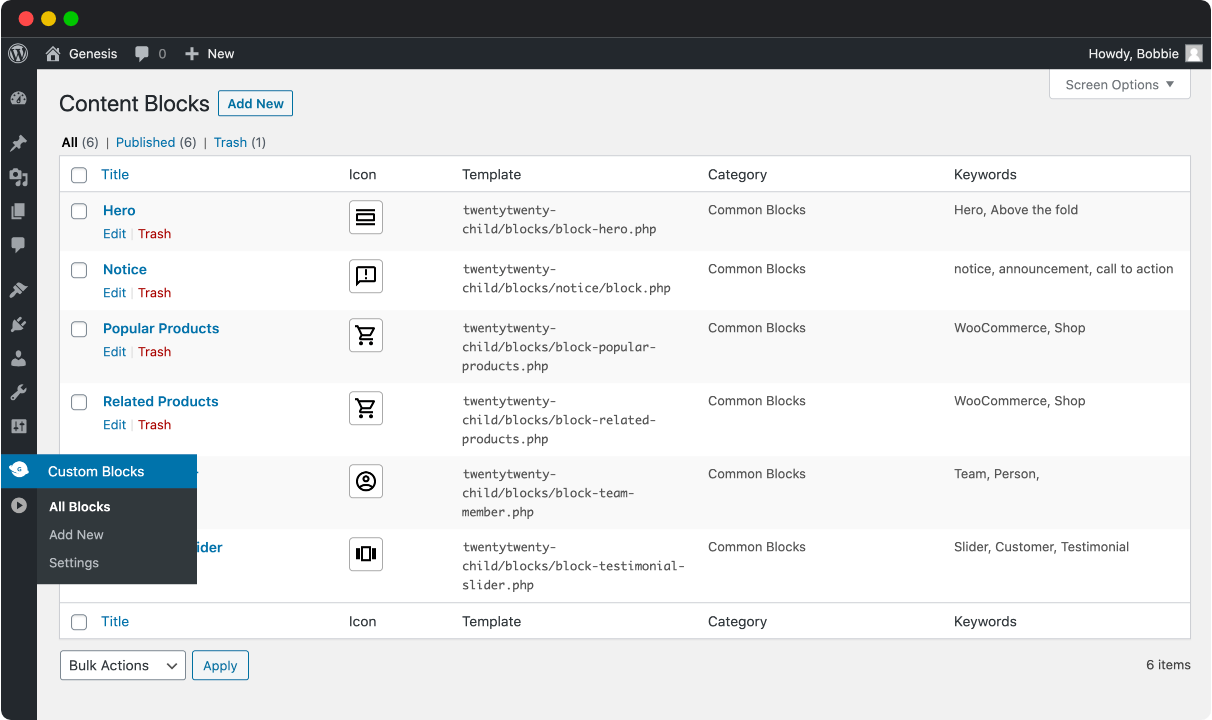
从 WordPress 管理菜单中,导航至“自定义块”>“添加新块”,如下所示。

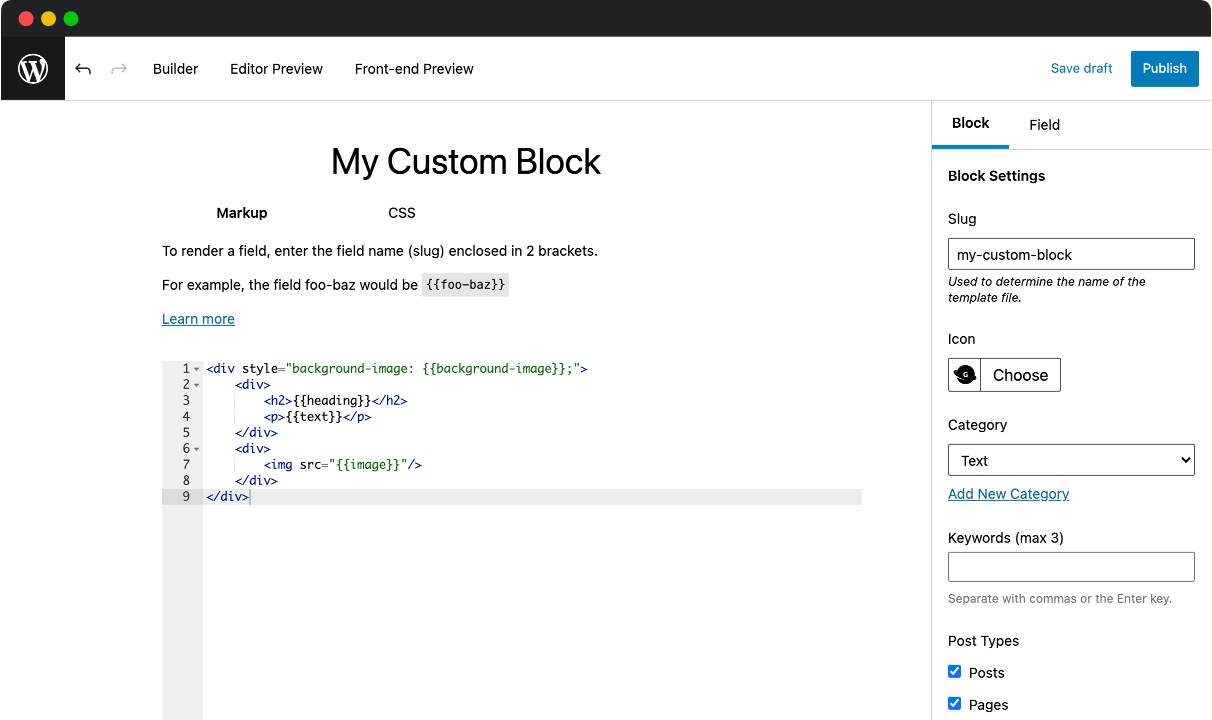
这样做将引导您进入以下页面,您可以在其中找到创建自定义块的所有选项:

这里有几句话来解释您在上面的屏幕截图中看到的内容。从顶部开始,你已经有了。
主要编辑区:
- 构建器– 您可能会花很多时间在这里设计您的自定义块。生成器允许您添加标题、字段、slug、关键字、类别并预览自定义块。您将学习如何添加字段。
- 模板编辑器- 设计自定义块(即添加各种字段)后,您需要在模板编辑器中创建块模板(阅读,添加一点代码)。当我们设计 CTA 时,我们会了解更多信息。
- 编辑器预览– 这允许您在 WordPress 块编辑器中预览自定义块。
- 前端预览– 在这里,您可以预览自定义块在您网站上的外观。
- 编辑器字段 – 将显示帖子或页面的主编辑区域中的字段(就像您在 WordPress 编辑器中看到常规帖子一样)
