Slick.js 简介
Slick.js是一个流行的、基于jQuery的响应式轮播插件,用于创建漂亮的滑块导航和轮播效果。Slick.js的主要特点包括响应式设计,可以自动适应不同屏幕尺寸和设备类型;多样化的过渡效果,如滑动、淡入淡出等;支持无限循环和自动播放;以及提供了导航箭头和分页器功能,方便用户进行滑块的导航和切换。Slick.js适用于各种需要展示多个内容块的场景,如产品展示、图片展览等。了解更多官网地址:https://kenwheeler.github.io/slick/
特征
- 完全响应。随其容器缩放。
- 每个断点单独设置
- 可用时使用 CSS3。不可用时可完全正常运行。
- 已启用滑动功能。或者,如果您愿意,也可以禁用。
- 桌面鼠标拖动
- 无限循环。
- 通过箭头键导航即可轻松访问
- 添加、删除、过滤和取消过滤幻灯片
- 自动播放、点、箭头、回调等……
Swiper 简介
Swiper(前称Swiper master)是*免费且轻量级的移动设备触控滑块的js框架,主要面向移动端的网站、网页应用程序以及原生应用程序。它使用硬件加速过渡,为IOS设计同时也兼容Android、WP8系统以及PC端浏览器,提供良好的用户体验。Swiper功能强大,能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等效果,且易于使用,通过简单的配置即可实现。此外,Swiper开源、稳定,拥有广泛的应用和活跃的社区,是网页设计师必备的技能之一,被众多*品牌所使用。了解更多官网地址:https://swiperjs.com/
横向比较Slick.js与Swiper,各自核心特点:Slick.js比Swiper更加简单易用;Swiper比Slick.js更加功能丰富!
Slick.js 入门
1、设置您的 HTML 标记。
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>2、将 /slick 文件夹移动到你的项目中
在 <head> 中添加 slick.css
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
// Add the new slick-theme.css if you want the default styling
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>在结束 <body> 标签之前、jQuery 之后添加 slick.js(需要 jQuery 1.7 +)
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>3、在脚本文件或内联脚本标签中初始化滑块
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});4、完成后,你的 HTML 看起来应该像这样:
<html>
<head>
<title>My Now Amazing Webpage</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});
</script>
</body>
</html>备注:我强烈建议将初始化脚本放在外部 JS 文件中。
5、数据属性设置【补充】
在 slick 1.5 中,您现在可以使用 data-slick 属性添加设置。您仍然需要调用 $(element).slick() 来初始化元素上的 slick。
<div data-slick='{"slidesToShow": 4, "slidesToScroll": 4}'>
<div><h3>1</h3></div>
<div><h3>2</h3></div>
<div><h3>3</h3></div>
<div><h3>4</h3></div>
<div><h3>5</h3></div>
<div><h3>6</h3></div>
</div>Slick.js 重要 Demo
更多demo参考:https://kenwheeler.github.io/slick/
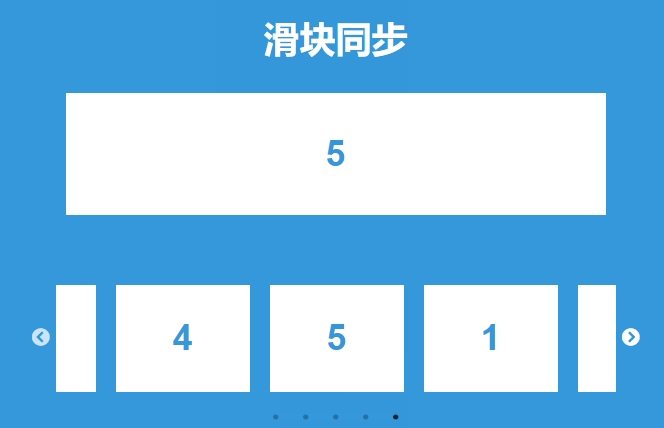
1、滑块同步(2个滑块组合使用)

$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: true,
centerMode: true,
focusOnSelect: true
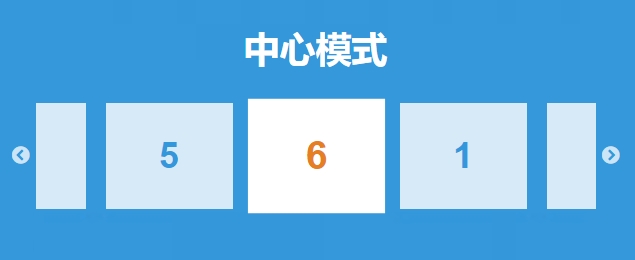
});2、中心模式

