本教程包含哪些内容?
在本教程中,我们将解释如何使用 Elementor Pro 创建一个前端模块,该部分在将鼠标悬停在不同元素上时更改背景图像。为了实现这一目标,我们将使用 Elementor 的容器功能,添加自定义 CSS 代码并解释我们正在做什么。
效果如下:
这是网站上的一个突出部分,通常出现在主页顶部。它通常由大图像或视频组成,并附有文本和/或其他视觉元素。该部分的目的是立即吸引访问者的注意力并传达网站重要的信息或价值主张。这是企业留下深刻印象的机会。
除了主要视觉元素之外,该部分还可能包括号召性用语 (CTA) 按钮,提示访问者采取所需的操作。
Elementor Pro 精心设计的该功能部分可以对网站的成功产生重大影响,从提高用户参与度和转化率到增强用户体验和搜索引擎优化。它通常是网站中具视觉冲击力和令人难忘的元素,它可以帮助企业在拥挤的在线市场中脱颖而出。
好处:提高用户参与度
具有视觉吸引力且精心设计和轮播图部分可以吸引用户的注意力并鼓励他们在您的网站上停留更长时间,从而增加他们采取所需操作(例如填写表格或进行购买)的机会。此外,轮播图部分通常是用户访问网站时首先看到的内容,它可以为网站的其他部分定下基调。精心设计的轮播图部分可以帮助建立品牌的身份、个性和价值观,有助于将其与竞争对手区分开来。
如何创建?当鼠标悬停在不同元素上时更改背景图像
笔记:我们将使用容器构建此设计,因此请通过 Elementor 的“设置”>“功能”激活它们。我们将使用一点 CSS – 但不用担心,我将提供所有代码并指导您在何处插入。
开始前准备
- Elementor Pro 插件
- 4 张图片
步骤一:
创建一个新页面并使用 Elementor 对其进行编辑。
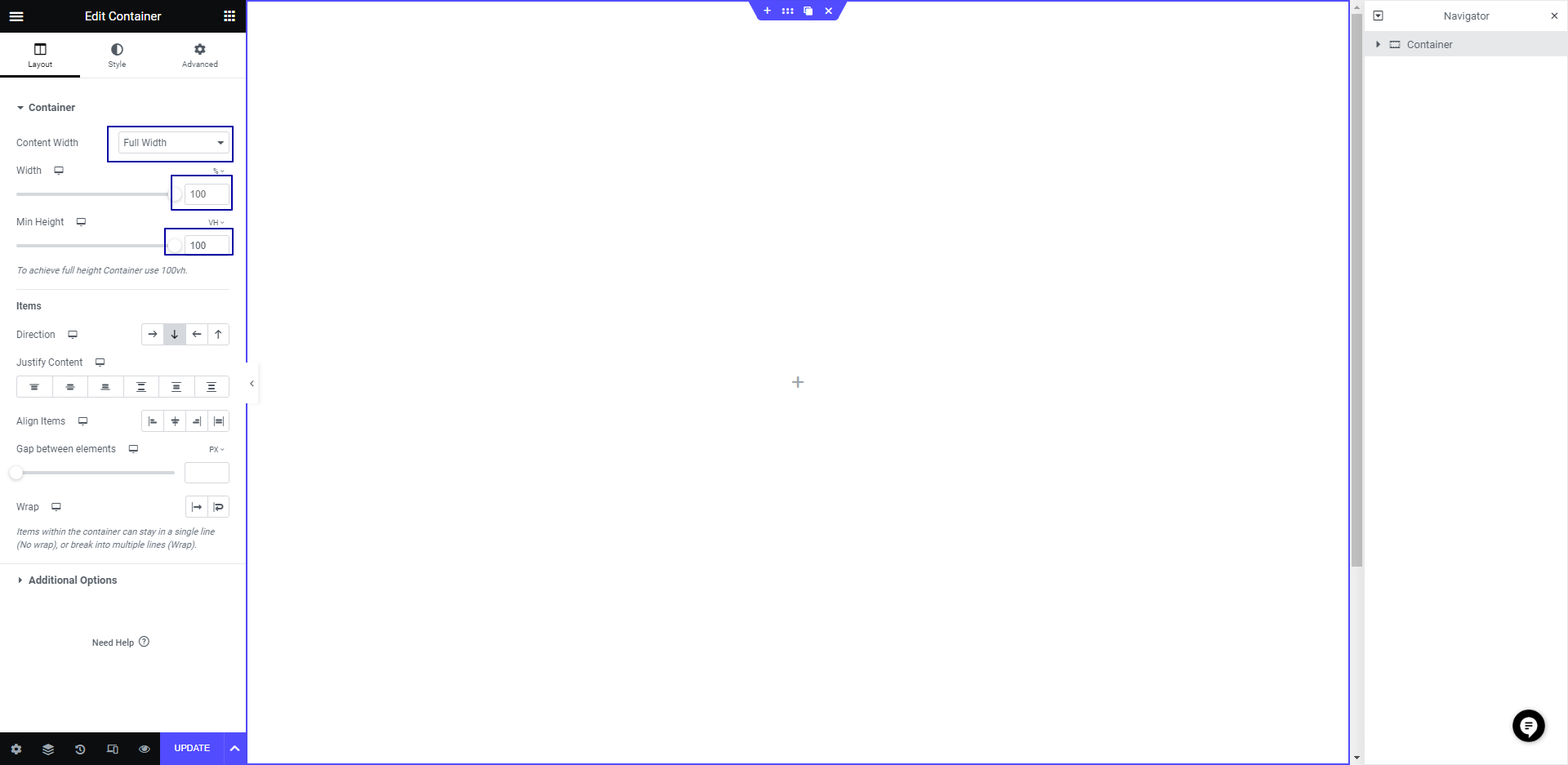
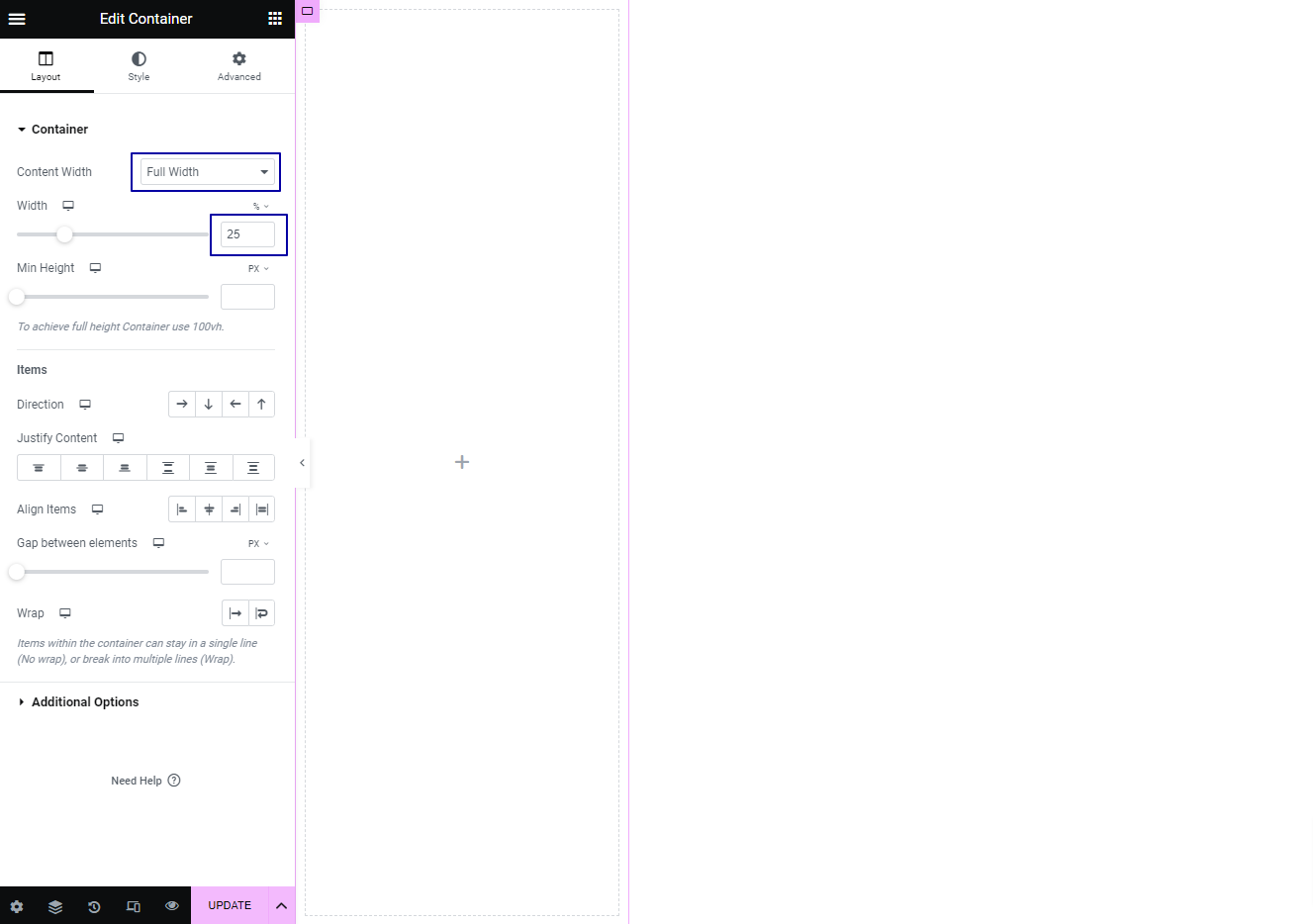
插入具有以下设置的容器:
- 内容宽度:全宽
- 宽度:100%
- *小高度:100vh
- 填充:0x

