如果 WordPress 压缩和调整图片大小花费了太多时间,那么选择一个可以为您完成这项工作的插件是一个不错的选择。WordPress.org 存储库包含许多不同的图像优化插件,可能很难选择适合您需求的插件。
在本文中,我们将讨论WordPress 图像优化插件之一Imagify,以及您为什么应该选择它。Imagify 是 WP Media 开发的*插件,WP Rocket 就是这家公司开发的。
什么是图像优化以及如何使用它
Imagify 插件是*出色的图片压缩工具,可*性优化您的所有图片。如果您以前从未处理过图片,并且想要在几秒钟内启动高效优化(时间将根据媒体中存在的图片数量而有所不同) ,那么此功能特别有用。
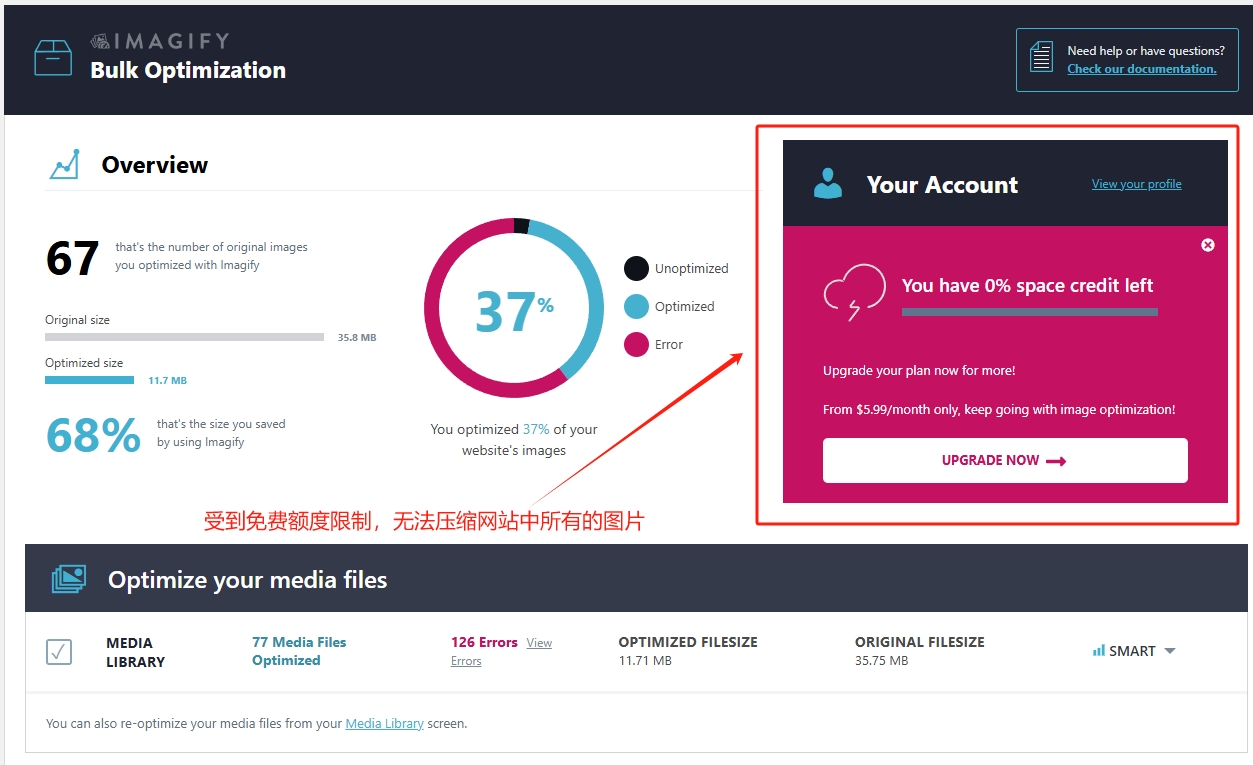
(备注:如果免费用户不建议批量优化,因为每月只有20M的额度,用完批量优化,在本月度内发布的新文章上传的图片就无法被自动压缩了)
您可以从媒体菜单访问批量优化页面:您将立即看到已优化的图像数量、仍需要进行一些工作的图像数量以及*终的错误:

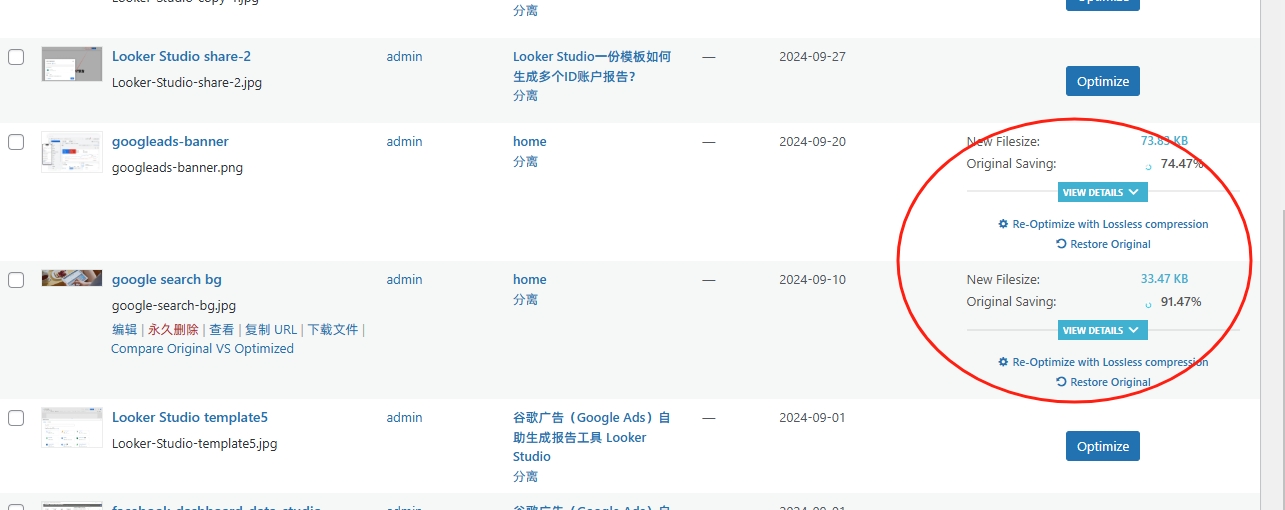
您还可以从 WordPress 媒体库页面重新优化您的图片文件:

当您需要优化的图像少于 10K 时,批量优化效果*佳;如果您的图像数量较多,则可能需要重复运行该过程才能完成优化。
一般来说,需要优化的图像数量越多,优化过程就会越慢:请耐心等待,优化期间不要关闭窗口!
Imagify 的价格是多少?
