WordPress作为流行的内容管理系统之一,为用户提供了丰富的主题和定制选项,其中之一就是网站Logo的管理。在这篇文章中,我们将学习如何在WordPress主题中调用网站Logo标签,并灵活地显示Logo或备用元素。
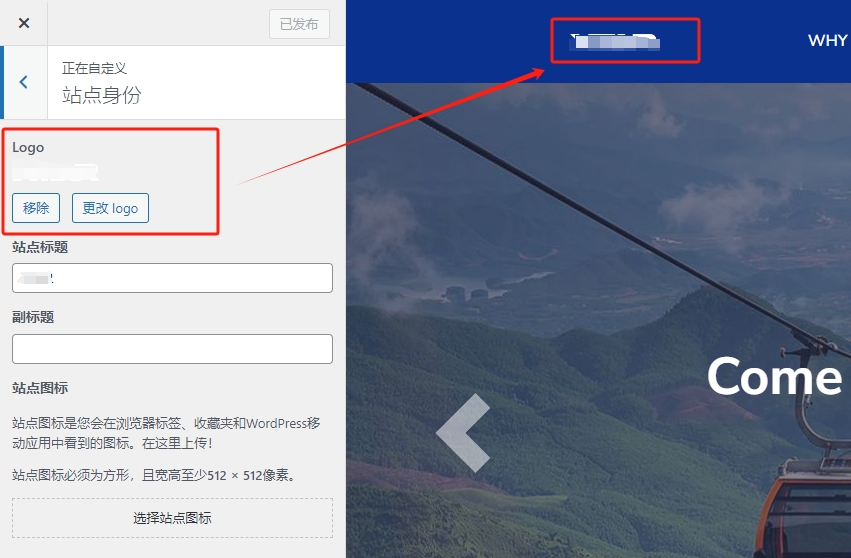
较简单的办法就是用wp自带的函数,那就是the_custom_logo(),使用它还可以通过后台-自定义-logo,边修改边预览,还是很香的。

1. 获取Logo标签
要调用网站Logo标签,我们需要使用WordPress提供的函数get_custom_logo。这个函数返回一个包含Logo标签的HTML字符串。
简单实现:
<?php the_custom_logo() ?>复杂方式:
<?php
// 获取Logo标签
$custom_logo_id = get_theme_mod('custom_logo');
$logo = wp_get_attachment_image_src($custom_logo_id, 'full');
// 如果存在Logo,则显示
if ($logo) {
echo '<a href="' . esc_url(home_url('/')) . '" rel="home">';
echo '<img src="' . esc_url($logo[0]) . '" alt="' . get_bloginfo('name') . '">';
echo '</a>';
} else {
// 如果没有Logo,显示站点标题作为备用
echo '<h1>' . get_bloginfo('name') . '</h1>';
}
?>在这段代码中,我们首先使用get_theme_mod函数获取主题设置中的自定义Logo的ID。然后,使用wp_get_attachment_image_src函数获取Logo的URL。*后,根据Logo的存在与否显示相应的HTML。如果没有自定义Logo,将显示站点标题作为备用。
2. 在functions.php中让主题启用LOGO
参考全球*主题generatepress的代码:
add_theme_support(
'custom-logo',
array(
'height' => 70,
'width' => 350,
'flex-height' => true,
'flex-width' => true,
)
);总结:
这段代码是一个基本的示例,你可以根据自己的主题结构和样式进行定制。你可能需要添加一些CSS样式来调整Logo的大小和位置,确保它与你的网站设计一致。
总的来说,调用网站Logo标签是一个简单而强大的WordPress主题定制选项,允许你为网站添加个性化的标志,提升品牌形象。通过使用这些函数,你可以在主题中轻松地管理Logo,并确保它在网站的各个部分都能正确显示。

