概述:
WordPress Advanced Custom Fields (ACF) 插件允许您轻松地在WordPress中添加自定义字段。要在前端调用这些字段,您可以使用get_field函数(这是一个很重要的ACF调用函数,所以具体内容放在一篇单独的文章中,请查看。)。
术语可以是 WordPress 类别、标签或其他已添加到您网站的自定义分类法等项目。例如,WooCommerce 等流行插件在激活时会添加自定义分类法。
以下是一些基本步骤:
注意:字段不要以“-”分隔(虽然官方说可以),错误示范:”adjustment-range“,请一定使用下划线“_”,例如:”adjustment_range“。否则会比较耽误时间。
注意2:在每个新建字段的前面*好能加品牌缩写或者”tmc_“,例如:”tmc_applications“,否则很多字段和系统原有字段冲突,导致填写字段内容不成功的问题,例如,你如果只用”applications“命名字段,值填写不成功。
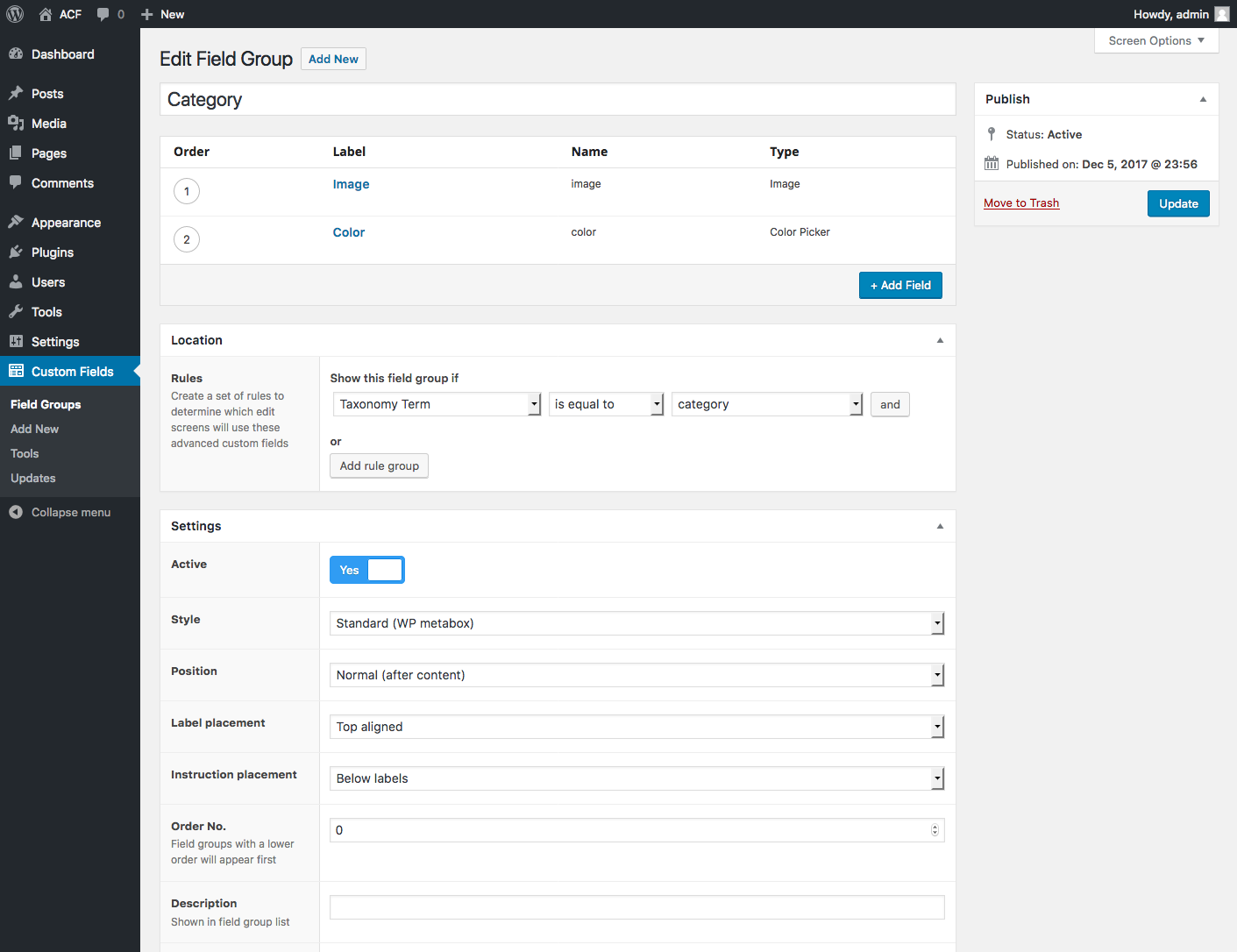
添加字段
*自定义字段插件可以非常轻松地将自定义字段添加到分类术语,请按照以下步骤操作。