Imagify 是一个免费增值插件:这意味着您可以从 WordPress 存储库免费下载它,并且每月免费优化 20MB 的图像(约 200 张图片)。
如果您需要更多功能,可以购买其中一个计划。您可以在Growth和Infinite 计划
之间选择*符合您优化需求的计划。
增长计划(每月 500 MB 图片)起价为每月 5.99 美元,而无限计划(每月无限图片)起价为每月 9.99 美元。如果您按年付款而不是按月付款,您甚至可以获得更优惠的价格!
为什么网站要使用图片优化插件?
如果您搜索“网站图片优化器”,Google 将返回大约 1500 万个结果。有很多选择,还有许多很棒的在线优化工具可供尝试。但是如果您使用 WordPress,您会发现安装插件来处理图像压缩是一种更有效的选择。
主要原因是,在线工具要求您将图像上传到网上,然后上传到 WordPress:如果您处理大量图像文件,则需要付出双重努力,而且可能非常耗时。
像 Imagify 这样的 WordPress 图像优化器不仅可以在上传时压缩图像,还可以对媒体库中的所有文件进行批量优化,我们稍后会看到。这是在线工具很少提供的优势。
另一个需要考虑的方面是使用在线工具的成本:大多数工具都是免费的,但有时*好的功能仅供*用户使用。或者,如果该工具是 100% 免费的,则优化的可能性很小。
如果您管理大量图像,请考虑投资购买高效的 WordPress 插件,因为它可以保证对所有媒体文件进行同质优化:它可能比许多在线工具更便宜。
如何配置 Imagify 插件?
