不知道是否在您的 WordPress 网站上使用 WebP、PNG 或 JPEG 图像?图像为您的内容带来活力,并使您的网站更具吸引力。但是,选择正确的图片格式对于性能非常重要。如果您的图像需要很长时间才能加载,那么您的网站将无法提供出色的用户体验。
在本文中,我们将比较 WebP、PNG 和 JPEG,并帮助您选择适合 WordPress 的图像格式。
WebP、PNG、JPEG – 简介
让我们首先看一下所有 3 种图像格式,并了解它们各自的工作原理。
什么是 WebP?
与 PNG 和 JPEG 相比,WebP 是一种相对较新的图像格式。WebP 由 Google 创建,为互联网上的图像提供卓越的无损和有损压缩。这使您可以创建较小的图像,从而有助于提高网站性能。
无损压缩意味着图像中的所有数据在解压缩后仍然保留。另一方面,有损压缩通过*消除图像文件中的信息来减小文件大小。
WebP 的突出功能之一是它支持基于运动的图像,而这在 PNG 或 JPEG 中是不可能的。这也使得 WebP 成为 GIF 的*替代品。
WordPress 在 5.8 版本中引入了对 WebP 图像格式的支持。以前,您必须安装 WordPress 插件才能在 WordPress 中使用 WebP 图像。
所有现代网络浏览器,包括 Google Chrome、Firefox、Safari、Edge 等,都支持 WebP 图像格式。许多图像编辑工具还支持 WebP,并允许您以此格式导出图像。
WebP 也具有与 PNG 类似的功能。您可以在 WebP 图像中实现与 PNG 相同的透明度。
优点:
- 与 PNG 和 JPEG 相比,提供更小的文件大小
- 受流行网络浏览器支持
- 获得与 PNG 相同的图像透明度
- 支持有损和无损压缩
- 让您创建基于运动的图像
缺点:
- 需要第三方工具和插件将图像转换为WebP格式
- 照片编辑软件的支持有限
什么是PNG?
PNG 是互联网上流行的图像格式之一。它支持数百万种颜色,因此您可以获得清晰且美观的图片。
使用 PNG 的主要优点是其无损压缩算法。压缩图像时,不会丢失任何数据或质量。如果您需要较小的图像文件大小并希望保留图片中的精细细节,这使得 PNG 成为您的WordPress 网站的图像格式。
使用 PNG 的另一个好处是它支持透明背景。这就是为什么您会发现许多 PNG 格式的网站徽标文件和其他元素。
优点:
- 压缩时不会损失图像质量
- 与 JPEG 相比,图像文件大小更小
- 提供高质量的图像透明度
- 所有主流浏览器和图像编辑工具均支持
- 低色徽标和图形的理想格式
- 支持无损压缩
缺点:
- 它不支持有损压缩
- 颜色深度有限,不适合复杂的色彩丰富的图像
什么是 JPEG?
JPEG 也是一种图像格式,创建于 1986 年。它是许多设备(包括数码相机和智能手机)的标准图像格式。许多WordPress 网站构建器和图片库插件也支持 JEPG 图像。
使用 JPEG 的优点之一是它可以提供生动的图片并包含数百万种颜色。所有网络浏览器都支持这种格式,并且图像尺寸相对较小。
如果您有多种颜色的复杂图像,JPEG 通常是较好的图像格式。在上面的 JPEG 图像中,颜色鲜艳且突出。
但是,您可能会注意到优化后图像质量略有下降,特别是当图像的颜色数据较低时。除此之外,JPEG 图像很容易转换。您可以将它们更改为任何其他格式,包括 PNG 和 WebP。
优点:
- 它支持数百万种颜色
- 适用于复杂且色彩丰富的图像的出色格式
- 高度转换为其他图像格式
- 受流行的网络浏览器和图像编辑工具支持