- 在自定义字段管理屏幕中,单击添加新按钮以创建新字段组
- 添加您希望在编辑分类术语时看到的字段
- 在位置下,选择分类术语规则并选择相应的值以显示此字段组

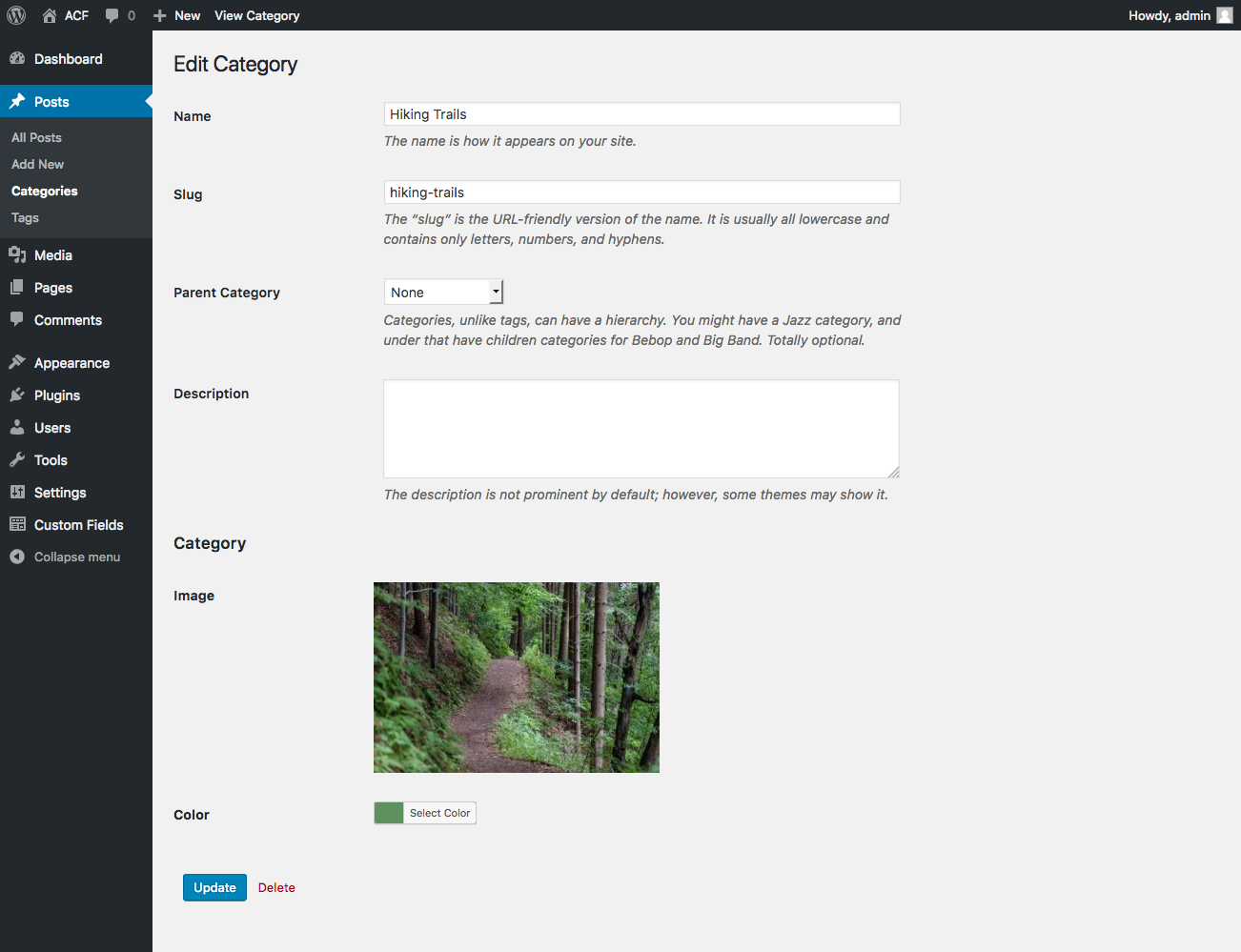
编辑字段
创建字段组并将其指定为显示在分类术语编辑屏幕后,可以通过导航到正确的分类来编辑字段值。例如,如果您已将字段组分配给文章类别,请导航至 文章 > 类别。

显示字段
category.php, tag.php or taxonomy.php文件,可以轻松自定义 WordPress 分类术语的 HTML taxonomy.php。根据您的主题,您还可以使用模板部分或过滤器来自定义 HTML。
此示例演示如何修改category.php WordPress 自带模板并将类别图像和颜色输出到样式标签。
category.php
<?php
/**
* The template for displaying category archive pages
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
get_header();