- 检查器字段– 将在块检查器下方的右侧边栏中显示该字段。
侧边栏选项
- Slug – slug 是根据您为自定义块指定的标题自动填充的。创建块模板时这一点很重要。
- 图标– 此选项允许您向自定义块添加图标。
- 类别– 这允许您为自定义块分配类别。您可以使用内置类别之一对自定义块进行分类,也可以创建一个全新的类别。
- 关键字– *多添加三个与您的自定义块相关的关键字,以便人们可以在块选择器中轻松找到它。
- 在模态中打开块字段而不是就地渲染– 如果您想在模态中打开字段,请打开该选项。如果您有一个包含许多字段的自定义块,它会很有用。
- 文章类型– 勾选复选框以允许您的自定义块显示在每种帖子类型上。例如,如果您取消选中“帖子”,则该块将不会出现在任何帖子上。
创建自定义块
现在您已经更好地了解了用户界面以及每个部分的作用,让我们卷起袖子开始工作吧。在 Builder中,为您的自定义块指定合适的标题。我将使用 CTA 来进行此操作,如下所示。在添加新字段之前,让我们添加图标、关键字并为自定义块选择一个类别。
在那组中,让我们向自定义块添加一些字段。对于我们的示例 CTA 块,我们将按以下顺序仅添加三个字段:图像、一些文本和允许人们下载想象的电子书的文件字段
添加块字段
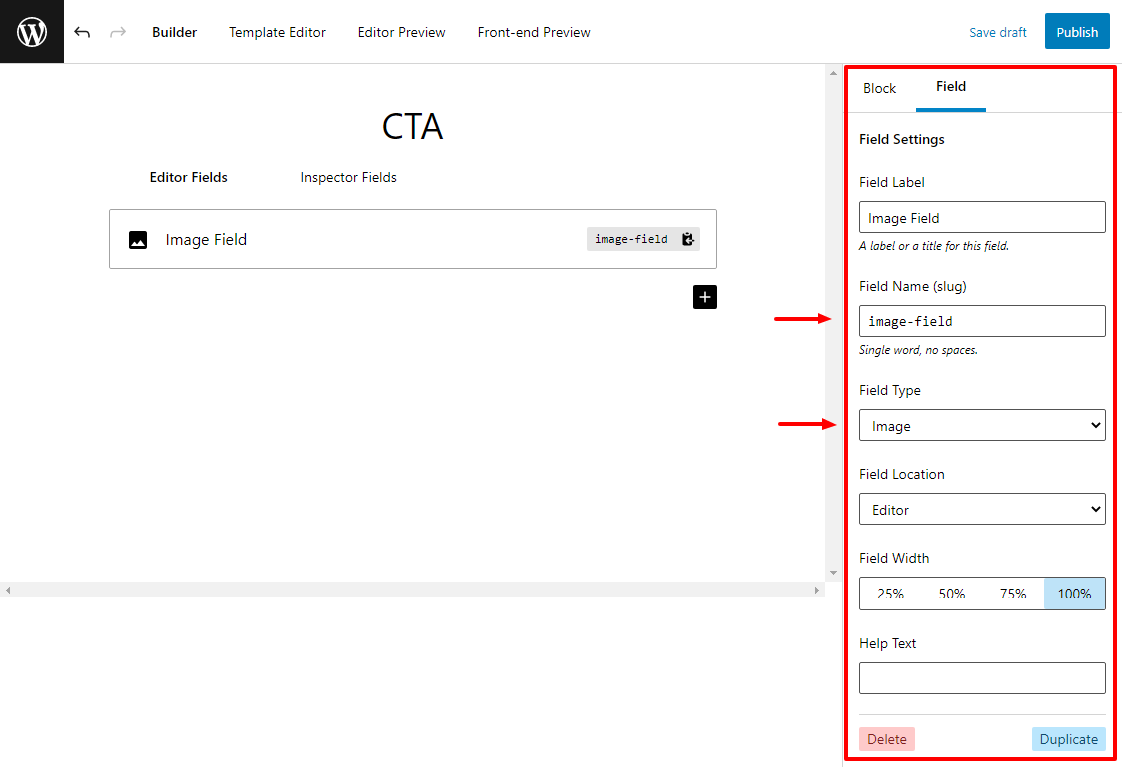
在 编辑器字段部分,单击加号 (+)图标添加*个字段。接下来,让我们添加一个图像字段。在侧栏中,将 “字段类型”设置为 “图像”并定义其他选项。另外,请记下 slug(我将其设置为image-field),因为我们将在创建块模板时使用它。请参见下图。

之后,以类似的方式添加文本和文件字段。
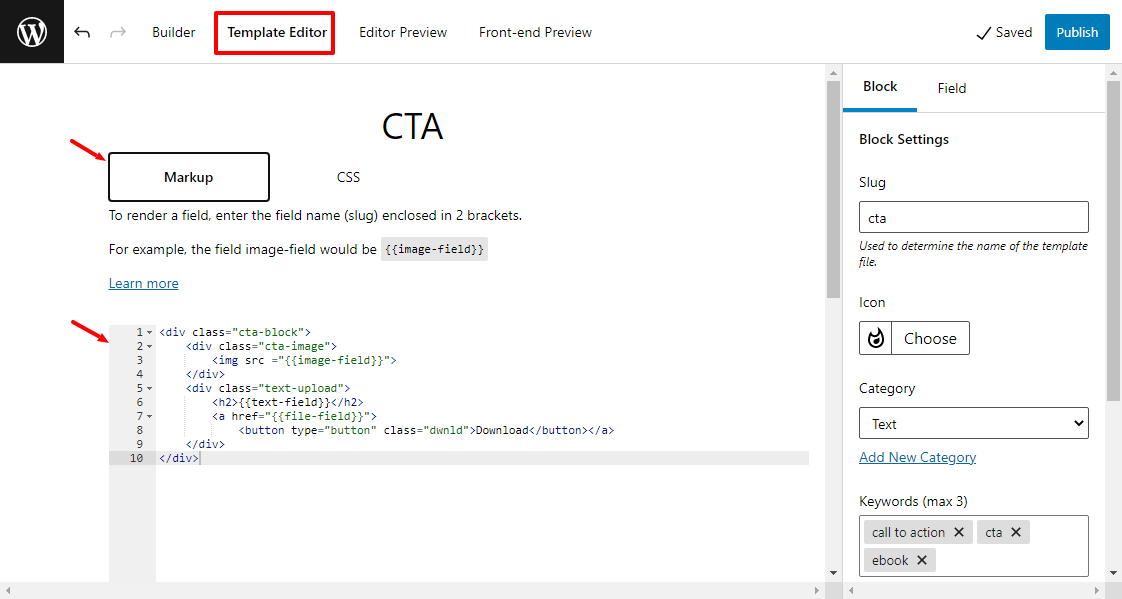
先别庆祝,还有一步要做。切换到 模板编辑器 > Markup:

我的已经有一些代码了,但你的将是空白的。
在这里,我们将设计您的自定义块在您网站上的外观。模板 编辑器接受 HTML、CSS 和字段段(必须将其括在 2 个括号中)。如果您需要使用 PHP,则可以使用PHP 模板方法创建模板。
在模板编辑器内的“Markup”选项卡下(参见上图),添加以下 HTML 标记(代码):
