Elementor 包含一个新的原生集成 AI 产品,从 Elementor 3.13 开始免费试用。受益于直接在编辑器中提供的各种用例,以改变您构建网站的方式。小编测试的过程中了解Elementor AI 目前能够实现的两个核心特点:1、按照要求,根据需求生成某一个区块文本,生成后还可以根据简单指令将文本优化,例如:让文本更简洁、让文本更丰富、将文本翻译、将文本换一个语气;2、按照要求,对某一个区块进行CSS样式修改,例如:鼠标悬浮替换背景图、鼠标悬浮旋转等等。
Elementor 作为 WordPress 网站构建器,是*个添加本机 AI 集成的。Elementor AI 的*阶段将使您能够生成和改进文本和自定义代码(HTML、自定义代码和自定义 CSS)。我们还已经在进行以下阶段的工作,其中将包括基于人工智能的图像解决方案。
Elementor AI 将改变您构建网站的方式,从显示的内容到网站的布局和设计。无论您是在构建*个网站并需要编写内容方面的帮助,还是在为客户构建第 20 个网站并希望通过使用 AI 创建或增强自定义代码、结合 AI 来提升其设计并加速您的工作流程将彻底改变网络创建者构建网站的方式。

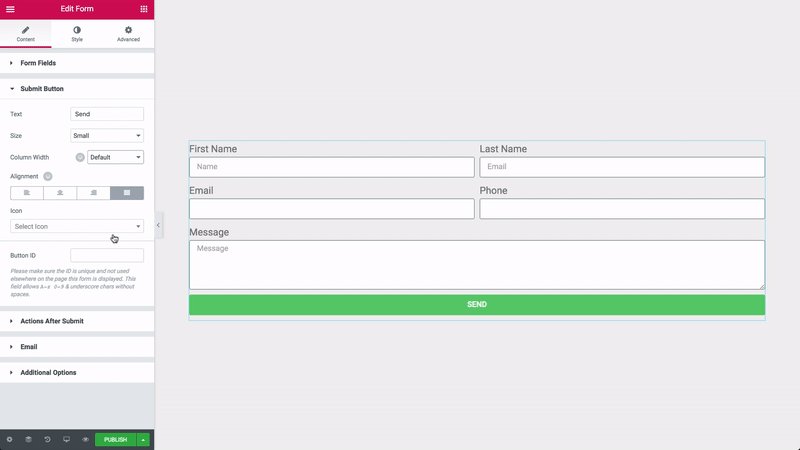
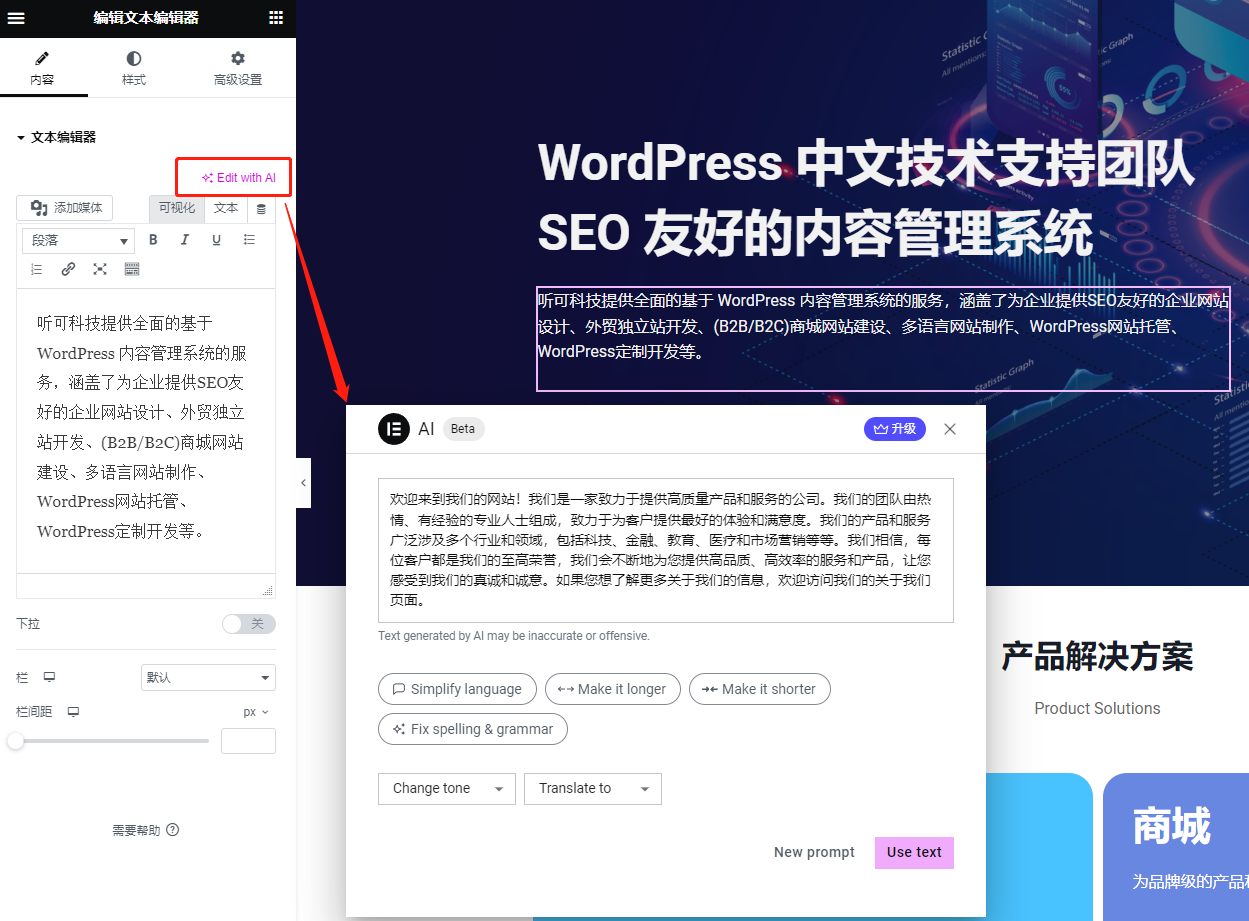
Elementor 在每个元素的文本区域添加了人工智能写作助手,使您能够在几秒钟内为您的网站创建原始文本,无论您在哪里需要它。您可以使用它为您自己的网站创建副本,为客户建议文本,或使用占位符文本填充您为客户构建的网站,使他们更容易可视化的项目。AI 写作助手可根据您提供的说明创建短文和长文。此外,在 Elementor 中使用 AI 写作助手时,系统会向您提供建议的请求,以加快您的工作流程,并为您提供有关可以使用它创建的文本类型的灵感。
例如,当使用标题小部件时,AI 编写器会给您一些建议来开始您的请求,例如:为……制作一个朗朗上口的口号,为……编写一个强有力的标题,等等。另一方面,当您使用文本编辑器小部件,通常用于编写较长的内容 – 它将为您提供开始请求的建议,这更适合较长的内容,例如:为…编写产品描述,为…创建博客文章,等等。
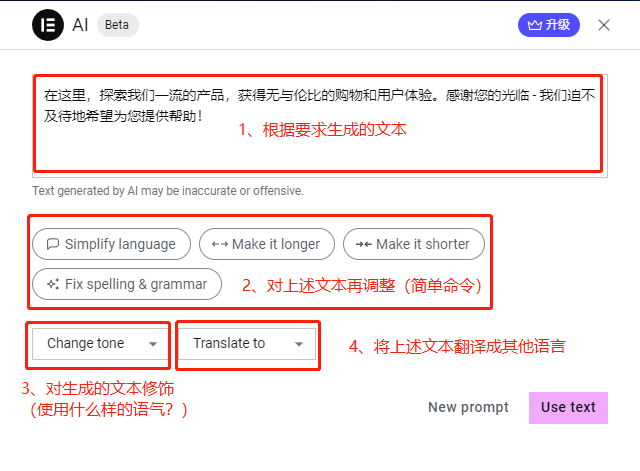