// get the current taxonomy term
$term = get_queried_object();
// vars
$image = get_field('image', $term);
$color = get_field('color', $term);
?>
<style type="text/css">
.entry-title a {
color: <?php echo $color; ?>;
}
<?php if( $image ): ?>
.site-header {
background-image: url(<?php echo $image['url']; ?>);
}
<?php endif; ?>
</style>
<div class="wrap">
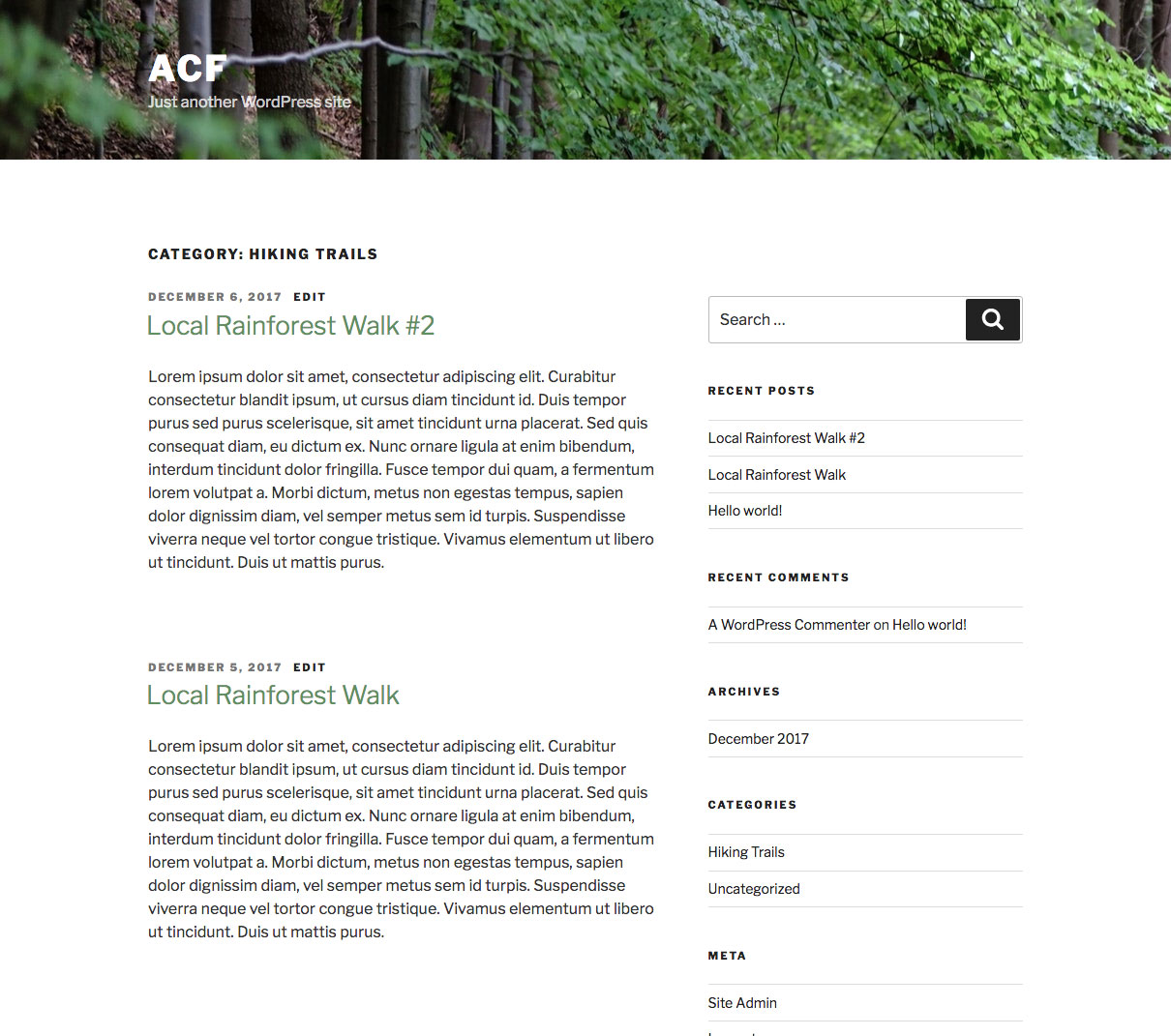
<?php // Remaining template removed from example ?>例子
下面是上面的代码在浏览器中的外观。请注意,站点标题图像现在反映了类别图像,并且所有条目标题均为绿色。

如何在 index.php 上调用多个分类栏目的信息?
