自定义搜索表单使您可以更好地控制 WordPress 网站上的不同搜索功能和样式。在本文中,我们将介绍几种自定义默认 WordPress 搜索表单的方法以及一些示例。
get_search_form 函数是什么?
WordPress 核心功能get_search_form()允许您在网站上显示搜索表单。此函数负责处理WordPress 管理区域中外观 > 小部件下的搜索表单小部件以及需要搜索表单的其他页面。
如何在模板中显示搜索表单?
通过添加以下代码可以将搜索表单显示在模板上:
<?php get_search_form(); ?>但是默认的通常还是比较丑的,像这样:

我们想把默认的改成这样的:

get_search_form 函数位于哪里?
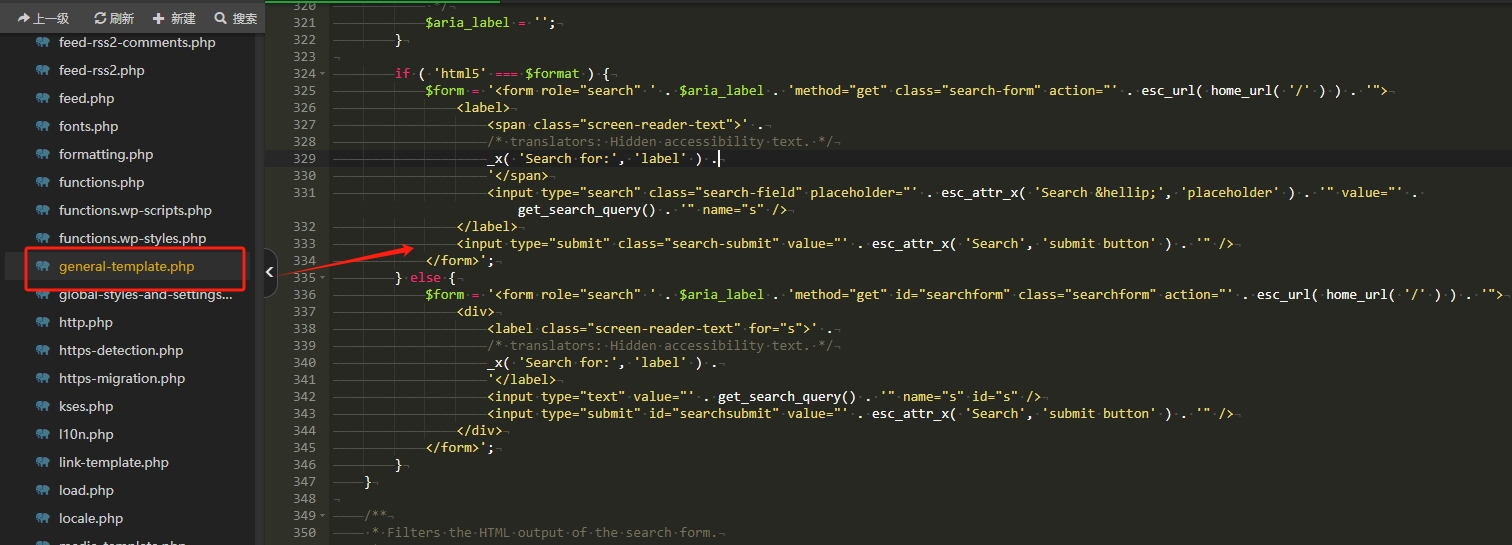
当调用该函数时,它将首先尝试查找子主题或父主题中get_search_form()是否存在名为searchform.php的自定义搜索表单文件。如果找不到该文件,则将使用 WordPress 的默认核心搜索功能,该功能来自wp-includes/general-template.php.

