您是否曾经希望能够在 WordPress Elementor 网站上显示今天的日期?显示当前日期可以帮助读者知道您网站在持续维护及运营。虽然一些WordPress 主题确实包含一个内置选项来在您的网站上显示今天的日期,但大多数主题都没有。因此,如果您想在 WordPress Elementor 网站上的某个位置显示当前日期,您需要自己处理。
在这篇文章中,我将介绍三种不同的方法来在 WordPress Elementor 中显示今天的日期。首先,我将向您展示具有此功能的少数可用插件之一。然后,我将为您提供有关如何创建自己的短代码的快速教程。
*后,我将使用两个不同的代码片段来完善内容,您可以使用它们将今天的日期直接添加到主题的模板文件中。
让我们深入研究……
1、使用 WordPress 插件显示今天的日期
有一些不同的插件可以让您在 WordPress 网站上显示今天的日期。但是,令我懊恼的是,其中真正起作用的并不多。在测试了一些效果不佳的方法之后,我终于找到了*插件【Date and Time Widget】https://wordpress.org/plugins/date-and-time-widget/可以轻松的实现这个效果。
插件【Date and Time Widget】为您提供了一个全新的小部件,您可以使用它将当前日期和时间插入任何小部件区域。如果您更喜欢短代码而不是小部件,我将在下一节中向您展示如何创建您自己的今天的日期短代码。
这个插件很好,因为它可以让你设置格式、字体和字体大小,以及一些自定义颜色。
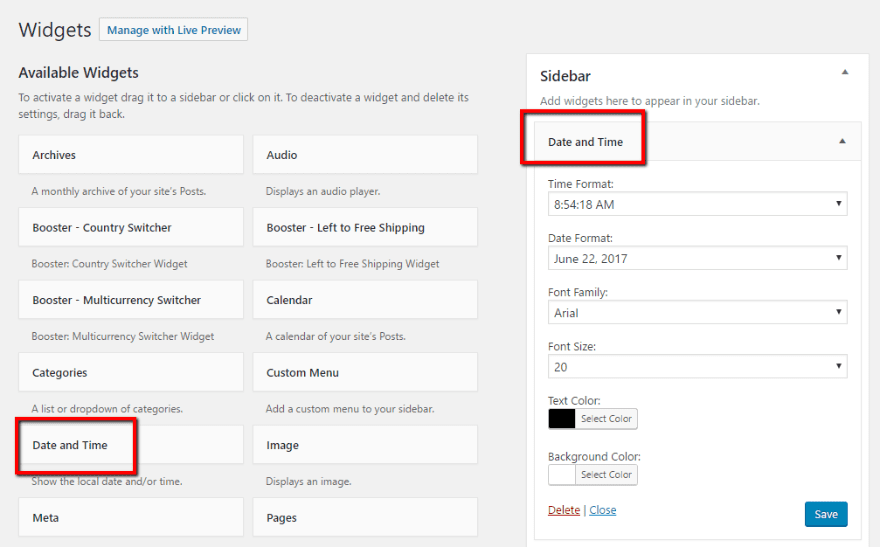
要使用该插件,您所需要做的就是安装并激活它。然后,转到“外观”→“小部件”,然后将新的“日期和时间”小部件拖到插件【Date and Time Widget】上,就像其他任何小部件一样:

然后,您只需浏览并配置每个选项:
- 时间格式: 您可以从几种不同的时间格式中进行选择,也可以选择“无”来关闭此部分(并且仅显示日期)。
- 日期格式: 选择要用于日期的格式。
- 字体系列: 继承字体系列(小部件应继承您主题的字体作为首选)。
- 字体大小: 可设置。
- 文本颜色: 小部件中所有文本的颜色。
- 背景颜色: 文本的背景。
我将背景设置为黑色,文本颜色设置为白色,以便您可以看到这两个元素的功能。保存小部件后,您将在前端看到今天的日期:

2、通过 Elementor 短代码实现今天的日期
如果您更喜欢代码实现的方法,实际上只需使用几行代码即可创建自己的短代码。就我个人而言,这是我的首选方法,因为它使您可以灵活地将当前日期插入内容的任何部分,而不仅仅是小部件区域。
您可以将此代码放入:
我将向您展示如何使用functions.php 来完成此操作,因为这是简单的方法 – 如果您更改主题,您只需要记住复制此代码即可。
要创建短代码,您只需将此代码添加到您的functions.php 文件中:
function displayTodaysDate( $atts )
{
return date(get_option('date_format'));
}
add_shortcode( 'datetoday', 'displayTodaysDate');
短代码将使用您在“设置”→“常规”中设置的相同日期格式。
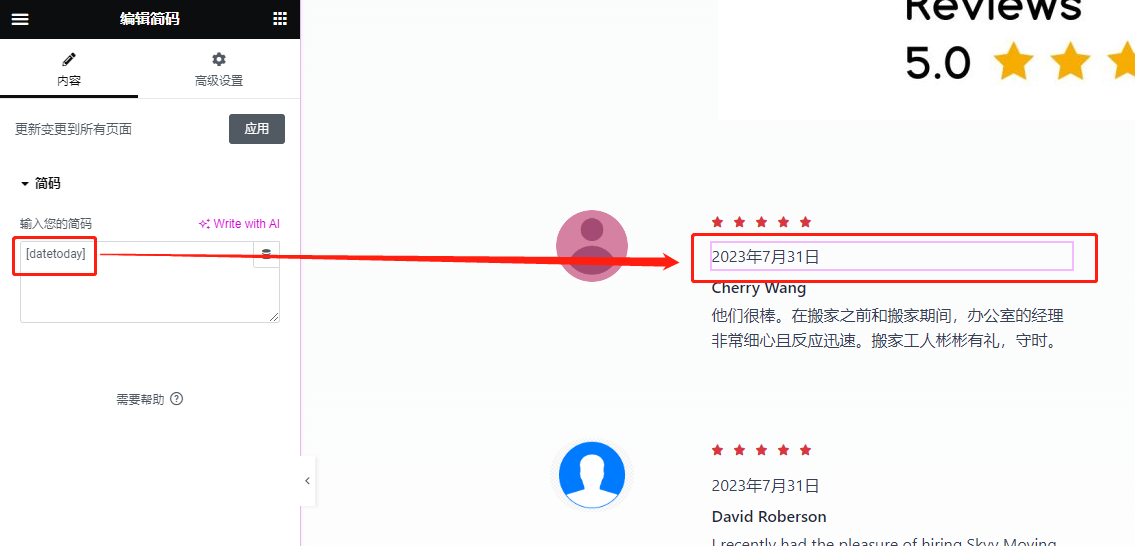
添加代码后,您可以在WordPress 编辑器或 Elementor 短代码模块中使用 [datetoday] 短代码:

3、使用代码显示今天的日期
注意 – 本节实际上仅适用于至少对代码和 WordPress 主题有一定了解的人。如果您是初学者,我建议您坚持使用前两种方法。
*后,如果您愿意亲自参与主题的模板文件,您也可以只使用一行 PHP 代码将今天的日期插入 WordPress 网站的任何位置。
您可以选择两种不同的代码片段:
<?php echo date(get_option('date_format')); ?>上面的代码片段根据您的 WordPress 设置显示当前日期,就像短代码一样。
但您也可以使用以下代码指定*的日期格式:
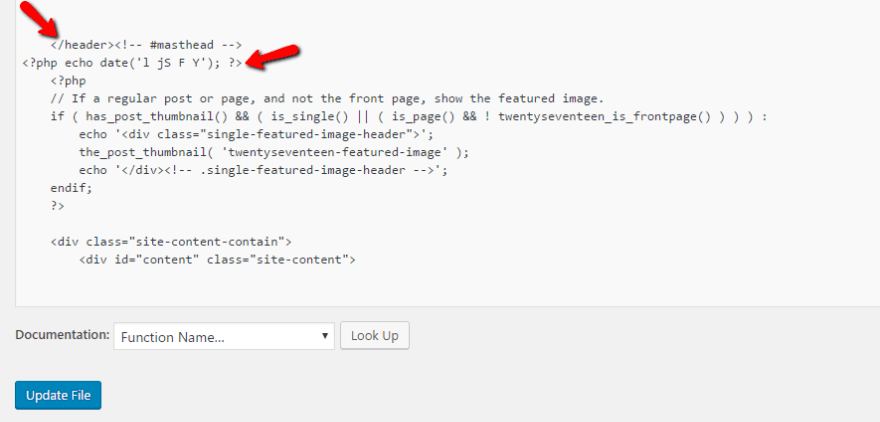
<?php echo date('l jS F Y'); ?>您可以在这篇 WordPress Codex 文章中了解各种格式。
例如,如果您在 header.php 文件中的结束 </header> 标记正下方添加代码,如下所示:

然后,当前日期将显示在前端站点标题的正下方。
您可能需要尝试一下定位 – 但这是在 WordPress 网站上显示今天日期的另一种简单方法。
要获得更多控制,您可以将代码放置在 <div> 中,然后使用 CSS 在您的网站上设置该 <div> 的样式和/或位置。
总结一下
虽然不是重大变化,但根据网站的主题,在 WordPress 网站上显示今天的日期可能会派上用场。如果您想在侧边栏(或其他小部件区域)中显示今天的日期,那么日期和时间小部件插件将是您较好的选择。
否则,我建议您创建自己的短代码,或者,如果您至少具有一些基本的编码技能,请深入研究主题的模板文件。

