准备您的网站
通过完成以下步骤,准备 Popup Maker 和 Ninja Forms 协同工作。
1) 在您的网站上安装并激活 3 个插件:
第三个插件用于添加一些链接 Popup Maker 和 Ninja Forms 的自定义 JavaScript。
2) 将文件上传到要下载的媒体库。
Ninja Forms 将设置为链接到媒体库中的一个或多个文件。供下载的文件应在表单设置之前存储在媒体库中。WordPress 为每个存储的文件分配一个*的 URL。复制文件 URL 以在设置表单时使用。
3) 添加链接 (URL) 和自定义类,以便将文件下载到页面、帖子或小部件区域。
将文件下载 URL 定位到添加到页面、帖子或小部件区域的链接中。在本教程中,链接被添加到帖子内的一个大按钮中。
将自定义类添加到链接,例如subscribe-to-download. 在经典 WordPress 编辑器中,将类添加到 Text 选项卡上的链接。
在块 WordPress 编辑器中,选择要编辑的块。在编辑器侧边栏中,选择“块”>>“*”以打开标有“附加 CSS 类”的字段。在字段中添加您的自定义类。设置“单击打开”触发器以自定义类为目标来触发弹出窗口显示。
程序步骤
使用以下过程步骤浏览本文的其余部分。
1) 使用 Ninja Forms 创建并发布新表单。
- 添加并创建新表单
- 编辑成功消息并添加文件下载链接
- 添加重定向操作以在表单提交后开始下载
- 添加电子邮件操作以发送文件下载链接
- 分配标题并发布表单
2) 使用 Popup Maker 创建并发布新的弹出窗口。
- 将 Ninja Forms 短代码添加到弹出编辑器
- 使用额外的 CSS 选择器方法添加单击打开触发器
- 添加 Cookie 并将其链接到触发器
- 发布或更新弹出窗口
3) 添加并配置自定义 jQuery/JavaScript 以链接表单和弹出窗口。
- 打开 JavaScript 代码编辑器
- 添加自定义 JavaScript 以链接弹出窗口和表单
- 找到 popupID 和hiddenFieldSelector 变量的值
- 输入标题并发布 JS 代码块
4)测试前端的弹出表单提交和下载。
1) 使用 Ninja Forms 创建并发布新表单
添加并创建新表单
1) 从 WordPress 管理员中,打开 Ninja Forms 插件管理员并创建一个新表单(转到:Ninja Forms >> 仪表板 >> 表单 >> 添加新表单)。
2) 在“表格”菜单页面上,选择“空白表格”选项。
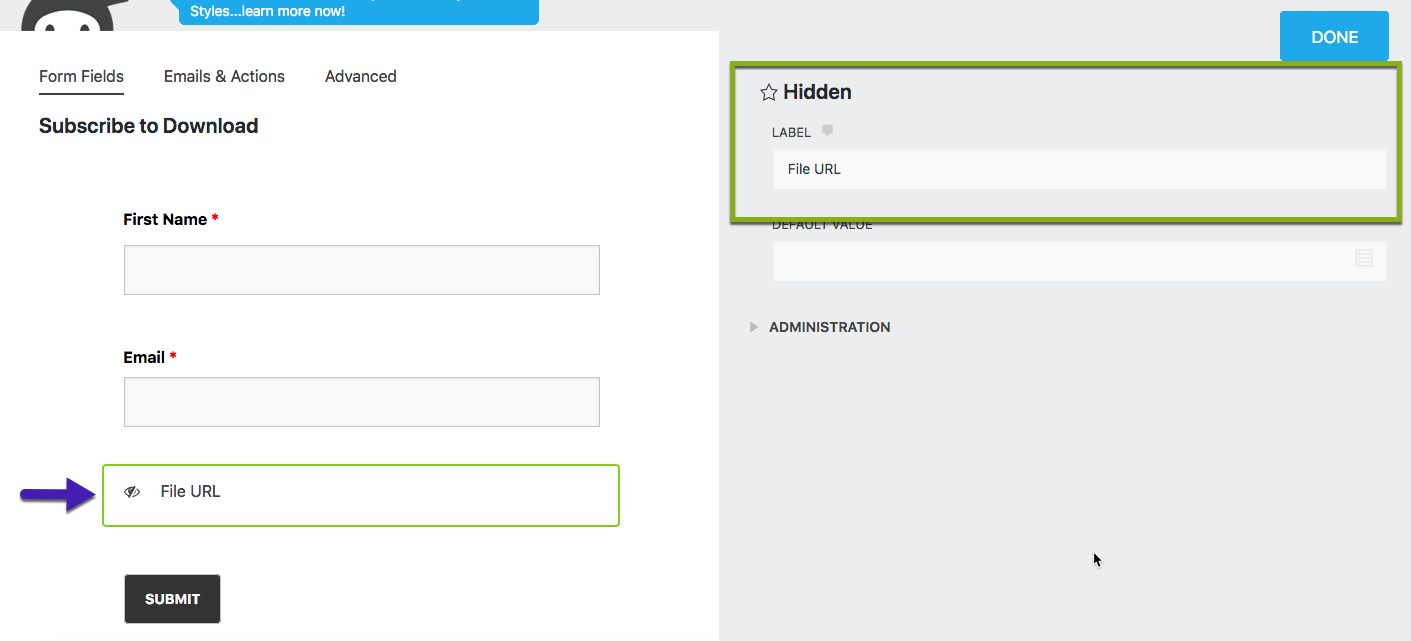
3) 在“表单字段”菜单页面上,选择以下字段并将其添加到表单中:

