在开发 Astra 主题时,我们始终专注于提高网站的性能。因此,我们对 Astra 主题优化改进了默认块编辑器(Block Editor)部分设置功能。网站应该易于使用且引人注目。以下是我们在新版 Astra 主题中更新的主要变化。
Astra优化1:增强块编辑器用户体验
一项研究表明,网站上 CSS 的使用量与网站速度成正比。使用的 CSS 越多,网站加载速度就越慢。由于网站速度是主要排名因素之一,因此尽量减少 CSS 的使用量非常重要。这就是我们对块编辑器所做的。我们使用了 WordPress 的内置 CSS,并减少了主题中 CSS 的使用量。
- 我们主要删除了*新的 CSS 兼容性(必需的除外)
- 我们根据设计评审和其他建议进行了*后的修改
- 块编辑器布局已经得到改进,包括内部间距、对齐和编辑器响应视图。
- 我们对几个区块(*新文章、引用、表格)进行了新的用户界面设计调整
让我们仔细看看所有重大变化:
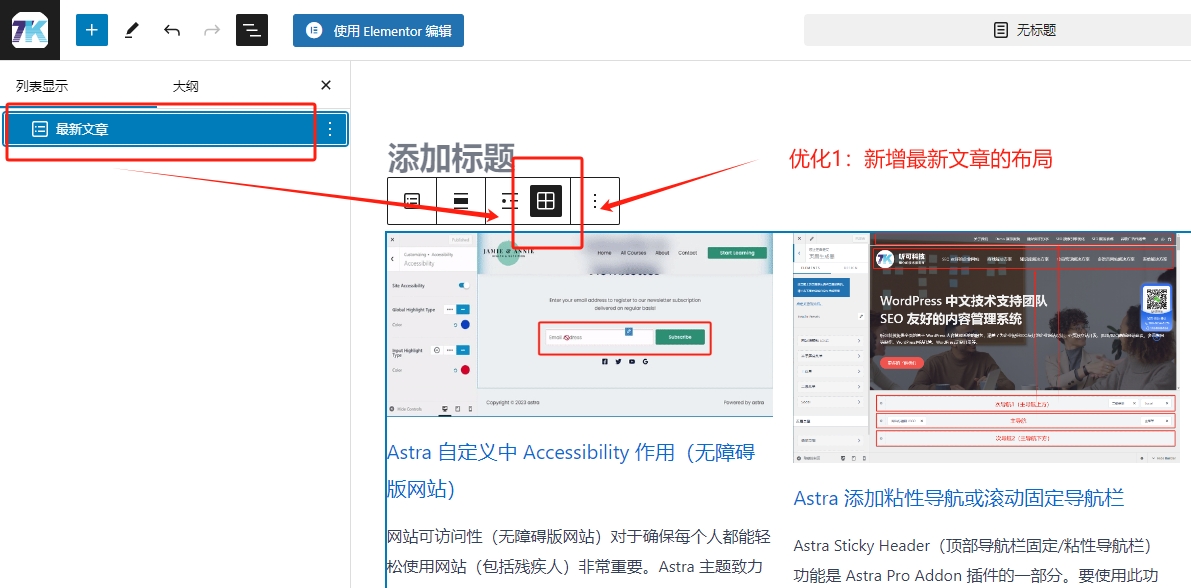
Astra优化2:*新文章区块
在Astra 主题新版本中,我们设计优化了*新文章块,使其自动突出显示标题、更改链接和元标记的颜色、根据主题更改字体大小以及许多其他功能。

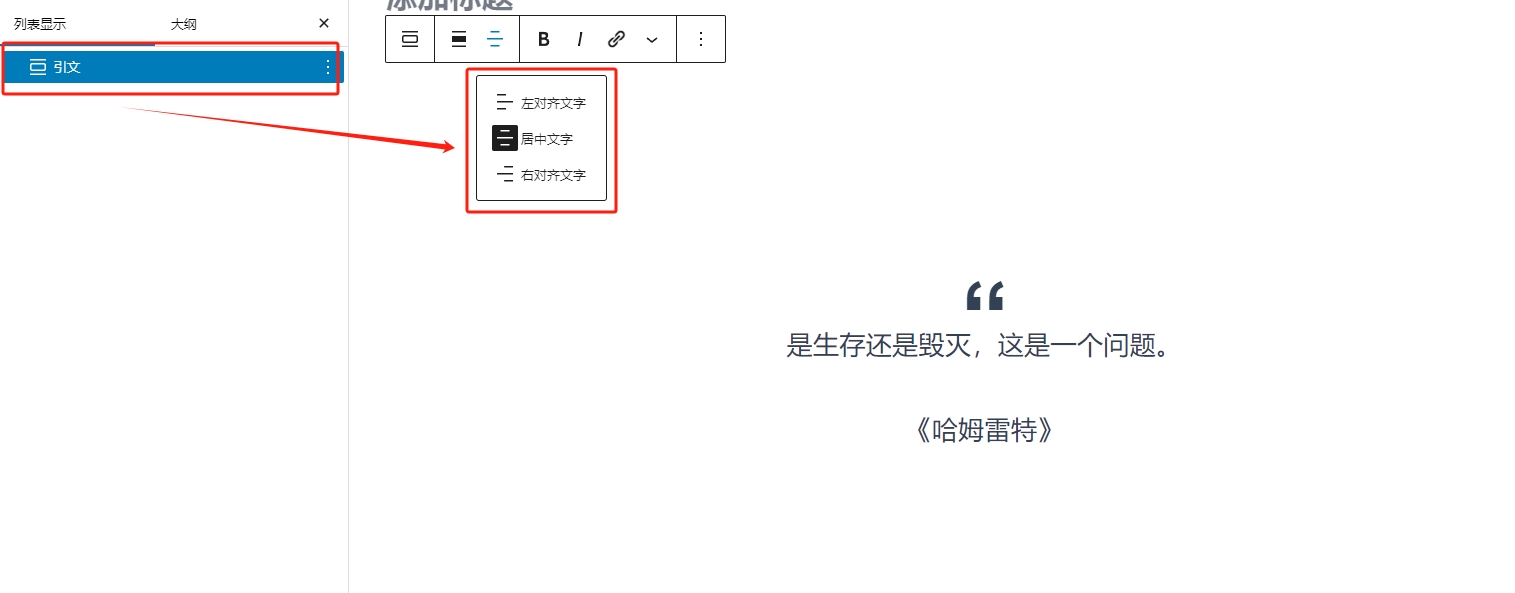
Astra优化3:引文和引文块
引言块可以快速轻松地使简短的片段看起来很漂亮,并且在您尝试吸引用户到网站的特定部分时也增加了价值。我们通过更新边框和引言位置,改进了新版 Astra 主题的用户体验。以前,当您将引言移动到中间或右居中位置时,它仍然显示为左对齐。现在已更改,看起来好多了。我们还修复了此部分中的一些小错误。

