您是否需要在 WordPress 中启用调试功能 Debugging Mode?这适用于 WordPress 任何插件或 WordPress 主题调试您网站上的任何内容时。添加自定义代码(如 PHP 或 JavaScript)时,有时您可能需要查找代码、主题或其他插件甚至整个服务器中可能存在的错误。
WP_DEBUG 是一个 PHP 常量(*全局变量),可用于触发整个 WordPress 的“调试”模式。默认情况下,它被假定为 false,通常在WordPress 开发副本的wp-config.php文件中设置为 true。
启用后,WordPress 调试将记录您网站上检测到的任何错误。这对于找到问题根源或了解您网站上可能出现的任何错误的更多详细信息至关重要。
在 WordPress 中启用调试 Debugging Mode
要在您的网站上启用调试 Debugging Mode,请按照以下步骤操作。启用后,WP_DEBUG还会显示有关 WordPress 中已弃用的函数和参数的通知,这些函数和参数正在您的站点上使用。这些函数或函数参数尚未从核心代码中删除,但计划在不久的将来删除。弃用通知通常会指示应改用的新函数。
1)找到wp-config.php文件
默认情况下,WordPress 调试 Debugging Mode 将被禁用。要启用它,您需要通过 FTP(文件传输协议)或服务器的对应站点文件。或者,您也可以安装 WP File Manager 等插件,以便通过 WordPress 管理区域轻松访问您的服务器文件。
2)编辑wp-config.php文件
一旦您的站点文件打开,您就需要打开它wp-config.php进行编辑。此文件将位于您服务器的根文件夹中。

此文件包含特定于站点的配置设置,例如数据库信息以及可能由您的托管提供商添加的设置。为了进行调试,您需要找到此行代码(通常位于文件底部附近):
//define( 'WP_DEBUG', false );3)启用调试 Debugging Mode
将此代码片段复制并粘贴到步骤 2中提到的代码行上。
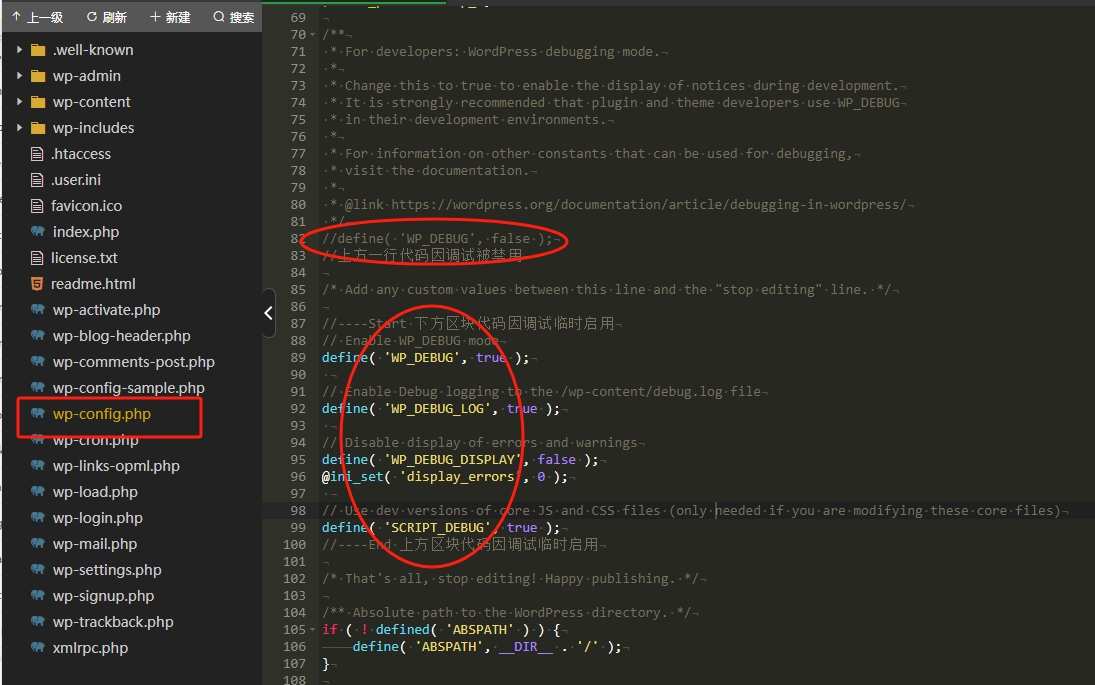
...
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*
* For information on other constants that can be used for debugging,
* visit the documentation.
*
* @link https://wordpress.org/documentation/article/debugging-in-wordpress/
*/
//define( 'WP_DEBUG', false );
//上方一行代码因调试被禁用
/* Add any custom values between this line and the "stop editing" line. */
//----Start 下方区块代码因调试临时启用
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );
//----End 上方区块代码因调试临时启用
/* That's all, stop editing! Happy publishing. */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
...需要将此代码插入wp-config.php 文件中的注释/* That’s all, stop editing! Happy publishing. */之前
这将启用调试功能,更重要的是,这将阻止任何记录数据显示在您的网站上。相反,调试日志将保存到您的网站文件中。
WP_DEBUG_LOG
WP_DEBUG_LOG与 WP_DEBUG 配套使用,可将所有错误保存到debug.log日志文件中。如果您希望稍后查看所有通知或需要查看屏幕外生成的通知(例如在 AJAX 请求或wp-cron运行期间),此功能非常有用。
请注意,这允许您使用 PHP 的内置函数写入日志文件error_log(),这在调试 Ajax 事件时非常有用。当设置为 时true,日志将保存到站点文件系统中的debug.log内容目录(通常为)。或者,您可以将其设置为有效的文件路径,以将文件保存到其他地方。wp-content/debug.log
注意:要WP_DEBUG_LOG执行任何操作,WP_DEBUG必须启用(true)。请记住,您可以单独关闭WP_DEBUG_DISPLAY。
WP_DEBUG_DISPLAY
WP_DEBUG_DISPLAY是另一个配套的选项,用于WP_DEBUG控制是否在页面的 HTML 中显示调试消息。默认值为“true”,即在生成错误和警告时显示它们。将其设置为 false 将隐藏所有错误。应将其与一起使用,WP_DEBUG_LOG以便稍后可以查看错误。
define( 'WP_DEBUG_DISPLAY', false );注意:要WP_DEBUG_DISPLAY执行任何操作,WP_DEBUG必须启用(true)。请记住,您可以WP_DEBUG_LOG独立控制。
SCRIPT_DEBUG
SCRIPT_DEBUG是一个相关常量,它将强制 WordPress 使用核心 CSS 和 JavaScript 文件的“dev”版本,而不是通常加载的*小化版本。这在测试对任何内置.js或.css文件的修改时很有用。默认值为false。
define( 'SCRIPT_DEBUG', true );保存查询(无特殊情况不推荐)
该SAVEQUERIES定义将数据库查询保存到数组中,并且可以显示该数组以帮助分析这些查询。定义为 true 的常量会导致保存每个查询、该查询执行的时间以及调用它的函数。
define( 'SAVEQUERIES', true );该数组存储在全局中$wpdb->queries。
注意:这会对您的网站性能产生影响,因此请确保在您不调试时将其关闭。
4)复制问题
将这些更改保存wp-config.php后,您需要返回到您的网站并复制您之前看到的问题。这将确保它被记录在新的错误日志中。
5)查看调试日志
然后您可以返回到您的站点文件并打开https://yoursitename.com/wp-content/debug.log
请注意,debug.log 的 URL 取决于您网站的设置方式。例如,如果您的网站安装在子目录中,主 URL 可能如下所示:https://yoursitename.com/your-subdirectory-name/wp-content/debug.log。如果您不确定如何访问此文件,请咨询您的技术服务公司。
错误日志的内容可能因问题的原因和数量而有很大差异,但现在您应该能够看到额外的详细信息,例如代码错误源的文件路径,以帮助您更好地追踪问题。
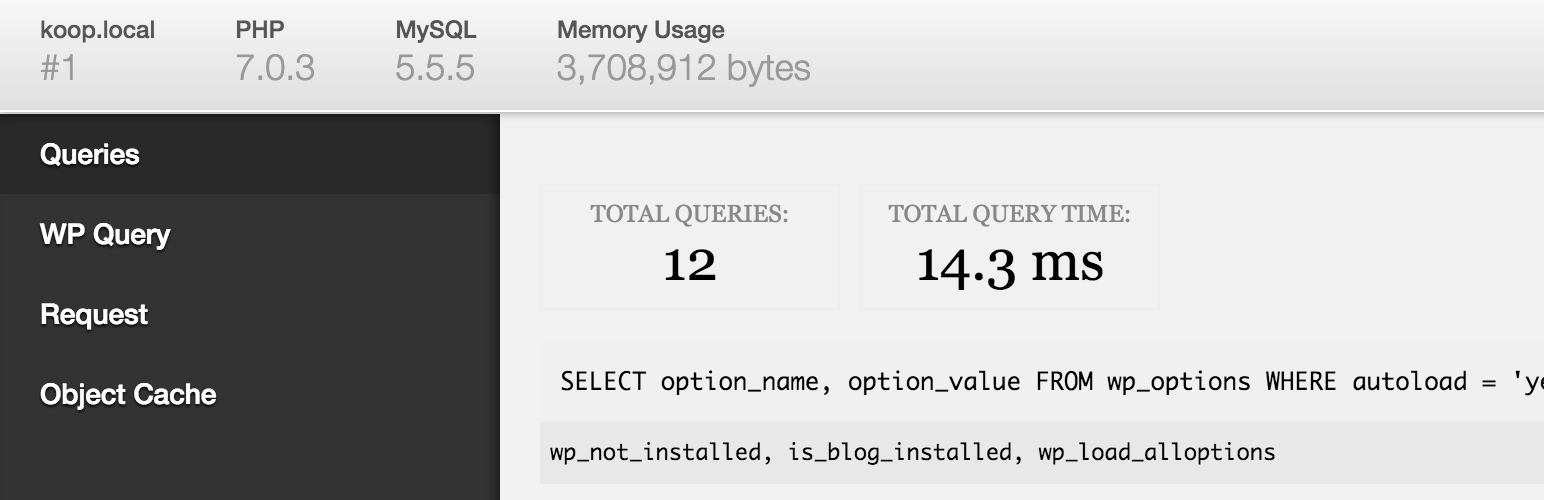
借助 Debugging Mode 插件调试(推荐)
例如,Debug Bar向管理栏添加了一个调试菜单,其中显示查询、缓存和其他有用的调试信息。启用 WP_DEBUG 后,它还会跟踪 PHP 警告和通知,以便于查找。
启用后SAVEQUERIES,mysql 查询会被跟踪并显示。要启用这些选项,请将以下代码添加到您的wp-config.php文件中:
define( 'WP_DEBUG', true );
define( 'SAVEQUERIES', true );