Astra主题是被大家公认的非常受欢迎的主题,它除了WordPress官方以外的一些Hook函数,在自己的主题中各个区块又重新定义了很多Hook,今天就和大家分享一下,如何在Astra主题中添加Astra自定义的Hook?
简单了解下Hook
WordPress 挂钩可以通过扩展网站的功能来帮助您实现业务目标。Hooks 允许您在特定位置进行交互和修改代码,而无需修改 WordPress 核心本身。它们使用户可以轻松修改WordPress 插件和主题并添加各种功能。
Hook 钩子的主要目的是自动运行函数。此外,这种技术可以在不触及 WordPress 核心文件的情况下添加或修改 WordPress 的功能。所有的WordPress可供使用的钩子Hook 如此链接:https://developer.wordpress.org/apis/hooks/
具体可以通过我们以往的一篇文章再初步了解下:https://tkwlkj.com/wordpress-hook-hacks.html
主题Astra提供了哪些Hook函数?
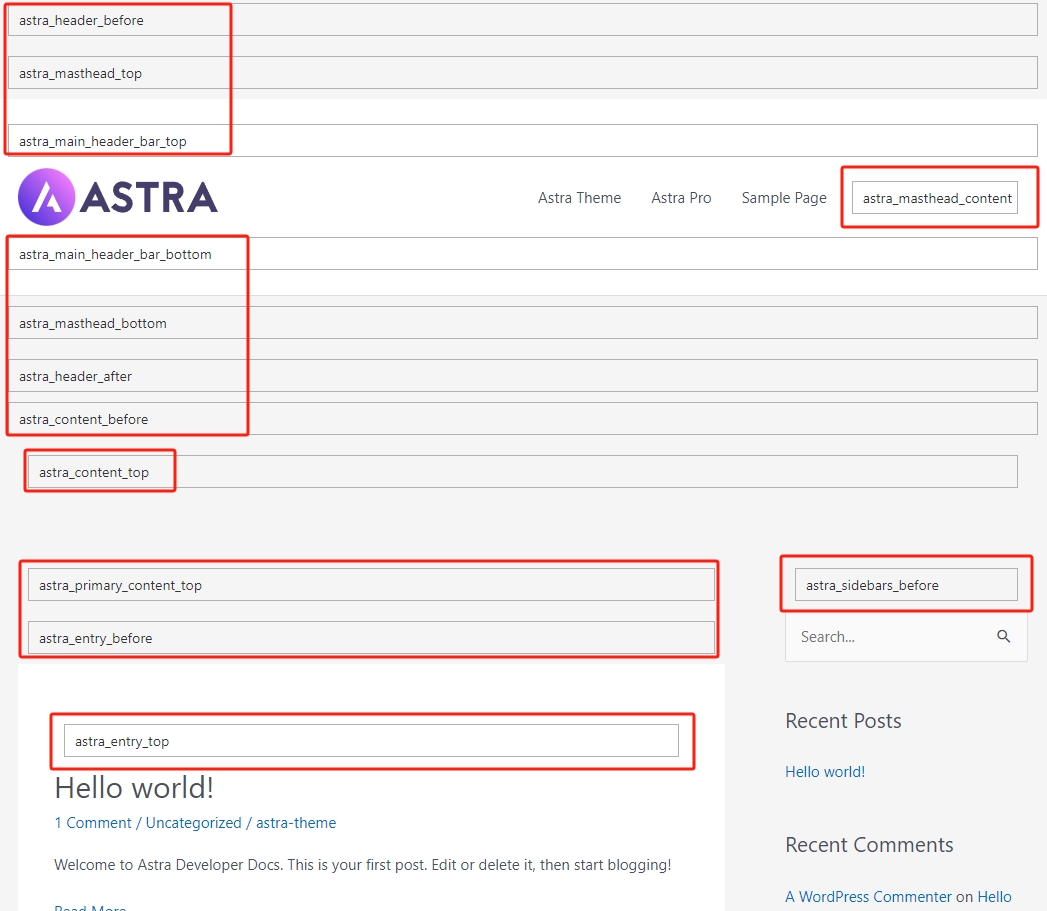
通过这个链接:https://developers.wpastra.com/theme-visual-hooks/,你将会看到全部Astra主题提供的Hook,在Astra首页的Hook,在Astra列表页的Hook,在文章页(post)的Hook,在页面(page)的Hook。

当然除了Astra主题提供的这些特定Hook,您也可以使用WordPress自带的一些Hook,他将会帮助您更加深度的定制 Astra主题!具体的WordPress自带的一些Hook链接如下:https://developer.wordpress.org/apis/hooks/
在WordPress后台创建一个Hook内容导航
我们创建了一个名为 “Hook Settings” 的设置页面,用户可以在其中编辑特定 Hook 的内容。我们使用了 WordPress 自带的 wp_editor() 函数来添加一个编辑器。当用户保存内容时,我们将编辑器中的内容保存到一个自定义的 Hook 中。*后,在 Hook 触发时,我们显示保存的内容。
请注意,这个设置页面是通过 WordPress 的插件机制创建的,所以建议将上述代码放置到一个独立的插件文件中。
// 创建一个设置页面
function custom_hook_settings_page() {
add_menu_page(
'Custom Hook Settings',
'Hook Settings',
'manage_options',
'custom-hook-settings',
'render_custom_hook_settings_page'
);
}
add_action('admin_menu', 'custom_hook_settings_page');
// 渲染设置页面内容
function render_custom_hook_settings_page() {
?>
<div class="wrap">
<h2>Custom Hook Settings</h2>
<form method="post" action="<?php echo admin_url('admin-post.php'); ?>">
<?php
// 添加隐藏字段,用于标识我们要调用的处理函数
echo '<input type="hidden" name="action" value="save_custom_hook_content">';
wp_editor(get_option('custom_hook_content', ''), 'custom_hook_editor');
submit_button('Save Content');
?>
</form>
</div>
<?php
}
// 保存编辑器中的内容到 Hook 中
function save_custom_hook_content() {
if (isset($_POST['custom_hook_editor'])) {
update_option('custom_hook_content', $_POST['custom_hook_editor']);
}
// 重定向回设置页面
wp_redirect(admin_url('admin.php?page=custom-hook-settings'));
exit;
}
add_action('admin_post_save_custom_hook_content', 'save_custom_hook_content');
