一些插件例如Max Mega Menu可让您添加和创建超级菜单Mega Menus。Mega Menus 是一种可扩展菜单,其中显示不同的选项。如果您的网站有很多选项和低级子页面,那么超级导航(Mega Menu)这是一目了然地显示这些选项的完美选择。

Astra 提供了令人惊叹的功能,可使用 Nav Menu 插件来设计 Mega Menu 功能。这是Astra Pro插件提供的*功能。要使用这些插件,您需要在您的网站上安装 Astra 主题 和Astra Pro 插件。
激活模块
请按照以下步骤激活导航菜单模块并探索其选项 –
步骤 1 – 确保您已安装并激活 Astra Pro 插件。
第 2 步– 从WordPress 仪表板 > Astra > Astra Pro 模块 > 导航菜单激活插件
笔记:
Astra Mega Menu 仅适用于默认的 Astra Header。如果您使用 Elementor、Beaver Builder 等创建自定义标题,则 Mega Menu 不起作用,
创建超级菜单
如果您想创建一个超级菜单,您需要为想要将其子菜单项转变为超级菜单的*菜单项启用超级菜单功能。
请按照以下步骤操作:
步骤 1 – 从 WordPress 仪表板导航至外观 > 菜单。
第 2 步– 选择要添加超级菜单的菜单项。
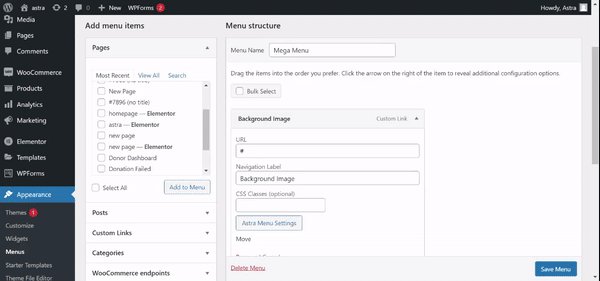
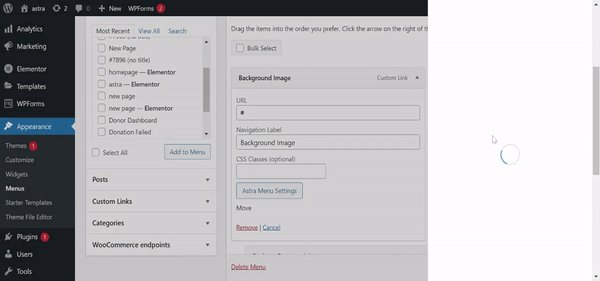
步骤 3 – 展开此菜单项并单击“ Astra 菜单设置”按钮。
- 超级菜单
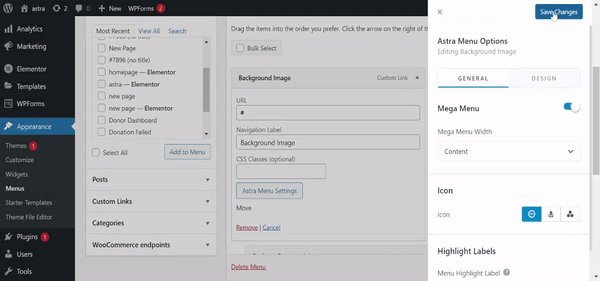
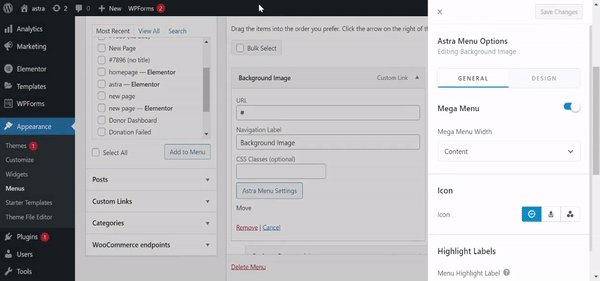
- 然后右侧会打开一个滑入式弹出窗口。在此处启用 Mega Menu 切换按钮。这将为父菜单的所有子菜单启用 Mega Menu 选项。它为*/父菜单提供选项。您可以将 Mega Menu 宽度设置为内容、菜单容器或完整。

- 超级菜单宽度– 在此设置超级菜单的宽度。以下是可用选项:
- 内容– 将菜单宽度设置为内容宽度
- 菜单容器宽度——限制主菜单的宽度
- 全宽——将您的超级菜单的宽度设置为屏幕的宽度,但将菜单内容限制为内容宽度。
- 全宽拉伸——将超级菜单的宽度设置为全宽,从边到边。
- 自定义宽度——以像素为单位设置自定义宽度值。
- 图标: 从可用图标列表中,您可以选择要在菜单标签之前或之后显示的图标。此外,您还可以在此处设置图标大小和间距。
