Breadcrumb NavXT 是一个与 WordPress 4.9 及更高版本兼容的 WordPress 插件。该插件为您的 WordPress 博客生成位置面包屑路径。这些表示通向当前页面的层次结构,而不是到达当前页面所采取的实际路径。
面包屑路径是一个很好的补充导航系统,有助于提高网站的可用性。对于使用 WordPress 作为CMS 的网站尤其如此。由于 Breadcrumb NavXT 以一致的方式显示页面层次结构,因此它可以提供SEO优势。该网站运行 Breadcrumb NavXT,请随意浏览各个部分以了解 Breadcrumb NavXT 的行为方式。
特点(非详尽)
- RDFa 格式 Schema.org BreadcrumbList兼容面包屑生成。
- 通过设置页面进行广泛的面包屑定制控制,并为大多数用例提供适当的默认值。
- 网络管理设置页面,用于管理具有可配置全局优先级的所有子站点的面包屑设置。
- 内置 WordPress 小部件。
- 可通过 OOP 进行扩展并提供操作和过滤器。
- WPML 兼容(增强了与WPML 扩展插件的兼容性)。
- Polylang 兼容(增强与Polylang 扩展插件的兼容性)。
- bbPress 兼容(增强了与bbPress 扩展插件的兼容性)。
- BuddyPress 兼容(增强了与BuddyPress 扩展插件的兼容性)。
基本用法
根据您的主题,此部分可能是不必要的。如果您使用 Astra 作为主题,一切都会为您完成,因此您无需采取进一步的步骤。
打开适合您的主题的适当文件(通常是 header.php)。这可以在 WordPress 的管理面板中通过“演示”>“主题编辑器”或通过您*喜欢的文本编辑器来完成。将以下代码放置在您希望面包屑路径出现的位置。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>保存文件(如果适用则上传)。现在,您的 WordPress 驱动的网站上应该有一个面包屑路径。要自定义面包屑路径,您可以编辑管理界面中选项的默认值。它位于管理面板的“设置”>“面包屑导航 NavXT”下。
