Cloudflare Web 分析每周摘要中衡量三个核心 Web Vitals 指标:*大内容绘制、首次输入延迟和累积布局偏移。根据 Google 设计的行业标准方法和测试,每个指标都会自动分配“良好”、“需要改进”或“差”评级。页面加载时间统计数据由首次绘制和首次内容绘制进行补充。Core Web Vitals 目前仅在 Chromium 浏览器中受支持,Safari 和 Firefox 也即将推出。

网络分析 Vitals Explorer
Vitals Explorer 使您能够以可视化形式轻松查明网页中的哪些元素正在影响用户浏览网站时的体验。要查找 Vitals Explorer:
- 登录Cloudflare 仪表板打开外部链接,然后选择您的帐户。
- 选择Analytics & Logs下拉列表并选择Web Analytics。
- 选择您的网站并选择Core Web Vitals。
Vitals Explorer 分为三个主要部分,每个部分都包含有关影响用户体验的特定功能的信息:
- *大内容绘制 Largest Contentful Paint (LCP):测量用户感知的加载速度。它返回加载页面主要内容所需的时间。
- 首次输入延迟 First Input Delay (FID):衡量网站响应*个用户输入的速度。
- 累积布局偏移 Cumulative Layout Shift (CLS):测量视觉稳定性,即当各种元素加载到视图中时页面布局是否发生变化。
这些指标中的每一个都代表对用户体验的影响,并由 Web Analytics 对其进行量化和分级。
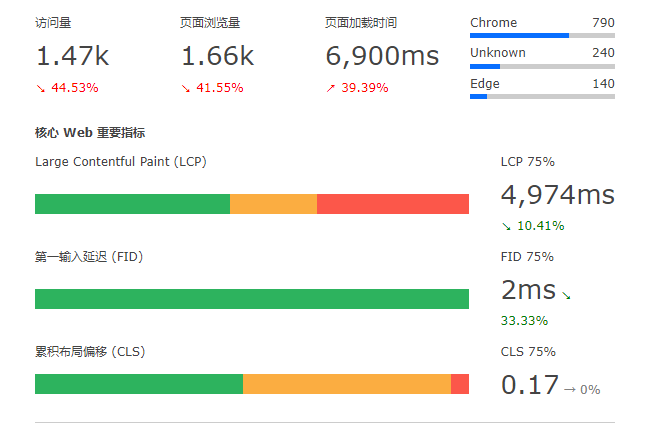
Cloudflare Web Analytics 在 Core Web Vitals 中提供交互式探索,允许您按国家/地区、主机、路径、引荐来源网址、设备类型、浏览器或操作系统过滤数据,并确定哪些用户受影响*大。
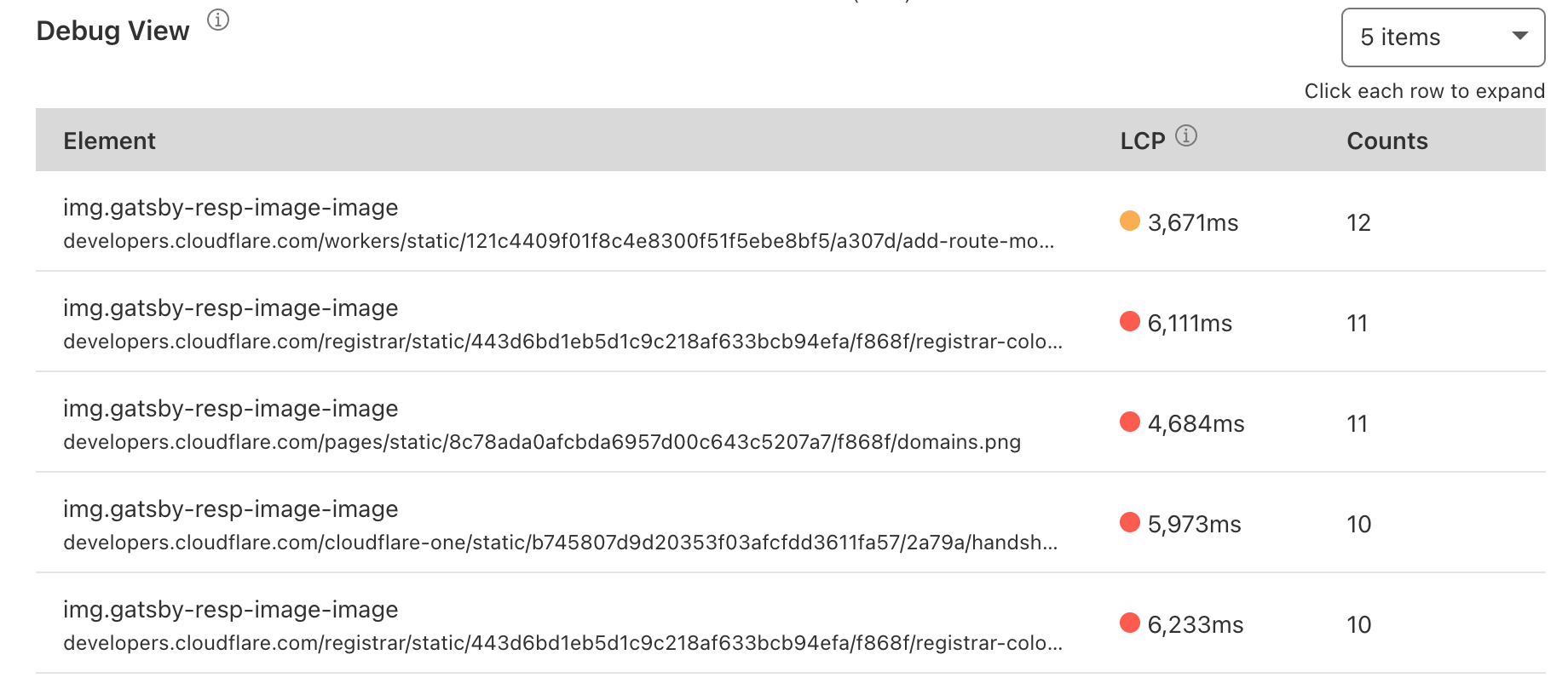
在每个图表下方,“调试视图”部分包含对每个指标产生负面影响的前五个元素。选择数据表中显示的元素可为您提供有关它们的更多详细信息。
