问题:
我在使用 Astra 主题,当在Customizing ▸ Blog / Archive Blog / Archive中设置Excerpt Length,它不起作用。我现在需要实现控制Excerpt Length,我使用Hook:excerpt_length也不起作用。
原因:
因为主题或插件的原因而失效。excerpt_length钩子通常用于更改默认摘要的长度,但有些主题(例如Astra)可能会自定义他们自己的摘要函数,导致该钩子不起作用。
可以尝试以下几点来检查和解决这个问题:
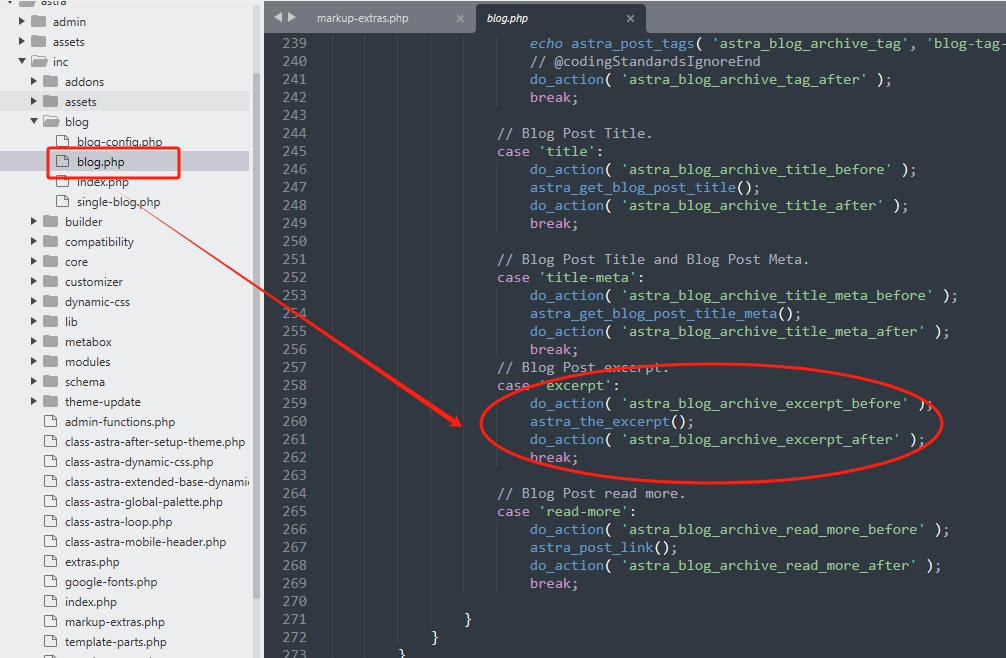
Astra主题修改the_excerpt()函数
- 确认你的主题模板文件(通常是
index.php、archive.php或content.php等)使用的是the_excerpt()函数,而不是自定义的摘要函数。 - 有些主题可能会使用
the_content()或者自己的函数来显示摘要,这样excerpt_length钩子就不会生效。

以下是这段代码的中文注释:
// 博客文章摘要(excerpt)
case 'excerpt':
// 在输出博客文章摘要之前执行的操作钩子
do_action( 'astra_blog_archive_excerpt_before' );
// 输出博客文章摘要内容
astra_the_excerpt();
// 在输出博客文章摘要之后执行的操作钩子
do_action( 'astra_blog_archive_excerpt_after' );
break;

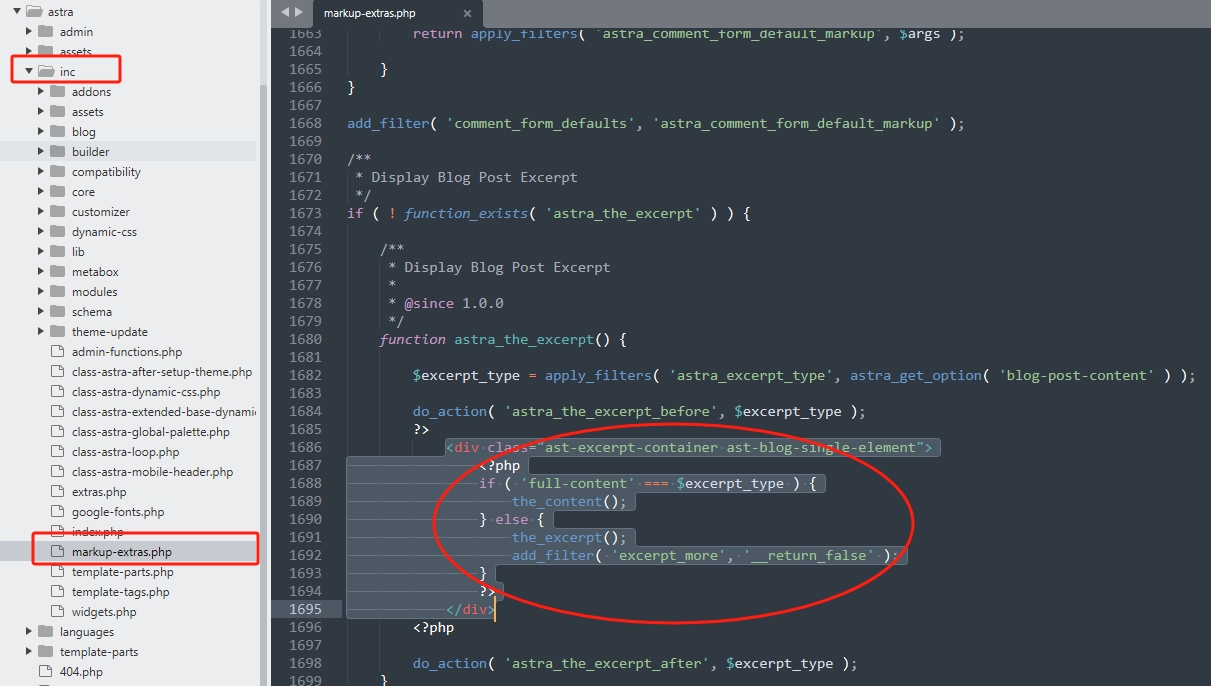
markup-extras.php
/**
* Display Blog Post Excerpt
*/
if ( ! function_exists( 'astra_the_excerpt' ) ) {
/**
* Display Blog Post Excerpt
*
* @since 1.0.0
*/
function astra_the_excerpt() {
$excerpt_type = apply_filters( 'astra_excerpt_type', astra_get_option( 'blog-post-content' ) );
do_action( 'astra_the_excerpt_before', $excerpt_type );
?>
<div class="ast-excerpt-container ast-blog-single-element">
<?php
if ( 'full-content' === $excerpt_type ) {
the_content();
} else {
the_excerpt();
add_filter( 'excerpt_more', '__return_false' );
}
?>
</div>
<?php
do_action( 'astra_the_excerpt_after', $excerpt_type );
}
}注解后的代码:
/**
* 显示博客文章摘要
*/
if ( ! function_exists( 'astra_the_excerpt' ) ) { // 如果函数 'astra_the_excerpt' 不存在,则定义该函数
