您想从社交网络获得更多流量吗?根据研究,社交媒体网络占网站流量的0.8% 至 12.2%,其中新闻和信息网站接收的社交媒体一键分享功能流量*多。增加网站社交媒体流量的一种方法是鼓励网站访问者通过他们的社交媒体连接分享您的内容。
在本文中,我们将向您展示网站如何实现社交媒体一键分享功能?以增加网站的社交媒体流量。
评估您该不该用分享按钮
考虑您网站上人们*想分享的内容,并确保该内容具有社交分享按钮。根据一些研究,例外情况是带有特定号召性用语的页面,还是不建议使用Share按钮,像当社交分享按钮从登陆页面删除后,主 CTA(添加到购物车)按钮的点击量增加了11.9%,如果没有测试只是添加上去,会导致您的客户流失。
对网站进行更改时的较好方法是 A/B 测试。确保页面的主要目标受益于添加的社交共享按钮。
使用社交分享按钮的一些案例
由于新闻和信息网站接收的社交媒体流量*多,让我们看看新闻网站如何使用社交共享按钮。从 Billboard.com 开始,您将看到社交共享按钮位于文章顶部、标题下方。一些社交媒体专家认为,这不是社交共享按钮的较好位置。
通常情况下,访问者在阅读完文章之前不会决定分享该文章。