Imagify 配置非常简单。您将看到三个配置区域,一个用于常规设置,一个用于图像优化,*后一个用于工具栏菜单中的显示选项。
如何安装和激活插件
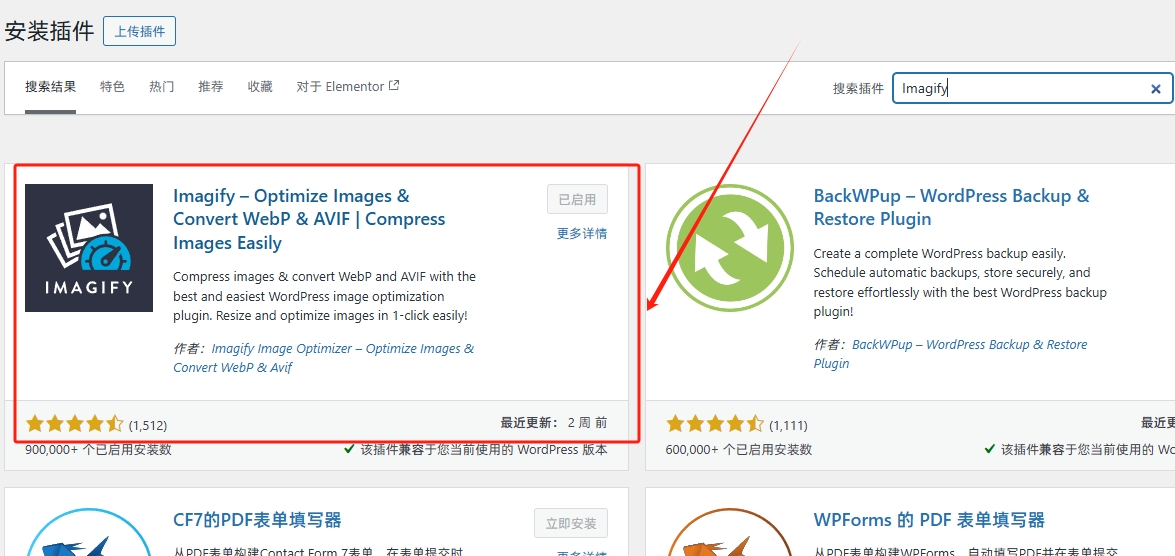
您应该做的*件事是在 WordPress 存储库中查找 Imagify 插件:

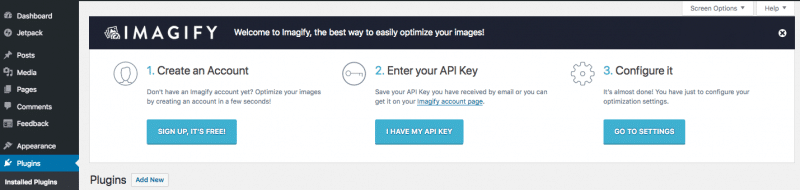
安装并激活图像优化压缩 Imagify 插件,您将在页面顶部看到一条通知,要求您创建一个帐户:

单击“注册”按钮,并添加您的电子邮件以在您的收件箱中接收 API 密钥:将其添加到 API 密钥字段,即可开始配置 Imagify!
备注:Imagify 插件超简单的注册步骤,可以让我们获取更多的免费资源!例如:我们可以使用10个电子邮箱,获取多个API,一个API有20M的免费额度,10个API切换使用就会获得*多 200M 的额度,大约2000张网站免费图片压缩!
