创建WordPress自定义主题选项页面是一个很强大的功能,它允许用户轻松地在WordPress后台设置主题的外观、功能和其他选项。以下是一个简单的例子,演示如何创建一个基本的自定义主题选项页面。
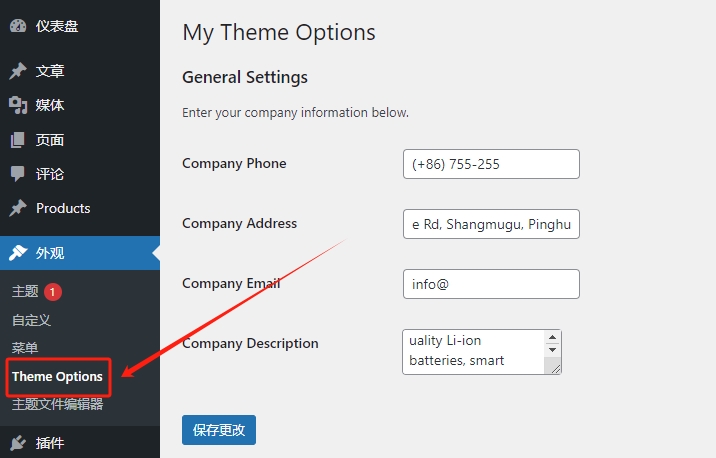
效果1:

当你想要在自定义的WordPress主题中添加电话、地址、邮箱、公司介绍等字段时,可以通过以下方式修改上面的代码:
// 步骤1: 添加菜单链接
function my_theme_options_menu() {
add_theme_page(
'Theme Options',
'Theme Options',
'manage_options',
'my-theme-options',
'my_theme_options_page'
);
}
add_action('admin_menu', 'my_theme_options_menu');
// 步骤2: 创建选项页面
function my_theme_options_page() {
?>
<div class="wrap">
<h2>My Theme Options</h2>
<form method="post" action="options.php">
<?php
settings_fields('my_theme_options');
do_settings_sections('my-theme-options');
submit_button();
?>
</form>
</div>
<?php
}
// 步骤3: 保存和应用设置
function my_theme_options_init() {
// 注册设置
register_setting('my_theme_options', 'company_phone');
register_setting('my_theme_options', 'company_address');
register_setting('my_theme_options', 'company_email');
register_setting('my_theme_options', 'company_description');
// 添加设置部分和字段
add_settings_section(
'general_settings',
'General Settings',
'my_general_settings_callback',
'my-theme-options'
);
add_settings_field(
'company_phone',
'Company Phone',
'my_text_field_callback',
'my-theme-options',
'general_settings',
'company_phone'
);
add_settings_field(
'company_address',
'Company Address',
'my_text_field_callback',
'my-theme-options',
'general_settings',
'company_address'
);
add_settings_field(
'company_email',
'Company Email',
'my_text_field_callback',
'my-theme-options',
'general_settings',
'company_email'
);
add_settings_field(
'company_description',
'Company Description',
'my_textarea_field_callback',
'my-theme-options',
'general_settings',
'company_description'
);
}
add_action('admin_init', 'my_theme_options_init');
// 设置部分的回调函数
function my_general_settings_callback() {
echo '<p>Enter your company information below.</p>';
}
// 文本字段的回调函数
function my_text_field_callback($args) {
$value = get_option($args);
echo '<input type="text" name="' . esc_attr($args) . '" value="' . esc_attr($value) . '" />';
}
// 文本区域字段的回调函数
function my_textarea_field_callback($args) {
$value = get_option($args);
echo '<textarea name="' . esc_attr($args) . '">' . esc_textarea($value) . '</textarea>';
}
这段代码在选项页面上添加了电话、地址、邮箱、公司介绍等字段。在主题中,你可以使用get_option函数来获取这些值,并在需要的地方显示它们:
// 获取公司电话
$company_phone = get_option('company_phone');