每个表(LCP、FID 和 CLS)还一目了然地显示了这些元素在第 75 个百分位数 (P75) 中的性能。通过在表的每一行中进行选择,您可以展开元素并访问更多信息,包括 P50、P90 和 P99 指标。
这些数字指的是页面中某个元素相对于其他元素的执行情况。例如,如果某个元素的加载时间为 3,900 毫秒,并且位于第 75 个百分点,则意味着该元素的加载速度比页面中 75% 的元素要慢。

知识补充:什么是 LCP ?(衡量网站 LCP ,通常是占据网站面积较大区域的 Banner 部分!)
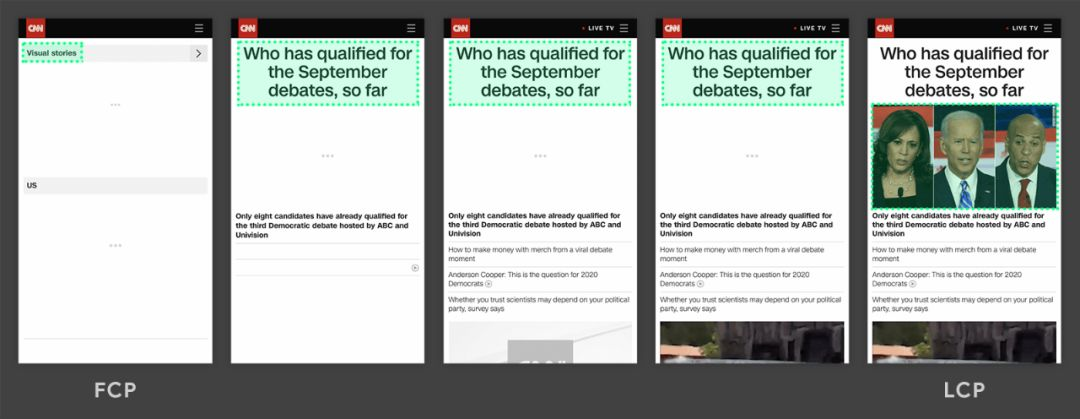
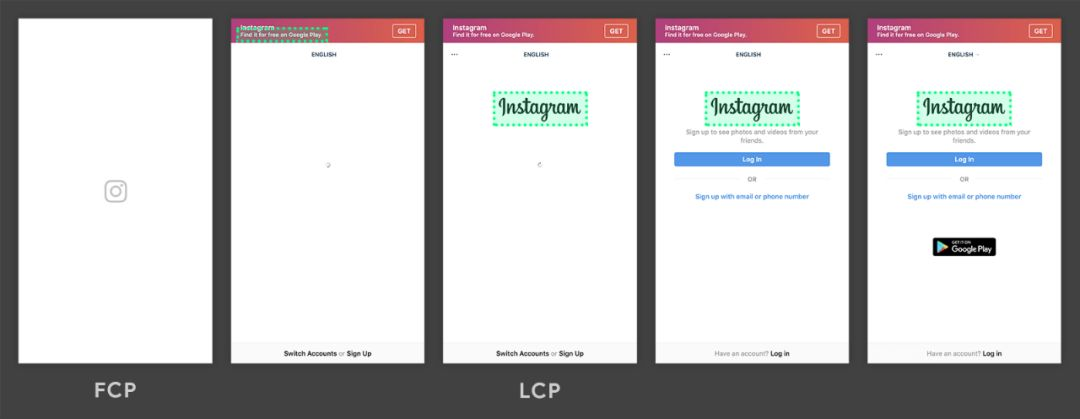
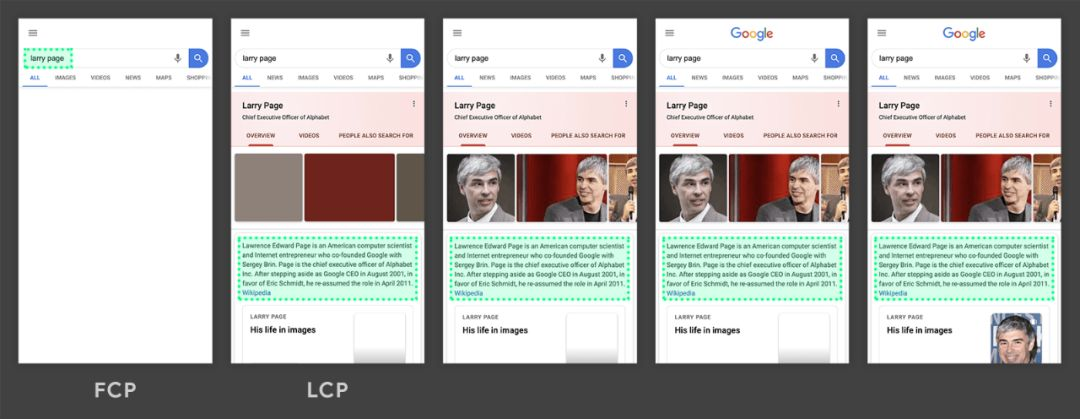
在大多数网页上,有一个元素因其大小和突出程度而与众不同。例如,考虑这个着陆页,其中 Banner 部分在视口中占主导地位。网站 Banner 部分代表这个特定页面的*大内容绘制(LCP)。也就是说,LCP是网站渲染包含*多内容的元素所花费的时间。

如果您想找出此页面的LCP,您需要测量加载主要部分所需的时间。理论上,如果您的LCP分数较低,则意味着您的网站优化得很好,并且可以为用户快速加载。重要的是要了解LCP分数可能与您网站的整体加载时间不同。您可能有一个页面需要 3 秒才能完全加载,但它的LCP可能只有 2 秒。这是因为大多数现代网站还在文本和媒体文件之上加载脚本。
通常,LCP与First Contentful Paint (FCP) 齐头并进。这是一个指标,它告诉您当有人访问您的网站时,呈现任何内容的*个元素需要多长时间 。结合使用这些指标(或 Google的Core Web Vitals),您可以比整体加载时间更深入地了解网站的性能。
请记住,在衡量您网站的LCP时,Google不会考虑所有内容。它将忽略可缩放矢量图形 (SVG) 文件和视频等元素,但这些元素可能会包含在Google的Core Web Vitals的未来更新中。



