信不信由你,除非人们对内容非常感兴趣,否则人们很少逐字逐句地阅读网页内容。事实上,平均而言,访问者在访问期间只阅读了页面上大约20% 的文字,通常持续不到一分钟。人们倾向于快速浏览内容,寻找突出的关键字、简短的段落和简要的文章目录。他们实际上只是想找到他们所需要的内容,而跳过其他所有内容。
那么,如何在如此短的时间内吸引并留住他们的注意力?本博客将探讨什么是 H1 标签、它对 SEO 的重要性、*佳使用方法,并提供示例来说明有效的 H1 标签。我们将分享一些技巧,教您如何构建标题以吸引读者的兴趣,并确保读者快速找到他们想要的内容。
什么是H1标签
H1 标签是用于定义网页主标题的 HTML 元素。它们可以帮助搜索引擎和访问者了解网页的主要主题。可以将 H1 标签视为报纸文章的标题 – 它会告诉您文章的内容。就层次结构而言,H1 标签是*重要的标题标签(在 H1-H6 中),通常用于突出显示页面的主要内容。
H1标签包括:
- 开始标签“<h1>”
- 标题文字
- 结束标签“<h1>”
例如:
<h1>此处为您的主标题</h1>
如何在页面上找到 H1 标签
你可以通过以下四种方法之一轻松找到并分析任何网页上的 H1 标签:
方法 1:查看页面源代码
右键单击页面:
- 在网页上,右键单击页面的任意位置(或在 Mac 上按住 Control 键并单击)。
选择“查看页面源代码”:
- 从上下文菜单中选择“查看页面源代码”(或在某些浏览器中选择“显示页面源代码”)。
搜索H1标签:
- 将打开一个新选项卡,其中包含页面的 HTML 代码。使用 Ctrl+F(或 Mac 上的 Command+F)打开搜索框。
- 在搜索框中输入“h1”。这将突出显示代码中所有 H1 标签的实例。

方法 2:使用浏览器扩展
- 安装SEO浏览器扩展:
- 在您的浏览器中添加与 SEO 相关的扩展,例如“H-tag Chrome 扩展”或“详细的 SEO 扩展”。
- 激活扩展:
- 安装后,单击浏览器工具栏中的扩展图标。
- 突出显示 H1 标签:
- 该扩展将突出显示当前网页上的所有标题标签(包括 H1),以便于识别它们。
方法 3:使用网站审核工具
- 运行站点审核:
- 使用网站审核工具,例如 Semrush 的 Site Audit 或 Moz 的 On-Demand Crawl。
- 创建项目:
- 输入您的网站的 URL 并创建一个新项目。
- 扫描 H1 标签:
- 运行审核以生成有关您网站的 SEO 健康状况的报告。
- 检查问题:
- 导航到“问题”选项卡并搜索与 H1 相关的问题,例如缺失或重复的 H1 标签。该工具将列出所有存在 H1 标签问题的页面。
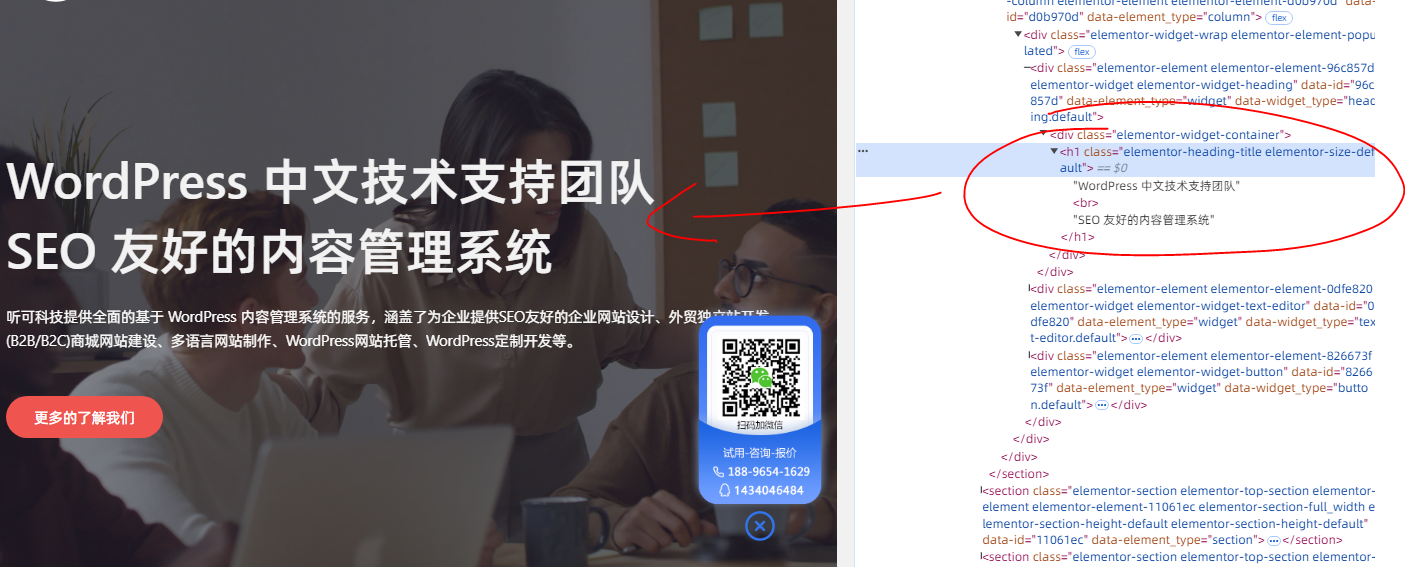
方法 4:检查元素(针对单个元素)
- 右键单击特定元素:
- 在网页上,右键单击您想要检查的特定文本或区域。
- 选择“检查”:
- 从上下文菜单中选择“检查”。这将打开浏览器的开发者工具。
