在您的网站上嵌入 Mailchimp 注册订阅表单,以吸引新的电子邮件和订阅联系人并提高您的参与度。在本文中,您将了解如何在您的网站中添加 Mailchimp 嵌入式注册订阅表单。
Mailchimp 会为您帐户中的每个受众创建一个可嵌入的注册表单,您可以将其粘贴到网站的 HTML 中。有几种表单设计可供选择,您可以编辑表单的 HTML 代码以匹配您的网站。大多数 WordPress 网站在表单代码中禁用 Javascript 或使用无样式表单时效果*佳。
将嵌入的表单粘贴到您网站的任何 HTML 就绪区域,例如文章和页面,或文本小部件中。要使用 Mailchimp 嵌入表单,您可能需要 HTML 经验,或需要开发人员或Mailchimp 专家的帮助。

开始之前
在开始此过程之前,您需要了解以下一些事项。
- 本文将告诉您如何生成 Mailchimp 嵌入代码并将其添加到您的网站。
- 在生成 Mailchimp 嵌入表单代码之前,使用表单生成器修改您的回复电子邮件。
- Mailchimp 嵌入式表单支持 SSL 加密。
- 这是一项*功能,建议熟悉自定义编码的用户使用。如果您需要帮助, 请联系您的开发人员或聘请 Mailchimp 专家。
工作原理
Mailchimp 自定义嵌入式表单后,Mailchimp 会生成代码。将代码添加到您希望表单出现的网页后端。当您更改嵌入式表单时,代码片段会自动更新。要更新嵌入式表单,请复制新代码并替换网站上的旧代码。如果您熟悉 HTML,请手动编辑代码以符合您企业的风格和品牌。根据受众需要创建尽可能多的表单,并根据您的营销需求进行定制。
Mailchimp 生成嵌入表单代码
自定义嵌入表单后,您需要生成表单的代码。
要生成表单的代码,请按照以下步骤操作。
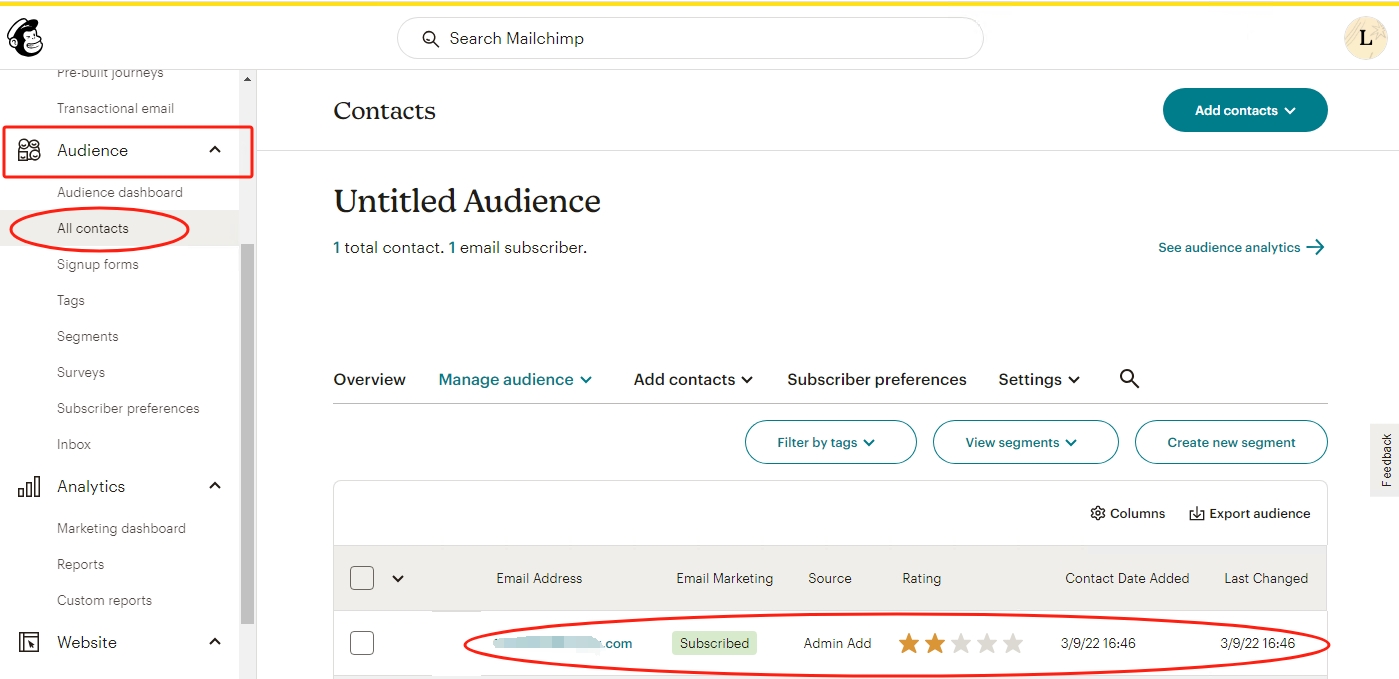
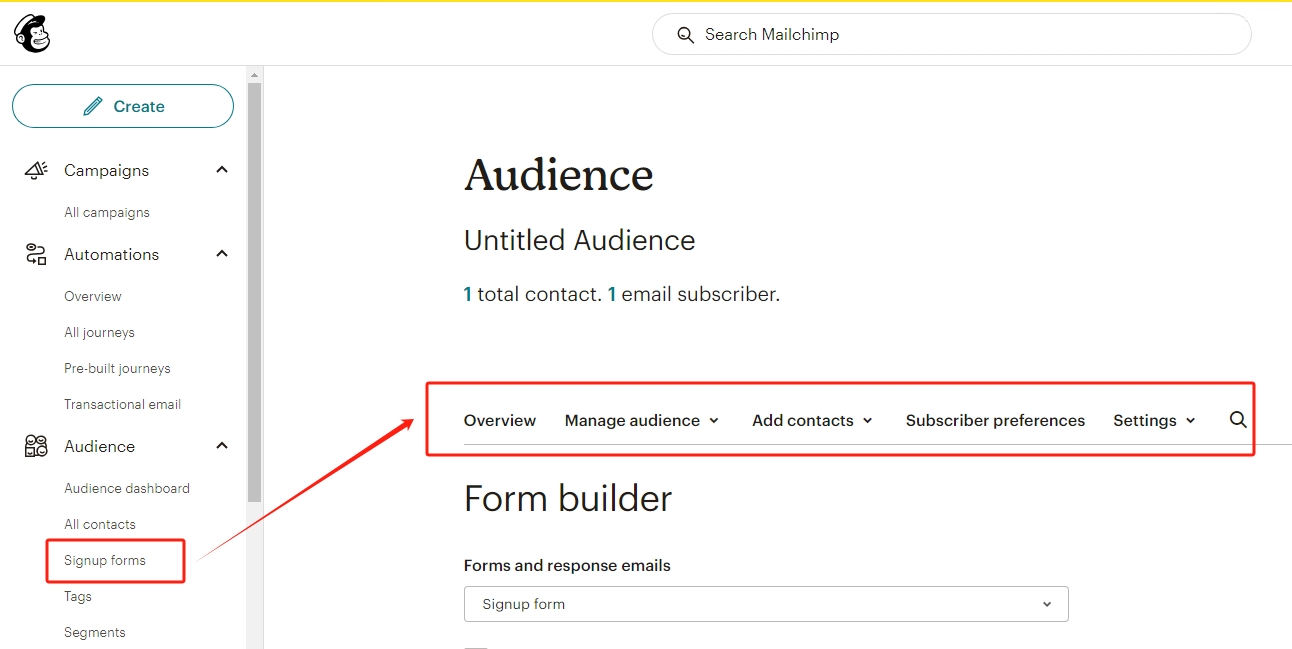
- 单击“Audience”,然后选择“Signup Forms”。