Elementor AI 对内容完善(中文支持弱)
为了在整个网站上保持一致的品牌风格,请相应地调整网站的内容。Elementor AI 可用于突出显示网站上的任何文本并根据需要进行调整。您可以使文本更短或更长以适合网站的每个部分。或者,您可以简化写作风格,或者根据网站的受众使其更加专业。此外,您还可以使用它来纠正拼写和语法错误,以确保您的网站提供准确且高质量的消息。
例如,您可以使用 Elementor AI 缩短博客文章并立即创建文章摘录,或使用“加长/更短”选项创建博客标题。该工具在纠正评论和推荐中的拼写和语法错误时也特别有用,这些错误可能会收集到。

支持25种语言翻译
将您的网站翻译成各种语言是增强不同语言访问者体验的*方法。借助 Elementor AI,您无需为外部工具、自由职业者付费,也无需花费数小时自行翻译网站内容,从而节省时间和费用。该工具可以将您的内容翻译成任何语言,只需将您想要翻译的副本放入模式中并要求其将其翻译成任何语言即可。为了改进您的工作流程,您还可以从编辑器中方便的下拉列表中选择 25 种语言。
例如,假设您有一个向世界各地的客户销售产品或服务的网站,或者有一个迎合来自不同国家/地区的访问者的旅游网站。在这种情况下,您可以使用 Elementor AI 将网站内容翻译成多种语言,使其更易于访问并吸引更广泛的受众。
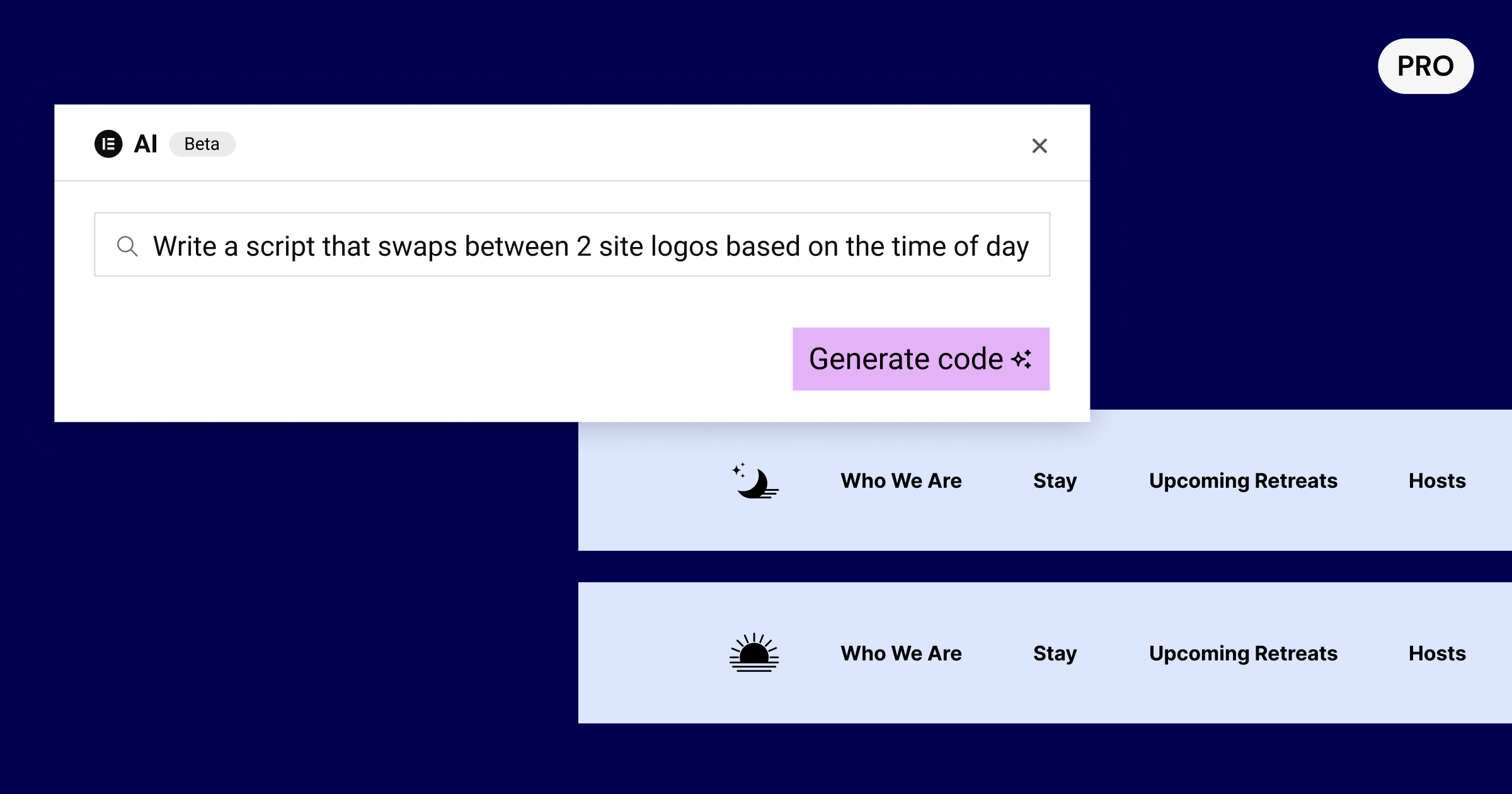
AI 修改区块样式(需 Elementor Pro)
使用 Elementor AI 的代码助手通过创建自定义 CSS 来提升您的网站设计,而无需您自己编写任何代码。由于 Elementor AI 与 Elementor 原生集成并专门为其构建,因此您可以使用它来创建适合您的预期选择器和元素的自定义 CSS,而无需具备*技术专业知识。
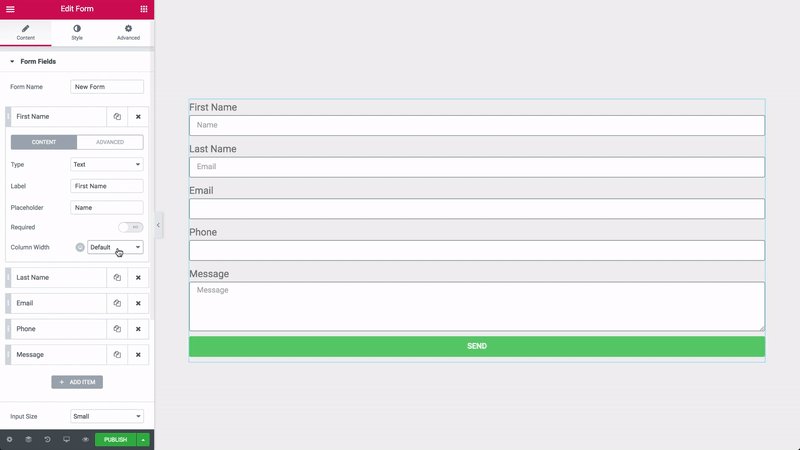
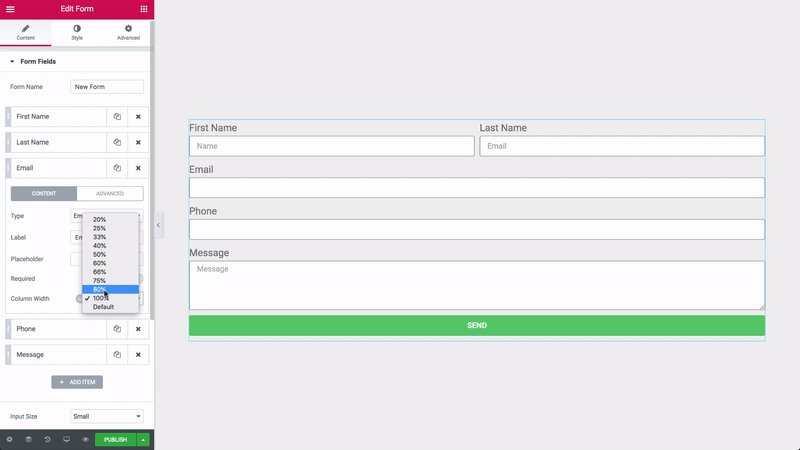
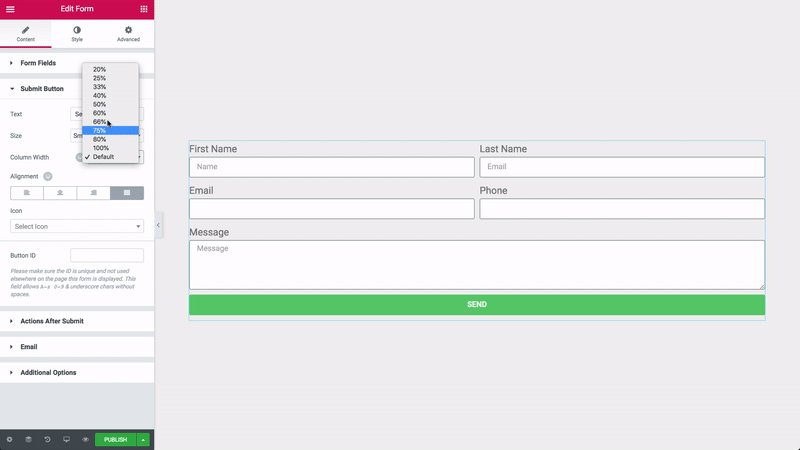
例如,当使用“图标框”小部件时,您可以快速生成将图标颜色修改为特定颜色的自定义 CSS,而无需编写任何代码。此外,您可以使用代码助手创建更复杂的设计,例如使按钮的图标移动或当访问者将鼠标悬停在视图上时替换视图中的图像。