- 检查 HTML 结构:
- 在开发者工具面板中,所选元素的 HTML 代码将突出显示。在此代码中查找 H1 标签。
H1和标题标签之间的区别
H1标签和标题标签在HTML和SEO中具有不同的用途,了解这些差异对于有效优化网页至关重要。
H1标签
- H1标签是实际网页内容上显示的主标题
- 它通常是页面上*大、*突出的文本
- H1标签用于传达页面的主要主题或主题
- 搜索引擎使用 H1 来了解页面的内容和相关性
- 每个页面只能有一个 H1 标签,放置在顶部
标题标签
- title标签在HTML代码中指定网页的标题
- 它显示在浏览器选项卡中,并作为搜索引擎结果中的标题
- 标题标签简要概述了页面的内容
- 对于 SEO 和用户体验至关重要
- 标题标签应简洁,不超过 60 个字符,并准确反映页面内容
总而言之,H1 标签是网页上可见的主标题,而 title 标签是定义页面标题的 HTML 元素,显示在浏览器选项卡和搜索结果中。两者对 SEO 都很重要,但用途略有不同。
一个页面上可以有多个 H1 标签吗?
是的,您可以在一个网页上使用多个 H1 标签。Google 并未对页面上的 H1 标签数量施加严格的规定。重点应放在用户体验上,而不是遵循过时的 SEO 做法。
Google 的 John Mueller已确认,其搜索引擎算法不会对多个 H1 标签的存在提出任何问题。他强调,如果多个 H1 标签对用户有利并能增强内容结构,则完全可以接受使用它们。
为什么 H1 标签对 SEO 很重要?
以下是 h1 标签重要的 3 个原因:
- H1标签帮助搜索引擎了解页面内容
- H1 标签通过提供清晰的层次结构来改善用户体验。
- H1标签对视障读者很有用
H1标签帮助搜索引擎理解页面
搜索引擎使用 H1 标签来理解网页的结构和主要主题。H1 标签是网页上*突出的标题,可有效地向搜索引擎传达网页的内容。这有助于搜索引擎正确地索引网页,并可能在相关搜索查询中将其排名更高。Google 的 John Mueller 表示,使用 H1 标签有助于 Google 了解网页的结构,使搜索引擎更容易对内容进行分类和排名。
H1标签提升用户体验
H1 标签在网页的层次结构中起着至关重要的作用,它以合乎逻辑的方式引导用户浏览内容。从 H1 标签开始,清晰且结构良好的层次结构使用户更容易浏览和消化内容。这对于保持用户参与度和降低跳出率尤为重要。正确使用 H1 标签可确保突出显示*重要的信息,使网页更加用户友好且易于导航。
H1标签提高可访问性
H1 标签可增强依赖屏幕阅读器浏览网页内容的视障用户的可访问性。屏幕阅读器使用 H1 标签来识别页面的主要主题和结构,并将内容转换为音频。根据webAIM 的一项研究,相当一部分屏幕阅读器用户更喜欢只将页面标题标记为 H1 标签,因为这有助于他们快速了解页面的重点。这种做法可确保所有用户,无论其能力如何,都能有效地访问和理解内容。
h1 会在 SEO 中自动排名*吗?