/**
* 显示博客文章摘要
*
* @since 1.0.0
*/
function astra_the_excerpt() {
// 通过 'astra_excerpt_type' 过滤器获取摘要类型,如果没有过滤器,则获取默认设置选项 'blog-post-content'
$excerpt_type = apply_filters( 'astra_excerpt_type', astra_get_option( 'blog-post-content' ) );
// 在显示摘要之前执行的操作钩子
do_action( 'astra_the_excerpt_before', $excerpt_type );
?>
<div class="ast-excerpt-container ast-blog-single-element"> <!-- 创建一个包含博客文章摘要的容器 -->
<?php
if ( 'full-content' === $excerpt_type ) { // 如果摘要类型是 'full-content',则显示完整内容
the_content();
} else { // 否则,显示摘要
the_excerpt(); // 显示文章摘要
add_filter( 'excerpt_more', '__return_false' ); // 移除摘要末尾的 '...'(省略号)
}
?>
</div>
<?php
// 在显示摘要之后执行的操作钩子
do_action( 'astra_the_excerpt_after', $excerpt_type );
}
}
代码解释:
- 函数检查与定义:
if ( ! function_exists( 'astra_the_excerpt' ) ): 检查astra_the_excerpt函数是否已经存在,避免重复定义。如果函数尚未定义,则定义它。
- 获取摘要类型:
$excerpt_type = apply_filters( 'astra_excerpt_type', astra_get_option( 'blog-post-content' ) );:获取摘要类型,默认值从 Astra 主题选项'blog-post-content'中获取,同时允许通过astra_excerpt_type过滤器进行修改。
- 显示摘要前的操作钩子:
do_action( 'astra_the_excerpt_before', $excerpt_type );: 在输出摘要内容之前触发的操作钩子,允许在摘要前插入自定义内容或操作。
- 显示内容或摘要:
- 如果
$excerpt_type为'full-content',则使用the_content()显示文章的完整内容。 - 否则,使用
the_excerpt()显示文章摘要,并通过add_filter( 'excerpt_more', '__return_false' );移除默认摘要后缀(通常是省略号)。
- 如果
- 显示摘要后的操作钩子:
do_action( 'astra_the_excerpt_after', $excerpt_type );: 在输出摘要内容之后触发的操作钩子,允许在摘要后插入自定义内容或操作。
这段代码的主要作用是根据配置或过滤器的值,显示完整的文章内容或仅显示摘要,并提供挂钩机制以便开发者在显示内容的前后执行自定义操作。
如何修改代码?