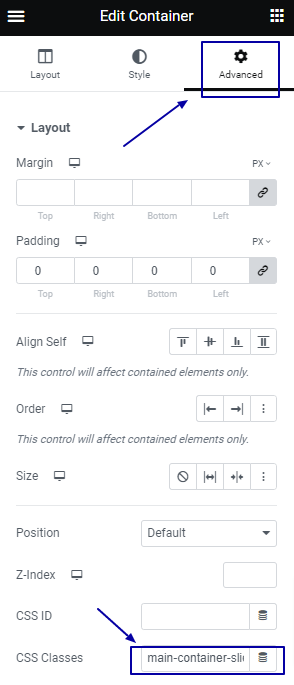
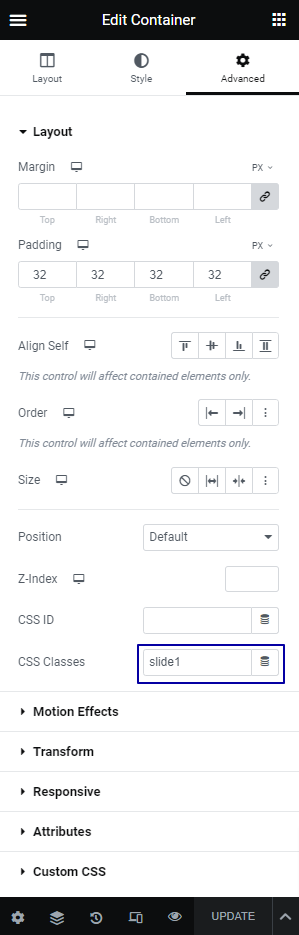
为名为“main-container-slide”的容器设置一个类。

