Jetpack 提供强大且易于使用的 WordPress 安全性,可保护您的网站免受黑客和恶意软件的侵害。Jetpack Security 功能包括: 自动实时备份和每日备份。恶意软件扫描。
使用 Jetpack 获得极快的网站速度。Jetpack 的免费 CDN(内容交付网络)会自动优化您的图像。看着您的页面加载时间减少 – 我们将优化您的图像并通过我们自己强大的全球网络提供它们,并在移动设备上加速您的网站,以减少带宽使用并节省资金!

- 用于图像和核心静态文件(如 CSS 和 JavaScript)的图像 CDN,由我们的服务器(而不是您的服务器)提供服务,这可以节省您的金钱和带宽。
- 延迟加载图像可提供超快速的体验,即使在移动设备上也是如此。Jetpack 的延迟加载会自动延迟帖子和页面上媒体的加载,直到访问者向下滚动到他们在页面上显示的位置。
- 无限制、高速、无广告的视频托管可让您将注意力集中在您的内容上,而不是那些导致人们离开网站的广告或推荐上。
- 自定义站点搜索非常强大且可定制。帮助您的访问者立即找到合适的内容,以便他们阅读和购买更多内容。与 WooCommerce/电子商务网站完美配合,帮助过滤产品,以便客户更快地在您的网站上获得他们想要的东西。
- 建议与 WP Super Cache 一起使用,以获得* WordPress 网站速度。

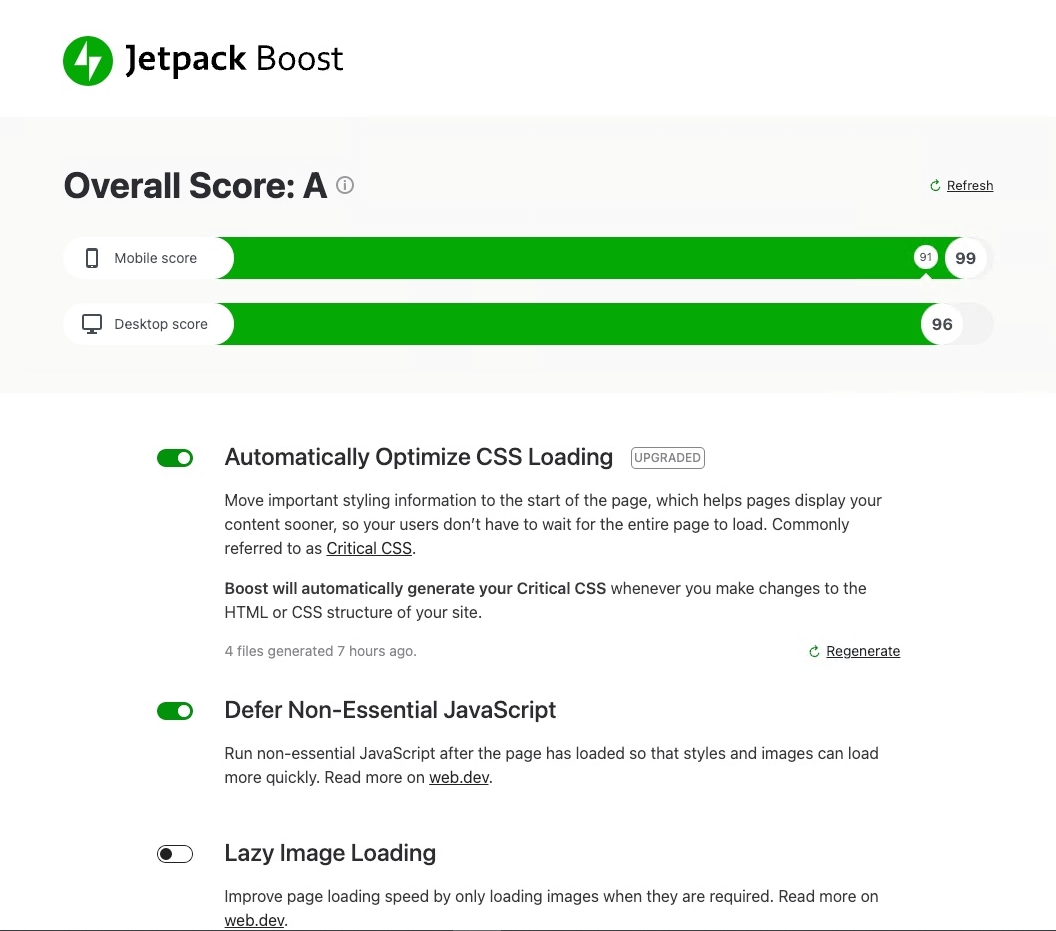
通过一键优化提高您的网站性能并加快您的网站速度,从而增强您的 WordPress 网站的性能并提高核心 Web Vitals 分数以获得更好的搜索引擎列表。
提高核心网络生命力可以帮助您在 Google 上排名更高。更快的网站还可以改善您的搜索引擎优化,帮助您降低跳出率并提高电子商务转化率。
- *大内容涂料 (LCP):衡量加载性能。改进您的 LCP 并提高您的网站加载速度。
- 首次输入延迟 (FID):测量交互性。为了改善用户体验,页面应该具有较低的 FID。
- 累积布局偏移 (CLS):测量视觉稳定性。降低 CLS 有助于改善用户体验。
Jetpack 是免费的吗?
是的!Jetpack 的核心功能现在和将来都是免费的。
其中包括:站点统计、图像高速 CDN、相关帖子、停机监控、暴力攻击防护、自动共享到社交网络、侧边栏定制、SEO(搜索引擎优化)工具等等。
我应该购买付费计划吗?
这取决于您的站点以及您需要什么样的保护、性能和设计。如果您通过网站赚钱,答案通常是“是”。就上下文而言,Jetpack 的付费服务包括实时备份、安全扫描、垃圾邮件过滤、视频托管、网站货币化、搜索、优先支持等。
网站加速器
Jetpack 的网站加速器(又名 Jetpack CDN)允许 Jetpack 优化您的图像并将其与来自我们全球服务器网络的静态文件(如 CSS 和 JavaScript)一起提供,从而帮助您更快地加载页面。
网站加速的工作原理
图像加载时间