当用户提交表单时,数据将被正确处理并保存到 Hook 中。同时,用户将被重定向回设置页面以获得反馈。

前端显示Hook插入内容
这边就是常规的Hook使用了,往哪个Hook中插入内容就使用哪个Hook就可以,使用相应的Hook函数替换'your_custom_hook'。例如我上面示例使用”astra_content_before“替换”your_custom_hook“
// 在特定 Hook 中显示编辑的内容
function display_custom_hook_content() {
echo get_option('custom_hook_content', '');
}
add_action('your_custom_hook', 'display_custom_hook_content');前端显示效果如下截图:

需要添加多个hook内容怎么办呢?
如果您需要添加多个 Hook 的内容,您可以通过修改代码来实现。您可以为每个 Hook 创建一个单独的编辑器,并将编辑后的内容保存到相应的 Hook 中。以下是一个修改后的示例代码,演示如何实现这一点:
// 渲染设置页面内容
function render_custom_hook_settings_page() {
?>
<div class="wrap">
<h2>Custom Hook Settings</h2>
<form method="post" action="<?php echo admin_url('admin-post.php'); ?>">
<?php
// 添加隐藏字段,用于标识我们要调用的处理函数
echo '<input type="hidden" name="action" value="save_custom_hook_content">';
// 渲染编辑器用于*个 Hook
echo '<h3>Hook 1 Content</h3>';
wp_editor(get_option('custom_hook_content_1', ''), 'custom_hook_editor_1');
// 渲染编辑器用于第二个 Hook
echo '<h3>Hook 2 Content</h3>';
wp_editor(get_option('custom_hook_content_2', ''), 'custom_hook_editor_2');
submit_button('Save Content');
?>
</form>
</div>
<?php
}
// 保存编辑器中的内容到 Hook 中
function save_custom_hook_content() {
if (isset($_POST['custom_hook_editor_1'])) {
update_option('custom_hook_content_1', $_POST['custom_hook_editor_1']);
}
if (isset($_POST['custom_hook_editor_2'])) {
update_option('custom_hook_content_2', $_POST['custom_hook_editor_2']);
}
// 重定向回设置页面
wp_redirect(admin_url('admin.php?page=custom-hook-settings'));
exit;
}
add_action('admin_post_save_custom_hook_content', 'save_custom_hook_content');
// 在*个 Hook 中显示内容
function display_custom_hook_content_1() {
echo get_option('custom_hook_content_1', '');
}
add_action('your_custom_hook_1', 'display_custom_hook_content_1');
// 在第二个 Hook 中显示内容
function display_custom_hook_content_2() {
echo get_option('custom_hook_content_2', '');
}
add_action('your_custom_hook_2', 'display_custom_hook_content_2');
在这个示例中,我们为每个 Hook 都创建了一个独立的编辑器,并将编辑后的内容保存到相应的 Hook 中。同时,我们修改了保存函数,以处理每个编辑器的内容,并将其保存到正确的 Hook 中。
插入的内容在指定页面中显示,如何实现?