另一个案例是当您开始滚动浏览文章时,社交共享按钮会出现在屏幕的右上角。此选项允许读者在准备好后立即分享文章,即使他们尚未完成。雅虎体育在其网站上提供了类似的功能。当您滚动浏览文章时,他们的社交分享按钮会漂浮在屏幕一侧。这还允许读者在准备好时分享文章,而不必一直滚动到文章顶部或末尾。
《哈佛商业评论》在文章顶部和文章底部、作者署名下方提供了社交分享按钮。访问者在单击共享图标之前不会看到单独的社交共享按钮。这意味着许多访问者可能甚至没有注意到这些按钮。
官方社交分享按钮
大多数*社交网络都提供自己的官方社交共享按钮。
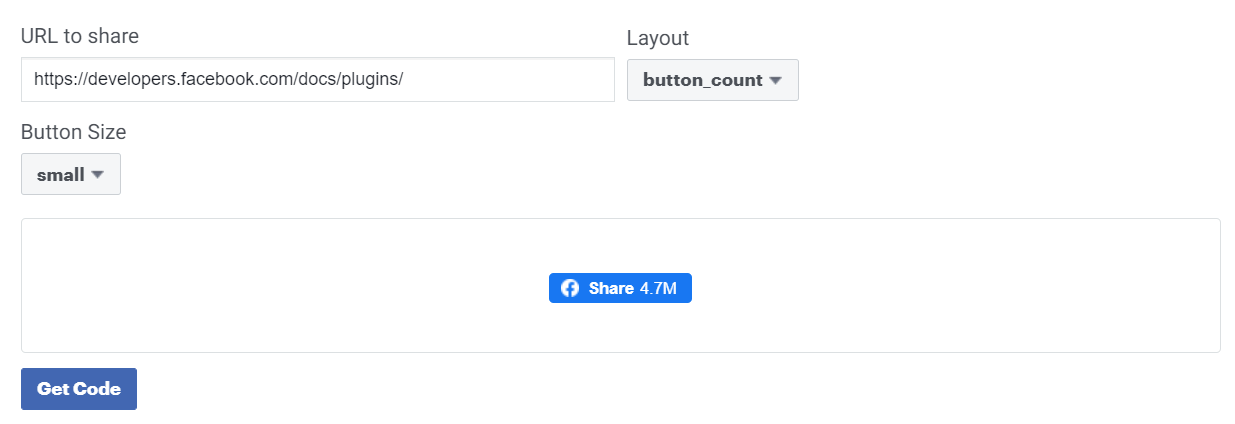
例如,Twitter 提供可自定义的按钮,允许您网站的访问者分享您的内容、在 Twitter 上关注您、在 Twitter 上提及您、使用主题标签发推文或发送私人消息。Meta for Developers 提供了 Facebook 分享按钮配置器。
它允许您选择 Facebook 分享按钮的不同样式,包括框计数器、按钮计数器或无计数器。

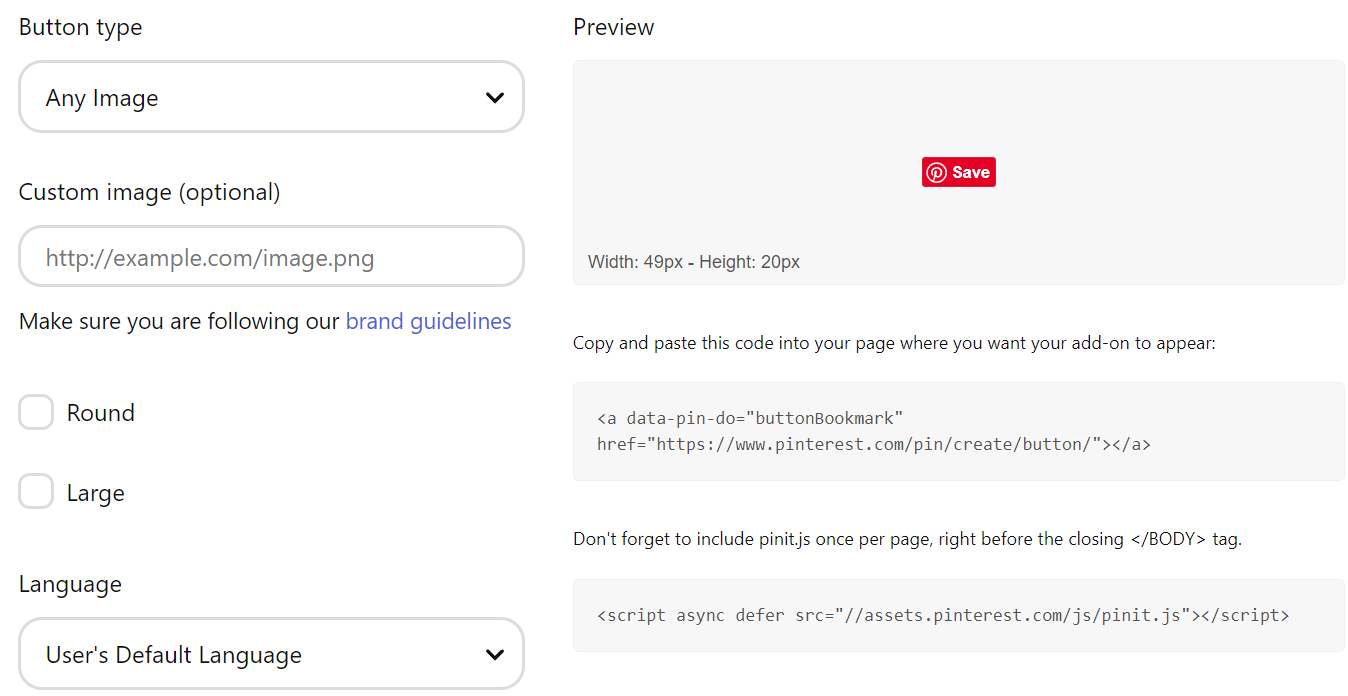
Pinterest 提供了类似于 Twitter 和 Facebook 的小部件构建器,因此网站所有者可以为其网站内容创建“固定”和“保存”按钮。

社交共享插件和应用程序