*需要 Elementor Pro 或 Hosting

使用自定义代码将代码应用于您的网站以实现多种目的
Elementor AI 的代码助手使您能够创建自定义代码片段,可以使用 Elementor 的自定义代码功能将其应用到您的整个网站。为了确保输出代码的准确实现,Elementor AI 还提供了如何正确实现代码的说明。
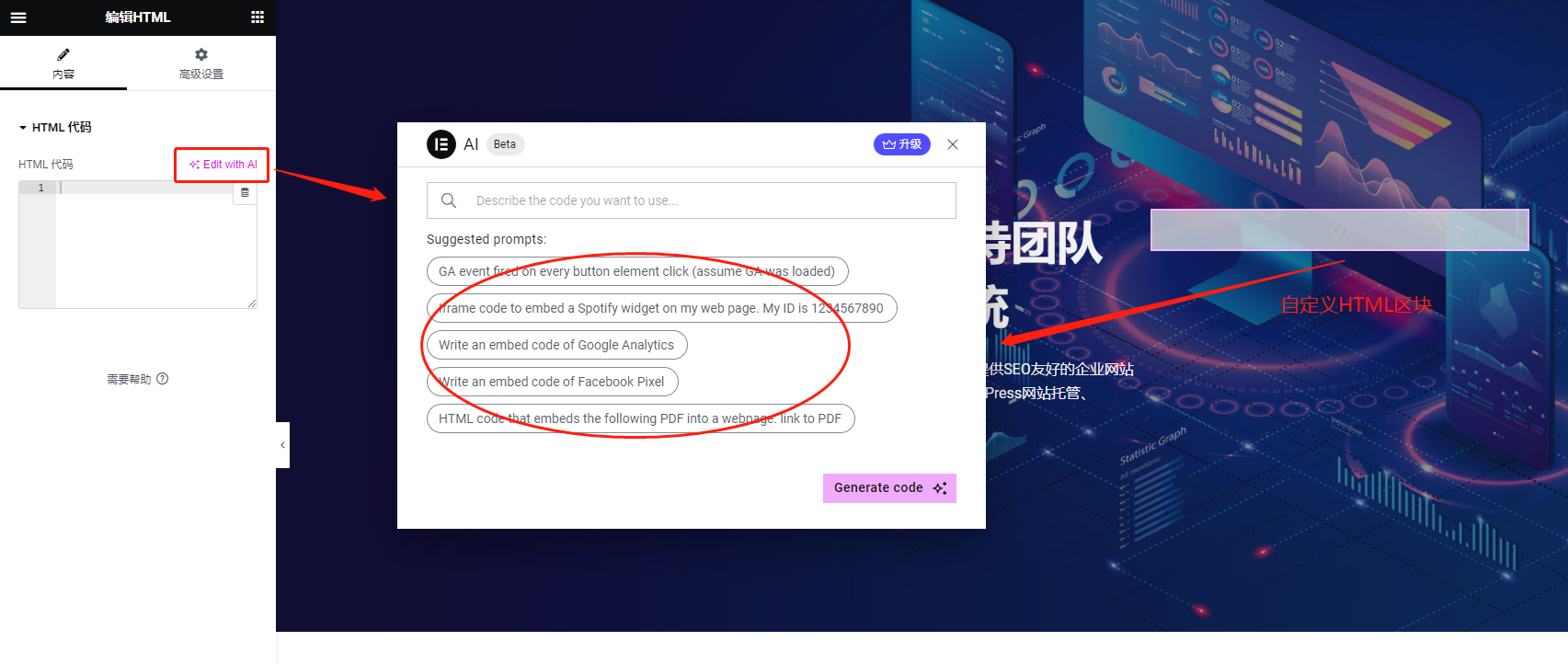
例如,您可以为 Google Analytics 或 Facebook Pixel 生成代码来跟踪和衡量您网站的性能,并进行必要的调整。或者,您可以利用自定义代码将代码应用到您的网站,以更改视觉元素,例如根据访问者所在时区的时间更改访问者看到的图标。
*需要 Elementor Pro 或 Hosting
无需使用其他插件即可向您的网站添加元素
Elementor 提供了 100 多个小部件的集合,您可以在网站上的任何位置出于各种目的使用它们。但是,在某些情况下,您可能想要向网站添加在使用 Elementor 时不可用的元素。在这种情况下,您可以使用 AI 代码助手创建 HTML 片段,以便将元素无缝添加到您的网站。
例如,您可以创建一个 HTML 代码段,向您的网站添加GA分析代码。

使用 Elementor AI 改变您构建网站的方式
Elementor AI 提供了许多优势,可以增强您网站的内容、设计和参与度。借助人工智能写作助手,您可以在几秒钟内创建原创的高质量文本,并调整网站内容以保持与您的品牌相匹配的一致风格。Elementor AI 还使您能够将网站翻译成任何语言,从而使您的网站成为多语言网站,从而覆盖更广泛的受众。
此外,您还可以使用 Elementor AI 代码助手创建自定义 CSS、自定义代码或 HTML 片段,以实现多种目的,例如提升网站设计、实施 Google Analytics 或向网站添加本来不可用的新元素在 Elementor 中。使用 Elementor 版本 3.13 及更高版本时,Elementor AI 可在任何 Elementor 插件或 Elementor 托管网站上免费试用。尝试一下,并在下面的评论中告诉我们您的想法以及您提出的独特要求。