$('.center').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 3,
responsive: [
{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
},
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});3、响应式(在不同的屏幕选择自己的模式)

$('.responsive').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});Slick.js 重要属性


更多功能实现亦可参考:https://blog.51cto.com/u_15127510/4351224
官方属性:
| accessibility | boolean | true | Enables tabbing and arrow key navigation |
| adaptiveHeight | boolean | false | Enables adaptive height for single slide horizontal carousels. |
| autoplay | boolean | false | Enables Autoplay |
| autoplaySpeed | int(ms) | 3000 | Autoplay Speed in milliseconds |
| arrows | boolean | true | Prev/Next Arrows |
| asNavFor | string | null | Set the slider to be the navigation of other slider (Class or ID Name) |
| appendArrows | string | $(element) | Change where the navigation arrows are attached (Selector, htmlString, Array, Element, jQuery object) |
| appendDots | string | $(element) | Change where the navigation dots are attached (Selector, htmlString, Array, Element, jQuery object) |
| prevArrow | string (html|jQuery selector) | object (DOM node|jQuery object) | <button type=”button” class=”slick-prev”>Previous</button> | Allows you to select a node or customize the HTML for the “Previous” arrow. |
| nextArrow | string (html|jQuery selector) | object (DOM node|jQuery object) | <button type=”button” class=”slick-next”>Next</button> | Allows you to select a node or customize the HTML for the “Next” arrow. |
| centerMode | boolean | false | Enables centered view with partial prev/next slides. Use with odd numbered slidesToShow counts. |
| centerPadding | string | ’50px’ | Side padding when in center mode (px or %) |
| cssEase | string | ‘ease’ | CSS3 Animation Easing |
| customPaging | function | n/a | Custom paging templates. See source for use example. |
| dots | boolean | false | Show dot indicators |
| dotsClass | string | ‘slick-dots’ | Class for slide indicator dots container |
| draggable | boolean | true | Enable mouse dragging |
| fade | boolean | false | Enable fade |
| focusOnSelect | boolean | false | Enable focus on selected element (click) |
| easing | string | ‘linear’ | Add easing for jQuery animate. Use with easing libraries or default easing methods |
| edgeFriction | integer | 0.15 | Resistance when swiping edges of non-infinite carousels |
| infinite | boolean | true | Infinite loop sliding |
| initialSlide | integer | 0 | Slide to start on |
| lazyLoad | string | ‘ondemand’ | Set lazy loading technique. Accepts ‘ondemand’ or ‘progressive’ |
| mobileFirst | boolean | false | Responsive settings use mobile first calculation |
| pauseOnFocus | boolean | true | Pause Autoplay On Focus |
| pauseOnHover | boolean | true | Pause Autoplay On Hover |
| pauseOnDotsHover | boolean | false | Pause Autoplay when a dot is hovered |
| respondTo | string | ‘window’ | Width that responsive object responds to. Can be ‘window’, ‘slider’ or ‘min’ (the smaller of the two) |
| responsive | object | none | Object containing breakpoints and settings objects (see demo). Enables settings sets at given screen width. Set settings to “unslick” instead of an object to disable slick at a given breakpoint. |
| rows | int | 1 | Setting this to more than 1 initializes grid mode. Use slidesPerRow to set how many slides should be in each row. |
| slide | element | ” | Element query to use as slide |
| slidesPerRow | int | 1 | With grid mode intialized via the rows option, this sets how many slides are in each grid row. dver |
| slidesToShow | int | 1 | # of slides to show |
| slidesToScroll | int | 1 | # of slides to scroll |
| speed | int(ms) | 300 | Slide/Fade animation speed |
| swipe | boolean | true | Enable swiping |
| swipeToSlide | boolean | false | Allow users to drag or swipe directly to a slide irrespective of slidesToScroll |
| touchMove | boolean | true | Enable slide motion with touch |
| touchThreshold | int | 5 | To advance slides, the user must swipe a length of (1/touchThreshold) * the width of the slider |
| useCSS | boolean | true | Enable/Disable CSS Transitions |
| useTransform | boolean | true | Enable/Disable CSS Transforms |
| variableWidth | boolean | false | Variable width slides |
| vertical | boolean | false | Vertical slide mode |
| verticalSwiping | boolean | false | Vertical swipe mode |
| rtl | boolean | false | Change the slider’s direction to become right-to-left |
| waitForAnimate | boolean | true | Ignores requests to advance the slide while animating |
| zIndex | number | 1000 | Set the zIndex values for slides, useful for IE9 and lower |