我们的图像 CDN(以前称为 Photon)是一项图像加速和编辑服务。这意味着我们从我们的服务器托管您的图像,减轻您服务器的负载并为您的读者提供更快的图像加载。
- 它会过滤内容但不会更改您的数据库。
- 它仅作用于帖子和页面中的图像,以及通过image_downsize过滤器的特色图像/帖子缩略图。使用
image_downsize过滤器的 WordPress 函数示例:the_post_thumbnail_url、get_the_post_thumbnail、get_the_post_thumbnail_url、wp_get_attachment_image、wp_get_attachment_image_src - 它将同样适用于新旧帖子,并且可以轻松打开或关闭,总共只需几分钟即可应用更改。
- 支持WebP图像格式的浏览器将提供WebP图像数据(请注意,文件扩展名不会改变)。
静态文件加载时间
我们将 WordPress 核心、Jetpack 和 WooCommerce 附带的 JavaScript 和 CSS 等静态资产作为内容交付网络 (CDN) 从我们的服务器托管,从而减轻服务器上的负载。
- 它过滤每个 WordPress 页面加载的资产的 URL。
- 它仅作用于 WordPress 核心、Jetpack 和 WooCommerce 附带的资产。目前不支持主题和插件资源。
局限性
- 没有缓存失效。目前,静态资产与您正在使用的 WordPress、Jetpack 或 WooCommerce 的公共版本绑定。对于图像,如果您想“刷新”图像,则需要更改其文件名。添加随机查询参数(通常称为“缓存破坏者”)将不起作用。
- 无法自动清除站点中的所有图像。如果您的服务器上不再有您希望我们清除的图像,请通过您网站上显示的文件的直接链接与我们联系。这些将以
i0.wp.com,i1.wp.com,i2.wp.com或开头i3.wp.com。由于图像只能通过单个 URL 手动清除,因此我们可以清除的图像数量是有限的。 - 我们仅从监听HTTP 端口 80 和 HTTPS 端口 443 的服务器获取、调整大小和提供GIF、PNG、JPG 和 WebP图像。这适用于世界上大约 99.99% 的 Web 服务器。如果您遇到问题,请尝试使用jetpack_photon_reject_https 过滤器。
- 在大多数情况下,我们不会“升级”图像。如果您的原始图像宽度为 1,000 像素,而您要求 Jetpack 将其宽度设为 5,000 像素,我们将提供原始 1,000 像素图像。放大的图像通常质量较差,我们希望避免这种情况。
- 如果您的服务器在为我们的 CDN 检索图像时花费的时间超过 10 秒,则该过程将超时,并且您的图像将显示为已损坏。如果发生这种情况,请尝试上传具有较小尺寸或文件大小的不同名称的图像。
- 无法选择或限制您的图像在世界上的哪个位置提供。我们在世界各地都设有服务器,哪个服务器将加载您的图像取决于多种因素,包括访问者的位置。
- 网站加速器不支持动画 PNG。