- 突出显示标签
- 这是菜单项旁边显示的文本。它突出显示菜单。标签可以是免费、促销、新品、特色等。您可以设置标签文本和颜色。
步骤 4 – 点击子菜单将显示以下选项 –
- 超级菜单
- 作为标题:如果您想将菜单项导航标签设为列的标题,请启用此选项。这样它将显示为标题,并且所有子菜单项都将显示在此标题下方。注意:请确保您已为父菜单项启用 Mega Menu 才能看到此选项。
- 隐藏菜单标签
- 如果您想隐藏子菜单的标签或描述,请选择此选项。
- 如果您想隐藏子菜单的标签或描述,请选择此选项。
- 禁用链接:
- 此选项将删除相应菜单项的链接。它将仅显示菜单的标题。
- 此选项将删除相应菜单项的链接。它将仅显示菜单的标题。
- 图标
- 从可用图标列表中,您可以选择要在菜单标签之前或之后显示的图标。此外,您还可以在此处设置图标大小和间距。
- 从可用图标列表中,您可以选择要在菜单标签之前或之后显示的图标。此外,您还可以在此处设置图标大小和间距。
- 内容来源
- 您可以为子菜单选择内容源。它有从自定义文本、模板或小部件中选择的选项。您可以使用编辑器显示自定义文本/HTML,也可以选择任何自定义模板/小部件。如果您选择自定义模板选项,将显示所有可用帖子、页面和自定义模板的列表。如果您选择小部件选项,将显示所有可用小部件的列表。
- 突出显示标签
- 这是菜单项旁边显示的文本。它突出显示菜单。标签可以是免费、促销、新品、特色等。您可以设置标签文本和颜色。
同样,您将找到所有子菜单及其子菜单的选项。
如何为超级菜单创建列?
Astra 将自动为每个子菜单创建单独的列。当您勾选父菜单项中的“启用超级菜单”选项时,它将根据其下的子菜单项数量创建列。
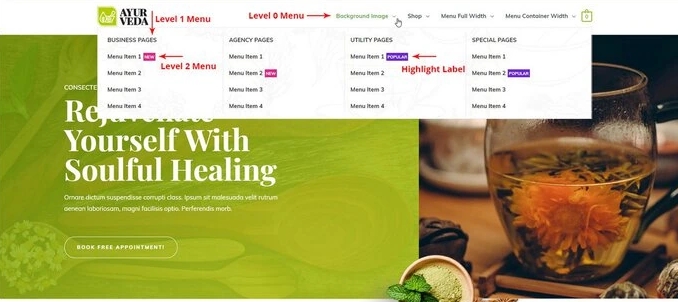
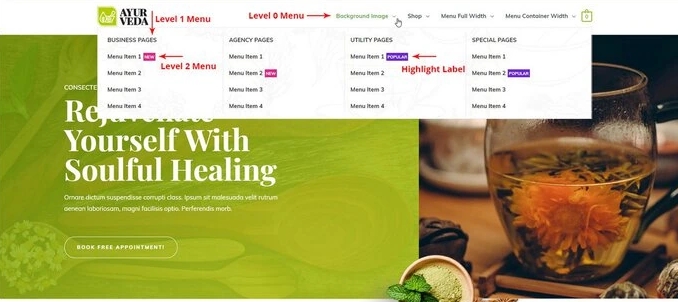
例如 – 如果您有以下菜单结构:
- 背景图像
- 商业页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 机构页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 实用页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 特别页面
- 菜单项 1
- 菜单项 2
- 菜单项 3
- 菜单项 4
- 商业页面
它将在前端显示为 –