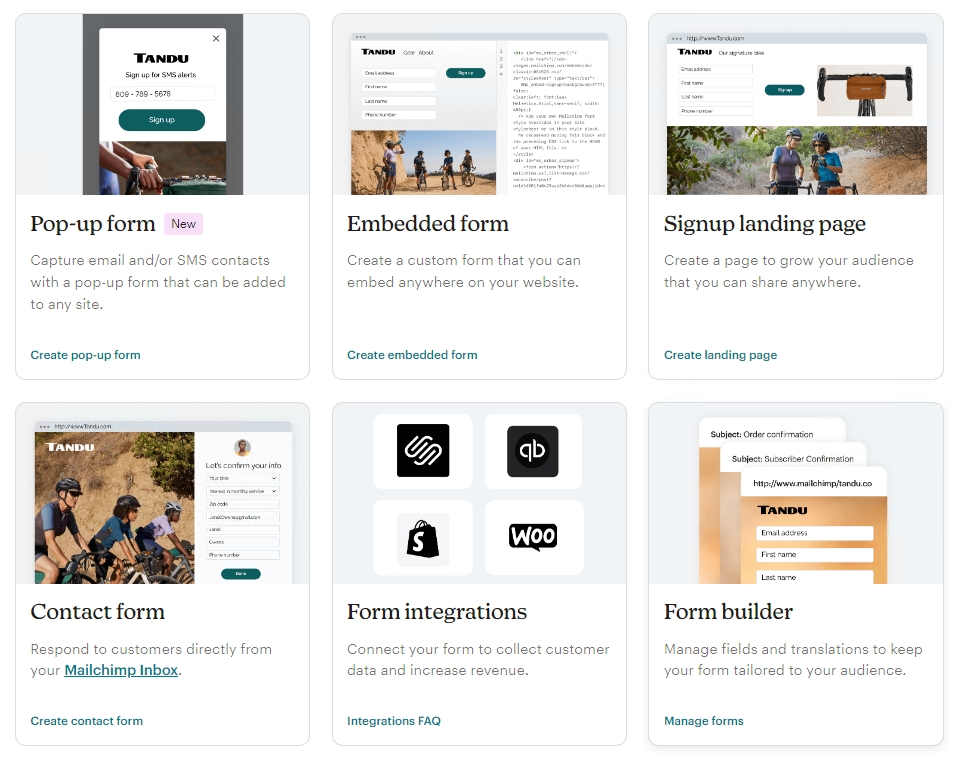
- 单击创建新表单。
- 单击“Create embedded form”(创建嵌入式表单)。

- 输入表单的名称,然后单击“Manage audience”下拉菜单以选择您想要合作的受众。(可选)
- 单击“开始”。
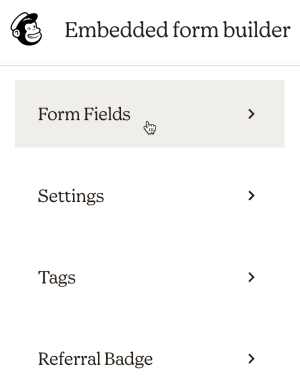
- 单击“表单字段”、“设置” 、“标签”或“推荐徽章”来自定义表单。

- 您可以在嵌入表单上收集电子邮件联系人。电子邮件地址输入字段是必需的。
- 准备就绪后,请点击“继续”。
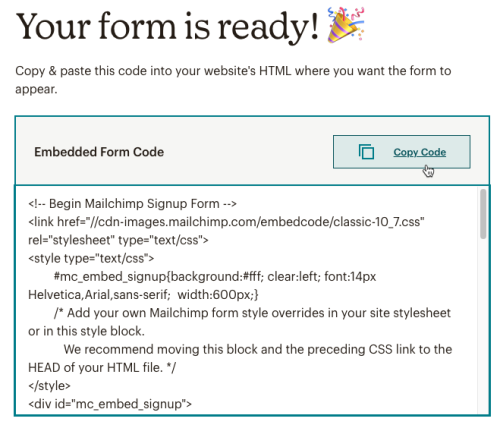
- 单击复制代码。