例如我希望*个hook内容在about页面显示,此时可以这样写代码:
// 在*个 Hook 中显示内容,仅限于指定页面
function display_custom_hook_content_1() {
// 检查是否在指定的页面上
if (is_page('about')) {
echo get_option('custom_hook_content_1', '');
}
}
add_action('your_custom_hook_1', 'display_custom_hook_content_1');
在这个示例中,is_page('about') 也就是修改前的 is_page('your-page-slug') 函数用于检查当前页面是否是具有指定 slug 的页面。如果是,就会显示*个 Hook 的内容。
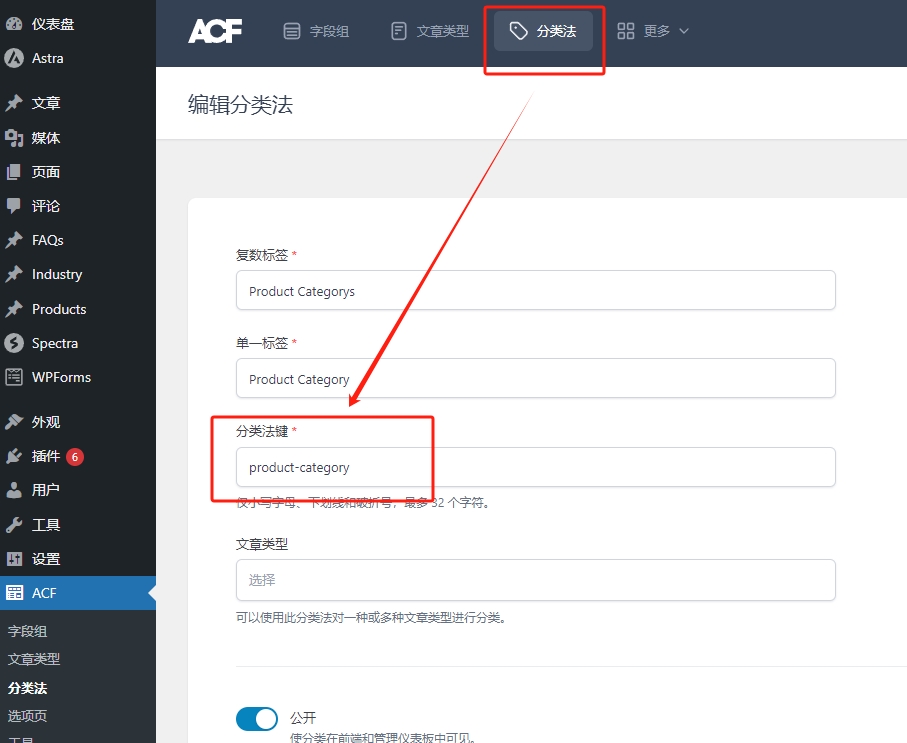
在ACF生成自定义分类product-category显示呢?
