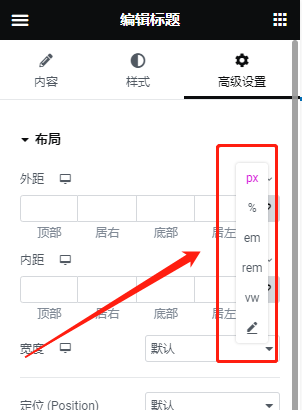
使用 Elementor 进行设计时,您可能会注意到某些元素具有大小调整选项,允许您选择PX、EM、REM、%、VW或VH。但这些选项的实际含义是什么?什么时候应该使用其中一个而不是另一个?

让我们从基础开始。
在 CSS 中,您可以使用各种度量单位指定元素的大小或长度。您会在某些 Elementor 选项中找到的度量单位包括PX、EM、REM、%、VW 和 VH,尽管 CSS 中还有更多可用的度量单位。并非每个 Elementor 元素都会提供所有这些单位。Elementor 仅提供对给定元素*有意义的选项。
了解不同单位较重要的一点是,有些单位(例如 PX)是*单位,有些是相对单位。
*单位
PX:像素 (px) 被视为*单位,尽管它们与查看设备的 DPI 和分辨率有关。但在设备本身上,PX 单位是固定的,不会根据任何其他元素而改变。对于响应式网站来说,使用 PX 可能会出现问题,但它们对于保持某些元素的大小一致非常有用。如果您有不应调整大小的元素,那么使用 PX 是一个不错的选择。
相对单位
EM:相对于父元素
REM:相对于根元素(HTML标签)
% : 相对于父元素
VW:相对于视口的宽度
VH:相对于视口的高度
与 PX 不同,%、EM 和 REM 等相对单位更适合响应式设计,也有助于满足可访问性标准。相对单位在不同设备上可以更好地缩放,因为它们可以根据另一个元素的大小进行缩放。
让我们看一个简单的例子。
在大多数浏览器中,默认字体大小为 16px。相对单位以此为基础计算大小。如果您通过 CSS 设置 HTML 标签的基本尺寸来更改该基本尺寸,那么它将成为计算整个页面其余部分的相对单位的基础。同样,如果用户调整字体大小,则这将成为计算相对单位的基础。
那么在处理默认的 16px 时这些单位意味着什么?
您指定的数字将乘以该数字乘以默认大小。
1em = 16 像素 (1 * 16)
2em = 32 像素 (2 * 16)
.5em = 8 像素 (.5 * 16)
1 rem = 16 像素
2rem = 32 像素
.5rem = 8 像素
100% = 16 像素
200% = 32 像素
50% = 8 像素
好的,很好,但是如果您或用户更改了默认大小怎么办?由于这些是相对单位,因此*终尺寸值将基于新的基本尺寸。虽然默认值为 16px,但如果您或用户将其更改为 14px,则计算出的大小*终将是:
1em = 14 像素 (1 * 14)
2em = 28 像素 (2 * 14)
.5em = 7 像素 (.5 * 14)
1 rem = 14 像素
2rem = 28 像素
.5rem = 7 像素
100% = 14 像素
200% = 28 像素
50% = 7 像素
这使用户可以自由调整默认浏览器字体大小,同时仍然保持您指定的每个元素的相对比例。
EM 和 REM 有什么区别?
从上图可以看出,EM 和 REM 看起来完全一样。那么它们有何不同呢?
简而言之,它们基于继承而有所不同。如前所述,REM 基于根元素 (HTML)。然后,每个使用 REM 的子元素都将使用 HTML 根尺寸作为其计算点,无论父元素是否指定了任何不同的尺寸。
另一方面,EM 基于父元素的字体大小。如果父元素的大小与根元素不同,则 EM 计算将基于父元素,而不是根元素。这意味着使用 EM 调整大小的嵌套元素有时可能会达到您意想不到的大小。另一方面,如果您需要它来指定页面特定区域的大小,它确实可以为您提供更细粒度的控制。
那么%、VW 和VH 又如何呢?它们到底是关于什么的?