不,H1 标签并不能自动保证 SEO 排名*。它是结构和相关性的关键因素,但整体排名取决于多种因素。
SEO 的 H1 标签*佳实践
在我们讨论使用 H1 标签进行 SEO 的*佳方法之前,重要的是要记住,不严格遵循 SEO *佳实践不太可能导致重大问题。
即使内容没有经过完美优化(例如没有 H1 标签的页面),Google 也能理解并对其进行排名。不过,遵循SEO *佳实践仍然大有裨益。虽然这些准则不会决定您网站的成功与否,但它们确实有助于随着时间的推移改善您网站的 SEO,因此*好尽可能遵循它们。
1. 每页使用一个 H1
每页仅使用一个 H1 标签对于创建清晰的内容层次结构至关重要。这有助于搜索引擎和访问者了解页面的主要主题。H1 标签应代表页面的主要焦点或标题,清楚地表明内容的内容。这可以避免混淆并保持逻辑结构,使搜索引擎更容易正确地索引页面并让用户更容易浏览内容。
2. 包含目标关键词
在 H1 标签中包含相关关键字是一项关键的 SEO 做法。H1 标签中的关键字向搜索引擎发出信号,表明页面内容的主题和与特定搜索查询的相关性。这可以提高您的页面在搜索引擎结果页面 (SERP) 中的排名,使搜索相关术语的用户更有可能找到您的内容。
3.保持H1标签简洁
保持 H1 标签简洁,*好不超过 60-70 个字符,以确保清晰度并防止搜索引擎结果被截断。简洁的 H1 标签可以快速向搜索引擎和用户传达页面的主要主题,从而提高页面吸引注意力和传递信息的有效性。
4. 将 H1 标签与标题标签匹配
将 H1 标签与标题标签匹配可确保用户在搜索引擎结果中看到的内容与他们在您的网页上遇到的内容保持一致。这种做法有助于管理用户期望,并降低用户感到误导或困惑的可能性,从而提高信任度和可信度。
5. 优化搜索意图
优化 H1 标签以满足搜索意图意味着精心设计标题,以直接响应用户输入特定查询时所寻找的内容。了解搜索意图包括识别用户是寻求信息、导航还是交易,并定制 H1 标签以满足这些需求。
6.改善用户体验
H1 标签通过组织内容并使其更易于访问,在增强用户体验方面发挥着至关重要的作用。作为页面上*显眼的文本,H1 标签可帮助用户快速了解主要主题,使他们无需大量阅读即可判断内容是否符合他们的需求。
7. 增强可访问性
清晰且描述性强的 H1 标签可显著提高残障用户(尤其是使用屏幕阅读器的用户)对网页内容的可访问性。屏幕阅读器依靠标题来解释和浏览网页内容,而定义明确的 H1 标签可帮助这些用户快速了解网页的主要主题。
8. H1 使用标题大小写
使用 H1 标签的标题大小写(即主要单词的首字母大写)可提高可读性和视觉吸引力。标题大小写通常用于标题和标题,使其脱颖而出并显得更专业,从而可以增强内容的整体感知。
9. 层次结构的样式标题
标题的样式应反映其层次结构,以确保 H1 标签*突出,其次是 H2、H3 等。这种视觉区分有助于用户和搜索引擎了解内容的结构和组织,使其更易于跟踪和理解。
10. 在每个重要页面添加 H1 标签
您网站上的每个重要页面都应有 H1 标签,以清楚地表明其主要主题。这种做法对于 SEO 和用户体验都至关重要,因为它可以帮助搜索引擎和用户快速了解页面的目的。没有 H1 标签的页面可能看起来不完整或混乱,可能会导致排名较低和用户不满意。
如何在不同的内容管理系统 (CMS) 中添加 H1 标签
WordPress:大多数主题会自动将 H1 标签分配给页面或帖子标题。您可以直接在 WordPress 编辑器中编辑它,方法是选择文本并将其设置为标题。
Wix: Wix 还会自动将 H1 标签分配给您的页面标题。您可以在文本设置中选择“标题 1”来修改它。
Squarespace:与 WordPress 和 Wix 类似,Squarespace 会将 H1 标签分配给您的页面标题。您可以在文本格式工具栏中更改此设置。
其他 HTML 标题标签及其用途(h2-h6)
H2 标签:副标题
H2 标签用于在 H1 标签下创建子标题,将内容分为主要部分或类别。它们有助于以逻辑方式组织信息,使用户更轻松地浏览页面,并使搜索引擎更有效地索引内容。
H3 标签:副标题
H3 标签在 H2 部分中提供额外的副标题,提供特定主题的更详细分类。它们有助于进一步对信息进行分类,使复杂的内容更易于理解和消化。
H4-H6 标签:附加副标题
标题 4 至 6 用于在内容中创建详细而具体的细分。H4 标签将复杂的主题分解为 H3 部分下更具体的要点,有助于整体结构和可读性。H5 标签在 H4 部分下提供进一步的详细信息,适用于高度详细的内容,但在日常使用中不太常见。H6 标签提供*精细的细分级别,组织 H5 部分内*具体的细节。
*大限度地利用H1标签进行SEO
H1 标签是网页设计和 SEO 策略的基本组成部分。通过了解其用途并实施*佳实践,您可以增强用户体验和搜索引擎可见性。请记住,每页使用一个描述性的 H1 标签,包含相关关键字,并确保它与您的整体内容策略保持一致。遵循这些准则将帮助您创建一个结构良好且易于访问的网页,以满足用户和搜索引擎的需求。
我们认识到,虽然 H1 标签和其他 HTML 标题单独来看可能影响相对较小,但它们是更广泛的SEO 策略的一部分。必须记住,SEO 涉及数百个排名因素,并且没有任何一个元素(无论是 H1 标签还是其他元素)可以单独大幅改变您的排名。但是,如果有效结合,这些元素有助于构建更强大的 SEO 框架。通过专注于优化您网站的各个方面(从 H1 标签到图像替代文本),我们确保全面增强您网站的搜索引擎可见性和用户体验。