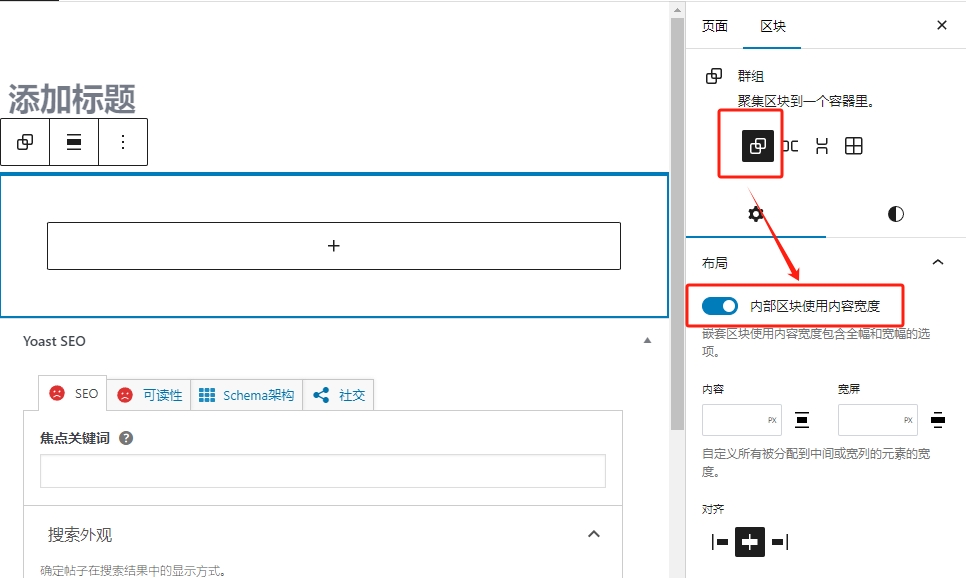
Astra优化4:组块的默认布局
当用户添加群组块时,默认情况下它将从默认布局设置中继承布局。用户可以使用该设置旁边的滑块关闭此功能。

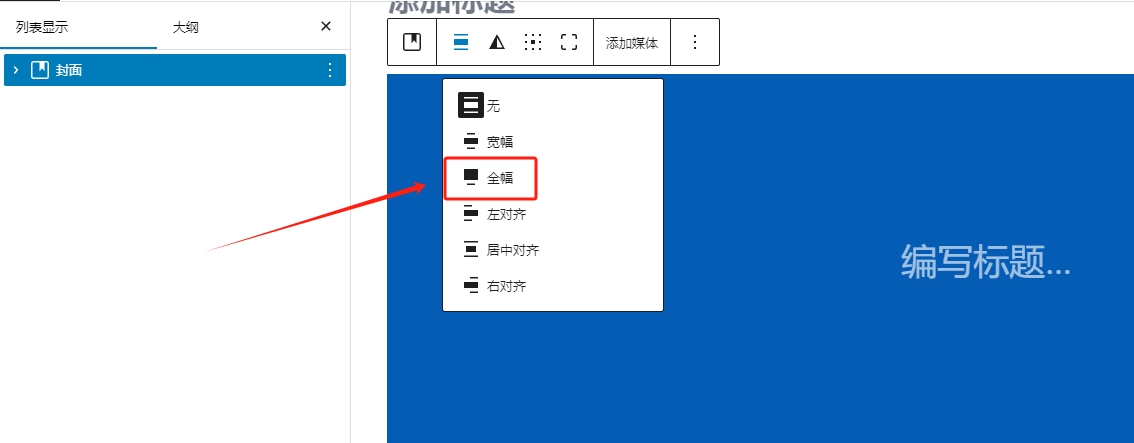
Astra优化5:全宽布局更新
对于 Group 和 Cover 块,拖放时将设置“全宽”布局。默认情况下,内容将粘贴在 Astra 容器宽度区域内。

Astra优化6:theme.json 的改进
网站的设计会影响目标受众如何看待您的品牌。您给他们留下的印象可以说服他们留在您的页面上并了解有关您公司的更多信息,也可以说服他们转到竞争对手的页面。这就是为什么我们在区块编辑器中添加了更多特殊功能,让您可以更有创意地设计区块。
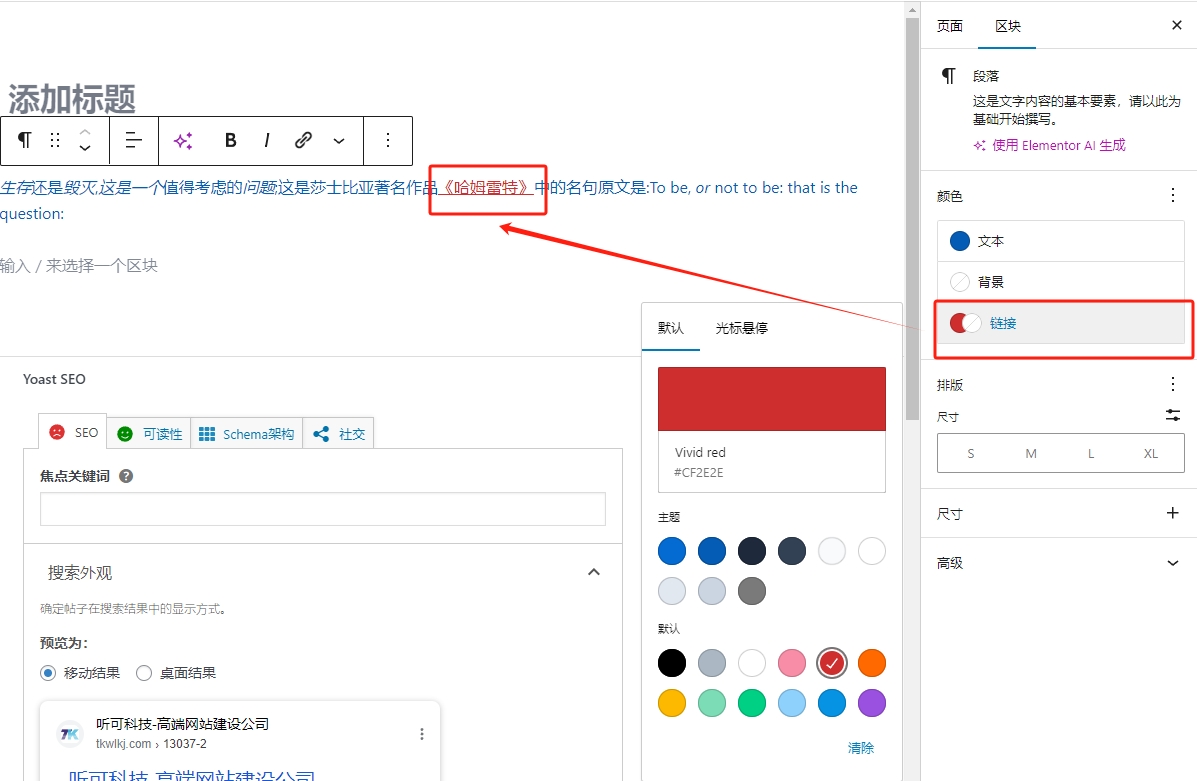
链接颜色改变
我们在*新版本的 Astra 主题的颜色组中添加了一个新的链接颜色选项,允许您更改块内显示的链接的颜色。

外边距选项
我们在尺寸控制中添加了边距选项,以便您更好地控制尺寸。
内边距选项
改进的填充选项将允许您选择块出现的空间。内部块间距允许您控制内部块和容器块之间的距离,从而提升整体用户体验。
边框功能改进
我们还添加了边框控制选项,允许您选择和更改块的宽度、样式、颜色和半径。
Astra优化7:改进 Meta 标签的设计设置
我们对元标记及其在网站上的显示方式进行了重大更改。元设置经过重新设计、优化,变得更加美观。以下是一些突出之处。