主题和插件还可以使用 Photon API 通过GET查询参数来转换图像。开发人员可以在developer.wordpress.com 上找到Photon API 示例和文档。
网站加速器仅允许由 WordPress.com 上托管的网站或连接 Jetpack 的 WordPress 网站使用。如果您转移到其他平台或断开 Jetpack 与您网站的连接,也请切换到其他图像 CDN 服务。任何滥用 Jetpack 或违反 WordPress.com服务条款的行为都可能导致您的网站暂停使用 WordPress.com 连接的服务,包括网站加速器。
常问问题
我可以将您的网站加速器用于音频或视频文件吗?
站点加速器不提供音频(.mp3、.wav、.flac 等)或视频(.mp4、.wmv、.flv 等)文件。如果您想在我们的 CDN 上托管视频,请查看我们的视频托管功能。
网站加速器如何确定为图像提供哪些尺寸?
它查看 img 元素的宽度和高度属性,然后提供调整为这些尺寸或包含元素的宽度(以较小者为准)的图像。默认情况下,Jetpack 会将图像限制为将图像添加到帖子或主题的“内容宽度”设置时指定的较大尺寸。如果未设置,Jetpack 将默认为 1,000 像素。这是为了帮助确保网站不会尝试提供比主题预期能够显示的图像更大的图像。
有什么方法可以保留 CDN 生成的 HTML 中的“宽度”和“高度”属性吗?
我们删除了宽度和高度参数,以防止在调整大小后的图像与原始图像尺寸不同时图像倾斜。当您从一个主题切换到另一个主题时,这一点尤其重要,并且新主题可能比前一个主题更窄。这样做的好处之一是我们将自动调整您的图像大小,使它们不会超过您的主题支持的宽度。
如果禁用图像加速器,我的图像会发生什么情况?
不用担心!您的图像将继续正常工作,它们将再次开始从您的网络主机服务器而不是我们的服务器加载。请注意,这些更改可能需要几分钟才能发生。
启用站点加速器后,我可以从服务器中删除图像吗?
不!您的图像需要保留在服务器上,CDN 才能正常工作。从服务器中删除的任何图像*终都会“过期”并从 CDN 中删除。
我启用/禁用了网站加速器,但图像损坏了!
- *步,请稍等片刻,然后在与通常使用的浏览器完全不同的网络浏览器中加载您的网站,以确保不仅仅是您的浏览器缓存干扰了 URL 更改。这些更改可能需要几分钟的时间才能反映在您的整个网站上。
- 接下来,检查您的 Jetpack 连接是否正常工作。
- 还是行不通?您的网站上可能有另一个插件与网站加速器冲突。请尝试禁用除 Jetpack 之外的所有插件,然后再次尝试检查图像。如果它们显示正确,我们就会知道另一个插件正在干扰。您可以通过逐一启用每个插件并检查每个插件后的图像来找出哪个插件是罪魁祸首。
- *后,如果禁用插件后它仍然无法工作,则可能是主题的问题。要测试这一点,您可以切换到默认主题之一,例如Twenty Seventeen。如果问题得到解决,那么您就知道这是主题的问题,您需要联系主题作者以获得进一步的帮助。