Imagify 插件常规设置
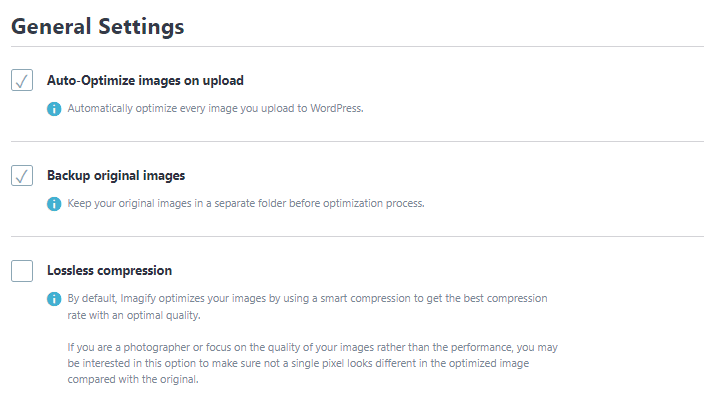
设置页面的*个区域专门用于设置您想要应用于图像的优化级别。Imagify 为您提供智能压缩,这是一种自动选项,可在平衡性能和质量的同时压缩图像。您还可以选择无损压缩。
备注:建议参照图片勾选就可以,*后一项必要性不大,除非您的网站对图像有很高的要求,否则可以让 Imagify 插件尽可能压缩图片大小。即使这样 Imagify 插件压缩后的图片效果也会非常好。

您还可以选择在上传时自动优化图像,忘记所有手动任务,并在单独的文件夹中创建原始图像的备份。
Imagify 会在您上传图片时自动删除 EXIF 数据,但您可以选择不同的行为并通过选中相应的选项来保留 EXIF 信息。
优化
WebP 和 Avif 转换
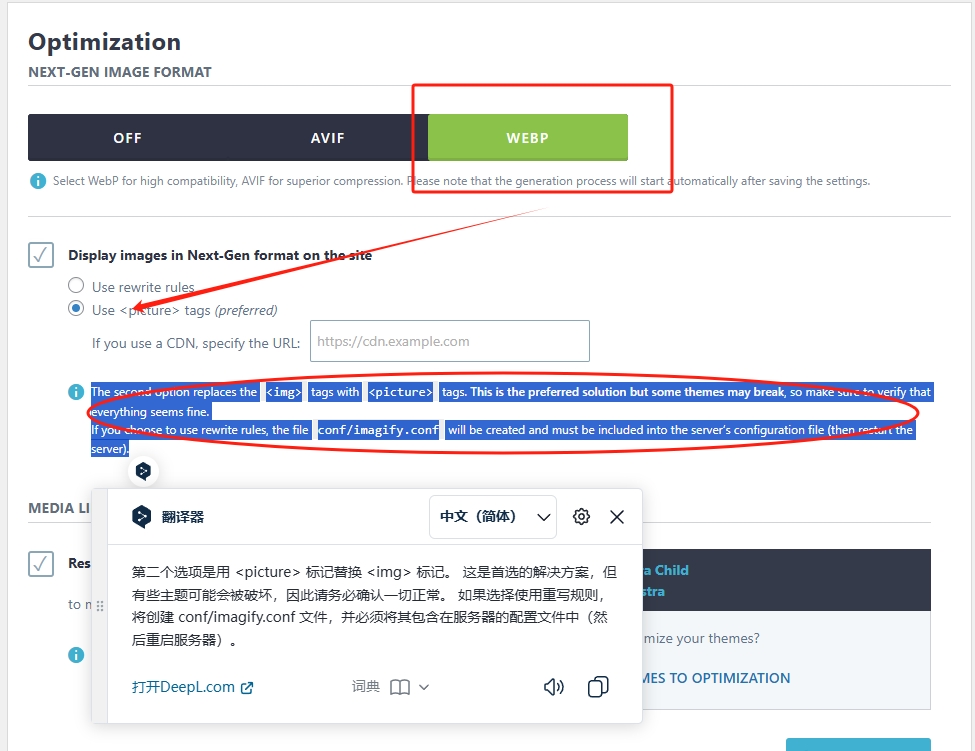
Imagify 默认将您的图片转换为 WebP。您还可以选择将照片转换为 Avif,这是 Google 推荐的另一种下一代格式,可让您的图片更轻便。

备注:第二个选项是用 <picture> 标记替换 <img> 标记。 这是首选的解决方案,但有些主题可能会被破坏,因此请务必确认一切正常。 如果选择使用重写规则,将创建 conf/imagify.conf 文件,并必须将其包含在服务器的配置文件中(然后重启服务器)。
有两种方法可以显示 Next-Gen 格式:
- 使用重写规则(推荐):此方法不会改变您网站的 HTML,并且对于大多数设置都可以无缝运行,除非使用 Cloudflare 或 CDN。
- 使用
<picture>标签:此方法<img>用<picture>标签替换标签,以便更好地兼容下一代格式。但是,如果您遇到布局问题
调整图像大小(建议默认)
您还可以在此处调整图像大小。根据您使用的主题,Imagify 会自动计算图像的*佳*大缩略图宽度,您可以选择*大像素宽度来调整图像大小。从文件优化区域,您可以选择不同的图像大小进行优化。
减小图像的显示尺寸可以大大减小其文件大小,因此我们建议在大多数情况下启用此选项。您可以根据图像可能需要显示的*大尺寸将*大宽度值设置为适合您网站的值。此值只能设置为您注册的*大缩略图大小。
此部分列出了您在网站上注册的所有缩略图尺寸,当您将图片上传到媒体库时,WordPress 将创建这些尺寸。Imagify 将针对选中的每种缩略图尺寸进行优化并创建下一代版本。我们建议您启用网站上使用的每个尺寸,但您可以禁用任何未使用的尺寸。
