在不断发展的网页设计中,了解*新趋势以吸引网站访问者非常重要。探索 2025 年的网页设计趋势,以新颖、有吸引力的设计在竞争对手中脱颖而出:
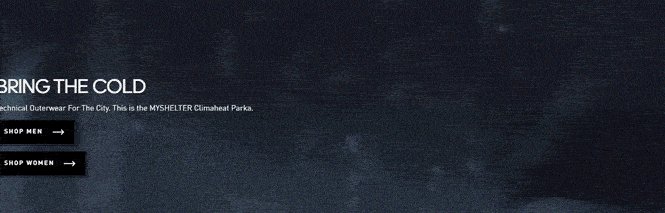
1. 暗黑模式网页设计
到 2025 年,我们将看到更多网站提供暗模式和低光用户界面 (UI) 作为标准网站功能。
随着用户在设备上花费的时间越来越多,暗黑模式正成为首选。此功能可减轻眼睛疲劳,让用户即使在光线不足的条件下也能舒适地浏览网站数小时。
暗模式还可以增强您想要在网站上突出显示的其他关键设计元素,并为您的网站增添现代气息。从实用角度来看,低光 UI 对移动用户来说是一项出色的功能。暗模式会减少屏幕发出的光,从而延长电池寿命。

如何将暗模式融入我的网站?
如果它适合您的品牌风格,您可以使用深色背景、渐变和阴影重新设计您的网站。您还可以选择两个版本的网站 – 浅色和深色。您的网站访问者可以在它们之间切换,以便查看任一版本。
在网页设计中加入暗黑模式时,请牢记网站的可访问性。确保您的文本可读且导航简单明了。
2.个性化用户界面网页设计
有趣的事实:89% 的营销人员在营销活动中使用个性化时获得了积极的投资回报。2025 年,我们将看到一种网页设计趋势是个性化 UI,这对访客参与度至关重要。
个性化的用户界面可以提高转化率和客户忠诚度。配色方案、布局和排版是您可以根据网站访问者的个人资料进行个性化设置的一些元素。
自定义仪表板和导航也将流行以适应用户的工作流程。
如何将个性化的 UI 融入我的网页设计中?
在您的网页设计中实施个性化策略需要采取涉及数据收集、数据分析和客户细分的整体方法。
分析并收集用户行为数据、人口统计数据和其他关键信息,了解他们如何使用您的网站。此外,您必须拥有一个安全的数据基础设施来存储您的数据。
有效的客户细分也是您实现有针对性的个性化努力的重要一步。
3. GIF 作为图形网页设计
将库存照片融入内容的时代已经一去不复返了——如果你这样做,读者会注意到的。这就是为什么 2025 年的一个重要网页设计趋势是将GIF 融入内容。
GIF 有助于吸引用户并让他们更长时间地停留在您的页面上。它们还添加了独特的设计元素,从而带来更好的用户体验。
下面,您可以看到页面内容中的 GIF 示例。
如何将 GIF 合并到我的网站?
您可以使用Gyazo之类的工具来创建令人惊叹的 GIF,以吸引用户关注您的网站内容。使用 GIF 的*佳方式包括:
- 向某人展示动态媒体,如视频剪辑或动画
- 为了达到戏剧效果
- 通过示例向某人展示如何在线执行操作
4.带有动画网页设计
2025 年的另一个新兴网页设计趋势是动画。
正如我们讨论过的,越来越多的网站开始以 GIF 的形式在内容中采用动画。他们还在主页、号召性用语等中使用动画。
看看阿迪达斯在其主页上使用动画的方式:

这种动画循环吸引了用户的注意力,并鼓励他们停留在屏幕上 — 即使只是循环几次。这种策略堪称天才,因为用户很容易沉迷于一遍又一遍地观看动画。
如何将动画融入我的网站?
如果您想让您的网站更加生动,那么加入动画是 2025 年的一个良好开端。
但是,您不应过度使用动画 — 只在重要的页面(例如主页)上添加动画。一定要有意识地使用动画,以免让浏览者感到不知所措或影响可用性。
如果您想采用这种 2025 年的网页设计趋势,请务必与听可科技了解自己在做什么的网页设计公司合作——这种尺寸的动画很容易拖慢您的网站并使其加载缓慢!