打开“隐藏”字段(齿轮图标)的操作,并将标记为“标签”的字段更改为“File URL”。
编辑成功消息并添加文件下载链接
1) 打开电子邮件和操作菜单页面。
2) 删除管理员电子邮件操作,因为不需要。
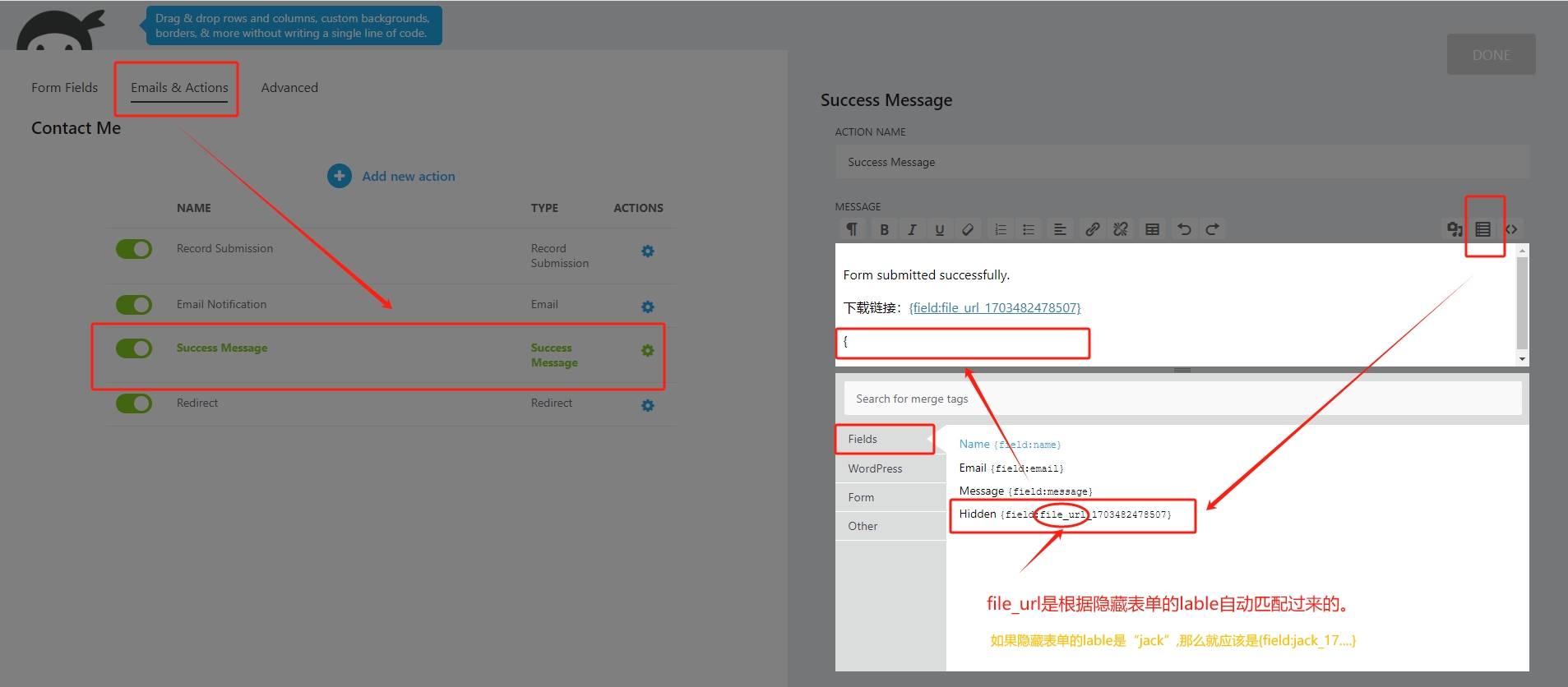
3) 编辑成功消息操作。在“成功消息”行中,单击“操作”列中的齿轮图标(编辑)。成功消息编辑器将显示在管理区域的右侧。
4) 根据需要自定义消息。在消息下方添加新行以添加隐藏字段合并标记。该标签将设置为链接到文件下载 URL。
5) 在消息编辑器中,打开合并标签编辑器视图选项卡(上面的屏幕截图)。可用的合并标签将显示在编辑器字段上方。