笔记:
即使searchform.php 文件存在,也会首先调用get_search_form 过滤器。该过滤器用于编辑或替换核心 get_search_form() 函数。
大多数主题都带有与默认主题样式匹配的搜索表单。但是,如果您想要进行更改、添加自己的类,或者只是从头开始构建自定义 HTML 搜索表单,该怎么办?好吧,您只需几行代码即可完成。
在本文中,我们将探讨构建您自己的自定义 WordPress 搜索表单的两种方法。
# 方法1
带有函数的自定义 WordPress 搜索表单
构建自定义搜索表单的一种简单方法是使用 add_filter WordPress 挂钩。您所要做的就是将以下代码添加到您的functions.php 文件中:
function custom_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" class="searchform" action="' . home_url( '/' ) . '" >
<div class="custom-form"><label class="screen-reader-text" for="s">' . __( 'Search:' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search' ) .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'custom_search_form', 40 );该custom_search_form函数将您的自定义表单存储在$form变量中。add_filter 挂钩将用您的自定义表单替换核心搜索表单。
通过在变量值中添加您自己的输入、标签、样式、类或 id 来自定义搜索表单$form。
# 方法2
使用模板自定义 WordPress 搜索表单(推荐)
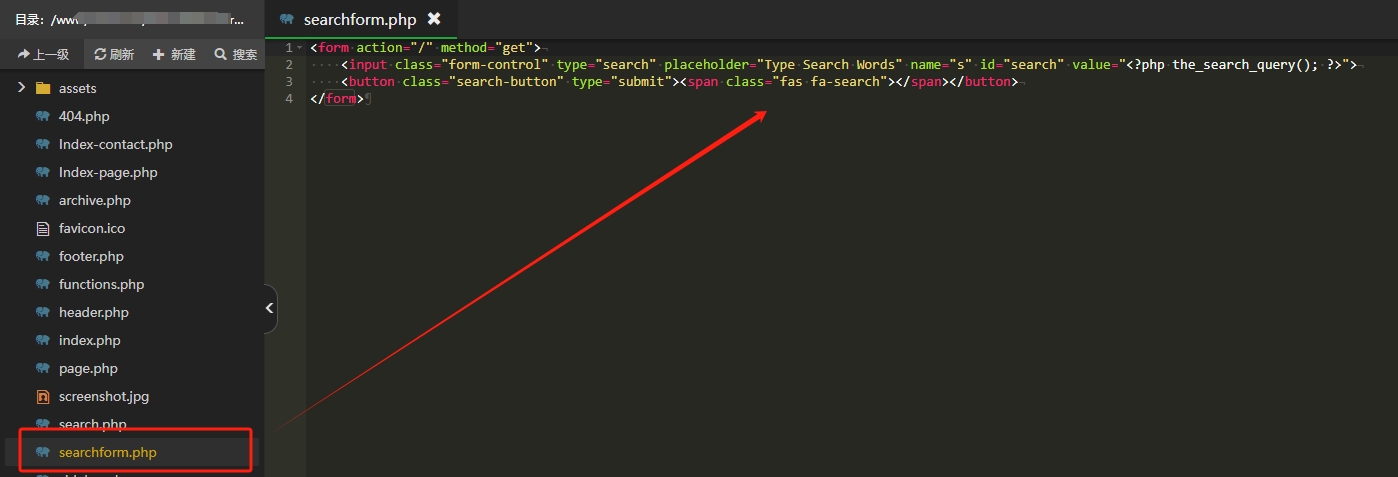
构建自定义搜索表单的另一种方法是创建表单模板。只需在主主题目录中添加一个 searchform.php 文件,WordPress 将使用该文件而不是内置的核心搜索表单。
打开您喜欢的代码编辑器并创建一个名为 searchform.php 的新文件并粘贴以下代码示例:
<?php
/* Custom search form */
?>
<form role="search" method="get" id="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>" class="input-group mb-3">
<div class="input-group">
<input type="search" class="form-control border-0" placeholder="Search" aria-label="search nico" name="s" id="search-input" value="<?php echo esc_attr( get_search_query() ); ?>">
<div class="input-group-append">
<span class="input-group-append p-0">
<i class="fas fa-search text-muted"></i>
</span>
</div>
</div>
</form>示例代码2:
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text"><?php echo _x( 'Search for:', 'label' ) ?></span>
<input type="search" class="search-field"
placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>"
value="<?php echo get_search_query() ?>" name="s"
title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit"
value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" />
</form>亲测代码如下:(注意有几处是必须要的!!!)

现在,您可以通过添加自己的自定义样式、类和 ID 来自定义表单。更改表单时请记住以下几点:
- 自定义搜索表单文件名应为
searchform.php. - 搜索表单应向网站主页发出 GET 请求。
- 输入名称文本字段应遵循
name="s"约定。 <label>您可以在表单中使用该标签 – 请查看下面的示例。
WordPress 搜索表单示例和自定义
在本节中,我们将介绍一些搜索表单示例和常见自定义。
如何限制搜索结果仅发布
要将搜索结果限制为仅帖子或任何其他帖子类型,只需包含带有帖子类型值的隐藏输入即可。在其他输入下方添加以下隐藏输入标记,以将搜索结果限制为仅帖子。
<input type="hidden" value="post" name="post_type" id="post_type" />带有标签和按钮的 HTML5 WordPress 搜索表单
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text"><?php echo _x( 'Search for:', 'label' ) ?></span>
<input type="search" class="search-field"
placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>"
value="<?php echo get_search_query() ?>" name="s"
title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit" value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" />
</form>
笔记:
您的主题需要支持 HTML5,表单才能正常工作。
使用 HTML5 表单时,请检查你的functions.php 文件并搜索类似的内容,确保你的主题支持它:
/**
* Add HTML5 theme support.
*/
function wp_lule_after_setup_them() {
add_theme_support( 'html5', array( 'search-form' ) );
}
add_action( 'after_setup_theme', 'wp_lule_after_setup_theme' );
带有 FontAwesome 图标的 WordPress / Bootstrap 4 搜索表单
<form role="search" method="get" id="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>" class="input-group mb-3">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text p-0">
<i class="fas fa-search text-muted"></i>
</span>
</div>
<input type="search" class="form-control border-0" placeholder="Search" aria-label="search nico" name="s" id="search-input" value="<?php echo esc_attr( get_search_query() ); ?>">
</div>
</form>结论
正如您所看到的,此 WordPress 搜索表单自定义非常容易实现。您可以自定义搜索表单,不仅可以匹配活动 WordPress 主题的视觉效果,还可以提供更好的用户体验。
参考:https://developer.wordpress.org/reference/functions/get_search_form/