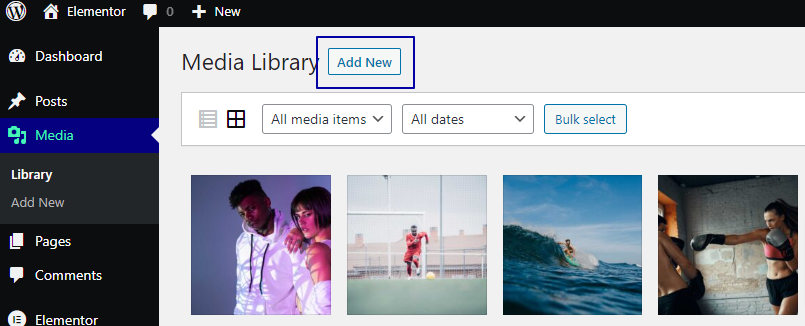
转到 WordPress 仪表板并将您将使用的 4 个图像上传到 WordPress 媒体区域。

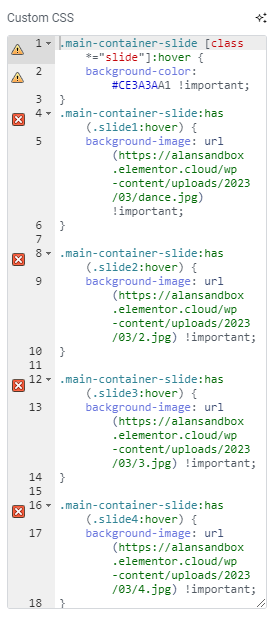
返回页面,将以下 CSS 代码插入到容器自定义 CSS 选项卡中:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}笔记:将“https://yousite.com/image.jpg”替换为您将在每个区域中使用的图像的 URL。
此 CSS 实现了 2 件事:
1 – 更改每个容器中悬停时的背景颜色
2 – 将鼠标悬停在 .slide-* 容器上时更改 .main-container-slide 中的背景图像。
看一下我的示例(我更改了*近上传的图像的网址):

步骤二
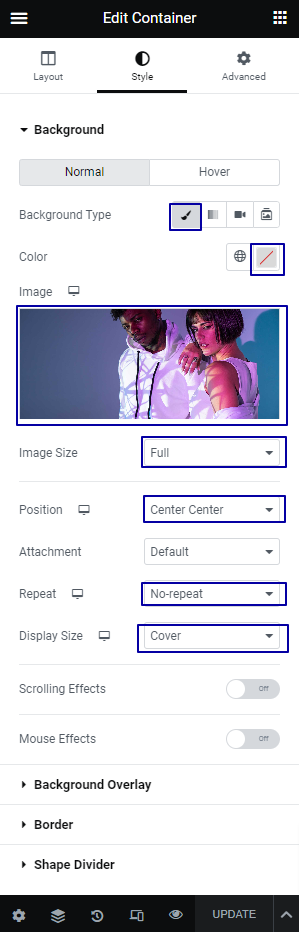
在“样式”选项卡中,输入以下设置:
- 背景:正常
- 背景类型: 经典
- 颜色: 透明
- 图片:*选择您要显示的*张图片
- 图片尺寸:完整
- 位置: 居中 居中
- 重复:不重复
- 显示尺寸:封面

步骤三:
在其中添加 1 个容器,并进行以下设置:
- 内容宽度:全宽
- 宽度:25%

转到“*”选项卡并添加一个名为:slide1 的类

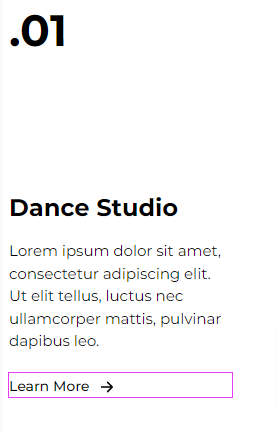
现在,使用您的自定义样式和项目设计每个容器,就像我在本示例中所做的那样:

正如您所看到的,我对容器进行了编号,添加了边框以在我的网站上的类别之间产生差异;以及每个区域中带有号召性用语的自定义内容。
步骤四:
准备好*个容器后,将其复制 3 次,并将每个容器上的 CSS 类更改为 4 个按顺序编号的类:
slide1、slide2、slide3、slide4
总结
在本教程中,我们学习了如何使用 Elementor(WordPress 排名*的网站平台)创建轮播部分。 我们专注于创建一个轮播部分,当鼠标悬停在不同元素上时会更改背景图像,并使用 Elementor 的容器功能和自定义 CSS 代码来完成此任务。
通过遵循本教程,您可以改进网站的 UX/UI 设计,并创建一个在视觉上吸引人且引人入胜的部分,使其在其他部分中脱颖而出。使用 Elementor,任何人都可以轻松创建具有专业外观的网站,而无需任何编码经验。总的来说,本教程提供了一种简单有效的方法来设计英雄部分,展示您网站的价值主张并吸引访问者。