要启用其他共享选项(例如电子邮件)以及共享到Twitter和Facebook之外的其他社交网络,您将需要社交共享插件或应用程序的帮助。这些插件和应用程序与特定的网站平台配合使用,帮助您的访问者通过电子邮件和社交媒体与他们的联系人分享您的内容。
以下是一些社交共享工具,您可以使用它们在您的网站上启用社交共享。
大多数都可以在 WordPress 之外的多个平台上运行。
插件版本:ShareThis 插件(也有非插件版本)

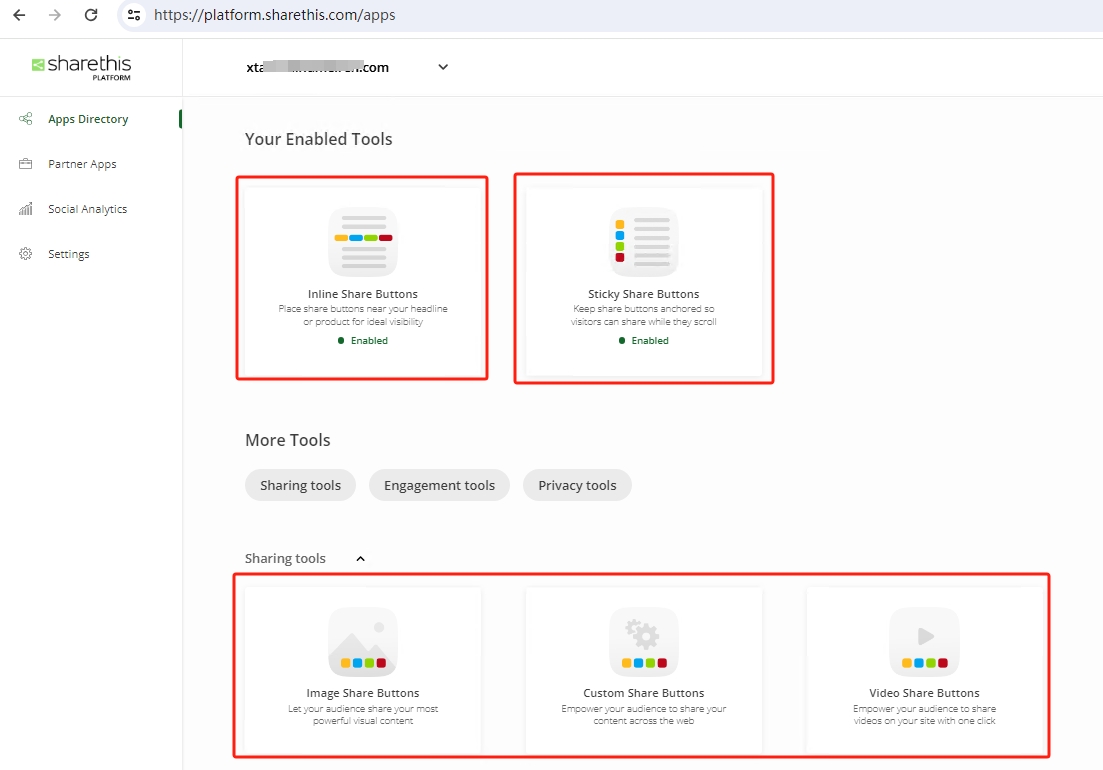
ShareThis是一项免费使用的服务,允许您向 WordPress 或 Shopify 网站添加社交共享按钮。他们提供内联社交共享按钮和浮动在内容一侧的社交共享按钮。
让您的受众可以轻松地在 40 多个受欢迎的社交渠道(包括 Facebook、WhatsApp、Twitter 和 Pinterest)上分享您的内容。像国内的:微博、微信、豆瓣等也有相应的分享按钮可供选择。

免费插件包含以下功能:
- 配置您的按钮,使其在访问者滚动或内嵌在页面上的标题或产品附近时保持锚定在侧边栏上,以获得理想的可见性
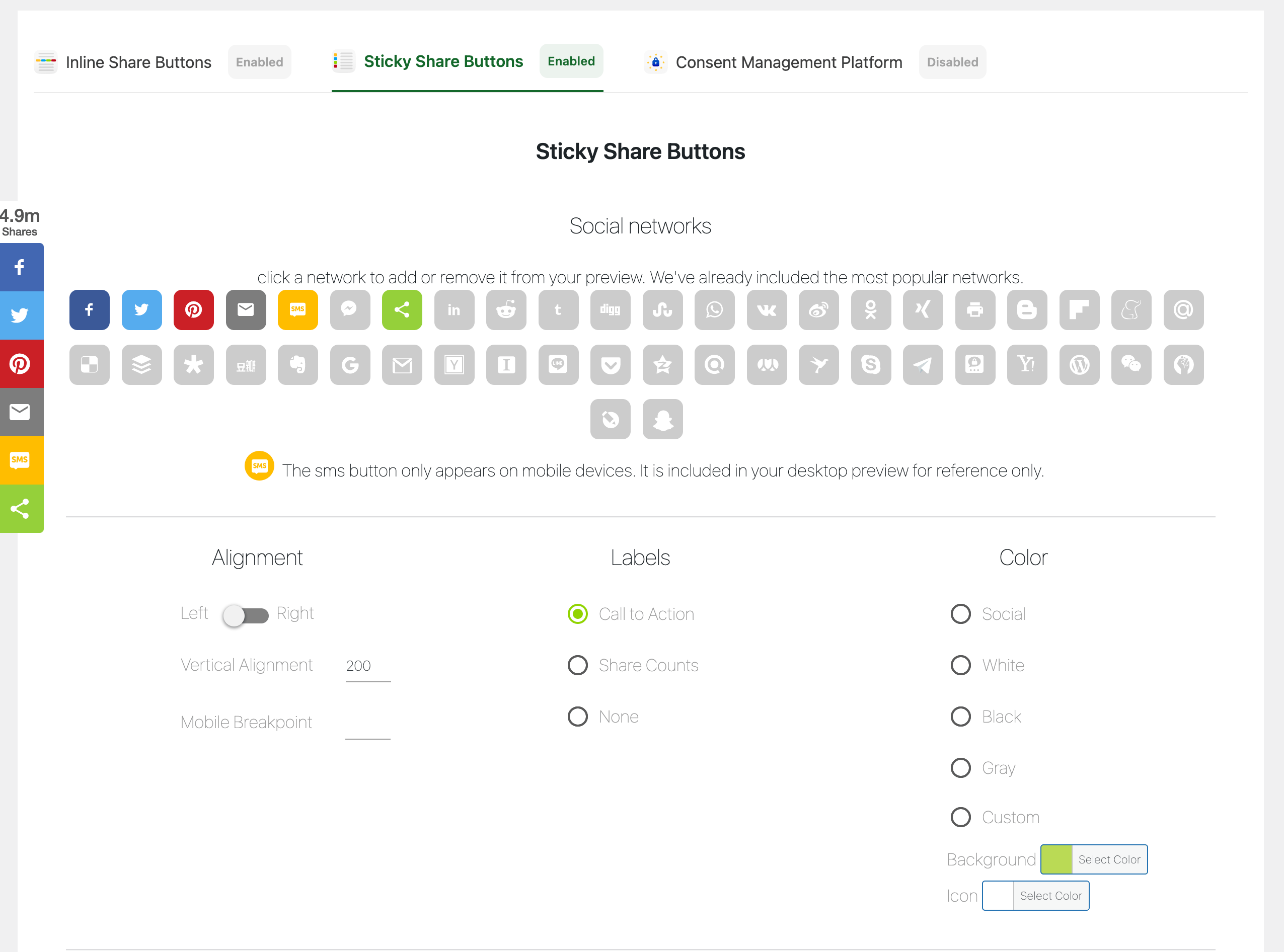
- 定制设计,包括对齐、尺寸和颜色(无限选项)以匹配您的品牌
- 通过我们的响应式、轻量级代码来增加社交分享,该代码异步加载并且不会减慢您的网站速度。