一般来说,每次您将图像上传到 WordPress 时,都会根据主题(或父主题,如果您使用的是子主题)所需的每个自定义图像大小生成同一文件的调整大小版本:Imagify 使您可以*性自动优化这些图像大小。
您还可以将您的主题添加到优化过程中。
显示选项(建议默认)
从第三个区域,您可以选择通过方便的快速访问菜单在工具栏上显示 Imagify:
优化后的图像存储在哪里?(注意)
当您优化图像时,Imagify 插件会将其暂时存储在我们的服务器中。
优化完成后,Imagify 会自动在您的服务器中替换它们(不会更改其图像名称)。您会在wp-content/uploads文件夹中找到它们。
使用“备份原始图像”选项(默认情况下处于激活状态),您可以在优化过程之前将原始图像保存在单独的文件夹中。备份图像存储在您的服务器中的wp-content/uploads/backup文件夹中。
Q & A
为什么它很重要?如果您不太清楚图像优化是什么,这篇文章将帮助您更好地理解它,并解释它对您的网站如此重要的原因。
如果您有兴趣使用 Imagify,但不太清楚如何开始,本页面将向您展示如何创建您的 Imagify 帐户并激活它。
WordPress 插件如果您有一个基于 WordPress 的网站,那么您可能希望下载 Imagify WordPress 插件来优化您的图片。本指南将向您展示如何安装该插件,并概述它为您的网站添加的新功能。
如果您认为您可能需要我们的付费订阅之一来优化您的所有图片,那么这篇文章将帮助您选择一个计划。它将向您展示如何使用我们的“我需要什么计划?”工具,该工具将为您推荐*适合您情况的计划。
本页将向您展示如何在使用 Imagify WordPress 插件、Imagify API 和 Imagify Online App 时连接到您的 Imagify 帐户。
您可以将 Imagify 订阅用于任意数量的网站,本页面将详细介绍将您的 Imagify 帐户连接到每个网站的不同方式。
如果您不确定如何配置 Imagify 设置,我们创建了此页面,其中包含我们的建议和推荐设置。
本指南将指导您开始使用 Imagify WordPress 插件优化图像,并向您展示每种方法。
您可以查看本指南以获取有关如何使用 Imagify 应用程序优化图像的信息。
如果您想使用 Imagify API 创建实现 Imagify 图像优化服务的自定义解决方案,本指南将帮助您入门。
Imagify 的 WordPress 插件可让您创建 WebP 和AVIF 等下一代格式,帮助您显示不仅看起来很棒而且还能提高页面速度分数的图像!