此方法可以与任何其他WordPress SEO 插件一起使用。如果您有兼容的主题,那么它很容易使用,但如果没有,则需要编辑主题文件才能显示面包屑导航链接。
您需要做的*件事是安装并激活Breadcrumb NavXT插件。
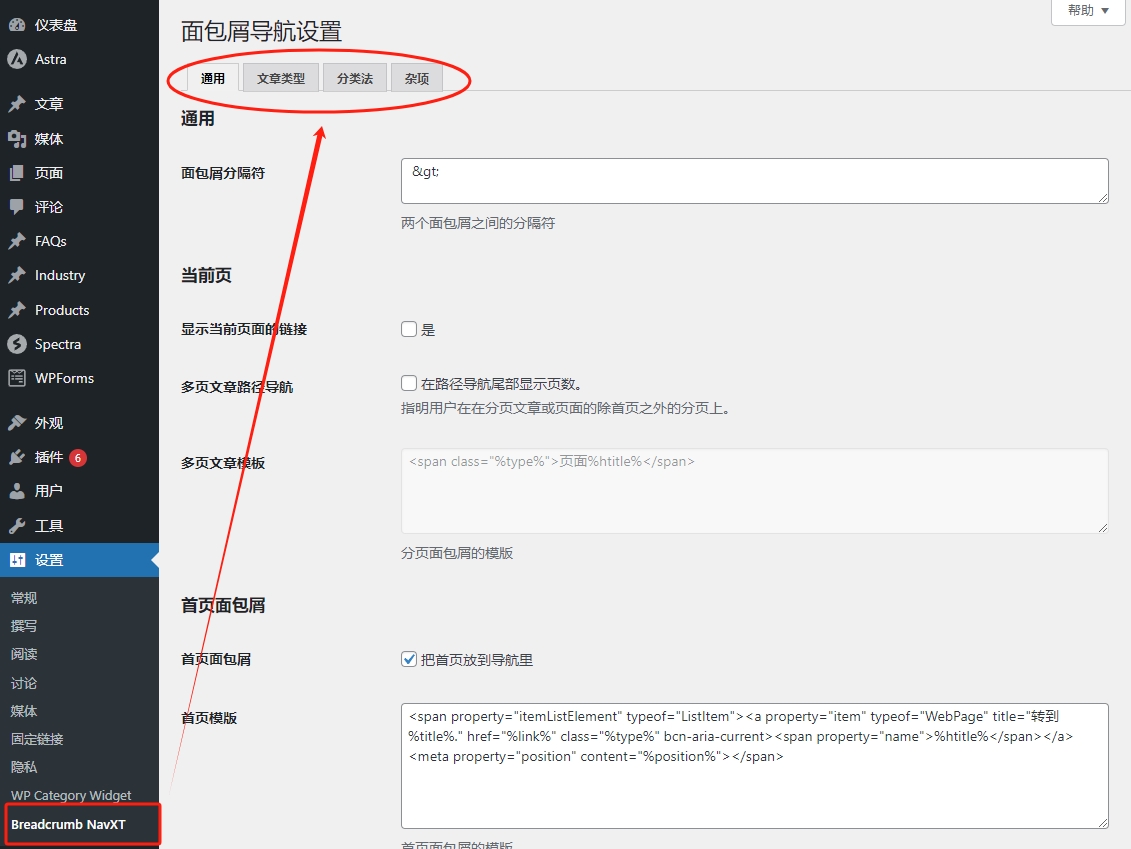
激活后,您需要访问“设置”»“Breadcrumb NavXT”页面来配置插件设置。

默认设置应该适用于大多数网站。但是,您可以根据需要自定义设置。
设置页面分为不同的部分。在常规设置选项卡上,您可以更改面包屑的样式和设置。
您还会注意到,这些链接模板在链接标记中使用Schema.org标记。
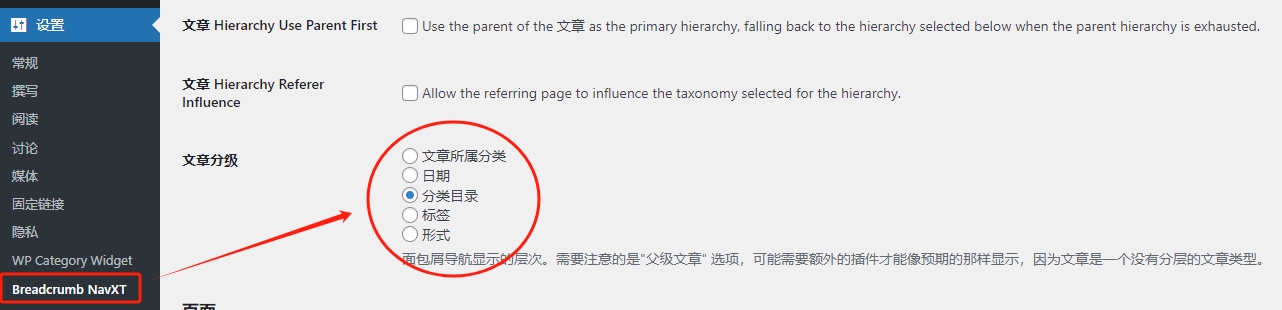
插件设置下的文章类型选项卡允许您为文章、页面和任何自定义文章类型设置面包屑链接。
您可以选择如何显示文章层次结构。默认情况下,该插件将使用“网站标题 > 类别 > 文章标题”层次结构。
您可以用标签、日期或文章父项替换类别,并更改分隔符。

分类法和杂项选项卡具有类似的面包屑导航链接模板。
完成后不要忘记保存更改。
Breadcrumb NavXT 提供多种方式在您的网站上显示面包屑导航链接。
1. 显示带有主题支持的面包屑导航
一些 *流行的 WordPress 主题 带有一个内置选项,可以通过选择 Breadcrumb NavXT 或 WordPress SEO 插件作为源来显示面包屑导航。
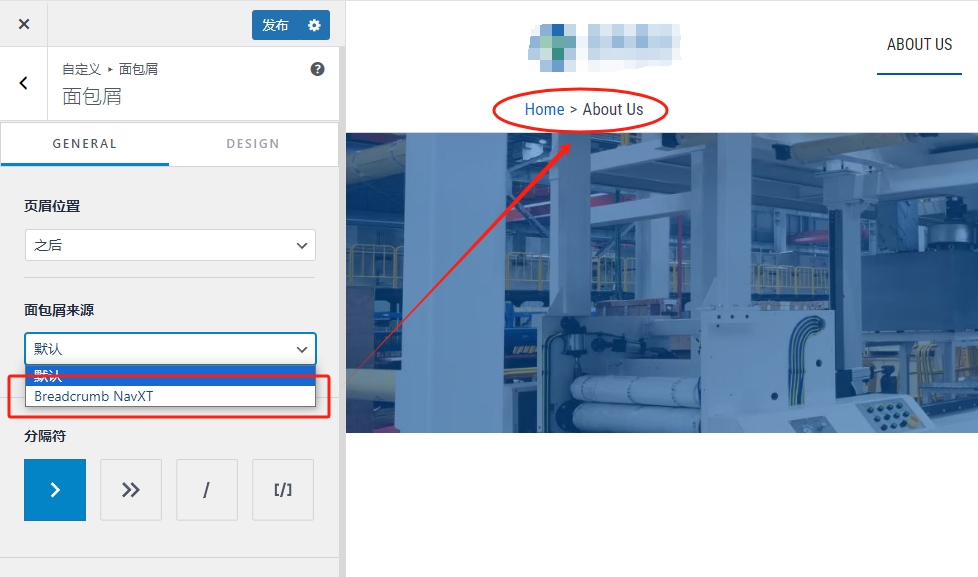
例如,如果您使用 Astra,那么您可以转到 外观»自定义 页面并单击“面包屑”菜单。
