网站可访问性(无障碍版网站)对于确保每个人都能轻松使用网站(包括残疾人)非常重要。Astra 主题致力于实现无障碍,并提供Accessibility工具来提升用户体验。Web无障碍或 a11y是我们遵循的包容性实践,因此不存在任何阻碍残障人士与网站互动或访问网站的障碍。
核心解释:该功能主要是针对视力障碍的用户,这部分用户一般会使用“Tab键”来查看网站的各个部分,如果网站中无Accessibility功能,Tab键定位到的区块是没有任何显著标识的,将会导致视力障碍的用户很难辨识目前定位的内容,一旦启用无障碍版网站“Accessibility”功能,用户“Tab”切换的位置将会实现框或者虚线框标识出来。
本文介绍了如何使用 Astra Theme 的辅助功能控件为视障人士改善网站导航。让我们开始吧。
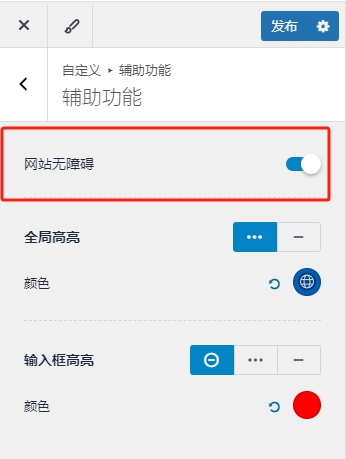
您可以在外观 > 自定义 > 全局 > 可访问性(Customizing ▸ Accessibility)下找到设置 。
Astra 中的辅助功能控制 Accessibility
启用“站点可访问性(Accessibility)”选项以打开 Astra 网站上的可访问性功能。

一旦启用,您将可以看到以下无障碍版功能选项:
全局突出显示类型:这可让您选择使用键盘的 Tab 键移动时网站上的内容的突出显示方式。这就像选择突出显示文本的标记的样式和颜色一样。
输入突出显示类型:类似,但仅适用于您在框中输入内容时,例如搜索栏或表单字段。您可以选择在使用键盘的 Tab 按钮在输入字段之间移动时如何突出显示这些输入字段。
对于这两种情况,您都可以将突出显示类型从虚线或破折号更改为虚线。
预览你的更改
要测试这些无障碍版网站功能,请前往任意网站页面。按键盘上的“Tab”键可浏览网站链接和输入字段。
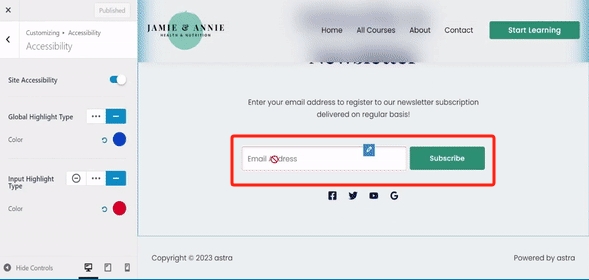
以下是介绍其无障碍版网站工作原理的部分演示截图:

在截图中,您会注意到,当我们按下标签按钮时,网站导航组件(如“发表评论”和“提示”)会以蓝色突出显示,而电子邮件通讯输入字段会以红色突出显示。
我们的指南到此结束。如果您发现这些选项未出现在您的网站上,请联系我们!