6) 指向并单击隐藏字段的文件 URL合并标记( {field:file_url_{integer}} )。Ninja Forms 会自动将该标签添加到消息编辑器中。
7) 在消息编辑器中,打开 HTML 编辑器视图选项卡(如上屏幕截图)。消息内容将显示为 HTML。将链接添加到文本,并将合并标记作为链接源。将合并标签复制到剪贴板以供以后重复使用。
注意:对于多个下载文件,可以将每个文件链接设置为需要 [1] 单独提交表单来访问每个文件;或 [2] 提交单个表单即可访问所有文件。
8) 单击“完成”按钮关闭成功消息编辑器。
添加重定向操作以在表单提交后开始下载
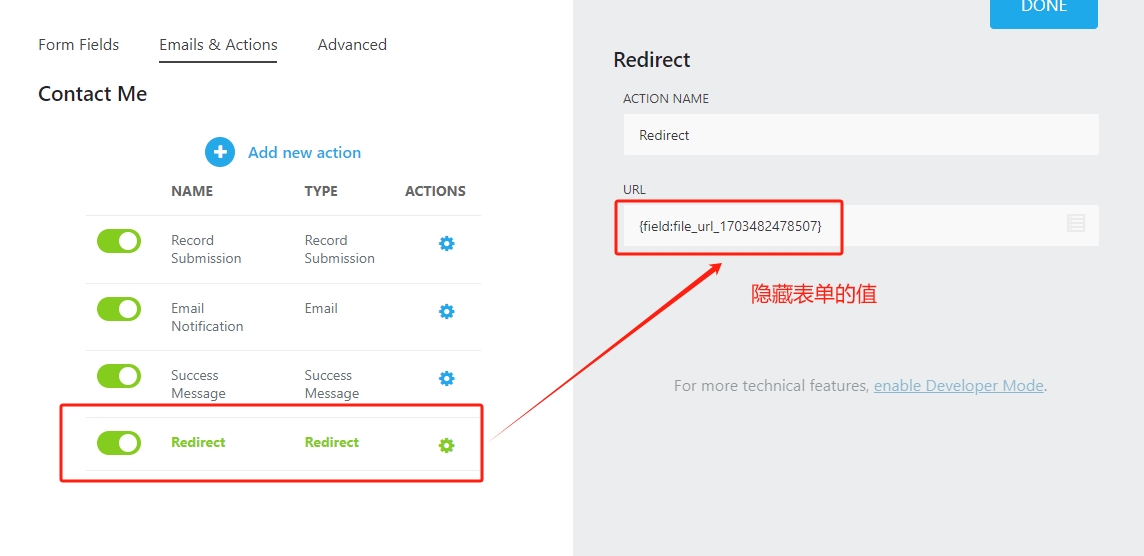
1) 从“电子邮件和操作”菜单中,选择屏幕右下角的“添加新操作”按钮(大“+”号)以显示所有可用操作(上面的屏幕截图)。
2) 选择“重定向”操作以显示“重定向”表单编辑器。
3) 编辑重定向操作的 URL 字段并粘贴媒体库中的文件下载 URL。对于多个文件下载,请用逗号分隔字段中的每个 URL。表单提交成功后,文件下载将开始。
4) 单击“完成”按钮关闭重定向编辑器。重定向操作将添加到电子邮件和操作菜单页面。[ 完成的重定向操作如上面屏幕截图的第四行所示。]

