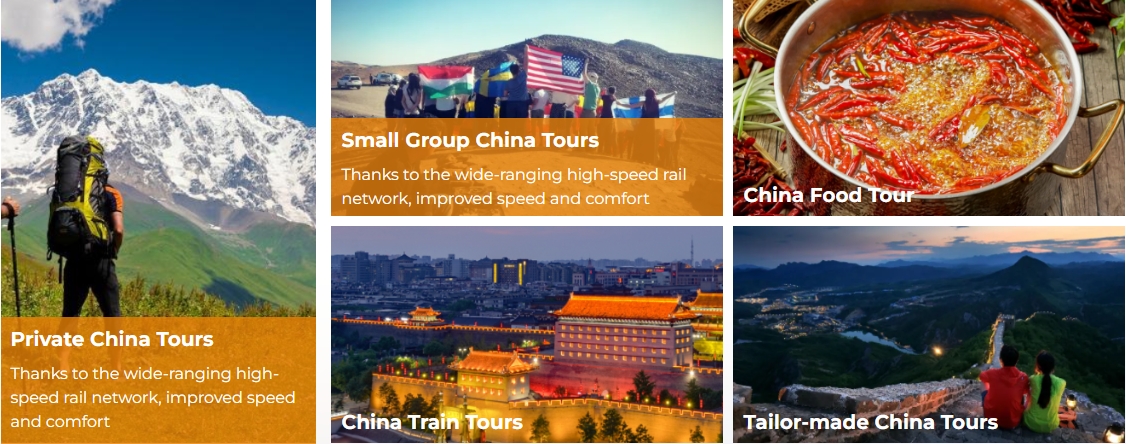
在设计网站前端页面的时候,通常需要各种各样的网页效果。其中鼠标悬浮出现标题和描述的效果时长会被用到。例如现在想实现功能:默认在图片上方显示<h3></h3>,但是当鼠标悬浮在图片上时,出现标题<h3>和和描述<p>,并且鼠标悬浮要有动画和背景色。

JS实现方法:(不推荐)未测试
你可以使用CSS和JavaScript来实现这个功能。首先,你需要在CSS中设置默认的样式,然后使用JavaScript来监听鼠标悬浮事件,并在事件发生时改变样式。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hover Effect</title>
<style>
.tmc-display {
position: relative;
display: inline-block;
}
.tmc {
display: none;
position: absolute;
top: -30px; /* 调整标题显示位置 */
left: 0;
padding: 10px;
background-color: rgba(0, 0, 0, 0.7); /* 背景色 */
color: white;
transition: opacity 0.3s ease;
}
.tmc-display:hover .tmc {
display: block;
}
</style>
</head>
<body>
<div class="tmc-display">
<div><img src=""></div>
<div class="tmc">
<h3>Title</h3>
<p>Description</p>
</div>
</div>
<script>
const tmcDisplay = document.querySelector('.tmc-display');
tmcDisplay.addEventListener('mouseenter', function() {
this.querySelector('.tmc').style.opacity = '1';
});
tmcDisplay.addEventListener('mouseleave', function() {
this.querySelector('.tmc').style.opacity = '0';
});
</script>
</body>
</html>
在这个示例中,当鼠标悬停在 .tmc-display 上时,标题和描述会显示,并且会有一个淡入淡出的动画效果。你可以根据需要修改样式和动画效果。
CSS 3 实现方法:
你可以使用纯 CSS 来实现这个功能,而无需使用 JavaScript。你可以使用 CSS 中的 :hover 伪类来实现鼠标悬停时的效果,并使用 CSS3 过渡效果来添加动画。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hover Effect with CSS3</title>
<style>
.tmc-display {
position: relative;
display: inline-block;
}
/* 默认标题样式 */
.tmc-display h3 {
position: absolute;
top: 0;
left: 0;
opacity: 1; /* 默认显示 */
transition: top 0.3s ease, opacity 0.3s ease; /* 添加过渡效果 */
}
/* 默认描述样式 */
.tmc-display p {
position: absolute;
top: 100%; /* 默认隐藏在底部 */
left: 0;
opacity: 0; /* 默认隐藏 */
transition: top 0.3s ease, opacity 0.3s ease; /* 添加过渡效果 */
}
/* 悬停时标题和描述的样式 */
.tmc-display:hover h3 {
top: -30px; /* 标题向上移动 */
}
/* 悬停时描述出现 */
.tmc-display:hover p {
top: 20px; /* 描述向上移动 */
opacity: 1; /* 显示描述 */
}
/* 描述容器样式 */
.tmc {
position: relative;
margin-top: 50px; /* 调整描述容器与图片之间的距离 */
background-color: rgba(0, 0, 0, 0.7); /* 默认背景色 */
padding: 10px;
}
/* 图片样式,这里用一个占位符代替 */
.tmc-display img {