例如:在动态的首页index.php文件上,我需要在首页中调用多个产品分类下的字段:feature_image,但是在前端我想在指定的地方调用分类id是3的feature_image,在另一处调用分类id是4的feature_image。如何代码调用上面ACF字段值?我在ACF上创建了字段组“product category image”,并且在该字段组下面添加了2个字段,字段标签分别是:Feature Image,Describe。帮我生成调用代码。
如果您想在首页的不同位置分别调用不同产品分类ID下的 feature_image 字段,您可以直接使用 get_field 函数在相应的位置获取特定分类的字段值。以下是一个示例代码:
<?php
// 获取分类ID为3的特色图像
$category_3_id = 3;
$feature_image_3 = get_field('feature_image', 'category_' . $category_3_id);
// 获取分类ID为4的特色图像
$category_4_id = 4;
$feature_image_4 = get_field('feature_image', 'category_' . $category_4_id);
?>
<!-- 在首页的某处调用分类ID为3的特色图像 -->
<div class="section-1">
<?php if ($feature_image_3): ?>
<img src="<?php echo esc_url($feature_image_3['url']); ?>" alt="<?php echo esc_attr($feature_image_3['alt']); ?>">
<?php endif; ?>
</div>
<!-- 在首页的另一处调用分类ID为4的特色图像 -->
<div class="section-2">
<?php if ($feature_image_4): ?>
<img src="<?php echo esc_url($feature_image_4['url']); ?>" alt="<?php echo esc_attr($feature_image_4['alt']); ?>">
<?php endif; ?>
</div>
在这个示例中,我们直接调用了不同分类ID下的 feature_image 字段,并在页面的不同部分分别显示它们。请确保您使用正确的分类ID,并适应您的页面结构和样式。
笔记
从特定术语加载
所有模板函数都可用于从分类术语加载值,但是需要第二个参数来定位该术语。这类似于传递$post_id参数来定位特定的文章对象。
有 3 种不同的样式$post_id可供选择,如下所示。
| 例子 | 格式 | 描述 |
|---|---|---|
'category_123' | $taxonomy . '_' . $term_id | 包含分类名称和术语 ID 的字符串 |
'term_123' | 'term_' . $term_id | 包含单词“term”和术语 ID 的字符串。5.5.0版本添加 |
WP_Term | 术语对象。您可以通过许多 WP 函数(例如get_term())获取术语对象 |
自动嵌入
编辑分类术语上的所见即所得字段时,自动嵌入功能可能不起作用。这是由于 WordPress 核心中的代码将自动嵌入功能仅限于帖子。
此问题会影响前端并阻止嵌入网址(youtube、vimeo 等)转换为可播放的嵌入对象。
作为前端的当前解决方法,请在模板顶部使用此代码(*有可能是category.php 或类似的)。此代码将设置自定义 post_ID 并允许 WP 加载嵌入内容。
category.php
<?php
// vars
$queried_object = get_queried_object();
$taxonomy = $queried_object->taxonomy;
$term_id = $queried_object->term_id;
$GLOBALS['wp_embed']->post_ID = $taxonomy . '_' . $term_id;
?>简单的在当前页面调用图片和文字字段代码示例:
archive.php 当前页面调用文字字段:
<?php
// 获取当前分类的 ID
$category_id = get_queried_object_id();
// 获取分类字段的值
$custom_field_value = get_field('your_custom_field_name', 'category_' . $category_id);