添加电子邮件操作以发送文件下载链接
1) 从“电子邮件和操作”菜单中,选择屏幕右下角的“添加新操作”按钮(大“+”号)以显示所有可用操作。
2) 选择电子邮件操作以显示电子邮件表单编辑器。

3) 使用 Ninja Forms 将邮件标签添加到“收件人”字段。 选择位于“收件人”字段右侧的合并标签图标。从左侧显示的 4 个选项选项卡中,选择WordPress选项卡。
向下滚动列表以找到“用户电子邮件”选项,然后单击项目链接。Ninja Forms 会自动将{wp:user_email}邮件标签加载到“收件人”字段中。
删除默认的{wp:admin_email}邮件标签。用户电子邮件邮件标签可确保电子邮件发送给提交表单的访问者而不是站点管理员。
4) 根据您的需要自定义电子邮件主题和消息字段。在消息编辑器中,在电子邮件下方添加新行。

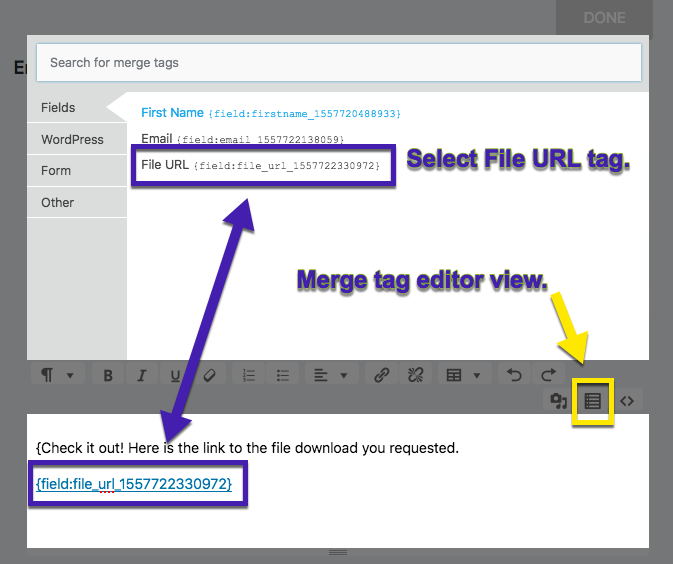
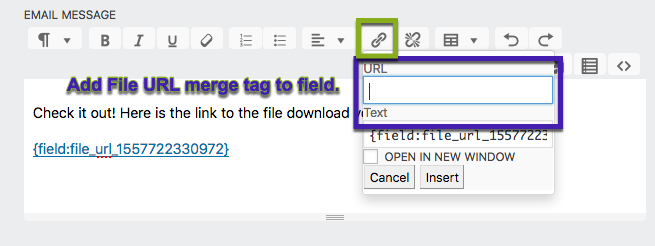
5) 在消息编辑器中,打开合并标签编辑器视图(上面的屏幕截图)。
6) 在字段选项选项卡上,选择文件 URL选项并单击项目链接。Ninja Forms 会将合并标签添加到编辑器中。