要在您使用 Advanced Custom Fields(ACF)插件生成的特定自定义分类(例如 product-category)中显示*个 Hook 的内容,您可以使用条件语句结合 ACF 函数来实现。
ACF 提供了 get_field() 函数,可以获取当前页面的自定义字段值。通过检查当前分类页的自定义字段值,您可以确定是否应该显示 Hook 内容。
以下是一个示例代码,演示如何在 product-category 分类中显示*个 Hook 的内容:
// 在*个 Hook 中显示内容,仅限于指定分类
function display_custom_hook_content_1() {
// 检查是否在 product-category 分类中
if (is_tax('product-category')) {
echo 'dddddddd';
}
}
add_action('your_custom_hook_1', 'display_custom_hook_content_1');
完整示例代码展示:
// 创建一个设置页面
function custom_hook_settings_page() {
add_menu_page(
'Custom Hook Settings',
'Hook Settings',
'manage_options',
'custom-hook-settings',
'render_custom_hook_settings_page'
);
}
add_action('admin_menu', 'custom_hook_settings_page');
// 渲染设置页面内容
function render_custom_hook_settings_page() {
?>
<div class="wrap">
<h2>Custom Hook Settings</h2>
<form method="post" action="<?php echo admin_url('admin-post.php'); ?>">
<?php
// 添加隐藏字段,用于标识我们要调用的处理函数
echo '<input type="hidden" name="action" value="save_custom_hook_content">';
// 渲染编辑器用于*个 Hook
echo '<h3>Hook 1 Content-astra_main_header_bar_top</h3>';
wp_editor(get_option('custom_hook_content_1', ''), 'custom_hook_editor_1');
// 渲染编辑器用于第二个 Hook
echo '<h3>Hook 2 Content-astra_content_before</h3>';