禁用标题
添加了一个名为“禁用标题”的新元选项 – 以前,我们有三个用于禁用标题部分的选项(禁用上面,禁用主要和禁用下面),但没有完全禁用标题的全局选项。)

“禁用页面标题”元切换选项已重命名为“启用/禁用眼睛图标”,现在位于标题旁边。只需点击页面标题旁边的眼睛图标即可隐藏或显示页面标题。
- 要使用此选项,只需将鼠标悬停在页面标题的左端,就会出现眼睛图标
- 单击眼睛可启用或禁用页面标题
- 禁用后页面标题将变灰
元设置中的其他更改
- 使用交互式图像控件代替下拉控件(用于侧边栏、内容布局)
- 下拉菜单转换为按钮选择控制。
- 标题元设置封装在标题设置弹出窗口中。
除此之外,现在您可以更好地控制侧边栏和内容布局,并在块编辑器内选择可视化布局设计。页面元素的切换数量已减少或将有条件地出现,从而加快页面加载速度。
Astra优化8:*导航栏设置
*导航栏设置可让您更好地控制标题部分。选择此选项后,屏幕上会出现一个弹出窗口,其中包含更多设置,可让您修改以下选项
- 启用/禁用主导航栏
- 启用/禁用透明导航栏
- 启用/禁用粘性导航栏
- 选择粘性导航栏的位置
Astra优化9:性能改进
经过所有这些改进,整体性能显著提升。新版 Astra 主题编辑器的加载速度比上一版快 1.21 秒,前端速度快 0.26 秒。以下是旧版和新版的性能对比。
| 功能 | 主版本 | *新版本 |
|---|---|---|
| 编辑 | 静态 CSS:21 KB 动态 CSS:21.4 KB 页面大小:588 KB | 静态 CSS:15 KB 动态 CSS:7 KB 页面大小:547 KB |