上图(3张截图)绿色蒙层部分代表“绘制面积”*大的区域,可以看出,随着页面不断加载,“绘制面积”*大的元素在不断的变化。
Web 分析收集的信息
Web Analytics 使用其轻量级 JavaScript 信标来收集 Vitals Explorer 使用的信息。它不使用任何客户端状态(例如 cookie 或 )localStorage来收集使用指标。Vitals Explorer 也不会通过 IP 地址、用户代理字符串或任何其他数据对个人进行指纹识别。
为所有 Core Web Vitals 指标收集的通用数据
- Element:代表 DOM 节点的 CSS 选择器。通过此字符串,您可以
document.querySelector(<element_name>)在浏览器的开发控制台中使用它来找出哪个 DOM 节点对您的分数/值产生负面影响。 - Path:捕获 Core Web Vitals 时的 URL 路径。
- 值:度量值打开外部链接对于每个核心网络生命。对于 LCP 或 FID,该值以毫秒为单位;对于 CLS,该值以分数为单位。
为*大的内容油漆收集的附加数据
- URL:源 URL(例如图像、文本、网络字体)。
- Size:源对象的大小(以字节为单位)。
为首次输入延迟收集的附加数据
- 名称:捕获的事件类型(例如 mousedown、keydown、pointerdown)。
为累积布局转变收集的附加数据
布局信息是一个 JSON 值,包括宽度、高度、x 轴位置、y 轴位置、左、右、上、下。这些值表示页面上发生的布局变化。
- CurrentRect:捕获页面发生移动后面积*大的 DOM 元素的布局信息。此 JSON 值在“调试视图”部分中显示为“当前”。要访问它,请滚动到“累积布局偏移 (CLS)”图形 > “调试视图”。从该表中选择任何元素以访问“布局转变”部分,其中显示“当前” 。
- PreviousRect:捕获页面发生移动之前面积*大的 DOM 元素的布局信息。此 JSON 值在“调试视图”部分中显示为“上一个”。要访问它,请滚动到“累积布局偏移 (CLS)”图形 > “调试视图”。从该表中选择任何元素以访问“布局转变”部分,其中显示“上一个” 。