- 将代码粘贴到您希望表单出现的网站中。
注意:嵌入式表单继承了您网站的样式表,因此表单在 Mailchimp 中的外观可能与在您网站上的外观不同。
管理您的 Mailchimp 注册订阅表格
您可以创建多个弹出表单来个性化您的营销并扩大您的受众。以下是您可以在表单仪表板上执行的一些操作,以管理弹出表单。

- 受众设置 – 单击Audience(受众设置)可自定义受众、注册表单、电子邮件回复的设置。
- 订阅者偏好 — 单击“Subscriber preferences(订阅者偏好)”可查看/编辑您的偏好。
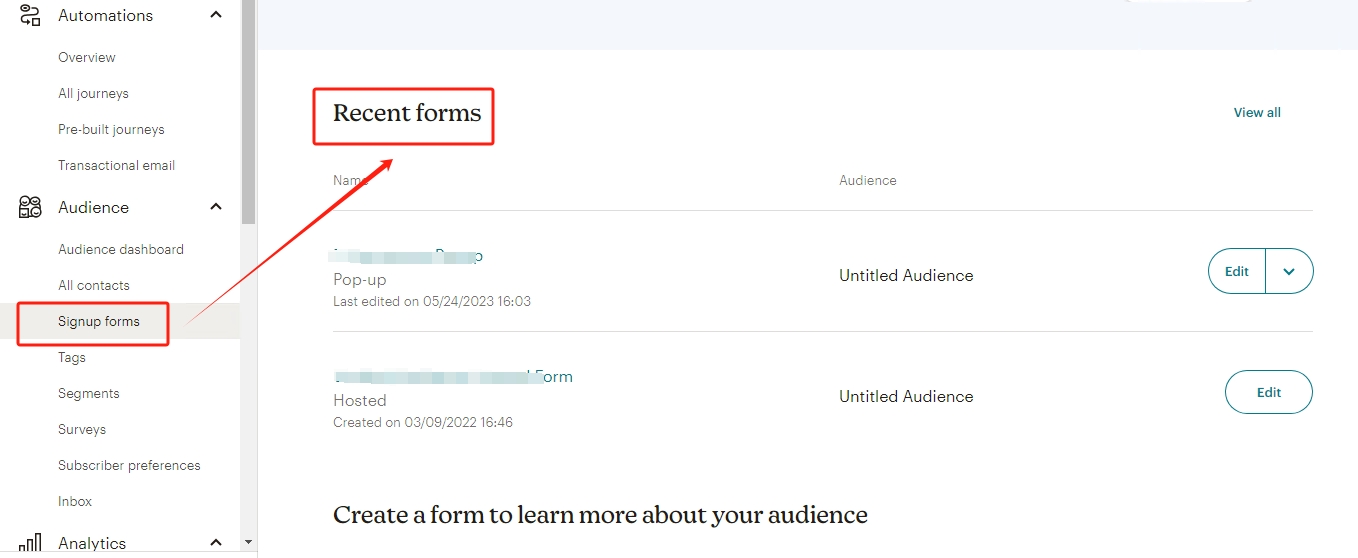
- 查看*近的表格 – 在 Recent Forms(*近的表格)部分,您可以查看*近编辑的 3 个表格。

- 查看所有表单 – 在Recent Forms(*近的表格)部分,点击“查看全部”。您将导航到“所有表单”页面,您将在其中看到所有表单的列表。在此页面上管理以下任务:
- 排序 – 单击排序下拉菜单可按上次编辑或创建日期对表单进行排序。
- 搜索 – 单击“搜索”图标并输入表单名称,或单击“受众”或“类型”下拉菜单按受众或表单类型搜索表单。
- 编辑 – 单击编辑下拉菜单可重命名、复制或删除您的表单。完成重命名表单和删除表单模式以及复制表单页面中的提示。您还可以在*近的表单部分编辑您的表单。复制的表单将连接到相同的受众。要连接到不同的受众,您需要创建一个新表单。