- 从超过 15 种选项中选择您的首选语言(英语、德语、西班牙语、法语、意大利语、日语、韩语、葡萄牙语、俄语、中文、荷兰语、阿拉伯语、孟加拉语、印地语、土耳其语和越南语)。
- 页面和帖子编辑器控件使您能够启用或禁用特定帖子和页面上的按钮,无论您的默认设置如何。
使用 ShareThis 分享按钮插件开始有机地扩大内容的覆盖范围并增加 WordPress 网站的受众。
WORDPRESS 功能
内嵌共享按钮
- 启用或禁用帖子和页面正文顶部和底部的内联共享按钮。
- 具有顶部和底部边距控制的像素完美放置。
- 简码和 PHP 片段。
- 页面和帖子编辑器控件允许您启用或禁用特定帖子和页面上的内联共享按钮,无论您的默认设置如何。
粘性分享按钮
- 启用或禁用主页、所有页面、所有帖子、自定义帖子、作者页面以及标签和类别档案上的粘性共享按钮。
- 排除特定页面上的粘性共享按钮和具有可搜索页面例外的类别档案。
- 页面和帖子编辑器控件允许您启用或禁用特定帖子和页面上的粘性共享按钮,无论您的默认设置如何。
隐私政策条款+Follow Us
通过使用 ShareThis 创建帐户,您同意我们的使用条款,其中包括跟踪用户与我们按钮的交互的能力。您可以在这里阅读我们的隐私政策: https: //www.sharethis.com/privacy/