width: 200px;
height: 150px;
background-color: gray; /* 占位符的背景色 */
}
</style>
</head>
<body>
<div class="tmc-display">
<div><img src=""></div>
<div class="tmc">
<h3>Title</h3>
<p>Description</p>
</div>
</div>
</body>
</html>
这边有几个元素值得重点研究一下:
元素 opacity:
opacity: 1; /* 默认显示 */
opacity: 0; /* 默认隐藏 */
opacity: value|inherit;
/*
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
inherit 应该从父元素继承 opacity 属性的值。
*/opacity属性指定了一个元素的透明度。换言之,opacity属性指定了一个元素后面的背景的被覆盖程度。
当opacity属性的值应用于某个元素上时,是把这个元素(包括它的内容)当成一个整体看待,即使这个值没有被子元素继承。因此,一个元素和它包含的子元素都会具有和元素背景相同的透明度,哪怕这个元素和它的子元素有不同的opacity属性值。
元素 transition:
transition 是 transition-property,transition-duration,transition-timing-function 和 transition-delay 的一个简写属性。
transition: top 0.3s ease, opacity 0.3s ease; /* 添加过渡效果 */
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
/*
[property]属性:过渡的CSS属性名,可以是单个属性或多个属性,用逗号分隔。属性就是你想要变化的 css 属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
[duration]花费时间:指定过渡的持续时间,以秒(s)或毫秒(ms)为单位(必须写单位)。
[timing-function]运动曲线:指定过渡的时间函数,可以是 ease、linear、ease-in、ease-out、ease-in-out、cubic-bezier()。
[delay]何时开始:指定过渡开始执行之前的延迟时间,以秒(s)或毫秒(ms)为单位。
*/过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态。
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
元素position:
参见链接(配图非常详细):https://www.cnblogs.com/omoc/p/7048349.html
position属性规定了元素的定位类型,通过定位,可准确地定义元素相对于其正常位置而应该出现的位置,或者是相对于父元素、另一元素和浏览器窗口等的位置。
position: absolute;position属性包含有5个属性值,分别为static、relative、absolute、fixed以及inherit。
| 属性值 | 描述 | 所属类别 |
| static | 默认值,元素遵循默认的文档流。 | |
| relative | 元素遵循默认的文档流。相对于元素的原位置进行移动,周围元素忽略该元素的移动。需要设置top、bottom、left、right值进行定位。 | 相对定位 |
| absolute | 元素脱离正常文档流。相对于包含该元素的*个非静态定位的元素进行定位,若不满足条件,则会根据*外层的window进行定位。需要设置top、bottom、left、right值进行定位。 | *定位 |
| fixed | 元素脱离正常文档流。相对于*外层的window进行定位,固定在屏幕上的某个位置,不因屏幕滚动而消失。需要设置top、bottom、left、right值进行定位。 | *定位(固定定位) |
| inherit | 继承父元素的position值。 |
设置position属性只会让元素脱离文档流,需要设置偏移属性使元素移动。包括4个偏移属性,分别为top、bottom、left、right。
具体描述如下表格所示:
| 偏移属性 | 描述 |
| left | 表示向元素左端插入多少距离,正值使元素右移多少距离。 |
| right | 表示向元素右端插入多少距离,正值使元素左移多少距离。 |
| bottom | 表示向元素下方插入多少距离,正值使元素上移多少距离。 |
