您可以使用 Astra 主题和 Astra Pro 插件创建超级菜单。此外,您还可以使用模板作为超级菜单的替代或与文本菜单项(链接)结合使用。本文档将向您展示如何使用 Elementor(免费)和 Astra Pro Nav Menu 模块将包含 WooCommerce 产品类别的模板添加到您的超级菜单。
笔记:
此解决方案用于将Elementor 模板添加到 Astra 主题提供的默认导航栏。请记住,这仅适用于 Astra 的默认导航栏和 Astra Pro Nav Menu 模块。如果您改用Elementor Header,则此解决方案将不适用。
请遵循以下步骤:
步骤 1 – 确保您已安装并激活 Elementor 插件和 Astra Pro Addon。此外,请确保在 Astra 设置中激活了 Nav 菜单模块。
第 2 步– 导航至仪表板 > 模板 > 添加新模板。
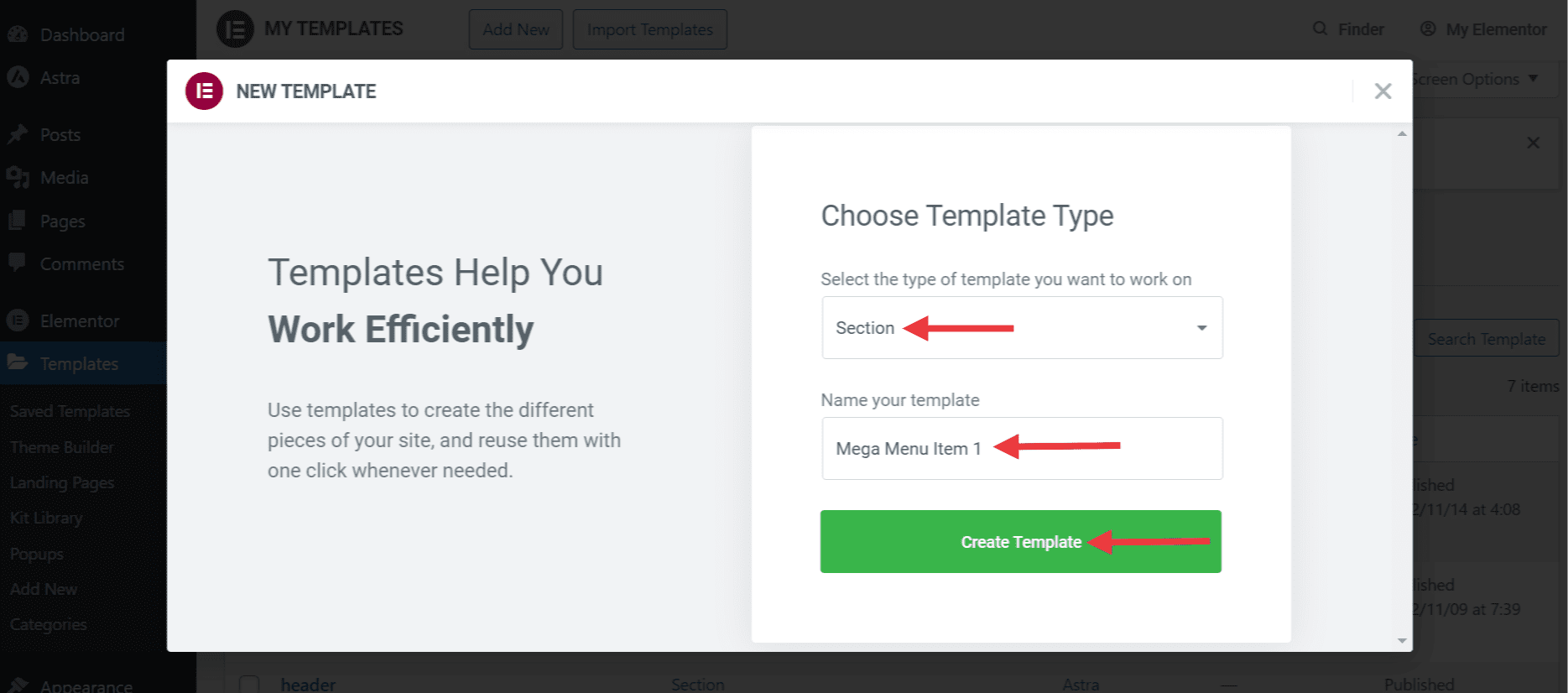