<div class="cta-block">
<div class="cta-image">
<img src ="{{image-field}}">
</div>
<div class="text-upload">
<h2>{{text-field}}</h2>
<a href="{{file-field}}">
<button type="button" class="dwnld">Download</button></a>
</div>
</div>
当您编写 HTML 标记时,您会注意到 模板编辑器会自动为您完成字段字段(例如 {{image-field}} )
接下来,转到CSS部分添加一些简单的样式。
您可以添加您想要的样式,但这就是我正在使用的:
.cta-block {
text-align:center;
background-color:orange;
width:100%;
height:auto;
border: 2px solid orange;
}
.dwnld {
background-color: black;
border: 2px solid black;
color: green;
padding: 5px 10px;
text-align: center;
display: inline-block;
font-size: 20px;
margin: 10px 30px;
cursor: pointer;
border-radius:2px;
}
一切准备就绪!点击 发布:
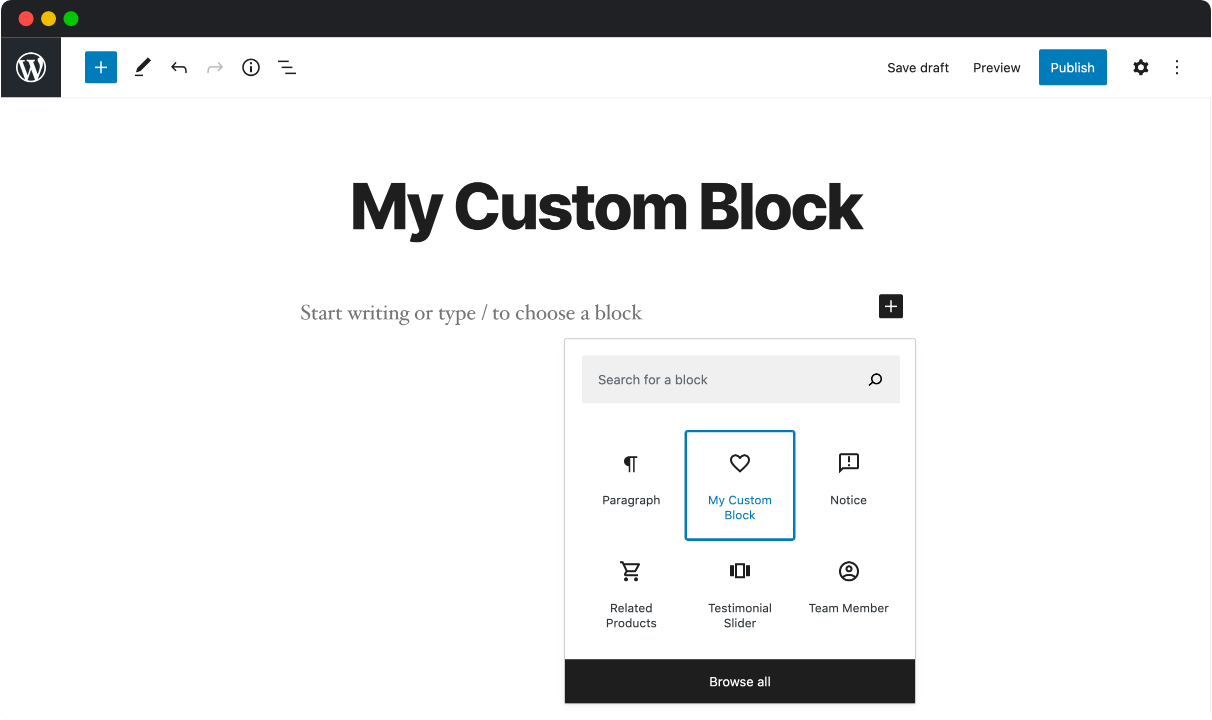
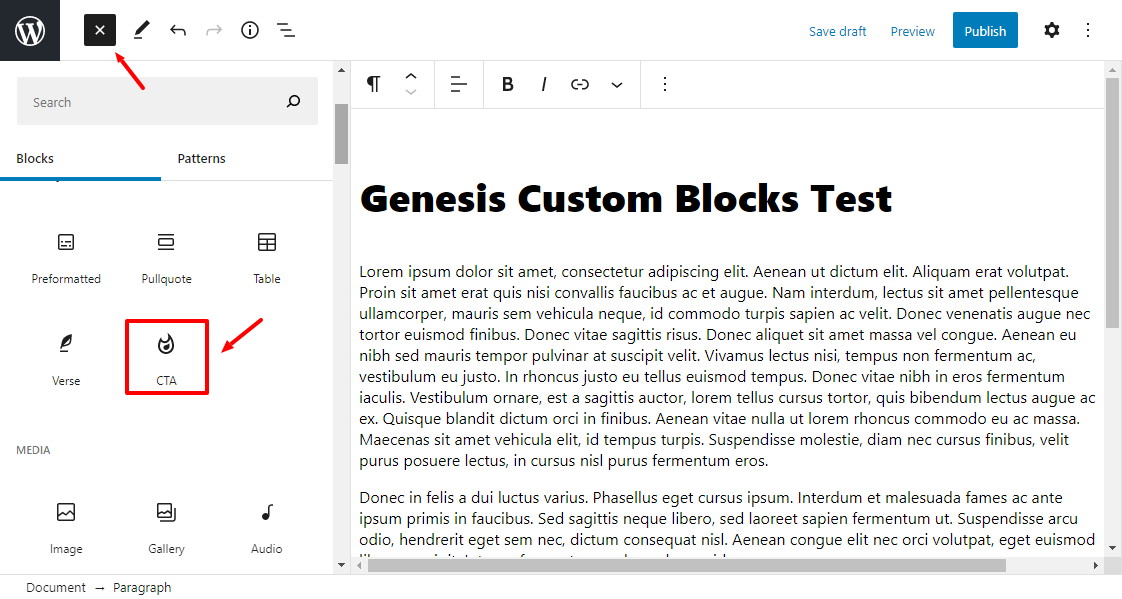
要查看正在运行的新自定义块,请返回 WordPress 管理仪表板并导航到文章 > 添加新内容(它也适用于页面):

像平常一样创建文章,单击加号 (+)添加新块,然后选择新的自定义块。
使用 Genesis Custom Blocks 和 Lazy Blocks 等工具构建自定义块不一定是一项具有挑战性的任务。除此之外,您还可以根据您的需要使自定义块变得复杂或简单。如果您必须手动创建自定义块,请学习一些 JavaScript 知识。会有帮助的