| top | 表示向元素上方插入多少距离,正值使元素下移多少距离。 |
脱离文档流导致的问题
我们知道如果使用position:absolute和position:fixed都会导致元素脱离文档流,由此就会产生相应的问题:子元素脱离文档流,父元素无法被撑开。
解决方案:1、在js中设置父元素高度等于子元素的高度。2、给父元素强行设置高度(对于宽度导致的类似问题就强行设置宽度)。
z-index:设置元素之间的叠放顺序,只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序,值大的元素发生重叠时会在值小的元素上面。示例,z-index=1会重叠在z-index=0的元素之上:
具体步骤:
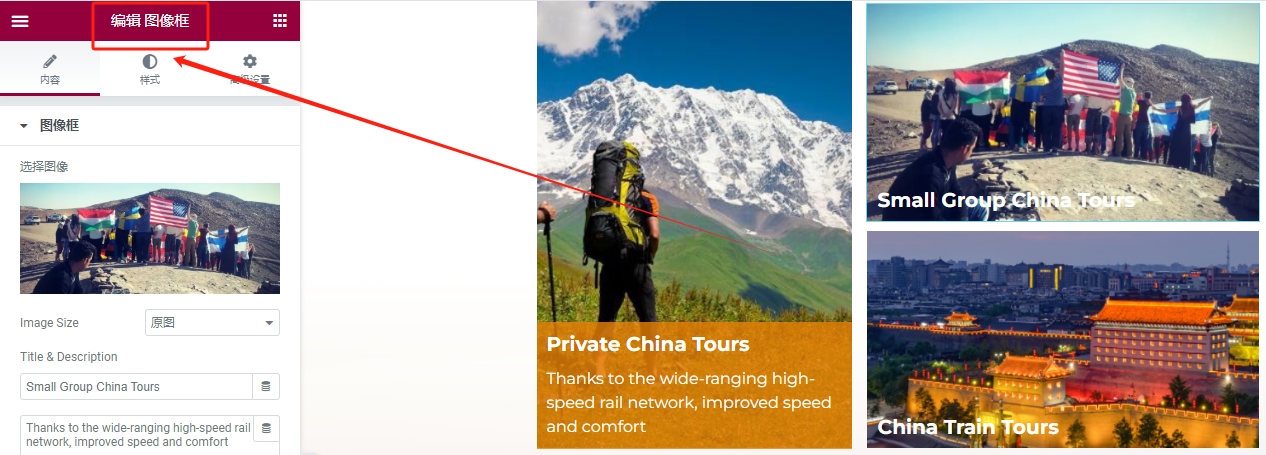
首先需要使用 Elemeotor 插件中的 图像框模块。

注意需要给每一个图像框都设置一个css属性,方便通过代码实现每一个效果,当然你也可以设置一个效果统一控制也可以,下面的代码其实.tmc-transition-2可以完全应用在其他的图像框元素中,写的有点多余。
示例CSS代码:
/***by TMC*****/
.tmc-transition-1 .elementor-image-box-content{
margin-top: -148px;
position: absolute;
padding:10px;
background-color: rgb(231, 128, 5, 0.8);
}
.tmc-transition-2{
height:217px;
overflow: hidden;
}
.tmc-transition-2 .elementor-image-box-content{
padding:10px;
margin-top: -70px;
transition: margin-top 0.5s;
height:217px;
overflow: hidden;
}
.tmc-transition-2:hover .elementor-image-box-content{
margin-top: -125px;
position: absolute;
padding:10px;
background-color: rgb(231, 128, 5, 0.8);
}
.tmc-transition-3{
height:217px;
overflow: hidden;
}
.tmc-transition-3 .elementor-image-box-content{
padding:10px;
margin-top: -70px;
transition: margin-top 0.5s;
height:217px;
overflow: hidden;
}
.tmc-transition-3:hover .elementor-image-box-content{
margin-top: -125px;
position: absolute;
padding:10px;
background-color: rgb(231, 128, 5, 0.8);
}
.tmc-transition-4{
height:217px;
overflow: hidden;
}
.tmc-transition-4 .elementor-image-box-content{
padding:10px;
margin-top: -70px;
transition: margin-top 0.5s;
}
.tmc-transition-4:hover .elementor-image-box-content{
margin-top: -125px;
position: absolute;
padding:10px;
background-color: rgb(231, 128, 5, 0.8);
}
.tmc-transition-5{
height:217px;
overflow: hidden;
}
.tmc-transition-5 .elementor-image-box-content{
padding:10px;
margin-top: -70px;
transition: margin-top 0.5s;
height:217px;
overflow: hidden;
}
.tmc-transition-5:hover .elementor-image-box-content{
margin-top: -125px;
position: absolute;
padding:10px;
background-color: rgb(231, 128, 5, 0.8);
}注意,这里position: absolute;很重要,不写会导致内容框的背景不显示!