7) 使用光标并突出显示文件 URL合并标签。从编辑器菜单中选择链接图标。将打开一个弹出窗口,在突出显示的文本上设置 URL。在弹出窗口中,复制链接文本(整个文件 URL合并标记)并将其粘贴到 URL 字段中。选择标有“在新窗口中打开”的复选框。选择“插入”按钮。
Ninja Forms 会将文件 URL合并标记设置为链接。打开消息编辑器 HTML 视图选项卡以确认链接设置正确。
8) 单击“完成”按钮关闭电子邮件编辑器。电子邮件操作将在电子邮件和操作菜单页面上可见。
分配标题并发布表单
1) 选择发布按钮发布表单。在“表单标题”字段中,输入表单标题并再次单击“发布”。该表单将被保存并分配一个短代码 ID(标签:[ninja_form id={integer})。该短代码在 Ninja Forms 插件管理页面( Ninja Forms >> Dashboard )上可见。
2) 要更改表单标题,请单击插件管理页面上的标题。从表单构建器页面,导航至“*”>>“显示设置”以打开显示设置编辑器。选择“完成”保存对显示设置的所有更改。
2) 使用 Popup Maker 创建并发布新的 Popup
本教程中的弹出窗口自定义如下:
1) 新发布的表单被添加到弹出编辑器(经典或块)中。
2)单击打开触发器设置为针对添加到帖子中文件下载链接的自定义类。该视频针对 2 个类别:.subscribe-to-download、 和.subscribe-to-download a。选择器a(链接标记)是父选择器的子选择器.subscribe-to-download。
3) 设置 cookie 并将其链接到触发器,以防止提交表单后重新打开弹出窗口。
要查看如何创建和发布弹出窗口,请参阅以下文章。
要定位将显示弹出窗口的页面、帖子或*定位条件,请参阅以下文章。如果没有为弹出窗口设置定位条件,则弹出窗口将被激活以显示在您网站的每个页面和帖子上。
将 Ninja Forms 短代码添加到弹出编辑器
[1] Ninja Forms在内容字段上方的经典弹出编辑器中 添加了一个“添加表单”按钮。
[2] 单击按钮打开“插入表格”弹出窗口。
[3] 从可用的菜单选项中选择文件下载形式。
[4] 选择“插入”按钮将 Ninja Form 短代码添加到编辑器中。
Popup Maker 将新发布的表单的 Ninja Forms 短代码标签添加到弹出编辑器的Visual选项卡中。
阻止弹出编辑器