5. 大胆的色彩网页设计
颜色对受众如何看待您的网站有很大影响,而您的调色板是您品牌标识的重要组成部分。人们会看着您的颜色并将其与您的品牌联系起来。这是您业务的关键部分,因此您需要确保它们保持新鲜。
2025 年*大的网站设计趋势之一是使用明亮的色彩。
明亮的色彩能吸引观众的注意力,让他们参与到您的页面中。如果您的调色板陈旧或过时,那么现在是时候更新它了。您可以选择更明亮的调色板版本,让您的网站脱颖而出:

这是让您的网站在竞争中脱颖而出的*方式。这为您的网站带来了独特而新颖的一面。通过更新网页颜色,您的网站将更加引人注目。
如何在我的网站中融入更多颜色?
如果您有一套品牌颜色,则可以在整个网站中使用这些颜色来创造无缝体验。或者,您可以在以下情况下尝试少量颜色:
- 图片
- 图标
- 季节性品牌
- 还有更多!
使用颜色来表达自己的观点,但不要分散访客的注意力
6. 空旷加大字的排版
粗体字体将成为明年网页设计的常见趋势。
字体设计是影响受众体验网站的关键因素。至少,字体必须清晰易读,以确保受众能够阅读您的文字。毕竟,您使用的字体类型会向受众传达信息。
当您使用适当的字体时,您可以与受众建立信任并确保他们从您的文本中获取信息。
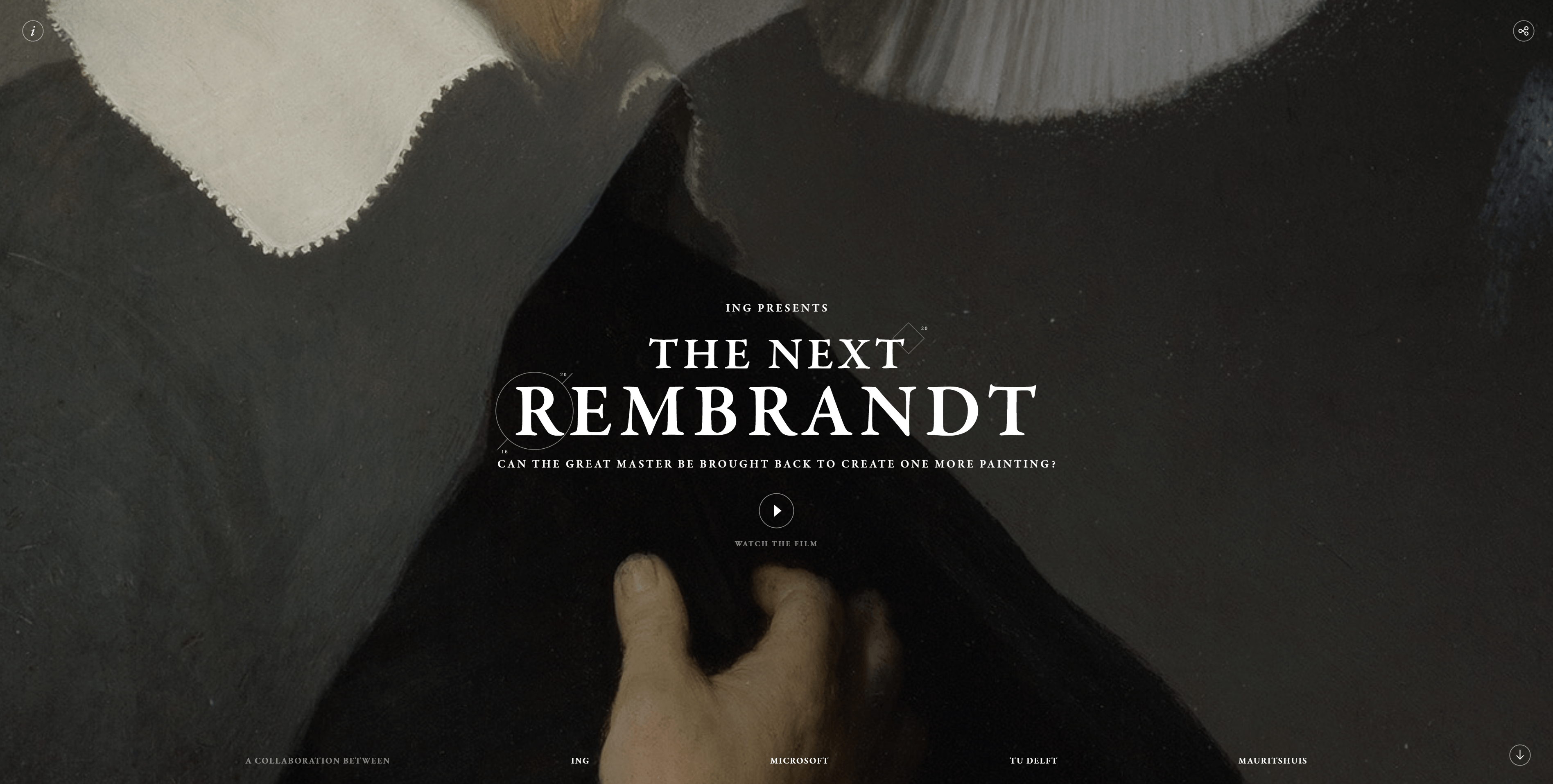
在浏览网站时,看看是否可以升级字体选择,让受众更感兴趣。下面来自 IGN 和 Microsoft 的示例《下一个伦勃朗》充分利用了粗体字体,用很少的文字强烈地传达了他们的信息。

如何将大的字体设计融入我的网站?
您的主页是添加醒目声明的*位置。您可以使用醒目的字体来吸引浏览者,让他们一进入您的网站就被吸引。
不过,要确保信息和字体一样有力。你的字体应该能吸引他们的眼球,但你的文字应该能让他们保持兴趣。
7.极简主义
许多公司都认为越多越好。但事实是,少即是多。简约的设计可能是向受众展示您的业务的*佳方式。这可确保您只向受众展示*重要的信息。
深入细节并深入内容很容易,但*终可能会让受众不知所措。*好的办法是保持设计和信息简单。让所有信息清晰明了,并留出空间,这样就不会让您的网站显得过于拥挤。
您将拥有一个看上去更加整洁的网站,您的受众也将更容易地参与到您的内容中。
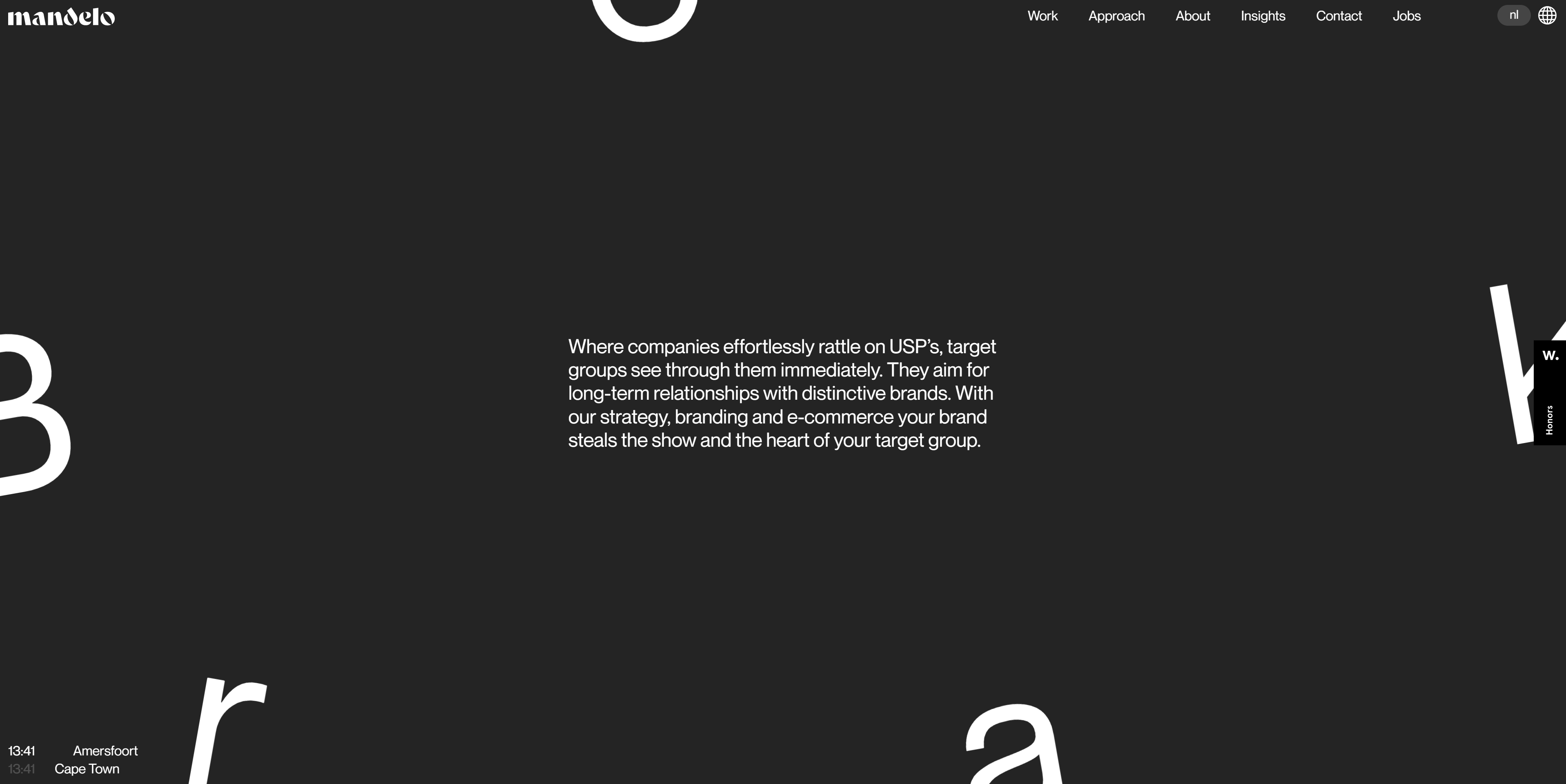
下面是来自品牌代理机构 Mandelo 的一个例子,它通过华丽的主页将极简主义提升到了一个新的水平:

如何将简约主义融入我的网站?
极简主义可以构成网页设计的任何部分,从配色方案和字体到图像位置和文本。如果您想让您的网站更加简约,您可以:
- 用干净的标签隐藏导航
- 限制颜色
- 添加足够的空白
- 尽量减少照片和图形
8. 页面上有更多视频
视频和多媒体元素有助于提高 Google 排名的两个关键指标——用户在您的页面上停留的时间和您收到的反向链接数量。在您的网页中添加视频可以改善这两个指标,并确保您在 SERP 中具有竞争力。
如何将更多视频集成到我的网站?
将视频视为帮助用户留在您页面上的工具。如果您有可以解释您的观点、展示产品或突出服务的视频,请务必添加它。如果没有,您可以努力构建视频库,为您的网站提供更多选择。
可以添加视频的一些地方包括:
- 在产品页面上
- 在您的主页上作为背景
- 在博客文章中扩展某个主题
如果您需要帮助为您的品牌制作视频,那么与视频营销机构合作可能是*好的*步!
9.微交互
微交互是用户访问您的网站时发生的小型意外事件。当有人在您的网站上执行操作并发生特定响应时,就会产生微交互。
微交互能激发兴趣并吸引受众。它们还能吸引人们点击您网站的通知和 CTA。
如何将微交互集成到我的网站?
您可以通过滚动动画、铃声等方式在网站上集成微交互。如果您希望某个特定操作显得更重要,例如单击联系按钮,那么微交互就非常适合。
通过这些改变,您可以创造更具吸引力、互动性的体验,并帮助您的网站设计在 2025 年脱颖而出。
10. 3D 设计
当您想到大胆的 3D 设计时,您可能会想到 90 年代。然而,与过去的许多其他功能一样,3D 设计将在 2025 年卷土重来。
3D 元素非常适合吸引用户的注意力,并将他们引导到您网站上的特定功能。例如,如果您想让 CTA 按钮脱颖而出,3D 图形或动画就是一个不错的起点。
即使是很小的图标也能带来很大的不同——就像这个来自 3D 打印公司的例子:

另外,如果您已经拥有一个色彩丰富、令人兴奋的网站,3D 可以为其提供更多的视觉重量并增加趣味美感。
如何将 3D 设计融入我的网站?
您可以在以下区域添加 3D 元素:
- 徽标
- 图标
- 按钮
- 图片
- 侧边栏
- 标题图片
- 还有更多!
11. 复古风网页设计
从服装到网页设计趋势,复古风无处不在。从颗粒状覆盖到老式字体,复古网页设计正在不同行业的品牌中卷土重来。您的公司可以遵循这一网页设计趋势,为 2025 年改造您的网站。
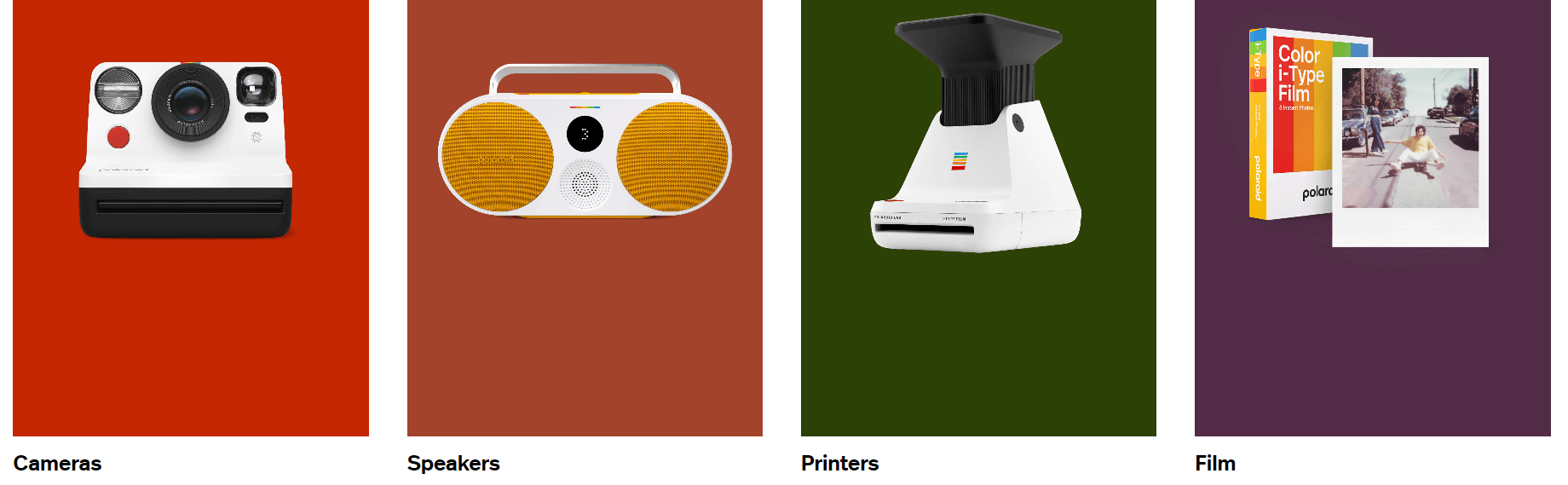
即使是特定的设计和产品也能带来怀旧之情。例如,宝丽来网站的这个部分唤起了人们对旧技术的感觉(带有现代气息):

在上面的例子中,宝丽来选择了其产品的传统设计,同时又突出了其现代性。
如何将复古风格融入我的网站?
如果你想给你的设计注入怀旧氛围,有很多方法可以做到。
首先,问问自己为什么要让消费者产生怀旧之情。你想让你的品牌感觉永恒吗?还是你希望重现怀旧之情以销售更多产品?这一步将帮助你决定对网页设计进行哪些更改。
然后,您可以尝试以下设计元素,为您的观众带来复古的外观:
- 照片上有颗粒状纹理
- 复古配色方案
- 纹理和图案