PX、EM 和 REM 主要用于字体大小调整,而 %、VW 和 VH 主要用于边距、填充、间距和宽度/高度。
重申一下,VH 代表“视口高度”,即可视屏幕的高度。100VH 表示视口高度的 100%,或屏幕的整个高度。当然,VW 代表“视口宽度”,即可视屏幕的宽度。100VW 表示视口宽度的 100%,或屏幕的整个宽度。% 反映父元素大小的百分比,与视口的大小无关。
让我们看一些 Elementor 提供 %、VW 和 VH 选项的示例。
列宽度:如果您编辑 Elementor 列的布局,您会注意到只有一种可用的宽度大小单位 – %。列宽仅在使用百分比时才能正常工作且响应灵敏,因此没有给出其他选项。
边距:部分的边距可以用 PX 或 % 指定。例如,在缩小移动设备时,通常*好使用 % 以确保边距不会大于内容。通过使用设备宽度的百分比,您的边距将保持相对于内容的大小,这几乎总是更好的。
填充:部分的填充可以用 PX、EM 或 % 来指定。与边距一样,通常*好使用 EM 或 %,以便填充随着页面大小的变化而保持相对关系。
字体大小:如果编辑元素(例如标题)的排版,您将看到四个选项:PX、EM、REM 和 VH
您是否曾经创建过一个大标题,并欣赏它在桌面上的精美外观,却发现它在移动设备上太大了?(我曾经不止*的犯过这个错误)。
解决这个问题的关键是使用 EM、REM 或 VW 而不是 PX。您选择哪个取决于您的具体情况。我通常选择 EM,因为我希望大小相对于标题的父项。但如果您希望大小相对于根 (HTML) 大小,则选择 REM。或者,您可以将其设置为相对于视口的宽度 (VW)(如果这更适合您的情况)。
请注意,您还可以使用设备图标指定桌面、平板电脑和移动设备的大小,从而为每个设备设置特定的字体大小 PX 值。但这仍然限制了响应能力和可访问性,因此如果您选择 PX,请记住这一点。
关于 VW and VH
视口单位表示当前浏览器视口(当前浏览器大小)的百分比。虽然与 % 单位类似,但还是有区别的。视口单位按浏览器当前视口大小的百分比计算。另一方面,百分比单位计算为父元素的百分比,这可能与视口大小不同。
让我们考虑一个 480 像素 x 800 像素的移动屏幕视口示例。
1 VW = 视口宽度的 1%(或 4.8px)
50 VW = 视口宽度的 50%(或 240px)
1 VH = 视口高度(或 8px)的 1%
50 VH = 视口高度的 50%(或 400px)
如果视口大小发生变化,则元素的大小也会相应变化。
应该使用哪个单位?
如果您需要确保元素永远不会在任何断点处调整大小,并且无论用户是否选择不同的默认大小都保持不变,请选择PX 。PX 装置可确保结果一致,即使结果并不理想。
- EM与父元素的字体大小相关,因此如果您希望根据其父元素的大小缩放元素的大小,请使用 EM。
- REM相对于根 (HTML) 字体大小,因此如果您希望根据根大小缩放元素的大小,无论父大小是多少,请使用 REM。如果您使用过 EM 并且发现由于大量嵌套元素而导致的大小问题,那么 REM 可能是更好的选择。
- VW对于创建填充整个视口宽度的全宽度元素 (100%) 非常有用。当然,您可以使用视口宽度的任意百分比来实现其他目标,例如 50% 为一半宽度等。
- VH对于创建填充整个视口高度的全高度元素 (100%) 非常有用。当然,您可以使用视口高度的任意百分比来实现其他目标,例如 50% 为一半高度等。
- %与 VW 和 VH 类似,但它不是相对于视口宽度或高度的长度。相反,它是父元素宽度或高度的百分比。例如,百分比单位通常可用于设置边距宽度。
Elementor 让您可以轻松选择适合您设计的选项。