echo 'Company Phone: ' . esc_html($company_phone);
// 获取公司地址
$company_address = get_option('company_address');
echo 'Company Address: ' . esc_html($company_address);
// 获取公司邮箱
$company_email = get_option('company_email');
echo 'Company Email: ' . antispambot($company_email);
// 获取公司介绍
$company_description = get_option('company_description');
echo 'Company Description: ' . esc_html($company_description);
请注意,为了安全性,我使用了esc_attr和esc_html来转义输出,以防止潜在的安全问题。在邮箱上,我还使用了antispambot来隐藏电子邮件地址,以降低被爬虫收集的风险。
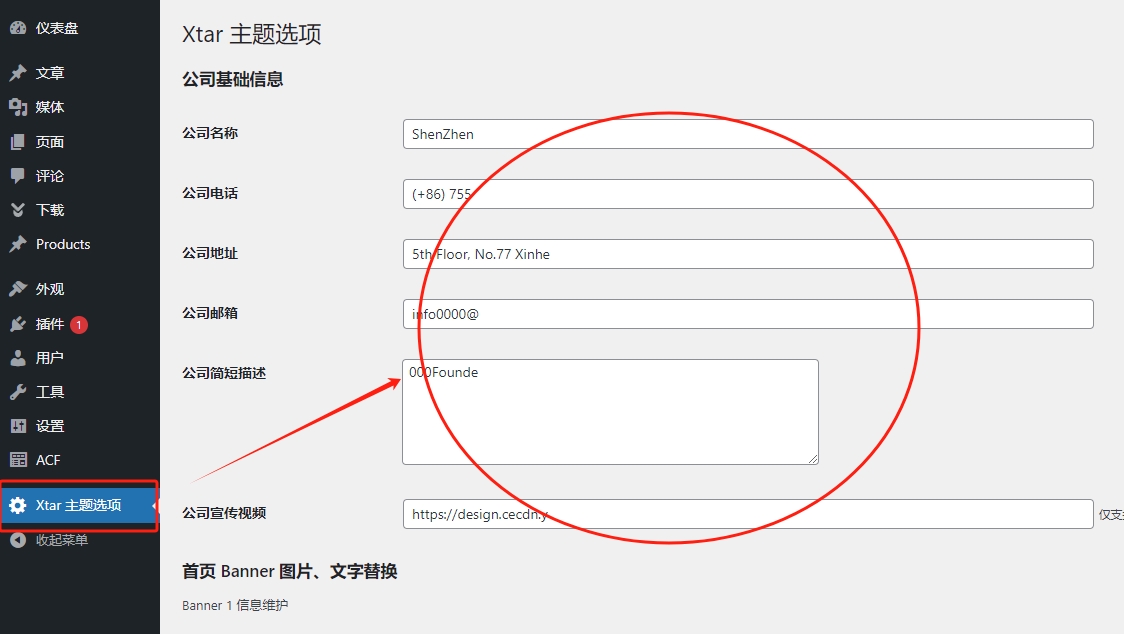
效果2:(推荐)

示例代码:
<?php
// 创建主题选项页面
function theme_options_page() {
add_menu_page(
'主题选项',
'主题选项',
'manage_options',
'theme-options',
'theme_options_page_content'
);
}
add_action('admin_menu', 'theme_options_page');
// 添加字段
function theme_settings() {
register_setting('theme-options-group', 'company_name');
register_setting('theme-options-group', 'phone_number');
register_setting('theme-options-group', 'company_address');
register_setting('theme-options-group', 'company_email');
register_setting('theme-options-group', 'short_description');
register_setting('theme-options-group', 'company_video_link');
register_setting('theme-options-group', 'banner_1_title');
register_setting('theme-options-group', 'banner_1_description');
register_setting('theme-options-group', 'banner_1_image');
// 添加额外的banner字段,以此类推
}
add_action('admin_init', 'theme_settings');
// 主题选项页面内容
function theme_options_page_content() {
?>
<div class="wrap">
<h1>主题选项</h1>
<form method="post" action="options.php">
<?php settings_fields('theme-options-group'); ?>
<?php do_settings_sections('theme-options-group'); ?>
<!-- 公司信息字段 -->
<h2>公司信息</h2>
<table class="form-table">
<tr valign="top">
<th scope="row">公司名称</th>
<td><input type="text" name="company_name" value="<?php echo esc_attr(get_option('company_name')); ?>" /></td>
</tr>
<!-- 添加其他公司信息字段,以此类推 -->
</table>
<!-- Banner字段 -->
<h2>Banner</h2>
<table class="form-table">
<tr valign="top">
<th scope="row">Banner 1 标题</th>
<td><input type="text" name="banner_1_title" value="<?php echo esc_attr(get_option('banner_1_title')); ?>" /></td>
</tr>
<!-- 添加其他Banner字段,以此类推 -->
</table>
<?php submit_button(); ?>
</form>
</div>
<?php
}
以上只是2个简单的例子,你可以根据自己的需求添加更多的设置字段和选项。这个基础框架可以通过整合各种类型的设置字段来创建更复杂和功能强大的自定义主题选项页面。确保按照WordPress的*佳实践来设计和开发你的自定义主题选项。

