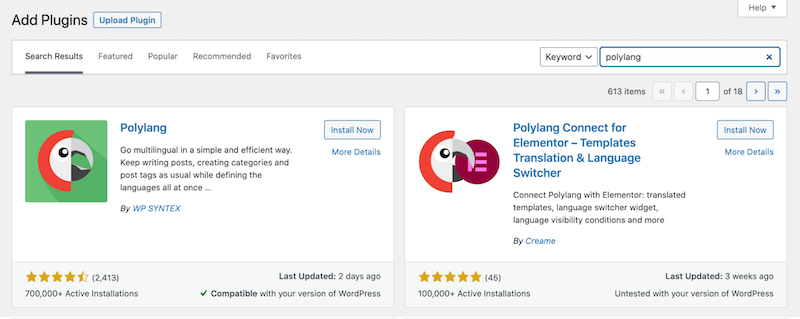
您是否需要翻译使用 Elementor 构建的网站?Polylang 和 Polylang Connect for Elementor 可能是目前*好的选择之一!从技术上讲,Polylang 并未开发与 Elementor 的任何特定兼容性,这要归功于“ Polylang Connect for Elementor ”插件背后的团队。它是一个功能强大的工具,可让您将受欢迎的主题构建器与 WordPress 生态系统中的多语言解决方案之一相结合。您可以直接在 WordPress 存储库中找到该插件,它添加了翻译使用 Elementor 设计的 WordPress 网站所需的所有功能和设置。
在本文中,我们将解释如何使 Elementor 支持多种语言,以便您尽快开始吸引更多国际访客。让我们开始吧!
Polylang Connect for Elementor插件
Polylang Connect for Elementor – 连接 Polylang 和 Elementor 的对接插件。借助此插件,您将拥有翻译 Elementor 所需的所有基本选项。

- Elementor 页面构建器
- 如果您想翻译以下项目,则需要 Elementor Pro:
- Elementor 主题构建器模板(页眉、页脚、404、页面、档案)。
- Elementor 弹出窗口。
- 插件额外添加的任何动态标签。
- 如果您有一个使用 WooCommerce 构建的电子商务网站:
- Polylang for WooCommerce – 是 Polylang 开发的*功能强大的插件,它全面支持翻译 WooCommerce 的每个部分:产品标题、描述等。

- Elementor 页面和小部件——与 Elementor 编辑器完全集成,这意味着可以将翻译直接添加到页面构建器小部件中。
- Elementor 模板——您可以翻译它们并以正确的语言显示页眉、页脚或使用 Elementor Pro Theme Builder 构建的任何其他档案模板。
- 短代码检测——插件会自动选择正确语言的正确短代码。
- 允许每种语言有动态标签。
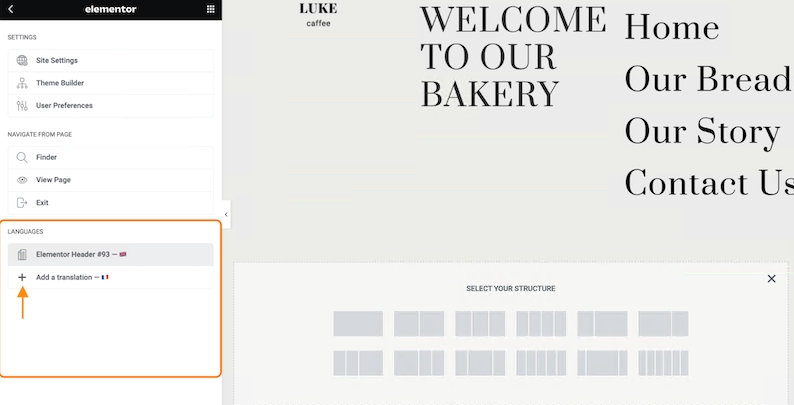
- Polylang 链接已添加到 Elementor Finder 功能– 非常方便!
- 自定义语言切换器——它带有 Elementor 编辑器中提供的专用小部件,可让您使用自己的设计创建*切换器。
翻译使用 Elementor 小部件构建的页面
得益于 glue 插件,Elementor 和 Polylang 之间实现了很好的集成。因此,您可以直接从 Elementor 编辑器添加和编辑翻译。
在我们的教程中,我们为伦敦的一家面包店创建了一个测试网站,该网站将提供英语和法语版本。我的测试网站在英语版本中如下所示:

具体参考:https://polylang.pro/how-to-translate-elementor-with-polylang/