步骤 3 – 在下拉菜单中,选择“部分”,命名您的模板(可以是任何名称;我们使用“Mega Menu Item 1”),然后单击“创建模板”。这将创建您的新模板并打开 Elementor 编辑器。

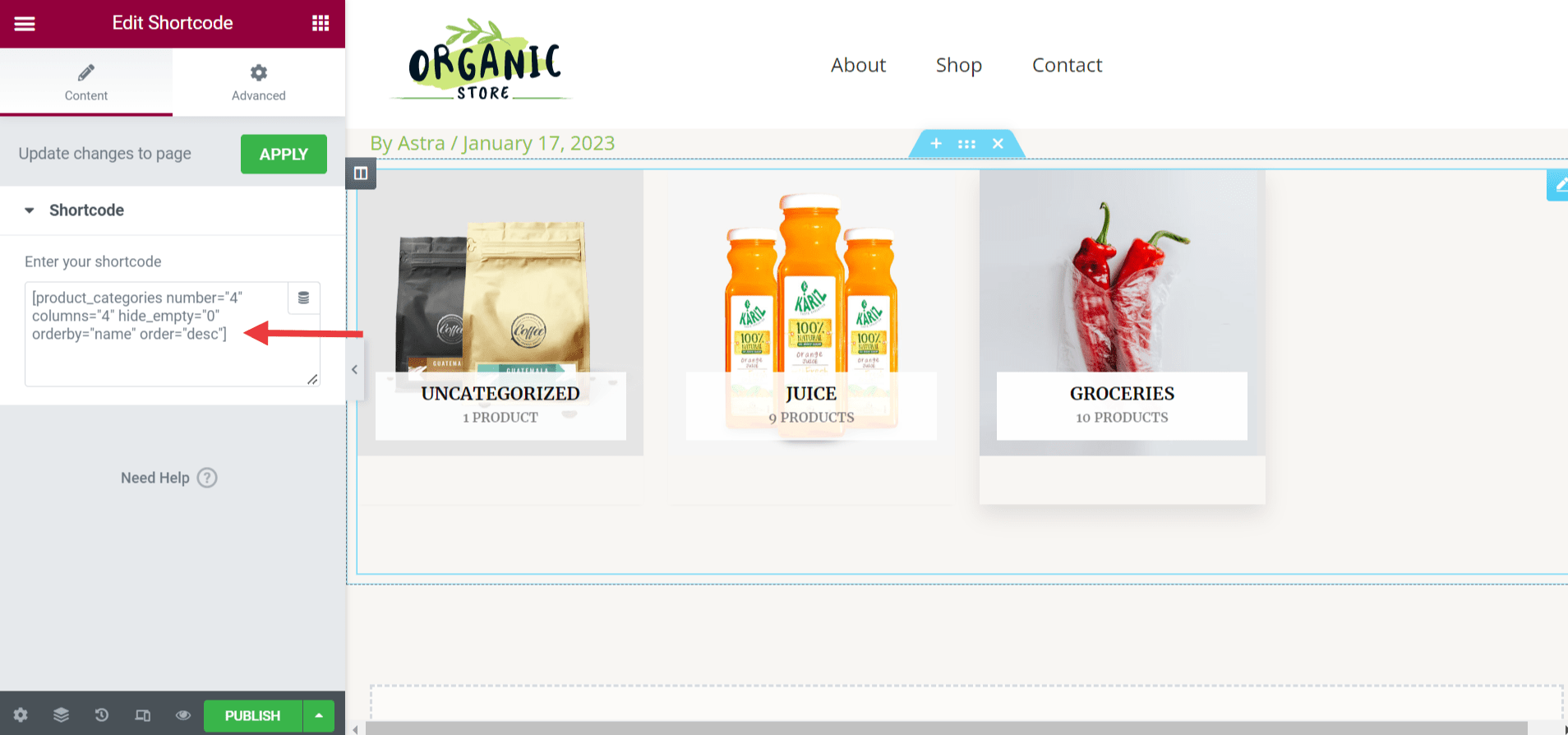
步骤 4 – 在 Elementor 编辑器中,添加“Section”和“Shortcode”小部件。将以下 WooCommerce 代码添加到短代码小部件:
[product_categories number=”4″ columns=”4″ hide_empty=”0″ orderby=”name” order=”desc”]
这是 WooCommerce 短代码。您可以在这篇文章中了解有关它的更多信息以及可能的变体。

使用 Elementor Pro,您可以使用 Elementor“产品类别”小部件而不是 Shortcode 小部件。
单击“发布”保存您的模板。
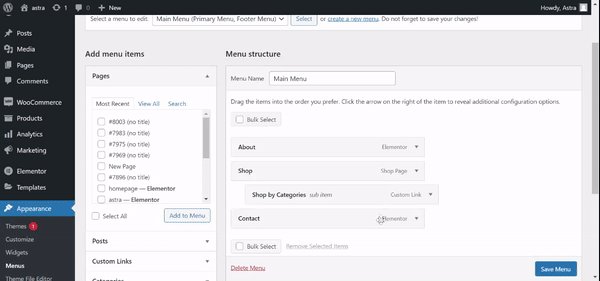
步骤 5 – 现在,是时候创建一个超级菜单了。为此,请导航至外观 > 菜单。单击要添加超级菜单的菜单项,展开该菜单项(我们将该项目命名为“商店”)。