从那里,您将选择希望面包屑在“标题位置”下拉列表中显示的位置。
在“面包屑来源”中,您需要选择“Breadcrumb NavXT”。

如果您正在查看单个文章或页面,那么您将看到面包屑导航链接的实时预览。
不要忘记单击“发布”按钮来保存您的更改。
2. 使用面包屑路径块显示导航链接
您还可以使用“面包屑路径”块来显示面包屑导航链接。只需前往您的WordPress 内容编辑器,然后在您想要显示导航链接的位置添加面包屑路径块即可。接下来,您可以更新或发布您的内容。之后,访问您的网站以查看正在运行的导航链接。
3. 使用小部件添加面包屑导航
该插件还提供了一个小部件,您可以使用它在侧边栏或任何小部件就绪区域中显示面包屑导航。首先,转到外观»小部件页面,并将“面包屑路径”小部件块添加到网站的小部件区域,例如侧边栏或页脚。
默认小部件设置适用于大多数网站,但您可以根据需要更改它们。例如,您可能想隐藏首页上的踪迹。不要忘记单击“更新”按钮来存储您的小部件设置。
4. 使用代码添加面包屑导航
该插件还提供了一种代码方法来为*用户显示面包屑导航链接。首先,您需要使用FTP 客户端连接到您的 WordPress 站点。之后,导航到位于该/wp-content/themes/目录中的当前 WordPress 主题文件夹。
WordPress 主题使用模板文件来显示网站的不同部分。例如,许多主题使用位于主题content-single.php内部的名为的文件。template-parts folder
打开模板文件进行编辑,然后将以下代码放置在要显示面包屑路径的位置:
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>不要忘记保存更改并将文件上传回您的网站。
您现在可以访问您的网站以查看正在运行的面包屑链接路径。
我们希望本文能帮助您了解如何在 WordPress 中显示Breadcrumb NavXT面包屑导航链接。