非插件:Share.js 一键分享工具(国内)

Share.js 是*一键转发工具,它可以一键分享到微博、QQ 空间、QQ 好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等社交网站,使用字体图标。https://overtrue.me/share.js/
下载地址:https://github.com/overtrue/share.js
备注:使用时注意除了引用js和css,还需要把下载文件的font文件夹拷贝到js和css同级文件夹下。否则图标将会无法加载出来!!!
使用
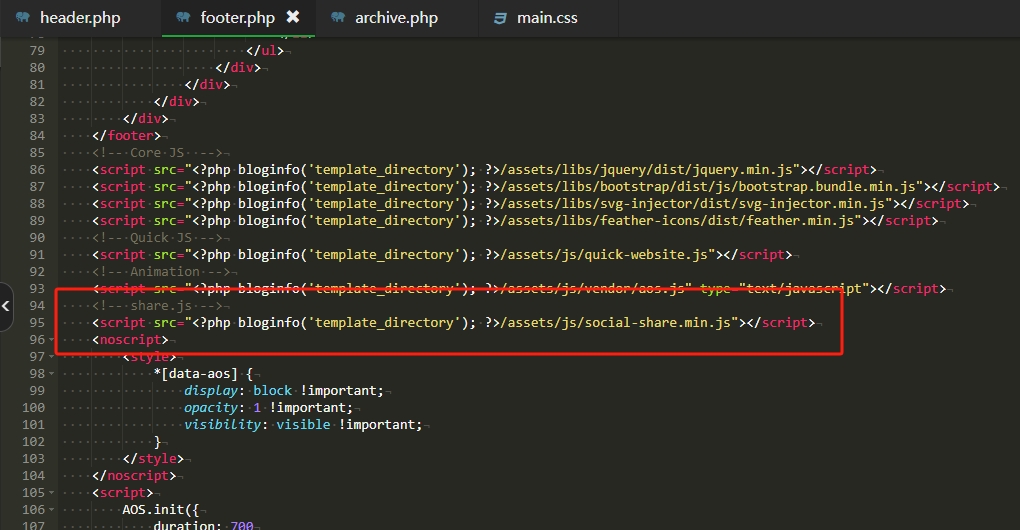
<div class="social-share"></div>
<!-- share.css -->
<link rel="stylesheet" href="dist/css/share.min.css">
<!-- share.js -->
<script src="dist/js/share.min.js"></script>
// 当你使用类名为 `social-share` 或者 `social-share` 时不需要手动初始化
自定义配置
var $config = {
//...