错误示范1:要修改 astra_the_excerpt(); 输出的内容,你可以使用 WordPress 提供的过滤钩子来实现。astra_the_excerpt() 通常会调用 WordPress 的核心函数 the_excerpt(),所以你可以利用 the_excerpt 过滤器来改变其输出。
错误代码1:
/**控制摘要字数
function custom_excerpt_length($length) {
return 5; // 设置摘要的字数,这里是20字
}
add_filter('excerpt_length', 'custom_excerpt_length', 999);
**/错误代码2:
// 修改博客文章摘要的输出内容
add_filter( 'the_excerpt', 'custom_modify_excerpt_output' );
function custom_modify_excerpt_output( $excerpt ) {
// 在此处对摘要内容进行自定义处理
$custom_excerpt = '<p>这是自定义前缀: </p>' . $excerpt . '<p>这是自定义后缀</p>';
// 返回修改后的摘要内容
return $custom_excerpt;
}能有效控制Astra主题的Blog摘要字数显示的代码:
// 修改博客文章摘要的输出内容并限制字数
add_filter( 'the_excerpt', 'custom_modify_excerpt_output' );
function custom_modify_excerpt_output( $excerpt ) {
// 设置你想要的摘要*大字数
$max_words = 5; // 例如:20个单词
// 使用 wp_trim_words 函数限制摘要字数
$trimmed_excerpt = wp_trim_words( $excerpt, $max_words, '...' );
// 自定义处理摘要内容,可以添加前缀或后缀
$custom_excerpt = '<p>这是自定义前缀: </p>' . $trimmed_excerpt . '<p>这是自定义后缀</p>';
// 返回修改后的摘要内容
return $custom_excerpt;
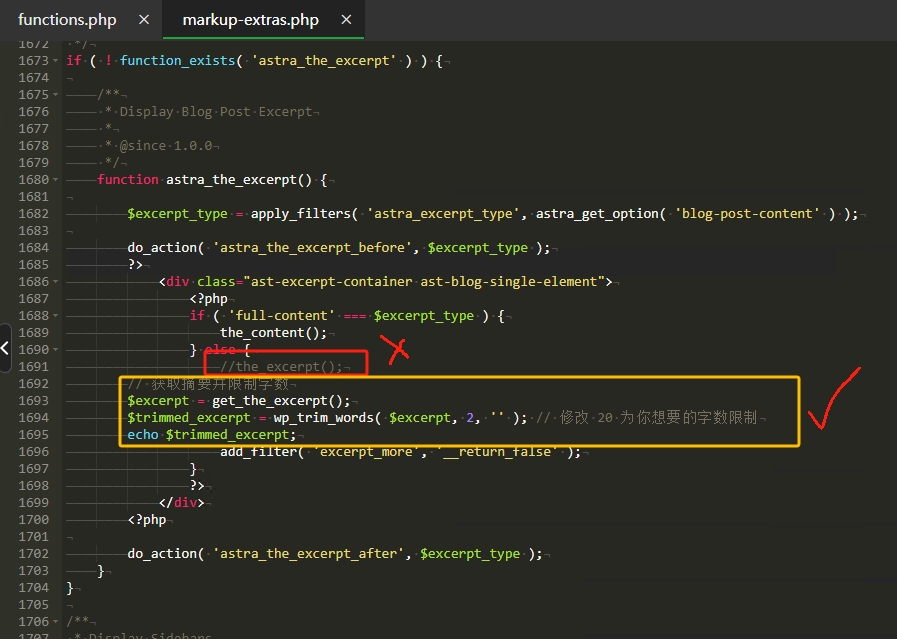
}但是上述代码会全局限制,如果仅仅在Blog中限制,还是应该基于Astra主题的“astra_the_excerpt”来改。

<div class="ast-excerpt-container ast-blog-single-element">
<?php
if ( 'full-content' === $excerpt_type ) {
the_content();
} else {
//the_excerpt();
// 获取摘要并限制字数
$excerpt = get_the_excerpt();
$trimmed_excerpt = wp_trim_words( $excerpt, 2, '' ); // 修改 20 为你想要的字数限制
echo $trimmed_excerpt;
add_filter( 'excerpt_more', '__return_false' );
}
?>
</div>
