WordPress 页面跳转,有时也称为HTML Anchor(锚点),是指单击链接后立即移动到页面上方或下方的位置。这对于较长的页面特别有用。实现此功能的一种方法是将 HTML Anchor(锚点)设置为页面上的标题,并创建跳转到该锚点的链接。您甚至可以跳转到另一个页面的锚点。
这也可以通过允许在“*”下设置 HTML 锚点的任何其他块来实现。您可以通过查看核心块参考并查找具有该anchor属性的块来查看哪些块具有 HTML 锚点字段。

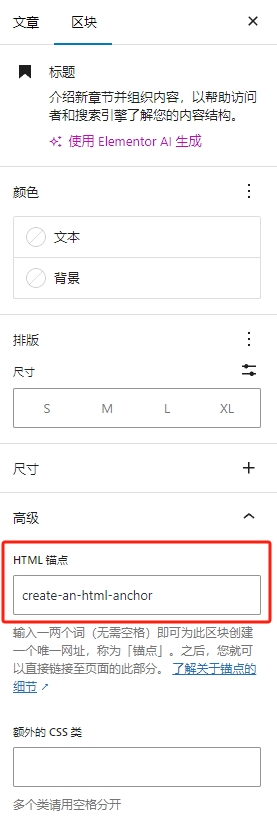
创建 HTML 锚点
- 使用加号图标添加新块。
- 选择标题作为块类型,或者开始输入
/heading标题块的快捷方式(斜线命令)。 - 输入标题文本。如果您不想显示任何文本,可以将标题文本留空。
- 在右侧的“块设置”下,单击“*”。
- 在 HTML 锚点字段中输入将成为链接的单词。
HTML 锚点语法
- HTML 锚点在文档中必须是*的。
- HTML 锚点区分大小写。
- HTML 锚点可以包含以下符号:连字符 (-)、下划线 (_)、冒号 (:)、句号 (.)。不能包含空格。
- HTML 锚点必须以字母开头。
链接到您的 HTML 锚点
- 输入一些文本,或者添加图像或按钮,这样访问者点击后就可以转到另一部分。
- 突出显示文本、图像或按钮,然后从块的工具栏中选择链接选项。
- 输入您创建的 HTML 锚点,以井号 (#) 符号开头。例如,如果您创建了一个名为 important-notice 的锚点,则可链接到 #important-notice。
跳转到另一页的锚点
如果要跳转到另一个页面的锚点,请使用 HTML 锚点指定 URL。例如,example.com/anotherpage#important-notice