[1] Ninja Forms在块编辑器中添加了“添加表单”按钮。该按钮位于初始块字段的右侧。单击该块以打开 Ninja Forms 短代码块。

[2] 从可用的菜单选项中选择文件下载形式。

[3] Ninja Forms 会将表单加载到块编辑器中。
使用额外的 CSS 选择器方法添加单击打开触发器
在弹出编辑器“弹出设置”框中,设置新的“单击打开”触发器。在“单击触发器设置”框中,添加添加到下载链接的自定义类。在本教程中,此类被添加到示例帖子内的链接(一个大按钮)中。
要查看“单击打开”触发器的额外 CSS 选择器方法,请参阅以下文章。
相关文章: 触发器:单击打开——添加弹出窗口制作器类以设置触发器
添加 Cookie 并将其链接到触发器
在本教程中,cookie 期限从默认值 1 个月更改为 1 年。该 cookie 会阻止弹出窗口再次向成功提交弹出表单的访问者显示。
要查看 Popup Maker 的 cookie 的使用和设置,请参阅以下文章。
相关文章:“Cookies”选项设置
相关文章: 提交 Ninja 表单后关闭/打开弹出窗口并创建 Cookie
发布或更新弹出窗口
1) 单击“发布”(或“更新”)按钮保存弹出窗口。
2)现在可以使用 Popup Maker 管理工具栏和 Web 检查工具在前端预览和检查设置为“已发布”的弹出窗口。有关如何使用工具栏的指导,请参阅相关文章。
相关文章: Popup Maker 管理工具栏
3) 添加和配置自定义 jQuery/JavaScript 以链接表单和弹出窗口
打开 JavaScript 代码编辑器
WordPress 插件简单自定义 CSS 和 JS允许用户向网站添加补充 CSS 和 JS。在本教程中,我们添加一个 jQuery/JavaScript 块将表单和弹出窗口链接在一起。
1) 从 WordPress 管理员中,打开插件的 JavaScript 代码编辑器(自定义 CSS 和 JS(菜单)>> 添加自定义 JS(子菜单))。如果插件管理已打开,请导航至 JS 代码编辑器(所有自定义代码 >> 添加 JS 代码(按钮))。
添加自定义 JavaScript 以链接弹出窗口和表单
将以下代码块复制并粘贴到 JS 编辑器。该代码块也可以从我们位于 PopupMaker/Library/How_To 的 GitHub 存储库中获取。
(function ($) {
var popupID = 123,
hiddenFieldSelector = '#nf-field-1';
$(document).on('pumBeforeOpen', '#pum-'+popupID, function () {
var trigger = $.fn.popmake.last_open_trigger[0],
field = $(hiddenFieldSelector);
if (trigger && "" !== trigger.href) {
field.val(trigger.href);
}
});
}(jQuery));在GitHub上查看源代码。
找到 popupID 和 hiddenFieldSelector 变量的值
在自定义 JS 代码中,更改popupID和hiddenFieldSelector的值以匹配您的用例。
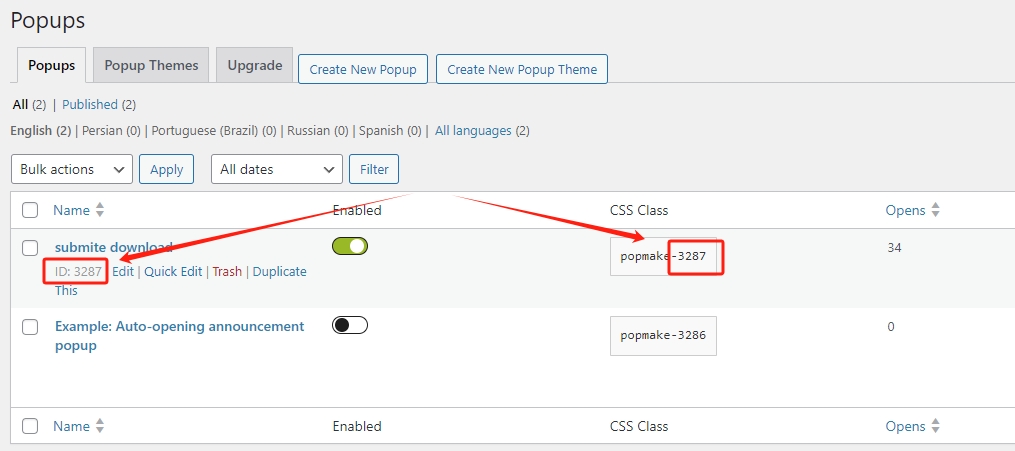
1) popupID值。popupID 的值可在 Popup Maker 管理页面上找到。转至:“弹出窗口制作器”>>“所有弹出窗口”>>“类”(列)并从列中检索预期弹出窗口的整数 ID 号。在 JS 代码编辑器中,输入数字形式 的popupID值。不要在数字两边添加引号,因为这会产生错误。

2)隐藏字段选择器值。hiddenFieldSelector 的值是表单 ID 属性。它位于添加到表单的隐藏字段中。
导航到站点的前端并使用Popup Maker 管理工具栏打开表单弹出窗口。使用浏览器的网络检查工具检查弹出窗口内的表单。有关如何打开这些工具的信息,请参阅下面的相关文章。
相关文章: 在您的网站上打开浏览器检查工具

检查表单的 HTML 标记并找到Ninja Forms 隐藏字段的隐藏容器类包装器(上面带下划线的部分)。深入检查隐藏字段的 HTML 结构,并在 <input> 标记上找到字段 ID 的值。
复制隐藏字段表单 ID 的值,并将其粘贴为JS 代码编辑器中的hiddenFieldSelector的值。ID 应包含在左右单括号 (”) 中,并在其前面添加井号标记 ( # ) 符号 ( '#nf-field-{integer}')。
输入标题并发布 JS 代码块
1) 接受插件选项框中的默认设置。
2) 输入 jQuery/JavaScript 代码的标题,然后选择“发布”保存更改。在本教程中,JS 代码块被命名为“订阅下载”。
4)测试前端弹出表单提交和下载
导航到网站的前端并查看将显示文件弹出窗口的页面或帖子。通过选择显示表单弹出窗口的链接来测试“单击打开”触发器。输入所需数据并提交表格。检查文件下载是否立即可用。还应显示一条成功消息,其中包含文件下载的链接。检查您的电子邮件客户端是否有该网站发送的电子邮件。检查电子邮件中的文件下载链接以确保其有效。
备注:如果不生效,可能出现在2处。*处:如果不弹窗提示,那么可能Popup Maker没有配置好类选择(错误配置);第二处:没有引用 jQuery 。没有引用会导致自定义的那个JavaScript不生效,无法执行隐藏的 input 内容的读取及把它插入到跳转下载链接中!!!