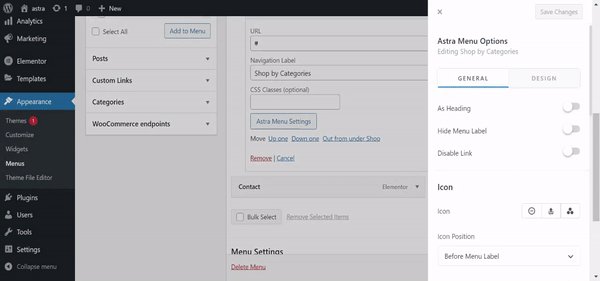
步骤 6 – 单击“ Astra 菜单设置”按钮,然后启用超级菜单切换按钮。这将在此项下创建一个超级菜单。您还可以在此步骤中设置超级菜单的样式(宽度、填充等)
第 7 步– 接下来,在超级菜单下添加一个新菜单项(我们将其命名为“按类别购物”),然后单击“ Astra 菜单设置”按钮。
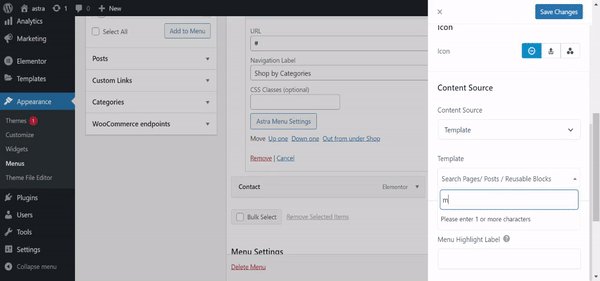
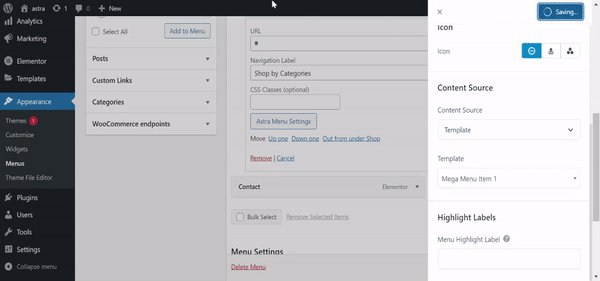
步骤 8 – 在内容源下拉菜单中,选择“模板”选项。在模板字段中,输入模板名称并从列表中选择。单击“保存”将此模板添加到菜单项。

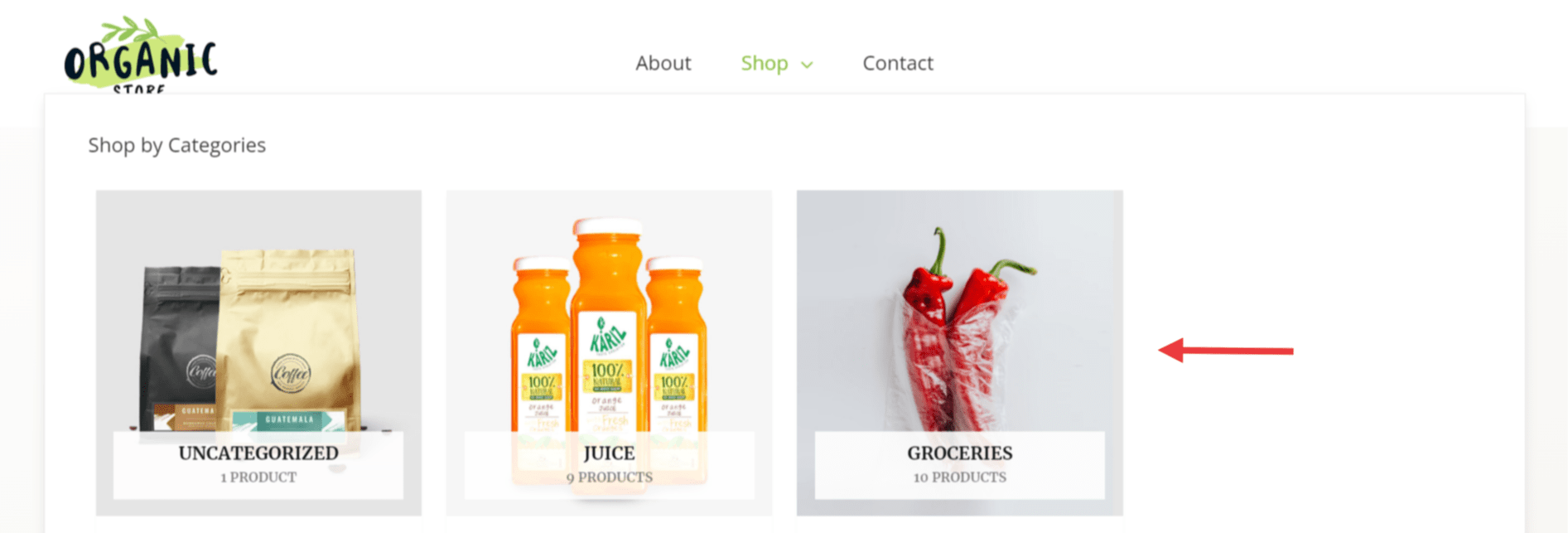
它在前端的表现形式如下。

笔记:
我们提供了 Astra 的默认 CSS,以使模板中所有未从模板分配颜色样式的文本恢复为菜单颜色。因此,我们建议根据您的设计需求应用模板中的样式。