};
socialShare('.social-share', $config)所有配置可选, 通常默认就满足需求:
可用的配置有:
url : '', // 网址,默认使用 window.location.href
source : '', // 来源(QQ空间会用到), 默认读取head标签:<meta name="site" content="http://overtrue" />
title : '', // 标题,默认读取 document.title 或者 <meta name="title" content="share.js" />
description : '', // 描述, 默认读取head标签:<meta name="description" content="PHP弱类型的实现原理分析" />
image : '', // 图片, 默认取网页中*个img标签
sites : ['qzone', 'qq', 'weibo','wechat', 'douban'], // 启用的站点
disabled : ['google', 'facebook', 'twitter'], // 禁用的站点
wechatQrcodeTitle : "微信扫一扫:分享", // 微信二维码提示文字
wechatQrcodeHelper : '<p>微信里点“发现”,扫一下</p><p>二维码便可将本文分享至朋友圈。</p>',以上选项均可通过标签 data-xxx 来设置:
驼峰转为中横线,如
wechatQrcodeHelper的data标签为data-wechat-qrcode-helper
禁用 google、twitter、facebook 并设置分享的描述
<div class="social-share" data-disabled="google" data-description="Share.js - 一键分享到微博,QQ空间,腾讯微博,人人,豆瓣"></div>
设置微信二维码标题
<div class="social-share" data-wechat-qrcode-title="请打开微信扫一扫"></div>
针对特定站点使用不同的属性(title, url, description,image…)
<div class="social-share" data-weibo-title="这个标题只有的分享到微博时有用,其它标题为全局标题" data-qq-title="分享到QQ时用此标题"></div>
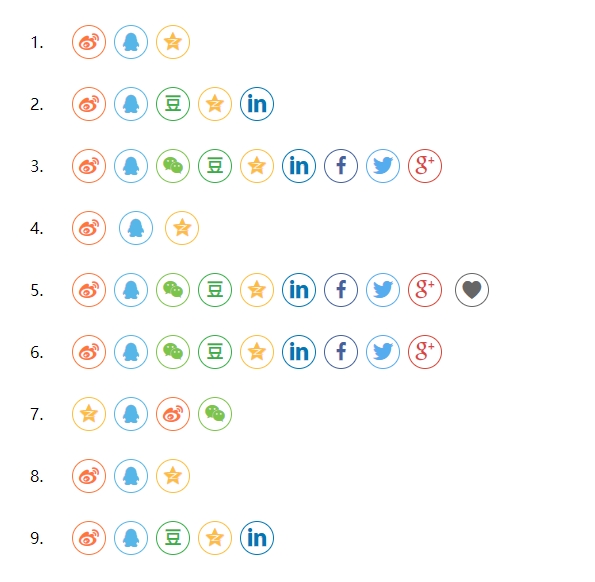
你也可以自定义图标
使用: data-initialized="true" 标签或者 initialized 配置项来禁用自动生成 icon 功能。
<div class="social-share" data-initialized="true">
<a href="#" class="social-share-icon icon-weibo"></a>
<a href="#" class="social-share-icon icon-qq"></a>
<a href="#" class="social-share-icon icon-qzone"></a>
</div>以上 a 标题会自动加上分享链接(a 标签必须带 icon-NAME 属性,不然分享链接不会自动加上)。
如果你想在分享 icon 列表中内置一些元素,比如放一个收藏按钮在分享按钮的后面:
<div class="social-share">
<a href="javascript:;" class="social-share-icon icon-heart"></a>
</div>这样并没有实现,因为结果是所有的分享按钮都创建在了收藏按钮的后面了,这时候你就可以用 data-mode="prepend" 来确定分享按钮创建的方式。
<div class="social-share" data-mode="prepend">
<a href="javascript:;" class="social-share-icon icon-heart"></a>
</div>这样,所有的分享图标就会创建在容器的内容前面,反之可以用 append 创建在容器内容后面,当然这是默认的,也不需要这么做。
指定移动设备上显示的图标
<div class="share-component" data-mobile-sites="weibo,qq,qzone,tencent"></div>当在手机上打开该页面的时候就只会显示这 4 个图标了。
引用
本项目中二维码生成部分用到了开源组件:lrsjng/jquery-qrcode (MIT License)
结论
以有益的方式使用社交共享按钮的关键是为您的内容选择正确的按钮。您必须了解读者想要在哪些社交网络上分享内容,以及哪些社交网络用户*有可能点击访问您的内容。一旦您考虑到这些社交网络,请将其社交共享按钮添加到您的内容中。