wp_editor(get_option('custom_hook_content_2', ''), 'custom_hook_editor_2');
submit_button('Save Content');
?>
</form>
</div>
<?php
}
// 保存编辑器中的内容到 Hook 中
function save_custom_hook_content() {
if (isset($_POST['custom_hook_editor_1'])) {
update_option('custom_hook_content_1', $_POST['custom_hook_editor_1']);
}
if (isset($_POST['custom_hook_editor_2'])) {
update_option('custom_hook_content_2', $_POST['custom_hook_editor_2']);
}
// 重定向回设置页面
wp_redirect(admin_url('admin.php?page=custom-hook-settings'));
exit;
}
add_action('admin_post_save_custom_hook_content', 'save_custom_hook_content');
// 在*个 Hook 中显示内容,仅限于指定页面
function display_custom_hook_content_1() {
// 检查是否在指定的页面上
if (is_tax('product-category')) {
echo get_option('custom_hook_content_1', '');
}
}
add_action('astra_main_header_bar_top', 'display_custom_hook_content_1');
// 在第二个 Hook 中显示内容
function display_custom_hook_content_2() {
echo get_option('custom_hook_content_2', '');
}
add_action('astra_content_before', 'display_custom_hook_content_2');
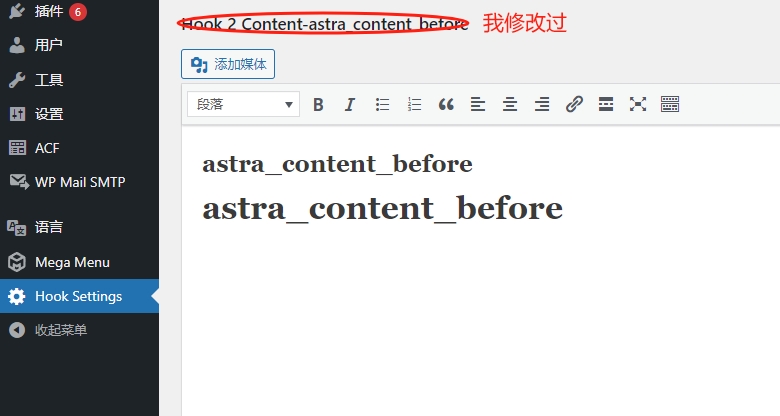
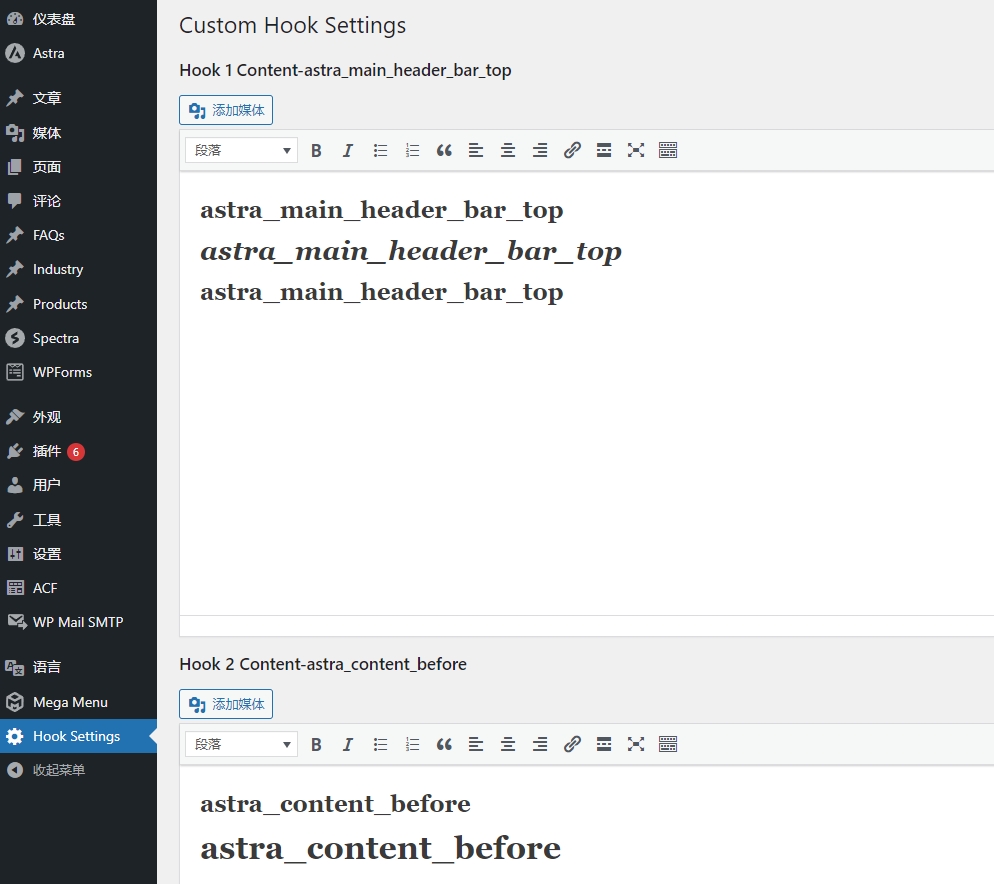
后台编辑截图:

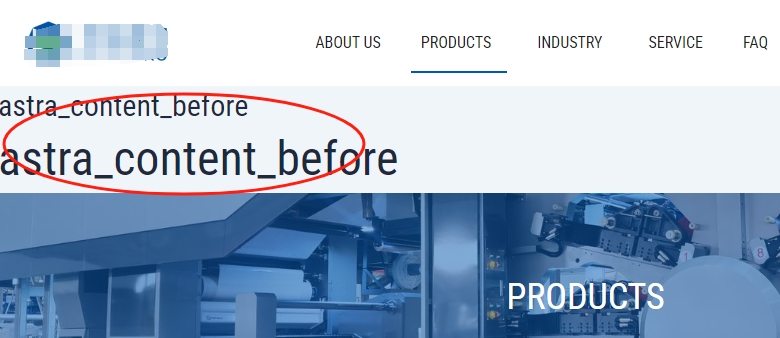
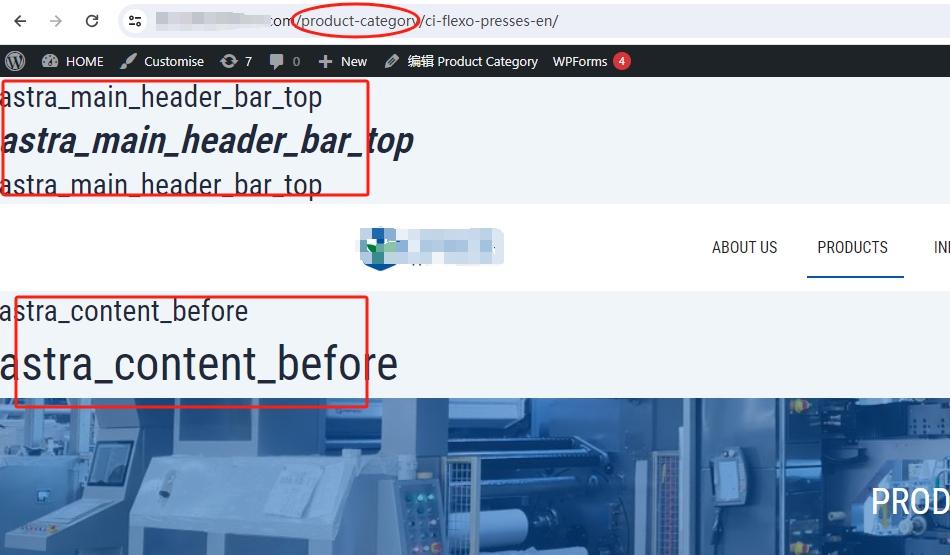
前台展示效果:

ACF中的分类,如下截图: