注意:Astra Sticky Header(顶部导航栏固定/粘性导航栏) 功能是 Astra Pro Addon 插件的一部分。要使用此功能,请确保您的 WordPress 网站上安装了 Astra 主题和 Astra Pro Addon。
什么是粘性导航?
Astra 中的粘性导航栏功能允许您在用户滚动时将标题固定在网页顶部,从而快速访问菜单。就好像无论您在页面上的什么位置,导航菜单都触手可及。

Astra 启用粘性导航栏
您可以参考下面的视频快速开始使用 Astra Pro 中的 Sticky Header(粘性导航)。
- 安装并激活Astra Pro Addon 插件。
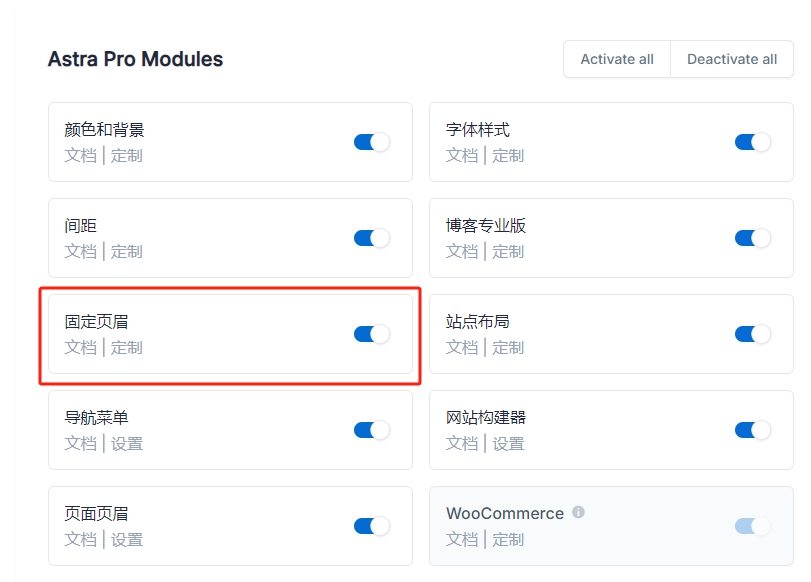
- 从 WordPress 仪表板中的 Astra 选项激活 Sticky Header 模块。
- 在 WordPress 定制器中的“外观” > “自定义” > “标头生成器” > “粘性标头”下自定义粘性标头模块设置。
有关更多详细信息,请查看以下步骤。

启用粘性导航栏模块
- 从Astra >仪表板激活 Sticky Header 模块。
- 访问设置:Astra >自定义> Header Builder > Sticky Header。
粘性导航栏设置
以下是一些您可以尝试的粘性导航栏设置。

固定主导航区块
此设置将您的网站的主标题固定在顶部。
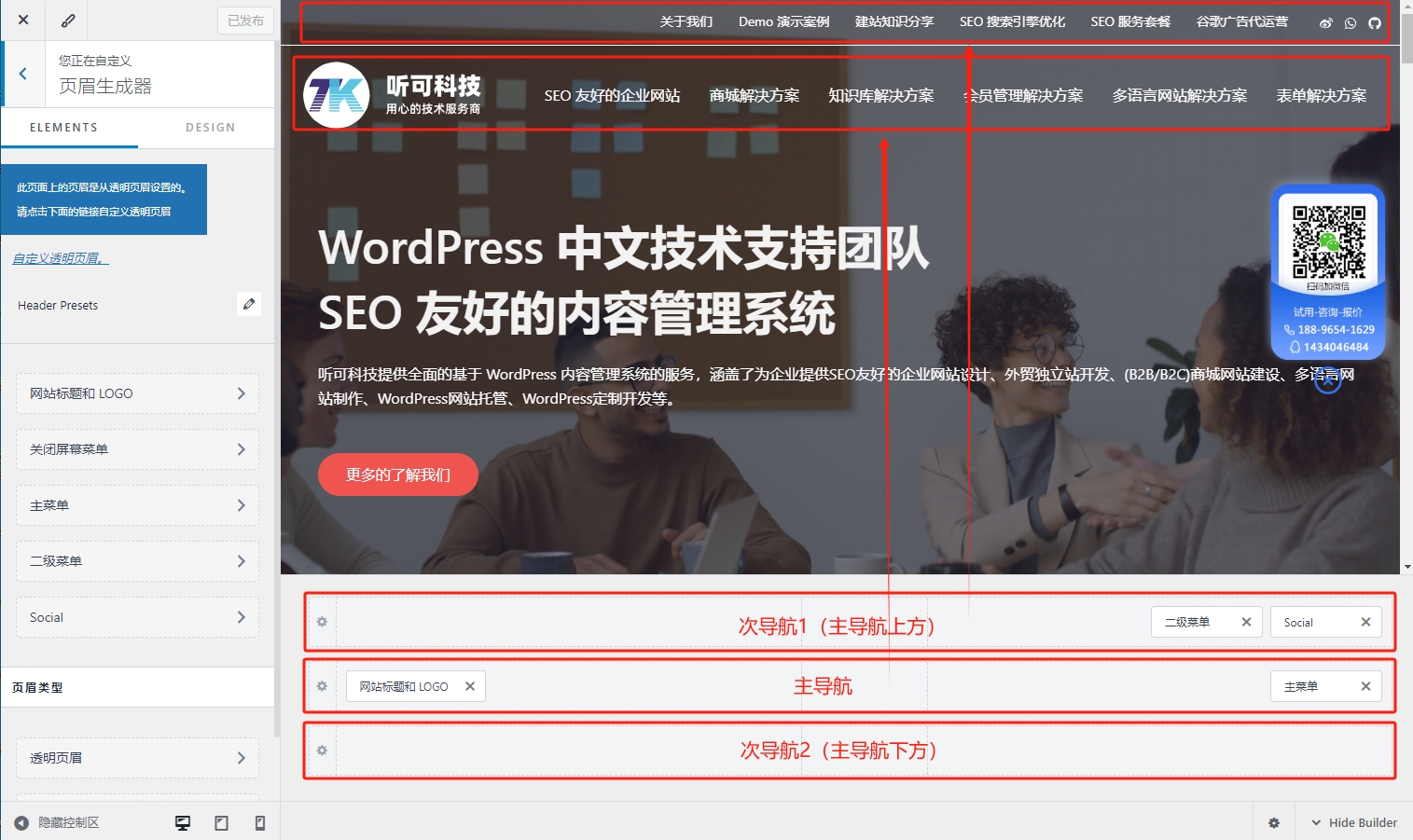
粘贴在标题部分的上方和下方
在您的设置中,有两个关键区域 -主导航上方和下方。
上方导航栏是主导航上方的上部,您可以在其中展示按钮、菜单和其他内容。
导航栏下方位于主标题的正下方,为额外的菜单、搜索栏和小部件提供了空间。
注意:请确保您已从Astra Pro 仪表板激活Header Sections 模块才能看到这些选项。
更改粘性徽标和宽度选项
粘性标题的不同徽标
这允许您为粘性标题选择与站点徽标不同的徽标。如果您想使用与站点徽标相同的徽标,请将此项留空。
添加粘性 Retina 徽标
您可以上传常规徽标和视网膜徽标,以确保它们在高质量屏幕上看起来清晰。
粘性徽标宽度
您可以使用此滑块轻松调整这些徽标的宽度。
如果您打开Astra Pro 中的颜色和背景模块,并在Astra >自定义>页眉生成器>粘性导航栏中为导航栏选择背景颜色,则该颜色将自动延续到粘性导航。
在这种情况下,您可以使用粘性背景不透明度选项来管理背景颜色的不透明度。
添加收缩效果
点击启用收缩效果选项以使用此功能。这会缩小粘性标题的尺寸,以便在向下滚动时显示更紧凑。
当您的主标题高度很大,而您想在转换为粘性标题时将其变小时,此功能很有用。
添加动画效果
将动画效果应用于粘性标题条目。
向下滚动时隐藏固定导航栏
此选项仅在读者向下滚动时隐藏粘性导航。向上滚动时,粘性导航会再次出现。
此选项必须与Stick Primary Header选项一起启用。
显示选项
前往“启用”部分以在桌面、移动设备或两者上显示粘性导航。
使用 CSS 进行定制
注意:默认情况下,粘性导航会出现阴影。要删除默认阴影效果,请添加此自定义 CSS:
#ast-fixed-header .main-header-bar {
box-shadow: unset;
}就这样!希望本指南对您有所帮助。
如果您还有其他问题或遇到任何问题,请联系我们。我们随时为您提供帮助。