缺点:
- 压缩后会丢失图像细节
- 不支持分层图像
- 不支持图像透明度
WebP、PNG、JPEG – 图像文件大小
在比较 WebP、PNG 和 JPEG 的图像文件大小时,很大程度上取决于您在优化图像时选择的压缩级别。
话虽如此,WebP 无损图像通常比 PNG 小 26%。同样,在比较 WebP 与 JPEG 有损图像时,WebP 图像比 JPEG 小 25-34%。
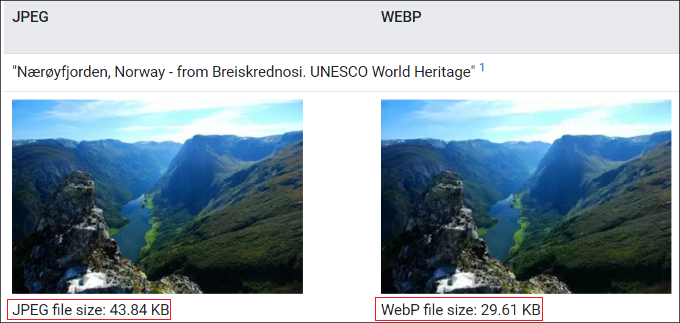
例如,Google Developers 的比较显示 JEPG 和 WebP 格式之间的图像文件大小存在显着差异。

这表明与 PNG 和 JPEG 相比,WebP 图像的文件大小要小得多。通过较小的图像文件大小,您可以提高 WordPress 速度并确保网页加载速度更快。
因此,您还将看到WordPress SEO的改进。谷歌将页面加载速度视为排名因素。如果您的网站加载速度快,那么您将比加载速度慢的网站更具优势。
WebP、PNG、JPEG – 图像质量
根据图像质量为 WordPress 选择图像格式取决于您的网站类型。
例如,如果您是一名摄影师,在 WordPress 网站上发布色彩丰富的图片,那么 JPEG 是较好使用的图像格式。JPEG 图像具有高压缩比,有助于保留颜色数据。
另一方面,如果您要发布颜色*少的屏幕截图或单张图片,那么您*好使用 PNG 格式。PNG 提供高质量的图像,并且可以无缝地处理复杂和简单的图像。
如果您想压缩网站上的图像以保持高性能,则可以使用 WebP 格式。如果比较 WebP 和 JPEG,那么 WebP 的压缩率平均比 JPEG 高 30%。但是,如果您有摄影或图形设计作品集网站,我们不建议使用 WebP 。
WordPress 选什么图像格式?
比较 WebP、PNG 和 JPEG 后实际上取决于您的需求。
WebP 据说是未来的格式,很快就会被所有网站使用。当我们比较 WebP 与 JPEG 时,WebP 提供较小的图像文件大小,从而节省存储空间并缩短网站加载时间。但是,您需要确保您的网站构建器或图像编辑工具支持 WebP 格式。
另一方面,对于需要色彩准确图像的专业摄影师和网站所有者来说,JPEG 是较好图像格式。
PNG 是共享屏幕截图和其他颜色不多的图像的*佳格式。它是一种非常通用的格式,并以相对较小的文件大小提供高质量的图像。
在 WordPress 中使用图像的额外提示
图像在您的内容中发挥着关键作用,许多网站所有者不会花时间将高质量的图像添加到他们的博客文章和页面中。
除了为 WordPress 选择正确的图像格式之外,这里还有一些提示可以帮助您创建令人惊叹的图像并优化它们的性能:
- 使用图像压缩插件– 大图像可能会减慢您的网站速度。您应该使用图像压缩插件来优化 WebP、JPEG 和 PNG 图像,以提供快速的性能。
- 添加图像替代文本– 替代文本或替代文本是描述图像的 HTML 图像标签。它允许搜索引擎机器人和具有屏幕阅读器的用户理解您的图片。在针对 SEO 优化网站时,向照片添加替代文本可以帮助它们出现在图像搜索结果中。
- 为您的网站选择正确的图像尺寸– 通常,初学者不确定他们应该为他们的网站使用哪种图像尺寸。选择正确的尺寸可以提供一致性和流畅的用户体验。
- 使用水印或禁用右键单击– 如果您不希望其他人未经许可使用您的图像,那么您可以添加水印并禁用图像右键单击。
我们希望本文能帮助您了解 WebP、PNG 和 JPEG,以找到适合 WordPress 的图像格式。