// 替换 'your_custom_field_name' 为实际的字段名称
?>
<?php if ($custom_field_value): ?>
<!-- 在这里使用您的自定义分类字段值 -->
<p><?php echo $custom_field_value; ?></p>
<?php endif; ?>
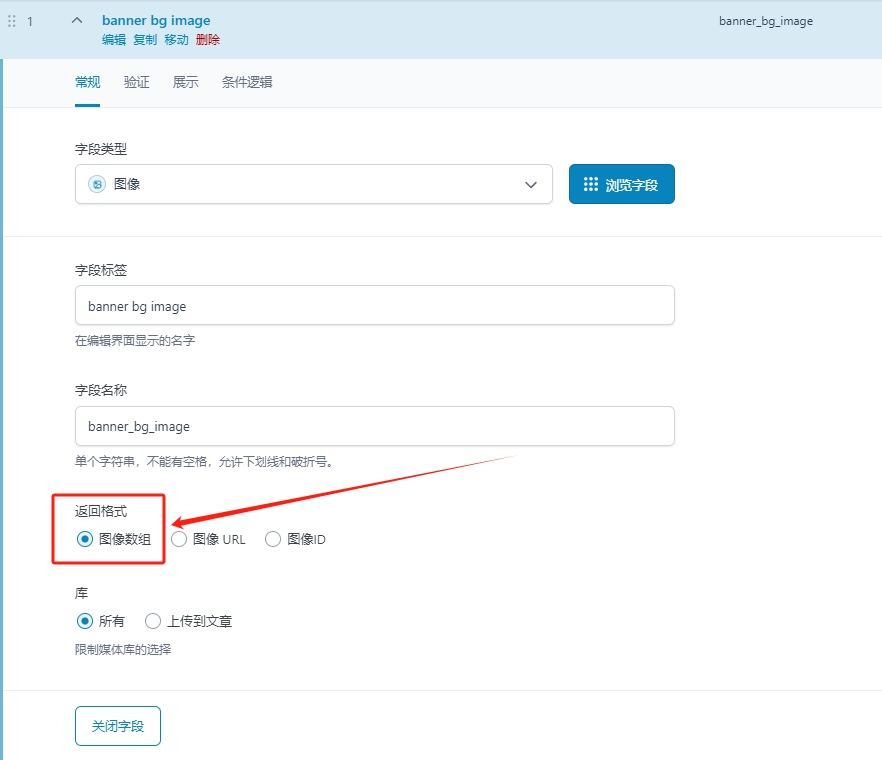
archive.php 当前页面调用图片字段:
注意:这种调用方式的时候,ACF创建图像字段时,图像格式需要选择“图像数组”!!!
<?php
// 获取当前分类的 ID
$category_id = get_queried_object_id();
// 获取图片字段的值
$image = get_field('your_image_field', 'category_' . $category_id);
// 替换 'your_image_field' 为实际的图片字段名称
?>
<?php if ($image): ?>
<!-- 在这里只显示图像的 URL -->
<p><?php echo esc_url($image['url']); ?></p>
<?php endif; ?>

实际代码:
<?php
/**
* The template for displaying Archive pages.
*
* @package Xtar
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header();
// 获取当前分类的 ID
$category_id = get_queried_object_id();
// 获取图片字段的值
$image = get_field('banner_bg_image', 'category_' . $category_id);
// 替换 'banner_bg_image' 为实际的图片字段名称
?>
<!-- Main content -->
<section class="slice py-6 pt-lg-7 pb-lg-8 bg-dark" style="background-size: cover;background-image:url(<?php if ($image): ?>
<?php echo esc_url($image['url']); ?>
<?php endif; ?>)">
<!-- Container -->single.php文章页或者说post页面调用方法类似:
<?php
// 获取文章的 ID
$post_id = get_the_ID();
// 获取文章字段的值
$custom_field_value = get_field('your_custom_field_name', $post_id);
// 替换 'banner_bg_image' 为实际的字段名称
?>
<?php if ($custom_field_value): ?>
<!-- 在这里使用您的自定义文章字段值 -->
<p><?php echo $custom_field_value; ?></p>
<?php endif; ?>
以下是在文章页面调用图片字段的示例:
single.php
<?php
/**
* The Template for displaying all single posts.
*
* @package Xtar
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header();
// 获取文章的 ID
$post_id = get_the_ID();
// 获取文章字段的值
$image = get_field('banner_bg_image', $post_id);
// 替换 'banner_bg_image' 为实际的字段名称
?>
<!-- Main content -->
<section class="slice py-6 pt-lg-7 pb-lg-8 bg-dark" style="background-size: cover;background-image:url(<?php if ($image): ?>
<?php echo esc_url($image['url']); ?>
<?php endif; ?>)">
<!-- Container -->
<div class="container text-center ">