| 前端 | CSS:9.77 KB 页面大小:111 KB | CSS:4.44 KB 页面大小:106 KB |
Astra优化10:重置组、列或封面块间距
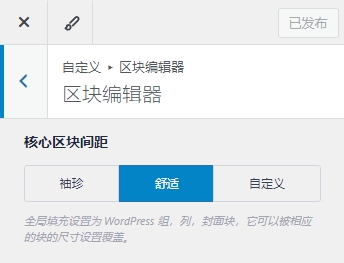
我们在定制器中添加了一个强大的选项,用于更改整个网站的填充。您可以通过导航到外观 > 自定义 > 全局 > 块编辑器来访问此选项。现在,您可以使用此全局选项为网站上的所有块设置自定义填充。如果任何块设置了任何自定义尺寸,此设置将被覆盖。
用户现在有两个新的填充预设选项,如“紧凑”和“舒适”。紧凑选项预设的填充为 2em,舒适选项预设的填充为 3em。这些选项将应用于组、列或封面块。

如何使用块编辑器手动设置填充?
- 导航至外观 > 自定义 > 全局 > 块编辑器
- 默认情况下,将选择“舒适”选项。旧版是默认的 WordPress 设置,用户无法更改
- 现有用户将可以看到旧版选项。所有新用户只会看到“自定义”选项以及“紧凑”和“舒适”选项。
- 要手动设置填充,请单击“自定义”
- 选择需要设置的padding。
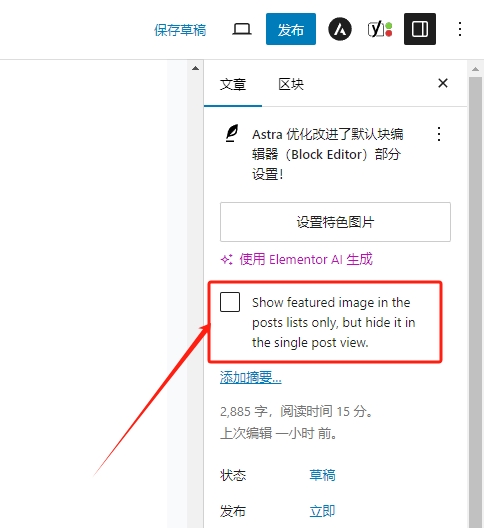
Astra优化11:文章详情页精选特色图片的改进
使用*新版本的 Astra 主题,您现在可以从单个文章页面禁用特色图片;但是,它仍然显示在文章列表页面上。要访问此选项,只需单击任何单个文章页面右上角的“设置”按钮,然后选中特色图片选项下方的框。选中后,此选项将在文章列表页面上启用特色图片;但是,它将在单个文章页面上被禁用。

Astra优化11:更改主题的默认内容宽度(*新版已经弃用)
使用*新版本的 Astra 主题,您现在可以根据需要将默认内容宽度 (910PX) 更改为任何值。只需将以下过滤器添加到子主题即可。要更新布局的宽度,请从定制器 > 全局 > 容器更新容器宽度。
function astra_update_block_content_size( $content_size ) {
return '840px'; // Default 910px overridden by 840px.
}
add_filter( 'astra_block_content_width', 'astra_update_block_content_size' );
Astra 更多优化项
在 v3.8.3 中,我们发布了更增强的块编辑器体验,其中包含一些新功能、改进等。以下是简短的列表 –
- 新功能:核心块部分的填充预设,如 Compact 和 Comfort
- 块布局将与 Astra 容器布局同步,因此按照容器布局块布局将起作用。
- 改进了 Astra 容器的默认间距,使主题设置 UI 看起来更加新颖、优雅。
要使用这些功能,请在您的子主题中使用以下过滤器(未测试,请慎重考虑!)
add_filter( 'astra_get_option_customizer-default-layout-update', '__return_true' );
add_filter( 'astra_get_option_wp-blocks-v2-ui', '__return_true' );
