使用Bootstrap框架创建固定导航栏(fixed navbar)非常简单。Bootstrap提供了特定的CSS类和组件,使得实现固定导航栏变得轻松。
WordPress中使用Bootstrap工具将导航栏放置在非静态位置。 选择“固定到顶部”、“固定到底部”或“粘贴到顶部”(滚动页面直到页面到达顶部,然后停留在那里)。 固定导航栏 使用 position: fixed,这意味着它们是从DOM的正常流中提取的,可能需要定制CSS(例如,在<body>上padding-top)以防止与其他元素重叠。
另外请注意, .sticky-top 使用 position: sticky,这并不是每个浏览器都完全支持的。
默认样式:
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Default</a>
</div>
</nav>固定定位使导航在顶部(Fixed top)
<nav class="navbar fixed-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed top</a>
</div>
</nav>其实就是在<nav>标签中加了一个类.fixed-top。
黏性定位使导航在顶部(Sticky top)
像下面截图情况,就是主导航上面还有块的时候,滑动到下面直接隐藏快,把主导航固定到顶部。只能使用 Sticky top 了!

<nav class="navbar sticky-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Sticky top</a>
</div>
</nav>position:sticky粘性定位与position:fixed固定定位效果比较类似。都可以在拖动滚动条的时候,将元素固定于指定位置,但是两者的区别也是非常巨大的。
固定定位与黏性定位 区别:
一.固定定位:
- 元素可以被固定于页面指定位置,始终固定于此位置。
- 定位位置可以通过top、bottom、left与right属性设置。
- 如果属性同时设置,那么top的优先级高于bottom,left的优先级高于right。
- top、bottom、left与right无需显式设置,fixed定位也会生效。
- 元素的定位参考对象是当前视口包含块,不要误以为是距离其*近的定位元素。
- 元素脱离文档流。
- 当前所有主流浏览器都支持此定位方式(不再考虑IE6浏览器)
二.粘性定位:
- 元素可以被固定于页面指定位置,但并不一定始终固定于此位置。
- 定位位置可以通过top、bottom、left与right属性设置,但是此位置是一个临界值,也就是说元素只有达到设置的这个临界值才会固定,其他位置并不会固定。
- 如果属性同时设置,那么top的优先级高于bottom,left的优先级高于right。
- 必须至少显式设置top、bottom、left与right其中某一个属性值,sticky定位才会生效。
- 元素的定位参考对象距离其*近的overflow属性值为visible的具有滚动条的祖先元素,如果是以body或者body的父辈元素为参考,那么定位参考对象是视口包含块。
- 元素不会脱离文档流。
- 浏览器兼行当前有点差,不过以后肯定会越来越好。
如果只是单纯的固定导航栏在首页面建议就是用 .fixed-top 即可。
设置页面内容的顶部边距
由于导航栏是固定的,你需要在页面内容的顶部添加一些边距,以防止内容被导航栏遮挡。
<div style="margin-top: 56px;">
<!-- 页面内容 -->
</div>
在这个例子中,56px是Bootstrap导航栏的默认高度,你可以根据实际情况调整边距值。
问题出现:wordpress
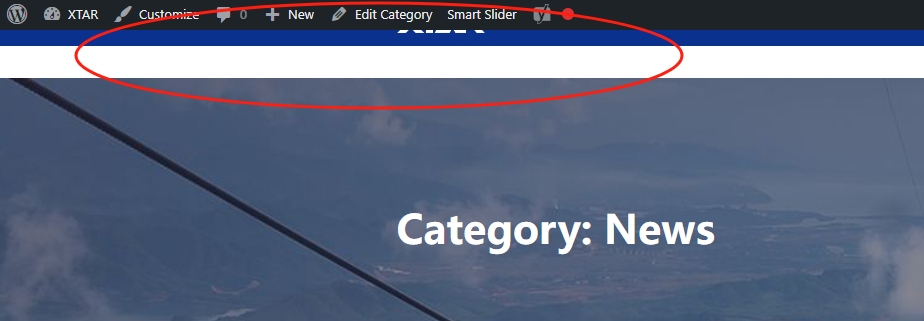
在wordpress中使用fixed固定前端页面顶部导航nav,但是在登录状态下,管理员导航条wpadminbar会覆盖在前端页面顶部导航nav上,如何解决?

方法一:
禁用管理员导航栏(wpadminbar): 如果你不需要在前端显示管理员导航栏,可以在用户登录状态下禁用它。这可以通过在主题的functions.php文件中添加以下代码来实现:
if (!current_user_can('administrator')) {
add_filter('show_admin_bar', '__return_false');
}
这将在非管理员用户登录时禁用管理员导航栏。
方法二:
动态调整样式: 使用JavaScript来动态调整顶部导航的样式,以确保在管理员导航栏存在时适当调整位置。以下是一个简单的例子:
jQuery(document).ready(function($) {
var adminBarHeight = $('#wpadminbar').height(); // 获取管理员导航栏高度
$('.fixed-top').css('top', adminBarHeight + 'px'); // 调整顶部导航的top属性
});
请确保将.fixed-top替换为你实际使用的顶部导航的CSS选择器。
通过以上方法之一,你应该能够解决前端页面顶部导航和管理员导航栏重叠的问题。选择其中一个方法,并根据你的需求和主题结构进行调整。
效果: